Cocos Creator - 制作精灵帧动画
本文档主要根据官方文档上的图集资源、动画系统、音乐和音效等章节内容进行综合使用。
1、制作图集
制作图集有两种工具:
- TexturePacker
- Zwoptex(只能在Windows上使用)
我这里使用TexturePacker进行图集制作:
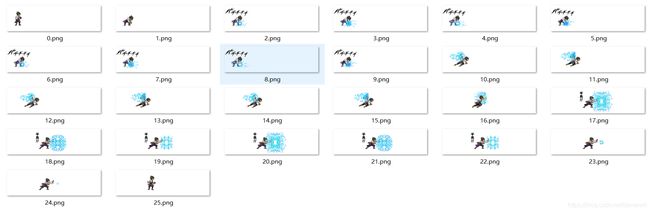
1.准备原始图片,如下图:
 这些都是单张的图,按顺序播放的话,能看出是佐助在释放千鸟技能的一个动画,我们现在就是要将这些图做成图集,并使用动画系统让cocos creator播放出来,下面开始打包图集。
这些都是单张的图,按顺序播放的话,能看出是佐助在释放千鸟技能的一个动画,我们现在就是要将这些图做成图集,并使用动画系统让cocos creator播放出来,下面开始打包图集。
打开TexturePacker软件,并将以上图片全部拖入右侧空白区域,如下图:
 中间部分就是拖进去的图片打包成一张图的示意图。
中间部分就是拖进去的图片打包成一张图的示意图。
点击左侧的DataFile的选择文件夹按钮,选择一个本地电脑并输入文件名后点击保存:
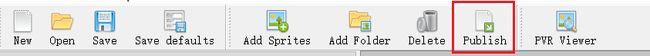
 最后点击工具栏上的Publish按钮,即可输出图集文件:
最后点击工具栏上的Publish按钮,即可输出图集文件:
 输出的图集文件如下:
输出的图集文件如下:
 # 2、导入图集 #
# 2、导入图集 #
直接拖动以上两个文件到CocosCreator资源管理器的的assets节点上,即可将图集资源导入:
 展开图集文件,并拖动第一个图片到场景编辑器中,并在层级管理器中调整父节点为Canvas,即可在场景中添加一个精灵节点,供后续编辑精灵帧动画使用。
展开图集文件,并拖动第一个图片到场景编辑器中,并在层级管理器中调整父节点为Canvas,即可在场景中添加一个精灵节点,供后续编辑精灵帧动画使用。
3、编辑精灵帧动画
首先选中场景编辑器中的精灵节点,并切换下方的标签到动画编辑器,此时下方提示要制作动画,需要先为当前节点添加动画组件,并附带了一个按钮,点一下即可添加动画组件到当前节点。也可以在节点的属性检查器中,点击添加组件->其他组件->Animation来添加动画组件。
 点了后又发现还有一个提示当前动画组件缺少动画Clip,就是动画剪辑,继续点击:
点了后又发现还有一个提示当前动画组件缺少动画Clip,就是动画剪辑,继续点击:

点了后要你输入一个动画剪辑的名称和选择保存路径,这里先随意…,点击保存,然后在资源管理器中将保存的动画剪辑文件拖动到Animation组件的DefaultClip中,如下图:
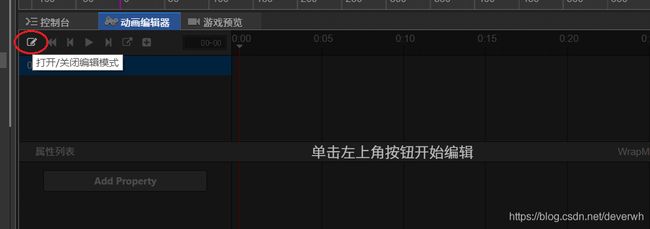
 回到动画编辑器。根据提示点击左上角的打开/关闭编辑模式。
回到动画编辑器。根据提示点击左上角的打开/关闭编辑模式。
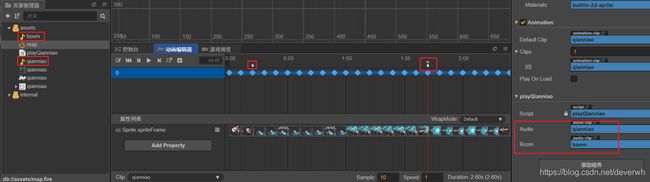
 确保我们是在打开编辑模式下哈。。。。,下面开始制作动画:
确保我们是在打开编辑模式下哈。。。。,下面开始制作动画:
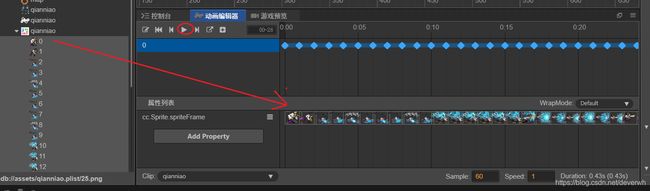
点击属性列表中的Add Property 并选择cc.Sprite.spriteFrame,来添加精灵帧属性,理论知识请各自查询官方文档。
 选择图集中的所有图片,并拖动第一张图片到属性列表右侧的序列帧窗口中,释放后,自动将所有图片作为关键帧添加到序列帧窗口中。点击播放,可查看动画效果。
选择图集中的所有图片,并拖动第一张图片到属性列表右侧的序列帧窗口中,释放后,自动将所有图片作为关键帧添加到序列帧窗口中。点击播放,可查看动画效果。
 如果觉得动画播放过快,可调整下方的Sample数据,进行速度控制。
如果觉得动画播放过快,可调整下方的Sample数据,进行速度控制。
完成后在点击动画编辑器左上角打开/关闭动画编辑按钮,并保存动画。
以上即在编辑器中完成了精灵帧动画的编辑,此时运行的话,动画并不能自动播放,还需要在脚本中启动动画播放。
在资源管理器的assets节点上右键,并添加JavaScript脚本文件。重命名为playQianniao(名称随意),双击打开并添加以下代码:
cc.Class({
extends: cc.Component,
