Python爬虫(三) —— 爬取动态渲染页面
文章目录
- 使用Selenium库
- 例子引入
- 声明游览器对象
- 访问页面
- 查找节点
- 单个节点
- 多个节点
- 节点交互
- 动作链
- 模拟执行javascript
- 获取节点信息
- 获取属性
- 获取文本值
- 获取id,位置,标签名和大小
- 切换Frame
- 延时等待
- 隐式等待
- 显示等待
- 前进和后退
- Cookies
- 选项卡管理
虽然有些通过ajax动态渲染出来的页面通过对请求链接的分析我们仍然可以使用urllib或requests库来进行数据爬取,但javascript动态渲染页面的方式不止ajax一种,如echart官网的许多图表都是经过javascript执行特定算法生成的,且对于淘宝这种页面,其ajax请求中含有很多加密参数,我们也很难直接分析出它的规律。
为了解决这些问题,我们可以直接使用模拟浏览器运行的方式来实现,这样就可以做到在浏览器中看到是什么样,抓取的源码就是什么样,也就是可见即可爬。这样我们就不用再去管网页内部的JavaScript用了什么算法渲染页面,不用管网页后台的Ajax接口到底有哪些参数。
使用Selenium库
Selenium是一个自动化测试工具,利用它可以驱动浏览器执行特定的动作,如点击、下拉等操作,同时还可以获取浏览器当前呈现的页面的源代码,做到可见即可爬。对于一些JavaScript 动态渲染的页面来说,此种抓取方式非常有效。
例子引入
在使用Selenium之前,要根据电脑上已安装的chrome游览器的版本选择合适的版本下载chromedriver(下载地址:http://chromedriver.storage.googleapis.com/index.html),windows下将下载到的chromedriver.exe文件放进python安装目录的scripts子目录即可。
下面来看一段使用selenium通过googledriver唤醒chrome自动进行测试的例子:
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.common.keys import Keys
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.support.wait import WebDriverWait
browser = webdriver.Chrome()
try:
browser.get('https://www.baidu.com')
input = browser.find_element_by_id('kw')
input.send_keys('Python')
input.send_keys(Keys.ENTER)
wait = WebDriverWait(browser, 10)
wait.until(EC.presence_of_element_located((By.ID, 'content_left')))
print(browser.current_url)
# 输出当前的cookie
print(browser.get_cookies())
# 输出网页源代码
print(browser.page_source)
finally:
browser.close()
上述代码在游览器中造成的效果是先打开https://www.baidu.com百度页面,向里面输入Python,按回车确认搜索,游览器的搜索结果就出来了。游览器渲染出页面后selenium会马上抓取游览器此时相关的实时数据,如网页源码,cookie等。
声明游览器对象
selenium支持很多游览器,如Chrome,Firefox,Opera和Edge等,还支持Andriod,BlackBerry等手机端的游览器,另外还支持无界面游览器PhantomJS。
from selenium import webdriver
browser = webdriver.Chrome()
browser = webdriver.Firefox()
browser = webdriver.Edge()
browser = webdriver.PhantomJS()
browser = webdriver.Safari()
得到了游览器对象之后,我们就可以使相应的游览器执行一定的自动化操作。
访问页面
使用get()方法来请求网页。
from selenium import webdriver
browser = webdriver.Chrome()
browser.get('https://www.taobao.com')
print(browser.page_source)
browser.close()
查找节点
Selenium可以驱动浏览器完成各种操作,比如填充表单、模拟点击等。比如,我们想要完成向某个输入框输入文字的操作,总需要知道这个输入框在哪里吧?而Selenium提供了一系列查找节点的方法,我们可以用这些方法来获取想要的节点,以便下一步执行一些动作或者提取信息。
单个节点
from selenium import webdriver
browser = webdriver.Chrome()
browser.get('https://www.taobao.com')
# 根据id查找节点
input_first = browser.find_element_by_id('q')
# 根据css选择器查找节点
input_second = browser.find_element_by_css_selector('#q')
# 根据xpath字符串查找节点
input_third = browser.find_element_by_xpath('//*[@id="q"]')
# 得到的节点都是WebElement类型
print(input_first, input_second, input_third)
browser.close()
