- Java课程设计“单项选择题标准化考试系统设计”
GG爆不会写代码
javasqlmysqlintellij-idea
大二时做的java课设,代码能力不是很行,给需要做课设的同学一个参考题目如下“单项选择题标准化考试系统设计”1、问题描述设计一个单项选择题标准化考试系统,该系统要求能自动组卷和评分。2、功能要求(1)用数据库保存试题。(每个试题包括题干、4个备选答案、标准答案)。(2)试题录入:可随时增加试题到试题库中。(3)试题抽取:每次从试题库中可以随机抽出N道题(N由键盘输入)。(4)答题:用户可实现输入自
- 一文搞懂大数据神器Spark,真的太牛了!
qq_23519469
大数据spark分布式
Spark是什么在如今这个大数据时代,数据量呈爆炸式增长,传统的数据处理方式已经难以满足需求。就拿电商平台来说,每天产生的交易数据、用户浏览数据、评论数据等,数量巨大且种类繁多。假如要对这些数据进行分析,比如分析用户的购买行为,找出最受欢迎的商品,预测未来的销售趋势等,用普通的单机处理方式,可能需要花费很长时间,甚至根本无法完成。这时,Spark就应运而生了。Spark是一个开源的、基于内存计算的
- io.lettuce.core.RedisCommandExecutionException: NOAUTH Authentication required可能不是密码问题
专注_每天进步一点点
08Redisjavaredis
背景我用的版本是:io.lettucelettuce-core6.1.10.RELEASE问题描述本地(windows环境)和测试环境redis连接都没有问题,生产环境报错:io.lettuce.core.RedisCommandExecutionException:NOAUTHAuthenticationrequired解决办法(1)第一反应肯定是密码错误,然而检查了密码并没有问题(2)客户端版
- 用正则表达式验证用户名和跨域postmessage
无敌暴龙兽z
正则表达式前端javascript
正则表达式验证用户名Document跨域postmessage2023www.std.comwindow.addEventListener('message',(event)=>{if(event.origin==='http://www.std.com'){constcookieData=event.data;//处理cookieDataconsole.log('Receivemessagefr
- 【图论】并查集的学习和使用
猪猪成
C++学习算法图论
目录并查集是什么?举个例子组成父亲数组:find函数:union函数:代码实现:fa[]初始化code:findcode:递归实现:非递归实现:unioncode:画图模拟:路径压缩:路径压缩Code:并查集是什么?是一种树形的数据结构,一般用来处理集合的合并,查询操作。举个例子告诉你1的父节点是22的父节点是34的父节点是56没有父节点那么可以画出三个集合,或者说是树。然后我们一般用并查集判断:
- 并查集实现算法
C嘎嘎嵌入式开发
算法算法服务器c++
畅通工程2题目描述:某省调查城镇交通状况,得到现有城镇道路统计表,表中列出了每条道路直接连通的城镇。省政府“畅通工程”的目标是使全省任何两个城镇间都可以实现交通(但不一定有直接的道路相连,只要互相间接通过道路可达即可)。问最少还需要建设多少条道路?输入描述:测试输入包含若干测试用例。每个测试用例的第1行给出两个正整数,分别是城镇数目N(#include#include#include#includ
- 在Ubuntu上安装MEAN Stack的4个步骤
ubuntu
在Ubuntu上安装MEANStack的4个步骤为:1.安装MEAN;2.安装MongoDB;3.安装NodeJS,Git和NPM;4.安装剩余的依赖项。什么是MEANStack?平均堆栈一直在很大程度上升高为基于稳健的基于JavaScript的开发堆栈。名称的意思是指其组件;MongoDB,ExpressJS,Angularjs和NodeJS。第1步:安装MEAN对于此安装,我们将在本指南中使用
- React 相关插件之 Redux 基本使用入门
前端reactredux
引入和定义首先,你需要创建Store实例并暴露出来://stores/login.store.jsconstloginInstance=(preState,action)=>{switch(action.type){//修改状态case"changeLoginState":preState.isLogin=action.loginFlag=='YES'?true:falsereturnpreSta
- 热点研究 | OpenAI 重磅发布 Agents SDK,人人都能手搓 Manus?
