(转)vue 跨域问题解决方案
用Vue-cli脚手架搭建了个demo,前后分离就有跨域问题的出现。
vue-clie搭建demo步骤(传送门):https://www.cnblogs.com/wangenbo/p/8487764.html
我自己在网上找了2个接口做测试:
CSDN:https://www.csdn.net/api/articles?type=more&category=home&shown_offset=1524276761019196&first_view=false
掘金:https://suggest-follow-api-ms.juejin.im/v1/getByTag?tag=%E5%89%8D%E7%AB%AF&src=web&t=1
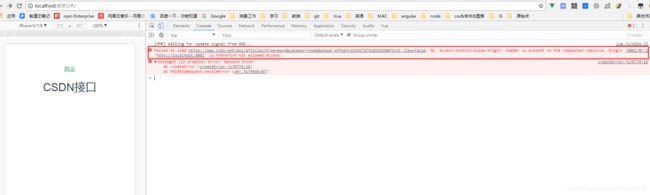
安装模块axios进行ajax请求,直接请求,肯定显示跨域,无法请求。
=============== 以下为npm run dev 跨域的解决方法 ===============

脚手架Vue-cli已经帮我们留好了接口
参考这篇文章才知道:https://blog.csdn.net/qq_31201781/article/details/78778193
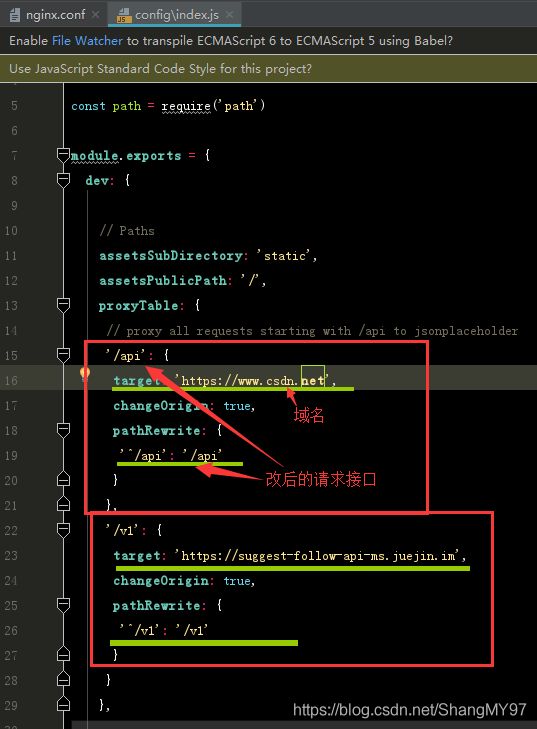
在config目录下的index.js文件,有个参数:
proxyTable:{}
CSDN:https://www.csdn.net/api/articles?type=more&category=home&shown_offset=1524276761019196&first_view=false
掘金:https://suggest-follow-api-ms.juejin.im/v1/getByTag?tag=%E5%89%8D%E7%AB%AF&src=web&t=1
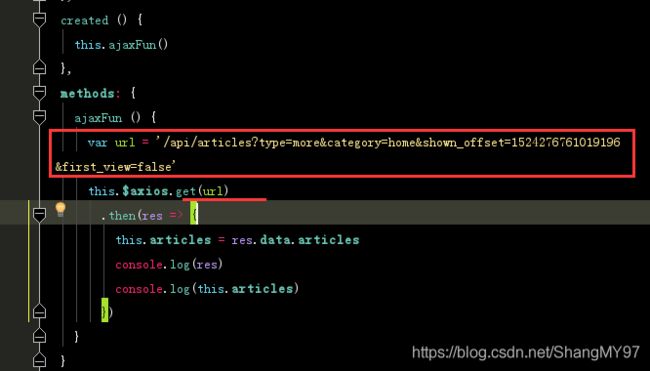
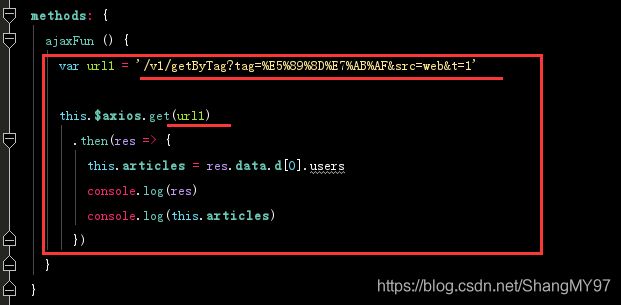
请求链接就变成这样了:


最后,把数据打印出来,就可以了。。

=============== 以上为npm run dev 跨域的解决方法 ===============
=============== 以下为npm run build 跨域的解决方法 ===============
我们要打包上线:就用npm run build会打包成dist文件
但发到线上,就得用nginx解决跨域。
首先,下载nginx
https://blog.csdn.net/biaoge0310/article/details/78900538
入门命令:
在ngix文件目录下执行以下命令
start nginx 开启ngix
nginx -s quit 退出
nginx -s reload 重启
nginx -t 检查配置文件是否成功
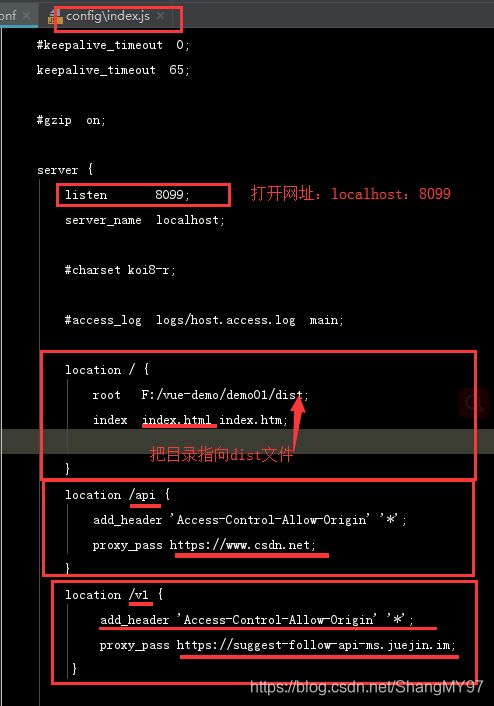
然后:进入nginx/conf目录下的,找到nginx.conf文件
添加如下配置:

启动ngix服务器: start nginx
输入网址:http://localhost:8099
完美!!!!打包后也解决了。。
=============== 以上为npm run build 跨域的解决方法 ===============
不过,nginx,只是简单配置,涉及到的负载均衡,资源配置其他问题,那得更深入学习了!
———————我是一条分界线———————
以上是cli2的配置方式,cli3有小小的修改
cli3没有config文件夹
我们在项目目录下新建一个vue.config.js
module.exports = {
devServer: {
open: true,
proxy: {
'/api': { // 匹配所有以 '/api'开头的请求路径
target: 'https://www.csdn.net', // 代理目标的基础路径________域名
ws: true,
secure: false, // 如果是https接口,需要配置这个参数
changeOrigin: true, // 支持跨域
pathRewrite: { // 重写路径: 去掉路径中开头的'/api'
'^/api': '/api'//改后的请求接口
}
}
},
}
这个devServer,你直接执行npm run serve 可能会报错
解决方法如下https://blog.csdn.net/ShangMY97/article/details/106415195
其他的axios没有什么变化
这里还有一个非常值得注意的点就是,vue.config.js中你只要有修改就重新npm run serve一下
而且有的数据上面作者给错了,也或者是修改了,你先把res在控制台打印一下在取数据