# /*******----- 输出: ------********\
#
除了上述通过id,css选择器,xpath表达式查找节点外,selenuim还提供了其他各种根据类名,标签名查找节点的方法:
- find_element_by_id()
- find_element_by_name()
- find_element_by_xpath()
- find_element_by_link_text()
- find_element_by_partial_link_text()
- find_element_by_tag_name()
- find_element_by_class_name()
- find_element_by_css_selector()
另外,selenium还提供了一个通用的查找节点的方法find_element(),它需要两个参数,查找方式By和查找信息:
from selenium import webdriver
from selenium.webdriver.common.by import By
browser = webdriver.Chrome()
browser.get('https://www.taobao.com')
# find_element(By.ID, 'q')其实等价于find_element_by_id('q')
input_first = browser.find_element(By.ID, 'q')
print(input_first)
browser.close()
多个节点
如果符合条件的节点有多个,则再使用find_element()系列的方法就只能得到匹配列表中第一个符合条件的节点了,要想拿到所有匹配成功的节点,则需要使用find_elements()系列的方法。
from selenium import webdriver
browser = webdriver.Chrome()
browser.get('https://www.taobao.com')
lis = browser.find_elements_by_css_selector('.service-bd li')
# 可见,find_elements()系列方法得到的是一个列表,其中每个节点都是WebElement类型
print(lis)
browser.close()
# /*******----- 输出: ------********\
# [, , , , , , , , , , , , , , , ]
可见,find_elements()系列方法除了加了个-s外,其他方面与find_element()的使用没有什么不同。
节点交互
Selenium 可以驱动浏览器来执行一些操作,也就是说可以让浏览器模拟执行一些动作。比较常见的用法有:输入文字时用send_keys()方法,清空文字时用clear()方法,点击按钮时用click()方法。
from selenium import webdriver
import time
browser = webdriver.Chrome()
browser.get('https://www.taobao.com')
input = browser.find_element_by_id('q')
input.send_keys('iPhone')
time.sleep(1)
input.clear()
input.send_keys('iPad')
button = browser.find_element_by_class_name('btn-search')
button.click()
动作链
在上面的实例中,一些交互动作都是针对某个节点执行的。比如,对于输入框,我们就调用它的输入文字和清空文字的方法;对于按钮,就调用它的点击方法。其实,还有另外一些操作,它们是没有特定的执行对象的,比如鼠标拖曳、键盘按键等,这些动作用另一种方式来执行,那就是动作链。
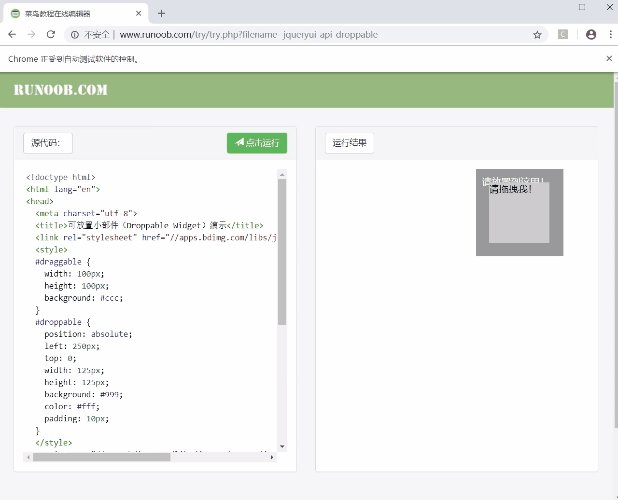
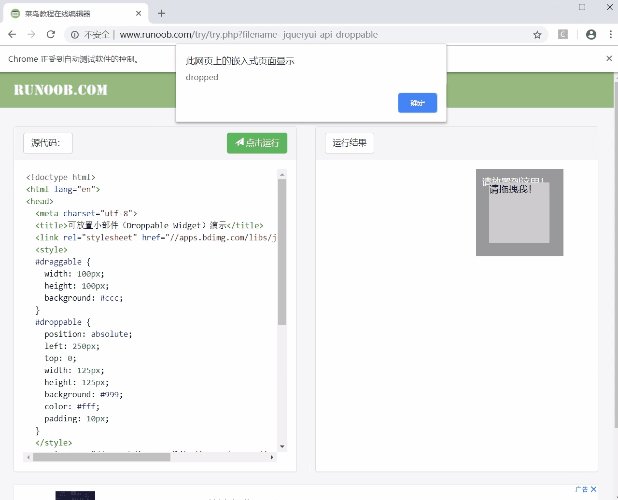
通过动作链模拟鼠标拖拽动作:
from selenium import webdriver
from selenium.webdriver import ActionChains
browser = webdriver.Chrome()
browser.get('http://www.runoob.com/try/try.php?filename=jqueryui-api-droppable')
browser.switch_to.frame('iframeResult')
source = browser.find_element_by_css_selector('#draggable')
target = browser.find_element_by_css_selector('#droppable')
actions = ActionChains(browser)
# 定义鼠标操作的起始节点和目标节点
actions.drag_and_drop(source, target)
# 执行动作链
actions.perform()
模拟执行javascript
对于有些操作,selenium并没有提供相应的实现方式,如下拉进度条。
from selenium import webdriver
browser = webdriver.Chrome()
browser.get('http://www.zhihu.com/explore')
# 模拟执行javascript将进度条拉到最底层
browser.execute_script('window.scrollTo(0, document.body.scrollHeight)')
# javascript弹窗
browser.execute_script('alert("To Bottom")')
获取节点信息