Ai野生菌
技术面php开发语言manusopenaiagent
3月12日,OpenAI正式发布了OpenAIAgentsSDK,这一重要发布不仅为开发者提供了强大的工具,更预示着AIAgent技术即将进入快速发展期。这些工具为开发者提供更强大功能,使代理能够独立执行复杂任务,如搜索网络、处理文件和自动化计算机操作。ResponsesAPI同步发布,为开发者提供了构建自定义AIAgent的能力,能够执行网络搜索、文件检索等任务。这套新工具和API旨在赋能开发者
- python 正则表达式的语法及使用
主打Python
正则表达式python基础语法正则表达式python
python正则表达式的语法及使用概念:按照程序员的指示,字符串里提取你要的数据。应用:爬虫清洗数据,匹配电话,匹配邮箱,匹配账号……最重要的就是(.*?)正则语法(元字符)1、?:前面的内容出现0-1次2、+:前面的内容出现1-多次3、*:前面的内容出现0-多次‘’’正则(Regular):记住的点:1、(.?)2、re.findall()结果是一个列表3、用(.?)的是后,一定要复制,而不是手
- 用Typescript写自动化工作流
联蔚盘云
typescript自动化
项目地址:acao挺早之前写过一个工具帮我构建项目并发布到指定平台,主要流程就是获取项目根目录下的配置文件,然后根据配置文件在本地通过docker构建一个镜像然后push到镜像仓库,最后通过ssh连接指定的服务区执行发布任务但是随着需求的增长项目就愈发臃肿,可能会存在多个镜像仓库,发布到多个平台,有可能是通过docker-compose管理也有可能是kubectl要怎么办?于是我在考虑有没有可能有
- pandas整表写入excel指定位置_pandas操作Excel的常用场景及问题
那个吴小明
很多场景下使用pandas就能够胜任手上的excel处理任务,之前写的用python操作具体到excel单元格的方法参考:贺霆:python操作Excel实现自动化报表zhuanlan.zhihu.com现在主要介绍使用pandas读取excel的几种常用场景:一、常规读取importpandasaspdfrompandasimportDataFrame,Seriesimportosos.chdi
- 初探 Threejs 物理引擎CANNON,解锁 3D 动态魅力
伶俜Monster
Threejswebgl前端3dthreejscannon.js
简介Cannon.js是一个基于JavaScript的物理引擎,它可以在浏览器中模拟物理效果。它支持碰撞检测、刚体动力学、约束等物理效果,可以用于创建逼真的物理场景和交互。参考文档官方示例原理Cannon.js使用了欧拉角来表示物体的旋转,而不是四元数。这使得它在处理旋转时更加直观和易于理解。Cannon.js还支持多种碰撞检测算法,包括离散碰撞检测和连续碰撞检测。Cannon.js还支持多种约束
- 正则表达式全解
程序喵;
正则表达式mysql数据库pythonjava
Regexregularexpressions先理解什么是正则表达式,有什么用途理解:是表达一类串的抽象模式的串,来匹配字符串中符合模式的子串人话:举例,例如abc9,abcd9,a&*&%*()9,这三个字符串有相同的模式(人话来说就是他们有共同点):都以a开头,9结尾.正则表达式就能用来表示这种以a开头,9结尾的模式(共同点),来匹配这一类字符串.a开头,9结尾的模式用正则表达式表示就是:a.
