体验人:卿宗伟|HaloThanksBye
体验时间:2015年11月13日
版本:ios标准版 v 9.7.8
使用机型:iphone 4s
操作系统:ios7.1.2
网络设备:wifi
目录
一、战略层
1.1产品目标
1.2品牌识别
1.3用户需求
1.3.1可用性和用户研究
1.3.2用户角色划分和用户分析
二、范围层
功能信息框架图
三、结构层
交互设计&信息架构
四、框架层
五、表现层
六.产品思考和后续产品的工作
6.1产品交互的UCD思想(User Centred Design 用户为中心的设计思想)
6.2.提高用户的活跃度和留存度
一、战略层
1.1产品目标
1.1.1商业目标:我们说不以盈利为目标的产品都是耍流氓,一个公司如果连最基本的生存都解决不了,何谈企业的发展,又如何“改变世界”?所以说任何一款产品的商业目标都是为了盈利,希望更多的用户使用该产品,由新用户成为忠实用户到最后转化为付费用户,从而实现盈收。
1.1.2用户目标:何谓用户目标?即是说这款产品可以解决用户哪方面的核心需求和痛点?用户使用我们这款产品能够从中获得什么价值。随手记app为用户提供了随时随地地记账服务,通过预算可以有效控制开支,动态图文报表可以帮助用户了解生活开支去向,从此不再为“钱都去哪儿了”而苦恼。至少满足马斯洛需求理论当中的“安全需求”。
1.2品牌识别
让用户在讲到生活记账服务、预算开支等产品或话题时能够条件反射式无需思考便能想到随手记,让随手记的品牌效力深深根植入人们的脑海中。
1.3用户需求
满足人们随时随地记录生活账单开支和消费去向的需求。
1.3.1可用性和用户研究
记账的历史久远,中国传统家庭很多人都有记账的习惯,特别是家庭妇女和刚毕业一两年内经济上不够宽裕的男女青年。但是没有一种特别方便的记账方式适合这群人,很多人都会因为自己的钱不知道花哪儿去了很苦恼,对于自己的生活消费没有一个合理的预算与控制,用手机记载也比较麻烦,而且不够直白清楚,因此有这样一款产品满足他们的记账需求,从理论上说是可行的。
1.3.2用户角色划分和用户分析
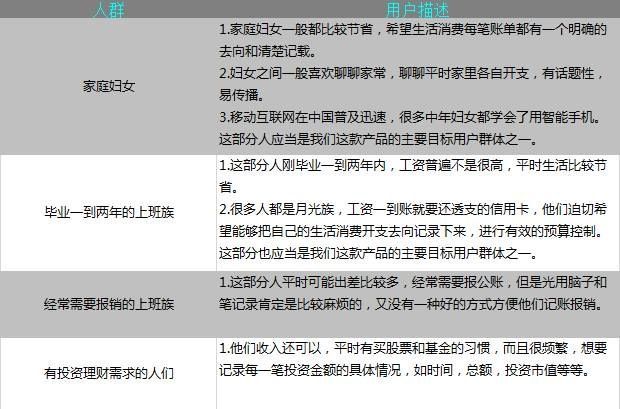
从人群、地域、年龄、性别等角度出发,能够分析出不同用户细分群体的需求。以下从人群出发细分出用户的需求。
对细分用户进行了需求分析之后,发现用户至少有以下特点中的一个:比如节省、精打细算、懒。穷等。当然,其实每个人或多或少平时都有记账的习惯,即使没有,他们也比较在意自己究竟把钱花哪儿去了,针对这些人,其实都是我们这款产品的潜在用户。
但是家庭妇女和有投资理财需求的这部分人应当是我们目前主要的目标用户群体。
二、范围层
功能信息框架图
三、结构层
交互设计&信息架构
交互设计方面:这款产品是采用在底部放TabBar加右滑侧边栏的方式。
启动app进入的首页就是“流水”界面,界面最上方显示收入总额和支出总额,用户一目了然,同时用户可以自定义可用预算,这样在用户打开app时便能很明确的知道自己本月(以月为基本单位)还有多少钱可以消费。最重要的是,在界面的正中间有一个颜色鲜艳的“记一笔”icon,这是这款产品的核心功能点(记账和快速记账),开启即高亮显示,很能抓取用户注意力,从而刺激用户点击并完成相应操作。
这款产品给我的整体感觉就是功能多而杂,很多功能似乎有点复杂难懂(如图标-【更多】),用户需要花时间去思考你这个功能是干什么用的。然而在侧边栏这里,又似乎显得功能内容太少,仅仅一个账本设置和登录入口。而且提示侧边栏的那个左向箭头占空间,加上其他几个icon总共有6个icon,而其他5个icon又显得小而紧凑,这违反了交互设计中的简洁性原则。