事实上,使用selenium的page_source拿到网页的源代码后我们就可以使用解析库进行分析了,但selenium中也提供了关于节点的操作。
获取属性
使用get_attribute()获取节点属性。
from selenium import webdriver
from selenium.webdriver import ActionChains
browser = webdriver.Chrome()
url = 'http://www.zhihu.com/explore'
browser.get(url)
logo = browser.find_element_by_id('zh-top-link-logo')
print(logo)
# 使用get_attribute(attriName)得到属性的属性值
print(logo.get_attribute('class'))
# /*******----- 输出: ------********\
# 获取文本值
直接使用text属性可获得节点的内部文本信息。
from selenium import webdriver
browser = webdriver.Chrome()
url = 'http://www.zhihu.com/explore'
browser.get(url)
input = browser.find_element_by_class_name('z-top-add-question')
# 使用text属性获取节点内部纯文本
print(input.text)
获取id,位置,标签名和大小
id,location,tag_name和size属性分别用于获取id,位置,标签名和大小这几个属性的值。
from selenium import webdriver
browser = webdriver.Chrome()
url = 'http://www.zhihu.com/explore'
browser.get(url)
input = browser.find_element_by_class_name('z-top-add-question')
print(input.id)
print(input.location)
print(input.tag_name)
print(input.size)
切换Frame
我们知道,网页中有一种节点叫作iframe,也就是子Frame,相当于页面的子页面,它的结构和外部网页的结构完全一致。Selenium打开页面后,它默认是在父级Frame里面操作,而此时如果页面中还有子Frame,它是不能获取到子Frame里面的节点的。这时就需要使用switch_to.frame()方法来切换Frame。
from selenium import webdriver
from selenium.common.exceptions import NoSuchElementException
browser = webdriver.Chrome()
url = 'http://www.runoob.com/try/try.php?filename=jqueryui-api-droppable'
browser.get(url)
# 使用switch_to.frame()切换到子Frame
browser.switch_to.frame('iframeResult')
try:
logo = browser.find_element_by_class_name('logo')
except NoSuchElementException:
# 很显然,在子Frame里获取在父级Frame里的logo肯定是行不通的
print('No LOGO')
# 切换回父级Frame
browser.switch_to.parent_frame()
logo = browser.find_element_by_class_name('logo')
print(logo)
print(logo.text)
# /*******----- 输出: ------********\
# No LOGO
# 延时等待
在Selenium中,get()方法会在网页框架加载结束后结束执行,此时如果获取page_source ,可能并不是浏览器完全加载完成的页面,如果某些页面有额外的Ajax请求,我们在网页惊代码中也不一定能成功获取到。所以,这里需要延时等待一定时间,确保节点已经加载出来。
等待的方式有两种,一是隐式等待,另一个是显示等待。
隐式等待
from selenium import webdriver
browser = webdriver.Chrome()
browser.implicitly_wait(10)
url = 'https://www.zhihu.com/explore'
input = browser.find_element_by_class_name('zu-top-add-question')
print(input)
隐式等待的效果其实并没有那么好,因为我们只规定了一个固定时间,而页面的加载时间会受到网络条件的影响。
显示等待
显示等待则指定要查找的节点,然后指定一个最长等待时间。如果
在规定时间内加载出来了这个节点,就返回查找的节点;如果到了规定时间依然没有加载出该节点,则抛出超时异常。
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
browser = webdriver.Chrome()
url = 'https://www.taobao.com/'
browser.get(url)
# 使用WebDriverWait对象指定最长等待时间
wait = WebDriverWait(browser, 10)
# 使用until()传入结束等待的条件
# presence_of_element_located()表示指定的节点出现了
input = wait.until(EC.presence_of_element_located((By.ID, 'q')))
