关于easyui treegrid 的数据格式的修改 完成类似于id pid 的平行数据
这几天要用到easyui 的treegrid 感觉到他的数据格式封装太成问题了,比较麻烦 捉摸了几天做了如下修改,希望能帮助大家
这是他默认的数据格式
[{
"id":1,
"name":"C",
"size":"",
"date":"02/19/2010",
"children":[{
"id":2,
"name":"Program Files",
"size":"120 MB",
"date":"03/20/2010",
"children":[{
"id":21,
"name":"Java",
"size":"",
"date":"01/13/2010",
"state":"closed",
"children":[{
"id":211,
"name":"java.exe",
"size":"142 KB",
"date":"01/13/2010"
},{
"id":212,
"name":"jawt.dll",
"size":"5 KB",
"date":"01/13/2010"
}]
}]网络上百般查找得到一个结论 他也支持这种格式
{"total":7,"rows":[
{"id":1,"name":"All Tasks","begin":"3/4/2010","end":"3/20/2010","progress":60,"iconCls":"icon-ok"},
{"id":2,"name":"Designing","begin":"3/4/2010","end":"3/10/2010","progress":100,"_parentId":1,"state":"closed"},
{"id":21,"name":"Database","persons":2,"begin":"3/4/2010","end":"3/6/2010","progress":100,"_parentId":2},
{"id":22,"name":"UML","persons":1,"begin":"3/7/2010","end":"3/8/2010","progress":100,"_parentId":2},
{"id":23,"name":"Export Document","persons":1,"begin":"3/9/2010","end":"3/10/2010","progress":100,"_parentId":2},
{"id":3,"name":"Coding","persons":2,"begin":"3/11/2010","end":"3/18/2010","progress":80},
{"id":4,"name":"Testing","persons":1,"begin":"3/19/2010","end":"3/20/2010","progress":20}
],"footer":[
{"name":"Total Persons:","persons":7,"iconCls":"icon-sum"}
]}赶脚整个人都好了 但是问题随之而来
1.这个_parentId 好丑能修改成自己想要的么?
2.这个要是出现下面这种有parentId但是parentId这条数据不存在的时候表格就会不显示数据
{"total":7,"rows":[
{"id":2,"name":"Designing","begin":"3/4/2010","end":"3/10/2010","progress":100,"_parentId":1}
],"footer":[
{"name":"Total Persons:","persons":7,"iconCls":"icon-sum"}
]}1.很简单 批量替换就搞定(jquery.easyui.min.js、jquery.treegrid.js 搜索"_parentId" 全部替换为你想要得值就行 我是"pid")ps:其实不用全部替换,直接把他取值的时候换一下就行了 不过这种最简单最粗暴而且没问题
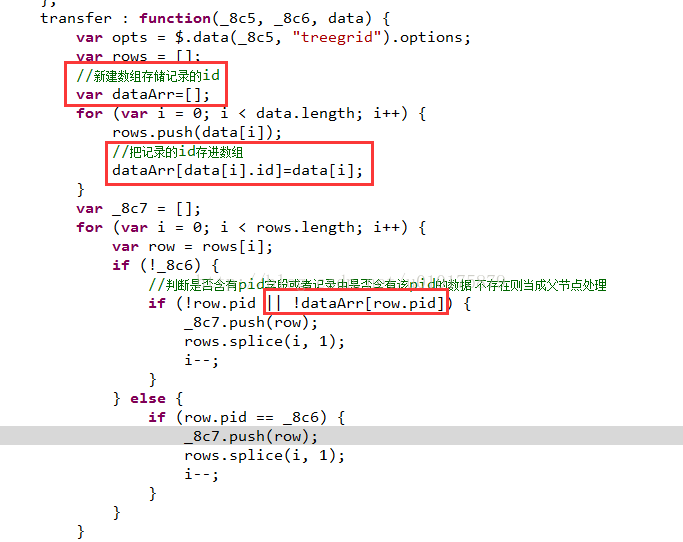
2.这个就麻烦了 害我js调试了好久 我可是java程序员 不过还是被我找到了 修改源码jquery.easyui.min.js直接上个截图有注释
好了 搞定 鼓掌!