cocos creator入门教程(十六)—— creator_滚动列表高级使用_动态加载数据
滚动列表高级使用 动态加载数据
案例背景
1: 假设世界排行榜要100个玩家的数据,我们怎么使用滚动列表来实现?
// Learn cc.Class:
// - [Chinese] https://docs.cocos.com/creator/manual/zh/scripting/class.html
// - [English] http://docs.cocos2d-x.org/creator/manual/en/scripting/class.html
// Learn Attribute:
// - [Chinese] https://docs.cocos.com/creator/manual/zh/scripting/reference/attributes.html
// - [English] http://docs.cocos2d-x.org/creator/manual/en/scripting/reference/attributes.html
// Learn life-cycle callbacks:
// - [Chinese] https://docs.cocos.com/creator/manual/zh/scripting/life-cycle-callbacks.html
// - [English] https://www.cocos2d-x.org/docs/creator/manual/en/scripting/life-cycle-callbacks.html
/*
显示[1,100]这个数据:
(1)将滚动列表里面的每个项分成3个页
(2)每一个页面我们制定一个数目,例如8个;根据你的scrollview的大小来决定
(3)总共使用的滚动列表里面的项 PAGE_NUM * 3 = 24个
(4)有限的项要显示 超过它数目的数据记录
*/
cc.Class({
extends: cc.Component,
properties: {
// foo: {
// // ATTRIBUTES:
// default: null, // The default value will be used only when the component attaching
// // to a node for the first time
// type: cc.SpriteFrame, // optional, default is typeof default
// serializable: true, // optional, default is true
// },
// bar: {
// get () {
// return this._bar;
// },
// set (value) {
// this._bar = value;
// }
// },
PAGE_NUM : 8, //每页为8个
item_prefab: {
type: cc.Prefab,
default: null,
},
scroll_view: {
type: cc.ScrollView,
default: null,
},
},
// LIFE-CYCLE CALLBACKS:
onLoad () {
this.value_set = [];
//如果是排行榜,就push排行榜的数据
for(var i = 1; i <= 100; i++){
this.value_set.push(i);
}
this.content = this.scroll_view.content;
this.opt_item_set = [];
for(var i = 0; i < this.PAGE_NUM * 3; i++){
var item = cc.instantiate(this.item_prefab);
this.content.addChild(item);
this.opt_item_set.push(item);
}
},
start () {
this.start_index = 0; //当前24个item加载的 100项数据里面的起始数据记录的索引
this.load_record(this.start_index);
},
//从这个索引开始,加载数据记录到滚动列表里面的选项
load_record: function(start_index) {
this.start_index = start_index;
for(var i = 0; i < this.PAGE_NUM * 3; i++){
var lable = this.opt_item_set[i].getChildByName("src").getComponent(cc.Label);
//显示记录
lable.string = this.value_set[start_index + i];
}
},
// update (dt) {},
});
动态加载列表
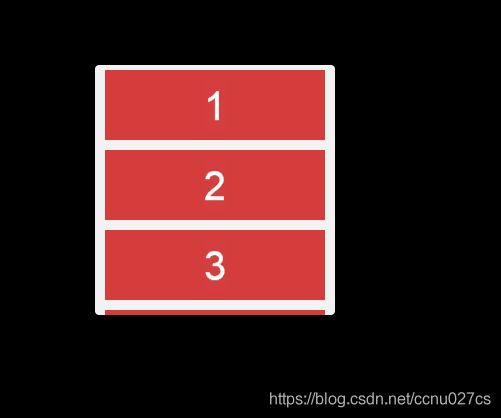
1: 每个记录是滚动列表里面的一个项,我们将整个列表分为3页,每页固定的项的数目;
2: 一个PAGE的项最好超过滚动列表的大小;
3: 课程案例, 创建一个滚动列表, 每一个page为一个页,共3个页,每个page有8个项; 3 * 8 = 24个项, 用1-100来模拟数据记录;
4: 编写代码往滚动列表里面加入所需要的项目;
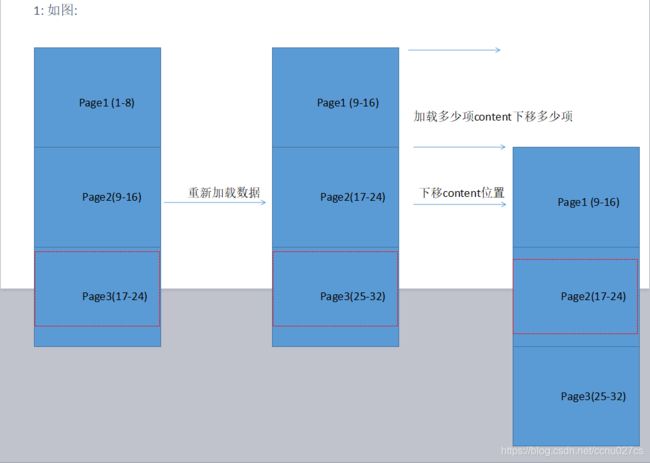
往下加载示意图
auto scroll细节
1: auto scroll有自己的控制content的位置的机制, 会导致content的位置与我们加载时候的位置修改冲突,体现在快速滚动后的连续加载;
2: 处理细节:
(1)在判断要加载的时候,先判断当前是否在auto scroll模式, 如果是返回;
(2)监听autosocroll结束后抛出的end事件,在来计算加载;
(3) 当auto scroll滚动到最上头的时候,会有回弹,那个时候发生了加载,所以 在要加载的时候,检测到时autoscroll,关闭掉回弹的效果,等auto scroll end事件发生了以后再打开;
this.scroll_view.elastic = false;
this.scroll_view._autoScrolling
// Learn cc.Class:
// - [Chinese] https://docs.cocos.com/creator/manual/zh/scripting/class.html
// - [English] http://docs.cocos2d-x.org/creator/manual/en/scripting/class.html
// Learn Attribute:
// - [Chinese] https://docs.cocos.com/creator/manual/zh/scripting/reference/attributes.html
// - [English] http://docs.cocos2d-x.org/creator/manual/en/scripting/reference/attributes.html