# element_to_be_clickable()表示指定的节点(按钮)是可点击的状态
button = wait.until(EC.element_to_be_clickable((By.CSS_SELECTOR, '.btn-search')))
# 如果 10 秒内它是可点击的,也就是成功加载出来了,就返回这个按钮节点;如果超过 10 秒还不可点击,也就是还没有加载出来,就抛出异常
print(input, button)
# /*******----- 输出: ------********\
#
而等待条件,除了上述代码中演示过的,其实还有很多:
| 等待条件 | 含义 |
|---|---|
| title_is | 标题是某内容 |
| title_contains | 标题包含某内容 |
| presence_of_element_located | 节点加载出来,传入定位元组,如(By. ID, ‘p’) |
| visibility_of_element_located | 节点可见,传人定位元组 |
| visibility_of | 可见,传人节点对象 |
| presence_of^all_elements_located | 所有节点都加载出来 |
| text_towbe_present-in_element | 某个节点文本包含某文字 |
| text_to_be_present_in_element_value | 某个节点值包含某文字 |
| frame_to_be_available_and_switch_to_it | 加载并切换 |
| invisibility_of_element-located | 节点不可见 |
| element_to-be-Clickable | 节点可点击 |
| staleness_of | 判断一个节点是否仍在DOM,可用于判断一个页面是否已经刷新 |
| element_to_be_selected | 节点可选择,传入节点对象 |
| element_located_to_be_selected | 节点可选择,传人定位元组 |
| element_selection_state_to_be | 传人节点对象以及状态,相等返回True,否则返回False |
| element_located_selection_state_to_be | 传入定位元组以及状态,相等返回True,否则返回False |
| alert_is_present | 是否出现警告 |
前进和后退
一般浏览器都有前进和后退功能(即返回到上级网页和回到之后的网页), Selenium也可以完成这个操作,它使用back()方法后退,使用于forward()方法前进。
from selenium import webdriver
import time
browser = webdriver.Chrome()
browser.get('https://www.baidu.com/')
browser.get('https://www.taobao.com/')
browser.get('https://www.python.org/')
browser.back()
time.sleep(1)
browser.forward()
browser.close()
Cookies
使用Selenium,还可以方便地对Cookies进行操作,例如获取、添加、删除Cookies等。
from selenium import webdriver
browser = webdriver.Chrome()
# 页面加载完成后,游览器的cookie就已经生成了
browser.get('https://www.zhihu.com/explore')
# 使用get_cookie()输出所有cookie
print(browser.get_cookies())
# 使用add_cookie()向游览器增加cookie记录
browser.add_cookie({'name': 'name', 'domain': 'www.zhihu.com', 'value': 'germey'})
print(browser.get_cookies())
# 删除所有cookie
browser.delete_all_cookies()
print(browser.get_cookies())
browser.close()
# /*******----- 输出: ------********\
# [{'value': '1', 'path': '/', 'domain': '.zhihu.com', 'httpOnly': False, 'name': 'l_n_c', 'secure': False}, {'value': '80f350dcd7c650b07bd7b485fcab5bf7', 'path': '/', 'domain': 'www.zhihu.com', 'httpOnly': False, 'name': 'tgw_l7_route', 'expiry': 1547908601.342857, 'secure': False}, {'value': '51854390.0.10.1547907704', 'path': '/', 'domain': '.zhihu.com', 'httpOnly': False, 'name': '__utmb', 'expiry': 1547909504, 'secure': False}, {'value': '4eb359484d4a4a7c976db940667702a7|1547907703000|1547907703000', 'path': '/', 'domain': '.zhihu.com', 'httpOnly': False, 'name': 'q_c1', 'expiry': 1642515702.342909, 'secure': False}, {'value': '3d56b90bcd968521f27ea4779c962193', 