Web设计师值得收藏的10个jQuery特效
jQuery已经不是什么新鲜的事儿,以前总把它认为是非常难的东西,也就没有认真去了解他了。直到学完CSS的大部分内容,才开始接触这种"write less, do more" 的Javascrīpt框架。这篇文章的最重要内容是来自Web Designer Wall的一篇教程,一篇包含了10个jQuery特效的教程。这里不打算全文翻译,想以自己的语言来表达,或许这样更方便大家理解/自己以后学习,也可能更准确地描述。
先试试看?特效实例:
View jQuery Demos:http://www.webdesignerwall.com/demo/jquery/
jQuery是如何工作的?
首先,你需要下载一个jQuery版本,并将它插入到
标签内。然后,你将需要写函数来告诉jQuery做些什么,下面的这个图表将告诉你jQuery是怎样工作的(请点击图片,查看大图):![]()
如何获取元素(Get the element)?
书写jQuery函数是一个非常简单的事。关键是你要学习如何获取你想要实现的效果的确切元素。
1 . ( " #header " ) = 获取 id = " header " 的元素
2 . ( " h3 " ) = 获取所有 < h3 >
3 . ( " div#content .photo " ) = 获取 < div id = " content " > 里
4 . 所有用class = " photo " 定义的元素
5 . ( " ul li " ) = 获取所以 < ul > 中 < li > 的元素
6 . ( " ul li:first " ) = 只获取 < ul > 中第一个 < li >
1. 简单的下拉面板
让我们来开始这个简单的下拉面板特效吧,或许你已经见过很多次,现在,自己试试吧:
![]()
当包含class="btn-slide"的元素被点击,它会下拉/上提
1 . $(document).ready( function (){
2 .
3 . $( " .btn-slide " ).click( function (){
4 . $( " #panel " ).slideToggle( " slow " );
5 . $( this ).toggleClass( " active " );
6 . });
7 .
8 . });
view demo:http://www.webdesignerwall.com/demo/jquery/simple-slide-panel.html
2. 简单的隐藏效果
如图,当右上角的上图标被点击时,内容被隐藏。
![]()
当被定义为 的图片被点击,它会手找到父级元素
1 . $(document).ready( function (){
2 .
3 . $( " .pane .delete " ).click( function (){
4 . $( this ).parents( " .pane " ).animate({ opacity: " hide " }, " slow " );
5 . });
6 .
7 . });
view demo:http://www.webdesignerwall.com/demo/jquery/simple-disappear.html
3 连续过渡效果
让我们来看看jQuery连贯性的威力吧。只需要几行代码,我能让这个方块渐变+缩放比例地飞来飞去。
![]()
Line 1: 当 被点击
Line 2: 激活
Line 3: 当opacity=0.4, top=160px,height=20,width=20,以"slow"显示
Line 4: 当opacity=1, left=0, height=100, width=100,也以"slow"显示
Line 5: 当opacity=1, left=0, height=100, width=100, 也以"slow"显示
Line 6: 当top=0, 以"fast"显示
Line 7: 然后,以常速上滑 (default speed = "normal")
Line 8: 然后以"slow"下滑
Line 9:返回失效会阻止浏览器跳向链接锚点
1 . $(document).ready( function (){
2 .
3 . $( " .run " ).click( function (){
4 .
5 . $( " #box " ).animate({opacity: " 0.1 " , left: " +=400 " }, 1200 )
6 . .animate({opacity: " 0.4 " , top: " +=160 " , height: " 20 " , width: " 20 " }, " slow " )
7 . .animate({opacity: " 1 " , left: " 0 " , height: " 100 " , width: " 100 " }, " slow " )
8 . .animate({top: " 0 " }, " fast " )
9 . .slideUp()
10 . .slideDown( " slow " )
11 . return false ;
12 .
13 . });
14 .
15 . });
view demo:http://www.webdesignerwall.com/demo/jquery/chainable-effects.html
4a. 可折叠的模式 #1
这是第一个可折叠的样式。
![]()
第一行将向
添加一个CSS class为"active"的值。 第二行刚是隐藏内非第一个< p >的内容。当 被点击时,当前
下拉,而原先下拉的
上提。
1
. $(document).ready(
function
(){
2
.
