浅谈Firefox与Chrome的设计理念
如你所见,我本人一直都是一个Firefox的重度用户。所以我写的关于Firefox的文章绝对不在少数,比如前几天的这篇文章中,就十分详细的阐述了我为什么选择火狐浏览器。
最近这几天来,浏览器市场可谓是硝烟弥漫。先是网民集体为IE6举行了葬礼;接着是微软官方宣布IE9将完美支持HTML5;号称地球上最快的Opera10.5如期发布;在这一切尘埃尚未落定的时候,Firefox又因为难以逾越25%的市场占有率而被人抨击;随即Mozila也迅速反击,称Firefox之所以在JS上效率不如其他浏览器并不是因为技术差,而是因为其他浏览器支持的JS远没有Firefox完善。你来我往,真是好不热闹。
作为我自己来说,目前这些主流的浏览器里,最令我感兴趣的浏览器主要有两个,那就是Mozilla的Firefox和Google的Chrome。这两款浏览器我基本上都在同步更新着最新的nightly/dev版本,对他们也都有所了解。至于Opera,这确实是一款很强大的浏览器,也有诸多创新,但很可惜的是,他并不适合我,而我显然也不能够对自己所不了解的东西加以评论。
无论是Firefox和Chrome,现在他们都已经有了相当数量的扩展程序,而合理的使用这些扩展几乎可以实现一切你所需要的功能。如果只是大概的从功能的角度上出发,轻易的下结论对于任何一个没有安装扩展的浏览器都是不公平的。因此,我将会尽量客观的,从这两款浏览器的设计理念的角度出发,对其进行评论。
一、界面
界面是软件带给用户的第一感觉,界面的好坏也在很大程度上决定了一个第一次接触该软件的用户是否还有兴趣继续使用下去。一个软件的默认界面是最能代表其设计理念的。我的这一观点从未发生过改变,因为对此界面的评论当然放在第一位。
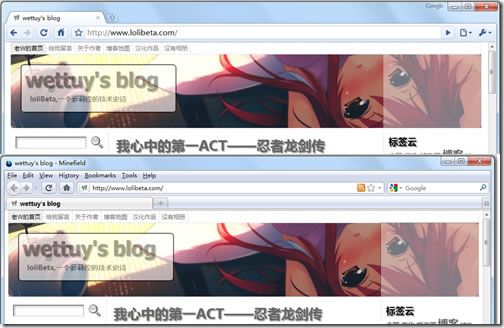
Firefox和Chrome的界面有许多的不同,具体如上面的那张截图。图中我使用的是Firefox(Nightly的测试版被称作Minefield) 3.7a3pre 和 Chrome 5.335.1 dev,都已经设置回了他们的默认界面。他们现在的版本可能与最初的版本在界面上有了一定的变化,但是其核心的设计理念是没有改变的。
我实在没有兴趣在诸如后退按钮的大小不同等等细枝末节的事情上下功夫,这是需求分析和交互设计该研究的事情,所带来的可能仅仅是用户体验的改变,而非用户行为习惯的改变。这些细节与其最核心的设计理念往往并没有最直接的联系。所以让我们直接从重点开始。
1.1 标签
如图,上面是Chrome,下面是Firefox。除去Chrome在打开空白页面时默认显示的内容,标签栏的位置想必是让人感觉最为明显的一个区别了。
- Firefox的标签栏较为传统;他被放置在地址栏和书签栏的下方;标签栏之后直接就是网页的内容;每个标签栏都分割了一个不同的网页。
- Chrome的标签栏是一种大胆的创新,他甚至取代了原有的标题栏;标签栏被放置在浏览器的最上方,再往下依次是地址栏和书签栏;因为标签栏就是标题栏的缘故,每个标签页都分割了一个不同的浏览器。
Firefox的设计十分的传统。早在Firefox出现之前,许多的标签式浏览器就已经在使用这样的设计了。默认将书签栏放在标签栏的上方,点击之后,浏览器会开始在不同的标签中展示出网页内容。所以说,Firefox的每一个标签分割的都是不同的网页。
Chrome的标签栏设计的确令人感到惊叹,但熟悉了之后确又感觉非常舒服。他大胆的将标签栏和常见的标题栏融合到了一起;点开一个新标签之后,首先看到的是常规的工具栏,再往下是书签栏;点击书签栏,网页的内容便会直接在当前标签页中展示。因此我前面说,Chrome每个标签页风格的都是一个不同的浏览器。
Chrome的这种设计或许和他每个标签页均有独立进程的安全设定有关,但更重要的原因是,这种设计凸显出了Chrome独特的设计理念:浏览器的一切功能均是为了更好的展示网页的内容。
显然,Firefox并没有能够通过其自身的界面,向我们展示出什么特别的东西来。
1.2 搜索
老样子,仍然上半部分是Chrome,下半部分是Firefox。
网络一个很重要的组成部分,就是搜索,而搜索正是Google的长处。于是我们再次看到Chrome对于地址栏搜索大刀阔斧的改进。
地址栏的浏览记录搜索,这是两款浏览器都有的功能。直接在地址栏中输入,浏览器就会从你的浏览历史和书签中搜索结果并展示。这是一种非常方便的管理模式,毕竟随着上网时间的累积,书签也会越来越多。
他们的不同之处也是非常明显——
