1 UIRefreshControl实现
1.1 使用范围
如果你装了xcode_4.5_developer_preview,那么在UITableViewController.h文件中你会看到,UITableViewController里面有如下声明,说明UITableViewController已经内置了UIRefreshControl控件
@property (nonatomic,retain) UIRefreshControl *refreshControl NS_AVAILABLE_IOS(6_0);
【注】:UIRefreshControl目前只能用于UITableViewController,如果用在其他ViewController中,运行时会得到如下错误提示:(即UIRefreshControl只能被UITableViewController管理)
12012-06-15 14:34:34.908 DevDivUIRefreshControl[722:10103] *** Terminating app due to uncaught exception 'NSInternalInconsistencyException', reason: 'UIRefreshControl may only be managed by a UITableViewController'
1.2 如何使用
1.2.1 a)初始化
如何在UITableViewController中使用UIRefreshControl呢,在上面给出的代码附件中,你可以很详细的知道,这里介绍一下关键的部分:
self.refreshControl= [[UIRefreshControl alloc] init];
// self.refreshControl.tintColor = [UIColor blueColor];
self.refreshControl.attributedTitle = [[NSAttributedString alloc] initWithString: @"下拉刷新"];
[self.refreshControl addTarget: self action: @selector(RefreshViewControlEventValueChanged) forControlEvents: UIControlEventValueChanged];
如上面看到的代码,虽然UITableViewController已经声明了UIRefreshControl,但是貌似还没有初始化,所以需要我们自己初始化。很神奇,初始化的时候并不需要给它指定frame,UITableViewController会为我们进行管理。遗憾的时目前只看到下拉刷新功能,上拉刷新还没有,估计在最终版里面苹果会考虑加入上拉刷新功能。
我们还可以给UIRefreshControl设置tintColor和attributedTitle。
1.2.2 b)下拉刷新事件监听
当用户进行下拉刷新操作时,UIRefreshControl会触发一个UIControlEventValueChanged事件,通过监听这个事件,我们就可以进行类似数据请求的操作了。如下代码:
[self.refreshControl addTarget: self action: @selector(RefreshViewControlEventValueChanged)
1.2.3 c)进行数据请求
在示例中,为了演示数据请求,我简单的做了一个延时处理,2秒钟后,调用handleData.
[self performSelector: @selector(handleData) withObject: nil afterDelay: 2];
在handleData里面,就表示已经请求到了数据,在此进行UI更新即可。也需要注意的是,我们调用UIRefreshControl的endRefreshing方法,表示刷新结束,让UIRefreshControl更新显示。
- (void) handleData
{
NSLog(@"refreshed");
[self.refreshControl endRefreshing];
self.refreshControl.attributedTitle = [[NSAttributedString alloc] initWithString: @"下拉刷新"];
self.count++;
[self.tableView reloadData];
}
1.3 官方头文件
下面是sdk中UIRefreshControl的声明,想必看了下面的代码,你已经知道如何使用了。
// UIRefreshControl.h
// UIKit
// Copyright 2012 Apple Inc. All rights reserved.
//
#import
#import
#import
NS_CLASS_AVAILABLE_IOS(6_0)
@interface UIRefreshControl : UIControl
/* The designated initializer
* This initializes a UIRefreshControl with a default height and width.
* Once assigned to a UITableViewController, the frame of the control is managed automatically.
* When a user has pulled-to-refresh, the UIRefreshControl fires itsUIControlEventValueChanged event.