properties: {
},
onLoad () {
var anim = this.getComponent(cc.Animation);
anim.play();
},
});
将脚本文件添加在场景中的精灵节点上,即选中精灵节点,在属性检查器中点击添加组件->用户脚本组件->脚本名称
 此时在此运行,即可看到动画播放了。
此时在此运行,即可看到动画播放了。
4、添加帧动画处理器
上面已经成功创建了精灵帧动画,现在我要在佐助释放千鸟时,播放千鸟忍术的音效。
首先我们先将音效文件添加进资源管理器,并在脚本文件的properties中添加以下代码:
properties: {
audio: {
default: null,
type: cc.AudioClip,
}
},
保存后,回调编辑器,选中精灵节点,并将音效文件拖动到脚本属性中音频位置,如下:
 这样我们就可以在脚本中来播放音效了。
这样我们就可以在脚本中来播放音效了。
我们可以在脚本中播放动画的同时,播放音效,如下代码:
cc.Class({
extends: cc.Component,
properties: {
audio: {
default: null,
type: cc.AudioClip,
}
},
onLoad () {
var anim = this.getComponent(cc.Animation);
anim.play();
cc.audioEngine.play(this.audio);
},
});
这样我们发现,其实佐助在释放千鸟的前2张图片时,不应该播放音效,因为此时千鸟还没有启动,不会产生声音。。。因此,我们需要在播放到第3张图片时才开始播放音效。这时需要用到动画事件,即在序列帧的时间轴上添加事件,动画播放到指定为位置时,就会触发事件,并触发我们绑定的处理函数。
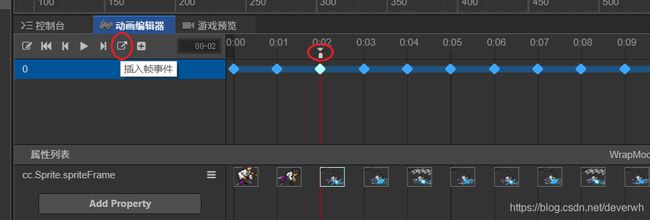
首先选择需要添加事件的位置,然后点击add event按钮,即可添加一个动画事件,如下:
 双击白色的矩形打开事件编辑框:
双击白色的矩形打开事件编辑框:
 Function编辑框中输入事件处理函数的名称,点击 + - 可添加或删除参数,记得点保存。坑的是这里的处理函数并不能指定到达是哪个脚本文件来处理,而是由引擎自动查找所有的脚本文件,找到匹配的就调用,也许后续版本会改进。我这里是这样设置的:
Function编辑框中输入事件处理函数的名称,点击 + - 可添加或删除参数,记得点保存。坑的是这里的处理函数并不能指定到达是哪个脚本文件来处理,而是由引擎自动查找所有的脚本文件,找到匹配的就调用,也许后续版本会改进。我这里是这样设置的:
 并把处理函数放置在精灵节点的脚本文件中:
并把处理函数放置在精灵节点的脚本文件中:
cc.Class({
extends: cc.Component,
properties: {
audio: {
default: null,
type: cc.AudioClip,
}
},
onLoad () {
var anim = this.getComponent(cc.Animation);
anim.play();
},
playQianniao(){
cc.audioEngine.play(this.audio);
}
});
在此运行,可看到音效是从第3张图片开始播放的。
cc.Class({
extends: cc.Component,
properties: {
audio: {
default: null,
type: cc.AudioClip,
},
boom: {
default: null,
type: cc.AudioClip,
}
},
onLoad () {
var anim = this.getComponent(cc.Animation);
anim.play();
},
playQianniao(){
cc.audioEngine.play(this.audio);
},
playBoom(){
cc.audioEngine.play(this.boom);
}
});
代码:https://github.com/deverwh/CocosCreatorDemo/tree/master/SpriteFrameAnimation
PS:本人言拙,如有不明之处,请留言告知!定当逐步完善。