- 用 Vue 3.5 TypeScript 重新开发3年前甘特图的核心组件
云烟,不再年轻
Vuetypescriptvue.js甘特图
回顾3年前曾经用Vue2.0开发了一个甘特图组件,如今3年过去了,计划使用Vue3.5TypeScript把组件重新开发,有机会的话再开发一个React版本。关于之前的组件以前文章Vue2.0甘特图组件下面录屏是是用Vue3.5TypeScript开发的目前进展,不再使用Vue2里用过的snapsvg-cjs库,主要是对TypeScript支持的不太好,使用SVG.js库代替snapsvg-cjs
- 单片机中断系统
C_Xurn
单片机stm32
前言:中断系统是单片机非常重要的组成部分,是为了使单片机能够对外部或者内部随机发生的事件实时处理而设置的。一:单片机的概念一个高速主机和一个低俗外设连接时,效率极低,低俗外设工作时无端大量占用CPU时间。一个高速主机和多个低速外设连接时,高速主机无法进行多任务并行处理。此时需引入“中断”。CPU在处理某一事件A时,另一事件B发出请求(中断请求);CPU暂时中断当前的工作,转去处理事件B(中断响应和
- 单片机—中断系统
落幕
单片机嵌入式硬件
什么是中断系统?为使得CPU具有对外界紧急事件的实时处理能力而设置的,当CPU正在处理某些事的时候,当外界紧急事件请求,CPU会停止当前的事情,先去处理紧急的事件,处理结束后,在返回处理当前事件,这个过程叫做中断,实现这中功能的部件叫做中断系统。什么是中断源?向CPU发出中断请求的请求源就是中断源什么是中断向量表?中断向量是中断服务(处理)程序的入口地址存储中断服务(处理)程序地址的表格中断流程:
- 记录学习的第七天
xiufeia
学习
还是老规矩,力扣的每日一题这道题我的思路是有了,不过在实现思路的时候遇到很多问题我首先也是想到了用一个哈希表之类的把出现次数最多的元素依次记录下来,然后再进行分配,不过由于我的STL不太熟练,所以我用的方法存在问题我的思路与题解的思路存在最大的差异就是,题解是根据每一行来存的,而我想的是每一列进行存元素。接着写了两道滑动窗口的题。滑动窗口需要注意的就是外循环扩展右指引,内循环扩展左指引,然后进行出
- 软件设计师之树与二叉树:非线性数据结构的深度探索
一杯年华@编程空间
软考中级数据结构
软件设计师之树与二叉树:非线性数据结构的深度探索在软件开发领域,数据结构是程序设计的核心基础,其中树和二叉树作为重要的非线性数据结构,在众多场景中都有着广泛应用。我写这篇博客,就是希望和大家一起学习进步,深入解析树和二叉树的相关知识,用通俗易懂的语言结合图表和Java代码示例进行讲解,帮助大家更好地掌握这些内容。一、树的定义与基本概念树的定义树是由n(n≥0)个结点组成的有限集合。当n=0时,为空
- Java 处理 json 格式数据解析为 csv 格式
李昊哲小课
数据分析Java大数据javajson开发语言大数据数据分析
Java处理json格式数据解析为csv格式如果不使用JSON工具库,你可以手动解析JSON格式字符串并将其转换为CSV格式字符串。以下是一个简单示例,展示如何实现这一功能。示例代码下面的示例代码手动处理JSON字符串,将其转换为CSV格式字符串:/***接收JSON字符串,去掉开头和结尾的方括号,按对象划分。*通过extractKeys方法提取字段名,添加到CSV的第一行。*逐项解析JSON对象
- Python-有效字母异位词
m0_37763377
python哈希算法算法数据结构
一、什么是字母异位词字母异位词是指由相同字母组成但排列顺序不同的单词。例如,"eat"、"tea"和"ate"都是字母异位词,因为它们由相同的字母组成,只是排列顺序不同。二、思路(一)暴力解法这里可以用两层循环来判断2个字符串的元素是否一样,显然时间复杂度为O(n²),在这里大家可以自己写一下,文章就不再提供演示。(二)哈希表解法1.什么是哈希表?哈希表(HashTable),也称为散列表,是
- Apache Doris整合Iceberg + Flink CDC构建实时湖仓体的联邦查询分析架构
MfvShell
apacheflink架构Flink
随着大数据技术的迅猛发展,构建实时湖仓体并进行联邦查询分析成为了许多企业的迫切需求。在这篇文章中,我们将探讨如何利用ApacheDoris整合Iceberg和FlinkCDC来构建这样一个架构,并提供相应的源代码示例。简介实时湖仓体是一种灵活、可扩展的数据架构,结合了数据湖和数据仓库的优势。ApacheDoris是一款开源的分布式SQL引擎,专注于实时分析和查询。Iceberg是一种开放式表格格式
- Python 常用内建模块-base64
赔罪
Python系统学习python前端linux