*/
@property(nonatomic, readonly, getter=isRefreshing) BOOL refreshing;
@property(nonatomic, retain) UIColor *tintColor UI_APPEARANCE_SELECTOR;
@property(nonatomic, retain) NSAttributedString *attributedTitle UI_APPEARANCE_SELECTOR;
- (id) init;
- (void) beginRefreshing NS_AVAILABLE_IOS(6_0);
// Must be explicitly called when the refreshing has completed
- (void) endRefreshing NS_AVAILABLE_IOS(6_0);
@end
2 EGOTableViewPullRefresh
enormego的EGOTableViewPullRefresh完美的实现了下拉刷新的功能,网上许多上拉、下拉库都是基于EGOTableViewPullRefresh。
EGOTableViewPullRefresh源码下载地址:
https://github.com/enormego/EGOTableViewPullRefresh/
遗憾的是EGOTableViewPullRefresh只实现了下拉功能,而没有上拉的功能。
这里介绍一种同时集成下拉及上拉功能的库:https://github.com/emreberge/EGOTableViewPullRefresh。
此类重写了TableView类,使用的时候我们自定义的TableView继承于PullTableView。
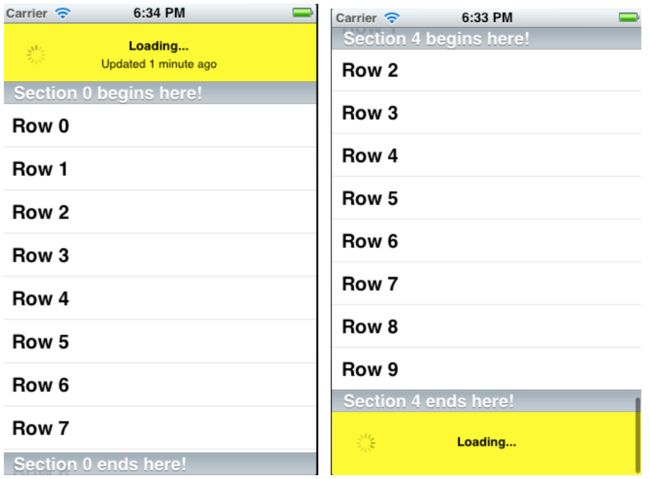
2.1 附带Demo效果
2.2 Whats different on this fork:
• 容易集成,使用interface builder 添加tableView进行配置。
• 配置简单, 箭头头像,背景颜色和文本颜色都能通过PullTableView类的属性很容易的更改。
• 上拉加载更多数据功能在Table的底部。
• 可以通过代码修改刷新和加载更多动画。
2.3 The fast setup
• 添加 QuartzCore.framework 到你的工程中。
• 将 EGOTableViewPullRefresh 拖到你的工程目录下。
• 查看 PullTableView.h 文件可用的属性。
• 添加一个PullTableView 到你代码中,实现PullTableViewDelegate委托方法。
• 欣赏吧。
2.4 The detailed setup (Walk through for creating the demo project)
• 创建一个新的xcode工程
• 选择 View Based Application 模板(xcode 4.2以后版本是 Single View Application模板)
• 工程名字EGOTableViewPullRefreshDemo
• 在工程文件下创建EGOTableViewPullRefreshDemoViewController控制器类(Single View
Application模板不需这步)
• 添加 QuartzCore.framework 到工程中
2.4.1 添加PullTableView到工程里
• 拖拽 EGOTableViewPullRefresh 目录下文件到工程支持的文件组下,确保(EGOTableViewPullRefresh) 下文件都拷贝到目标文件组下。
2.4.2 添加PullTable视图到EGOTableViewPullRefreshDemoViewController.xib上
• 拖一个UITableView控件到View视图上;
• 打开 Identity inspector 将Table 的继承类由 UITableView 改成PullTableView;
• 连接 dataSources数据源和 pullDelegate协议到PullTableView的 File's owner上;
2.4.3 配置视图控制器的头文件EGOTableViewPullRefreshDemoViewController.h
• 添加#import "PullTableView.h"
• 声明 PullTableViewDelegate 和 UITableViewDataSource协议
• 创建一个属性名为pullTableView的输出口连接到interface Builder上的tableView上
2.4.4 配置视图控制器和页脚EGOTableViewPullRefreshDemoViewController.m
• 在.m文件中添加下面代码
#pragma mark - Refresh and load more methods
- (void) refreshTable
{
/*
Code to actually refresh goes here. 刷新代码放在这
*/
self.pullTableView.pullLastRefreshDate = [NSDate date];
self.pullTableView.pullTableIsRefreshing = NO;
}
- (void) loadMoreDataToTable