'path': '/', 'domain': 'www.zhihu.com', 'httpOnly': False, 'name': '_xsrf', 'secure': False}, {'value': '"NmFmZTc4MjA3OGViNDUyNGEzODQ2MTMyMDQyNTgwNDY=|1547907703|8766f13e22119faced8db1aa6daff9bcdfab1e32"', 'path': '/', 'domain': '.zhihu.com', 'httpOnly': False, 'name': 'r_cap_id', 'expiry': 1550499702.342951, 'secure': False}, {'value': '"ZTcyZGMyZTI4NGI2NDY1NzkyYjM2MzRmMDkzZjEyYjI=|1547907702|2bf8c3ca9cd16dc3d843cd3d1f00fdaf7f068467"', 'path': '/', 'domain': '.zhihu.com', 'httpOnly': False, 'name': 'cap_id', 'expiry': 1550499701.342968, 'secure': False}, {'value': '"YTllZjJkMTZmZDQxNGE4ZmIwMWIwZTI3M2IzNTNjMTg=|1547907703|c46368fc45e35567ef681be1ca4c3004938c9066"', 'path': '/', 'domain': '.zhihu.com', 'httpOnly': False, 'name': 'l_cap_id', 'expiry': 1550499702.342985, 'secure': False}, {'value': '1', 'path': '/', 'domain': '.zhihu.com', 'httpOnly': False, 'name': 'n_c', 'secure': False}, {'value': '"ACBiqfWy2Q6PTmkQdt7ZJ9dWbDRjWANhr70=|1547907705"', 'path': '/', 'domain': '.zhihu.com', 'httpOnly': False, 'name': 'd_c0', 'expiry': 1642515704.387046, 'secure': False}, {'value': '51854390.825222534.1547907704.1547907704.1547907704.1', 'path': '/', 'domain': '.zhihu.com', 'httpOnly': False, 'name': '__utma', 'expiry': 1610979704, 'secure': False}, {'value': '51854390', 'path': '/', 'domain': '.zhihu.com', 'httpOnly': False, 'name': '__utmc', 'secure': False}, {'value': '51854390.1547907704.1.1.utmcsr=(direct)|utmccn=(direct)|utmcmd=(none)', 'path': '/', 'domain': '.zhihu.com', 'httpOnly': False, 'name': '__utmz', 'expiry': 1563675704, 'secure': False}, {'value': '51854390.000--|3=entry_date=20190119=1', 'path': '/', 'domain': '.zhihu.com', 'httpOnly': False, 'name': '__utmv', 'expiry': 1610979704, 'secure': False}, {'value': '9d0a8461-702d-4f3a-8c94-e0950d80e675', 'path': '/', 'domain': '.zhihu.com', 'httpOnly': False, 'name': '_zap', 'expiry': 1610979704, 'secure': False}]
# [{'value': '1', 'path': '/', 'domain': '.zhihu.com', 'httpOnly': False, 'name': 'l_n_c', 'secure': False}, {'value': '80f350dcd7c650b07bd7b485fcab5bf7', 'path': '/', 'domain': 'www.zhihu.com', 'httpOnly': False, 'name': 'tgw_l7_route', 'expiry': 1547908601.342857, 'secure': False}, {'value': '51854390.0.10.1547907704', 'path': '/', 'domain': '.zhihu.com', 'httpOnly': False, 'name': '__utmb', 'expiry': 1547909504, 'secure': False}, {'value': '4eb359484d4a4a7c976db940667702a7|1547907703000|1547907703000', 'path': '/', 'domain': '.zhihu.com', 'httpOnly': False, 'name': 'q_c1', 'expiry': 1642515702.342909, 'secure': False}, {'value': '3d56b90bcd968521f27ea4779c962193', 