// Learn life-cycle callbacks:
// - [Chinese] https://docs.cocos.com/creator/manual/zh/scripting/life-cycle-callbacks.html
// - [English] https://www.cocos2d-x.org/docs/creator/manual/en/scripting/life-cycle-callbacks.html
/*
显示[1,100]这个数据:
(1)将滚动列表里面的每个项分成3个页
(2)每一个页面我们制定一个数目,例如8个;根据你的scrollview的大小来决定
(3)总共使用的滚动列表里面的项 PAGE_NUM * 3 = 24个
(4)有限的项要显示 超过它数目的数据记录
*/
cc.Class({
extends: cc.Component,
properties: {
// foo: {
// // ATTRIBUTES:
// default: null, // The default value will be used only when the component attaching
// // to a node for the first time
// type: cc.SpriteFrame, // optional, default is typeof default
// serializable: true, // optional, default is true
// },
// bar: {
// get () {
// return this._bar;
// },
// set (value) {
// this._bar = value;
// }
// },
OPT_HEIGHT : 80, //每一项的高度
PAGE_NUM : 8, //每页为8个
item_prefab: {
type: cc.Prefab,
default: null,
},
scroll_view: {
type: cc.ScrollView,
default: null,
},
},
// LIFE-CYCLE CALLBACKS:
onLoad () {
this.value_set = [];
//如果是排行榜,就push排行榜的数据
for(var i = 1; i <= 100; i++){
this.value_set.push(i);
}
this.content = this.scroll_view.content;
this.opt_item_set = [];
for(var i = 0; i < this.PAGE_NUM * 3; i++){
var item = cc.instantiate(this.item_prefab);
this.content.addChild(item);
this.opt_item_set.push(item);
}
//监听
this.scroll_view.node.on("scroll-end", this.on_scroll_ended.bind(this), this);
},
start () {
this.start_y = this.content.y;//记录开始位置
this.start_index = 0; //当前24个item加载的 100项数据里面的起始数据记录的索引
this.load_record(this.start_index);
},
//从这个索引开始,加载数据记录到滚动列表里面的选项
load_record: function(start_index) {
this.start_index = start_index;
for(var i = 0; i < this.PAGE_NUM * 3; i++){
var lable = this.opt_item_set[i].getChildByName("src").getComponent(cc.Label);
//显示记录
lable.string = this.value_set[start_index + i];
}
},
//滚动结束监听回调
on_scroll_ended: function() {
this.scrollview_load_record();
this.scroll_view.elastic = true; //回弹效果
},
scrollview_load_record: function() {
//向下加载
if(this.start_index + this.PAGE_NUM * 3 < this.value_set.length &&
this.content.y >= this.start_y + this.PAGE_NUM * 2 * this.OPT_HEIGHT){
//等待这个自动滚动结束以后再做自动加载
if(this.scroll_view._autoScrolling){
this.scroll_view.elastic = false; //关闭回弹效果
return;
}
var down_loaded = this.PAGE_NUM;
this.start_index += down_loaded;
if(this.start_index + this.PAGE_NUM * 3 > this.value_set.length){
var out_len = this.start_index + this.PAGE_NUM * 3 - this.value_set.length;
down_loaded -= (out_len);
this.start_index -= (out_len);
}
this.load_record(this.start_index);
this.content.y -= (down_loaded * this.OPT_HEIGHT);
return;
}
//向上加载
if(this.start_index > 0 && this.content.y <= this.start_y)
{
//等待这个自动滚动结束以后再做自动加载
if(this.scroll_view._autoScrolling){
this.scroll_view.elastic = false; //关闭回弹效果
return;
}
var up_loaded = this.PAGE_NUM;
this.start_index -= up_loaded;
if(this.start_index < 0){
up_loaded += (this.start_index);
this.start_index = 0;
}
this.load_record(this.start_index);
this.content.y += (up_loaded * this.OPT_HEIGHT);
return;
}
},
update (dt) {
//动态加载,
this.scrollview_load_record();
},
});
下一篇:creator_h5打包发布优化技巧_android环境搭建与打包发布