{
/*
Code to actually load more data goes here. 加载更多实现代码放在在这
*/
self.pullTableView.pullTableIsLoadingMore = NO;
}
#pragma mark - UITableViewDataSource
- (NSInteger) numberOfSectionsInTableView: (UITableView *)tableView
{
return 5;
}
- (NSInteger) tableView: (UITableView *)tableView numberOfRowsInSection: (NSInteger)section
{
return 10;
}
- (UITableViewCell *) tableView: (UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *cellIdentifier = @"Cell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier: cellIdentifier];
if (!cell) {
cell = [[UITableViewCell alloc] initWithStyle: UITableViewCellStyleDefault reuseIdentifier: cellIdentifier];
}
cell.textLabel.text = [NSString stringWithFormat: @"Row %i", indexPath.row];
return cell;
}
- (NSString *) tableView: (UITableView *)tableView titleForHeaderInSection: (NSInteger)section
{
return [NSString stringWithFormat: @"Section %i begins here!", section];
}
- (NSString *) tableView: (UITableView *)tableView titleForFooterInSection: (NSInteger)section
{
return [NSString stringWithFormat: @"Section %i ends here!", section];
}
#pragma mark - PullTableViewDelegate
- (void) pullTableViewDidTriggerRefresh: (PullTableView *)pullTableView
{
[self performSelector: @selector(refreshTable) withObject: nil afterDelay: 3.0f];
}
- (void) pullTableViewDidTriggerLoadMore: (PullTableView *)pullTableView
{
[self performSelector: @selector(loadMoreDataToTable) withObject: nil afterDelay: 3.0f];
}
• 对于UI的配置,在ViewDidLoad()方法里面添加下面代码(比如 修改刷新和上拉的背景色箭头头像等)
self.pullTableView.pullArrowImage = [UIImage imageNamed: @"blackArrow"];
self.pullTableView.pullBackgroundColor = [UIColor yellowColor];
self.pullTableView.pullTextColor = [UIColor blackColor];
• 对于手动设置动画可使用 pullTableIsRefreshing 和pullTableIsLoadingMore 属性. 比如在 viewWillAppear:方法里面添加下面的代码
if (!self.pullTableView.pullTableIsRefreshing) {
self.pullTableView.pullTableIsRefreshing = YES;
[self performSelector: @selector(refreshTable) withObject: nil afterDelay: 3];
}
3 MJRefresh
https://github.com/CoderMJLee/MJRefresh
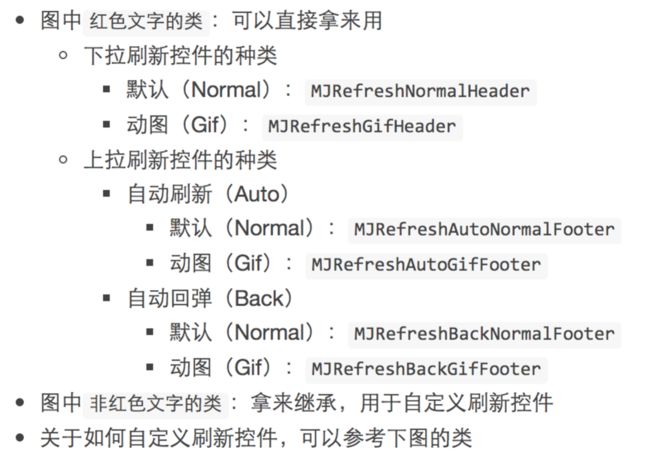
3.1 MJRefresh类结构图
3.2 常见问题
3.2.1 下拉视图默认显示刷新一栏
原因:
headerView的添加方法使用错误:
self.postTableView.tableHeaderView = _refreshHeaderView;
self.postTableView.tableFooterView = _refreshFooterView;
正确:
self.postTableView.header = _refreshHeaderView;
self.postTableView.footer = _refreshFooterView;