'path': '/', 'domain': 'www.zhihu.com', 'httpOnly': False, 'name': '_xsrf', 'secure': False}, {'value': '"NmFmZTc4MjA3OGViNDUyNGEzODQ2MTMyMDQyNTgwNDY=|1547907703|8766f13e22119faced8db1aa6daff9bcdfab1e32"', 'path': '/', 'domain': '.zhihu.com', 'httpOnly': False, 'name': 'r_cap_id', 'expiry': 1550499702.342951, 'secure': False}, {'value': '"ZTcyZGMyZTI4NGI2NDY1NzkyYjM2MzRmMDkzZjEyYjI=|1547907702|2bf8c3ca9cd16dc3d843cd3d1f00fdaf7f068467"', 'path': '/', 'domain': '.zhihu.com', 'httpOnly': False, 'name': 'cap_id', 'expiry': 1550499701.342968, 'secure': False}, {'value': '"YTllZjJkMTZmZDQxNGE4ZmIwMWIwZTI3M2IzNTNjMTg=|1547907703|c46368fc45e35567ef681be1ca4c3004938c9066"', 'path': '/', 'domain': '.zhihu.com', 'httpOnly': False, 'name': 'l_cap_id', 'expiry': 1550499702.342985, 'secure': False}, {'value': '1', 'path': '/', 'domain': '.zhihu.com', 'httpOnly': False, 'name': 'n_c', 'secure': False}, {'value': '"ACBiqfWy2Q6PTmkQdt7ZJ9dWbDRjWANhr70=|1547907705"', 'path': '/', 'domain': '.zhihu.com', 'httpOnly': False, 'name': 'd_c0', 'expiry': 1642515704.387046, 'secure': False}, {'value': '51854390.825222534.1547907704.1547907704.1547907704.1', 'path': '/', 'domain': '.zhihu.com', 'httpOnly': False, 'name': '__utma', 'expiry': 1610979704, 'secure': False}, {'value': '51854390', 'path': '/', 'domain': '.zhihu.com', 'httpOnly': False, 'name': '__utmc', 'secure': False}, {'value': '51854390.1547907704.1.1.utmcsr=(direct)|utmccn=(direct)|utmcmd=(none)', 'path': '/', 'domain': '.zhihu.com', 'httpOnly': False, 'name': '__utmz', 'expiry': 1563675704, 'secure': False}, {'value': '51854390.000--|3=entry_date=20190119=1', 'path': '/', 'domain': '.zhihu.com', 'httpOnly': False, 'name': '__utmv', 'expiry': 1610979704, 'secure': False}, {'value': '9d0a8461-702d-4f3a-8c94-e0950d80e675', 'path': '/', 'domain': '.zhihu.com', 'httpOnly': False, 'name': '_zap', 'expiry': 1610979704, 'secure': False}, {'value': 'germey', 'path': '/', 'domain': 'www.zhihu.com', 'httpOnly': False, 'name': 'name', 'expiry': 2178627704, 'secure': True}]
# []
选项卡管理
在使用游览器打开网页时会伴随选项卡的开启,使用Selenium可以对选项卡进行操作。
from selenium import webdriver
import time
browser = webdriver.Chrome()
# 在第一个选项(此时也只有一个选项卡)卡中打开https://www.baidu.com
browser.get('https://www.baidu.com')
# 执行window.open()开启一个新选项卡
browser.execute_script('window.open()')
print(browser.window_handles)
# 切换到第二个选项卡
browser.switch_to_window(browser.window_handles[1])
browser.get('https://www.taobao.com')
time.sleep(1)
# 在回到第一个选项卡中打开https://python.org
browser.switch_to_window(browser.window_handles[0])
browser.get('https://python.org')