另外有一点是基于运营的考虑,我们当然是希望用户把产品分享传播出去让更多的人知道,起到一个口碑传播的作用。因此我认为“推荐给好友”这个小功能点似乎隐藏得太深,在拉新方面可能效果没有那么好。不过在目前这个版本下暂时还没有更好的处理方式能够让用户更容易看到这个点,这在后面的产品迭代中可以考虑一下。总体的原则就是常用功能明显化,非常用功能可以合并进二级菜单。
四、框架层
框架层总体来说布局还算ok,不过有以下几个点我认为是可以改进的:
4.1 开启app时就提示用户是否获取权限,这会造成用户思考和迟疑。虽然对于我来说,我基本每次都是不经思考直接点击接受,但不排除有一部分用户对这个比较敏感,需要花费他的时间去思考到底要不要确认获取权限。
建议:提示后置,让用户轻松进入app,等到他真正使用相应功能时再提示他是否确认获取权限,降低用户心理压力。
4.2 无需注册即可使用app,这点是比较好的,降低了用户的使用门槛。同时登录方式提供了手机号和邮箱,但是我进去之后想要注册找了半天没找到从哪里注册,因为注册入口的文案跟界面主色调是一样的,我根本注意不到这个是可以点击的。
建议:直接在用户登录入口增加一个注册按钮,同时在注册按钮旁边空浮一个文案”用手机号注册送理财金哦“即可。同时手机号和邮箱取一即可,或者提供微信登录的入口,降低用户记忆成本。
4.3 底部TabBar太多了,占空间且单个icon太小,不易操作;同时点击某个icon时没有颜色区分或者别的变化,无法给用户一个反馈--到底我现在处于哪个界面我搞不清。
建议:将侧边栏和底部tab “更多”合并为“我的”。切换底部按钮时增加调整的交互动作或者颜色加深显示,类似微信:从朋友圈切换到我时,朋友圈从绿变白。同时我从白变绿。
4.4 时间最近原则排序。
在理财功能里面的社区下,所有资讯都是无序排列的,这种排列方式不能给用户一个良好指引--就是说用户不知道自己从哪里开始阅读比较好。而一般人总是习惯于阅读最新资讯而不会太关注过去式,就像罗胖所言,不要往后看了,跟着我向前走吧。另外,阅读量不够明显,对用户刺激不大。
建议:按照时间最近原则,将最新的资讯排列在前面,其余其次类推按时间先后顺序排布,另外阅读量上万的可以高亮显示,能够有效抓取用户眼球,增加点击率和阅读量,延长用户使用时长。
五、表现层
在视觉方面,以黄色为主,非常符合产品调性,而且我们知道黄色代表丰收、富贵、光芒。随手记作为一款金融理财和记账服务类产品,用黄色作为产品主色调,具有深刻的寓意,寓意用户生活美满,金钱事业双丰收。
六、产品思考和后续产品的工作
6.1产品交互的UCD思想(UCD:user centred design以用户为中心的设计思想)
做产品设计终归还是研究人性,做产品的过程中,我们应当始终牢牢抓住人性的贪嗔痴。ok,你懒,我就尽量设计最短的路径让你达成目标动作;你傻,我就竭尽所能设计简单易懂的交互动作让你来操作,即:dont make user think。
6.2提高用户活跃度和留存率
这是涉及到产品上线之后的运营策略了。一款产品光能吸引用户来用还不行,这个时候从某种程度上来说他还不是你的用户(忠实用户),因为他随时都有可能离开。因此,我们应当采取一系列有效运营手段和措施去吸引更多的新用户进来玩儿,要让他觉得好玩儿有趣,让他永远跟产品粘在一起,如注册送10元,代金券等。同时我们也要策划一些有趣的活动来激活沉默用户,通过邮件召回、内置消息推送提醒等方式召回流失用户,等等等等。
原文地址:https://mp.weixin.qq.com/cgi-bin/appmsg?t=media/appmsg_edit&action=edit&lang=zh_CN&token=2052960427&type=10&appmsgid=400695261&isMul=1