3
. $(
"
.accordion h3:first
"
).addClass(
"
active
"
);
4
. $(
"
.accordion p:not(:first)
"
).hide();
5
. $(
"
.accordion h3
"
).click(
function
(){
6
. $(
this
).next(
"
p
"
).slideToggle(
"
slow
"
)
7
. .siblings(
"
p:visible
"
).slideUp(
"
slow
"
);
8
. $(
this
).toggleClass(
"
active
"
);
9
. $(
this
).siblings(
"
h3
"
).removeClass(
"
active
"
);
10
.
11
. });
12
.
13
. });
view demo:http://www.webdesignerwall.com/demo/jquery/accordion1.html
4b. 可折叠模式 #2
这个实例与#1非常类似,不过,它会让指定的面板像默认面板一样打开。
在CSS样式表中,设置.accordion p 为 display:none。现在,如果你像默认打开的样式一样,打开第三个面板,你可以写$(".accordion2 p").eq(2).show(); (eq = equal)来实现它,需要注意的是起始点是"0",而不是"1",所以,第三个相应的是"2",而不是"3"。
1
. $(document).ready(
function
(){
2
.
3
. $(
"
.accordion2 h3
"
).eq(
2
).addClass(
"
active
"
);
4
. $(
"
.accordion2 p
"
).eq(
2
).show();
5
. $(
"
.accordion2 h3
"
).click(
function
(){
6
. $(
this
).next(
"
p
"
).slideToggle(
"
slow
"
)
7
. .siblings(
"
p:visible
"
).slideUp(
"
slow
"
);
8
. $(
this
).toggleClass(
"
active
"
);
9
. $(
this
).siblings(
"
h3
"
).removeClass(
"
active
"
); });
10
.
11
. });
view demo:http://www.webdesignerwall.com/demo/jquery/accordion2.html
5a. 鼠标经过激活效果 #1
这个将会实现一个非常漂亮的,当鼠标经过时出现渐变出现的效果。当鼠标经过菜单时,它会寻找紧接着的,并在上方激活它的不透明度。

1
. $(document).ready(
function
(){
2
.
3
. $(
"
.menu a
"
).hover(
function
() {
4
. $(
this
).next(
"
em
"
).animate({opacity:
"
show
"
, top:
"
-75
"
},
"
slow
"
);
5
. },
function
()
6
. {
7
. $(
this
).next(
"
em
"
).animate({opacity:
"
hide
"
, top:
"
-85
"
},
"
fast
"
);
8
. });
9
.
10
. });
view demo:http://www.webdesignerwall.com/demo/jquery/animated-hover1.html
5b. 鼠标经过激活 #2
这个实例会显示菜单中链接的title 属性attribute,让其以变数方式存在,并添加标签。第一行会添加一个空的到菜单的元素。当鼠标经过菜单链接时,它会显示title的属性,让它以"hoverText(隐藏)"的形式显示,并使中的文字显示隐藏文本的值。

1
. $(document).ready(
function
(){
2
.
3
. $(
"
.menu2 a
"
).append(
"
"
);
4
.
5
. $(
"
.menu2 a
"
).hover(
function
() {
6
. $(
this
).find(
"
em
"
).animate({opacity:
"
show
"
, top:
"
-75
"
},
"
slow
"
);
7
.
var
hoverText
=
$(
this
).attr(
"
title
"
);
8
. $(
this
).find(
"
em
"
).text(hoverText);
9
. },
function
() {
10
. $(
this
).find(
"
em
"
).animate({opacity:
"
hide
"
, top:
"
-85
"
},
"
fast
"
);
11
. });
12
.
13
. });
view demo:http://www.webdesignerwall.com/demo/jquery/animated-hover2.html
被点击时,当前
下拉,而原先下拉的
上提。
1 . $(document).ready( function (){
2 .
3 . $( " .accordion h3:first " ).addClass( " active " );
4 . $( " .accordion p:not(:first) " ).hide();
5 . $( " .accordion h3 " ).click( function (){
6 . $( this ).next( " p " ).slideToggle( " slow " )
7 . .siblings( " p:visible " ).slideUp( " slow " );
8 . $( this ).toggleClass( " active " );
9 . $( this ).siblings( " h3 " ).removeClass( " active " );
10 .