- Firefox的设定仍旧传统,地址栏搜索本地的浏览资料,对于网页内容则在独立的搜索框中进行搜索。如果在地址栏直接输入文字会默认调用Google的手气不错直接打开结果网站。
- Chrome将常规的地址栏和搜索栏整合到了一起,无论你想搜索在本机的浏览资料还是网络上的资讯,全部都可以在唯一的地址栏中完成。地址栏直接输入文字调用Google搜索该内容并展示搜索结果。
Chrome的这个设计很有意思,也很大胆。对于那些已经习惯了独立搜索框设计的用户而言,这种整合或许会给初次使用带来一定的迷惑,不过,好在Chrome已经准备了足够的提示来告诉用户,这就是你想要的搜索内容。
我认为,Chrome的整合的远不止是传统意义上的地址栏与搜索框,还有就是本机的浏览资料与网络的搜索结果,无论用户需要哪个,都只需在同样的一个地址栏内完成搜索即可。也可以说,这是Chrome在有意的淡化本地资料与网络搜索之间的界限。另外,这个设计对于小屏幕的用户也是很有意义的。
在这个方面,Chrome大幅简化用户的搜索动作的目的,想必就是为了让用户感觉到:搜索并不是孤立的,而是网络的一部分。无论是过去访问过的网页、收藏起来的书签、还是只是有一点点印象的内容、或者是想要知道的问题答案、最新的咨询,全都可以在一个搜索框中完成。从Google.com首页那唯一的一个搜索框就能看出来,这与Google的简单哲学是完全相符合的。
1.3 状态栏
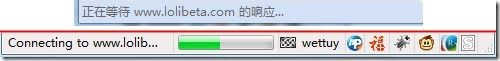
依然是上半部分为Chrome,下面为Firefox。
状态栏是浏览器一个很重要的组成部分,用户可以在这里看到网页的载入进度以及预览连接位置。当然,或许也可以看到浏览器某些功能的使用状态。
Chrome和Firefox的状态栏可以说完全不同。
- Firefox的状态栏是常规的状态栏,可以显示网页载入状况并预览连接,右边则会显示部分已安装扩展的图标方便切换其运行状态。新版本在状态栏增加了载入进度条。
- Chrome并没有真正意义上的状态栏,他只在需要的时候显示,而其他时间都是隐藏的。不过你仍然可以看到状态栏最基本的两个功能:网页载入状况和连接预览。
我不能确定Chrome的这种隐藏式状态栏是不是首创,因为Opera上却有类似的功能。不可否认的是,这样的设计确实使得浏览器可以显示更多的网页内容,而用户也不需要花时间去研究那个长长的状态栏上挂满的图标都是干什么用的。
很显然,这次我们很容易就能想出Chrome的设计理念:浏览器只是为了展示网页内容的一个辅助工具。隐藏式的状态栏可以让用户更容易的将注意力集中在网页中,只有在需要的时候才会来关注,而不需要付出额外的精力。
Firefox的状态栏设计几乎与其他大部分的浏览器如出一辙,该有的功能也一个不少。只不过他允许扩展程序自行添加图标到状态栏以方便用户的使用,所以你可以看到上图中火狐的状态栏里虽然有了一排的按钮,但他们全部是由我所安装的扩展添加上去的,没有一个是浏览器自身的图标。
直到此时,Firefox终于开始展示出了自身一些独特的东西:浏览器的界面是可以按照用户的需求自定义的。
1.4 界面总结
不知道各位有没有听说过奥卡姆剃刀原理呢?如果没有的话,在互动百科上有相当详细的解释。奥卡姆剃刀原理事实上很容易理解,他归根结底只有一句话:”万事万物应该尽量简单,而不是更简单。”
Chrome的界面设计,正是将奥卡姆剃刀原理发挥到了极致,而这也与Google自身的企业哲学是密不可分的。
尽可能的简化一切麻烦的要素,节省用户选择的成本。这就是Chrome在界面设计上的信仰。而正是这种简洁,给Chrome带来了惊人的用户,几乎每个人都为他的这些独特的设计而折服。这所有的设计看似大胆,而实际上确是真正的在从用户角度出发,将一切尽可能简单到了极致之后所带来的结果。
Firefox的一切设计都符合人们对于浏览器的传统认知,他并没有试图从本质上改变什么。但是我们仍然可以从中看出些什么,那就是刚才提到过的,界面的按需定制。几乎每个稍有经验的火狐用户,他的浏览器界面都是与众不同的。如果你愿意,完全可以把Firefox定制的和Chrome一摸一样。
而这,就是Firefox为我们带来的东西。
现在,结果已经很明显了。
- Chrome认为:浏览器的界面应当尽可能简单,一切都应该针对用户行为来进行最大幅度的简化。
- Firefox认为:浏览器的界面应当尽可能灵活,一切都可以按照用户的需求进行最大幅度的自定义。
究竟你喜欢的是简单,还是按需定制呢?
再怎样华丽的界面,最终也是依托在浏览器自身的功能上的。只有分析了核心的功能,才能够更加深入的了解他们使用现在这样的界面设计的真正目的。