11 . });
12 .
13 . });
view demo:http://www.webdesignerwall.com/demo/jquery/accordion1.html
4b. 可折叠模式 #2
这个实例与#1非常类似,不过,它会让指定的面板像默认面板一样打开。
在CSS样式表中,设置.accordion p 为 display:none。现在,如果你像默认打开的样式一样,打开第三个面板,你可以写$(".accordion2 p").eq(2).show(); (eq = equal)来实现它,需要注意的是起始点是"0",而不是"1",所以,第三个相应的是"2",而不是"3"。
1 . $(document).ready( function (){
2 .
3 . $( " .accordion2 h3 " ).eq( 2 ).addClass( " active " );
4 . $( " .accordion2 p " ).eq( 2 ).show();
5 . $( " .accordion2 h3 " ).click( function (){
6 . $( this ).next( " p " ).slideToggle( " slow " )
7 . .siblings( " p:visible " ).slideUp( " slow " );
8 . $( this ).toggleClass( " active " );
9 . $( this ).siblings( " h3 " ).removeClass( " active " ); });
10 .
11 . });
view demo:http://www.webdesignerwall.com/demo/jquery/accordion2.html
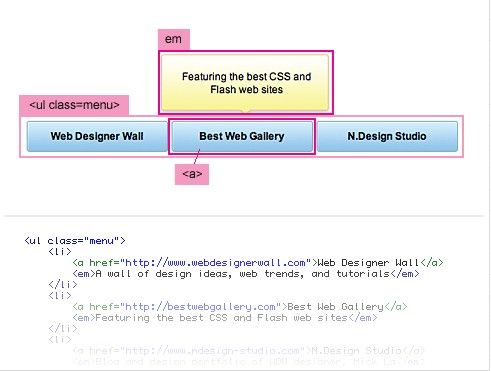
5a. 鼠标经过激活效果 #1
这个将会实现一个非常漂亮的,当鼠标经过时出现渐变出现的效果。当鼠标经过菜单时,它会寻找紧接着的,并在上方激活它的不透明度。
![]()
1 . $(document).ready( function (){
2 .
3 . $( " .menu a " ).hover( function () {
4 . $( this ).next( " em " ).animate({opacity: " show " , top: " -75 " }, " slow " );
5 . }, function ()
6 . {
7 . $( this ).next( " em " ).animate({opacity: " hide " , top: " -85 " }, " fast " );
8 . });
9 .
10 . });
view demo:http://www.webdesignerwall.com/demo/jquery/animated-hover1.html
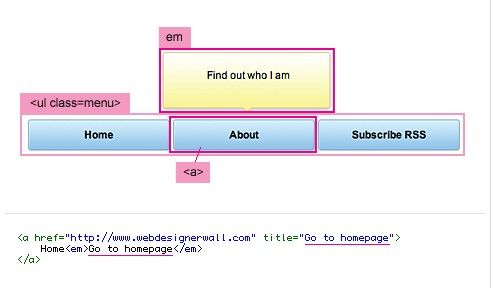
5b. 鼠标经过激活 #2
这个实例会显示菜单中链接的title 属性attribute,让其以变数方式存在,并添加标签。第一行会添加一个空的到菜单的元素。当鼠标经过菜单链接时,它会显示title的属性,让它以"hoverText(隐藏)"的形式显示,并使中的文字显示隐藏文本的值。
![]()
1 . $(document).ready( function (){
2 .
3 . $( " .menu2 a " ).append( " " );
4 .
5 . $( " .menu2 a " ).hover( function () {
6 . $( this ).find( " em " ).animate({opacity: " show " , top: " -75 " }, " slow " );
7 . var hoverText = $( this ).attr( " title " );
8 . $( this ).find( " em " ).text(hoverText);
9 . }, function () {
10 . $( this ).find( " em " ).animate({opacity: " hide " , top: " -85 " }, " fast " );
11 . });
12 .
13 . });
view demo:http://www.webdesignerwall.com/demo/jquery/animated-hover2.html