目录base64小结练习base64Base64是一种用64个字符来表示任意二进制数据的方法。用记事本打开exe、jpg、pdf这些文件时,我们都会看到一大堆乱码,因为二进制文件包含很多无法显示和打印的字符,所以,如果要让记事本这样的文本处理软件能处理二进制数据,就需要一个二进制到字符串的转换方法。Base64是一种最常见的二进制编码方法。Base64的原理很简单,首先,准备一个包含64个字符的数
- 基于python的ansys_基于python的感知机
weixin_39687990
基于python的ansys
一、1、感知机可以描述为一个线性方程,用python的伪代码可表示为:sum(weight_i*x_i)+bias->activation#activation表示激活函数,x_i和weight_i是分别为与当前神经元连接的其它神经元的输入以及连接的权重。bias表示当前神经元的输出阀值(或称偏置)。箭头(->)左边的数据,就是激活函数的输入2、定义激活函数f:deffunc_activator(
- Node.js系列(4)--微服务架构实践
一进制ᅟᅠ
Node.js架构node.js微服务
Node.js微服务架构实践引言微服务架构已成为构建大规模Node.js应用的主流选择。本文将深入探讨Node.js微服务架构的设计与实现,包括服务拆分、服务治理、通信机制等方面,帮助开发者构建可扩展的微服务系统。微服务架构概述Node.js微服务架构主要包括以下方面:服务拆分:业务领域划分与服务边界服务治理:服务注册、发现与负载均衡通信机制:同步与异步通信方案数据管理:分布式事务与数据一致性可观
- 【C++】:位图(bitset)
-元清-
重制C++版c++开发语言c语言数据结构算法
目录位图的概念位图的应用场景位图的构造函数位图的使用位图的概念位图(Bitmap)是一种基于二进制位(bit)的高效数据结构,用于表示一组布尔值(存在或不存在、真或假)。它的核心思想是:用每一个二进制位(0或1)来标记某个状态或资源是否被占用。第i位为1→表示第i个元素存在/被占用。第i位为0→表示第i个元素不存在/未被占用。关键特性:内存高效:每个布尔值仅占用1个二进制位(bit),而非传统布尔
- flink从kafka读取数据写入clickhouse本地表的实现
Breatrice_li
kafkaflink分布式大数据
实现功能因为直接写clickhouse的分布式表在数据量比较大的时候会有各种问题,所以做了一个flink读取kafka数据然后路由写入到相应的本地表节点,并且关于不同的表的配置信息可以随时更改并设置生效时间。实现流程首先从kafka将数据读取过来然后进行相应的处理及逻辑判断写入到对应的clickhouse表格中最后根据CDC读取来的配置信息进行相应节点的hash路由,直接写入本地表读取kafka数
- vue3当中使用Pinia的store的组件化开发模式
堕落年代
vuevue.js
一、安装与初始化安装Pinianpminstallpinia#或yarnaddpinia目的:引入Pinia核心库,为状态管理提供基础支持。挂载Pinia实例在main.js中初始化并注入Vue应用:import{createApp}from'vue'import{createPinia}from'pinia'importAppfrom'./App.vue'constapp=createApp(A
- 从基础到实践(十九):DC/DC由来和工作原理介绍
硬件进化论
嵌入式硬件单片机压力测试电脑智能手机数码相机智能手表
第一章DC/DC技术的起源与演进之路1.1电力革命的早期困境(1880s-1940s)在爱迪生与特斯拉的"电流战争"时期,直流供电系统暴露出传输损耗大的致命缺陷。尽管交流电最终成为电网主流,但直流电在终端设备供电的不可替代性催生了最早的电压转换需求。1930年代真空管收音机的普及使这一问题凸显:车载6V蓄电池需升压至200V以上供电子管工作,工程师们通过笨重的机械振动子式换流器(VibratorC
- vue3使用swiper7
我承认都是月亮惹的祸
使用第三方库vue.js前端javascript
vue3中使用swiper7基本使用swiper导入Swiper导入组件import{Swiper,SwiperSlide}from'swiper/vue/swiper-vue.js';导入需要使用到swiper的组件模块importSwiperCore,{Navigation,A11y}from'swiper';这里导入了Navigation模块,也就是使用左右箭头来导航.与A11y是一个无障碍
- 面向对象面向过程
3213213333332132
java
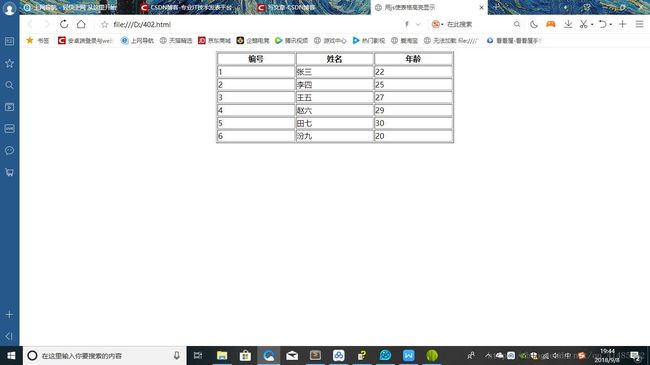
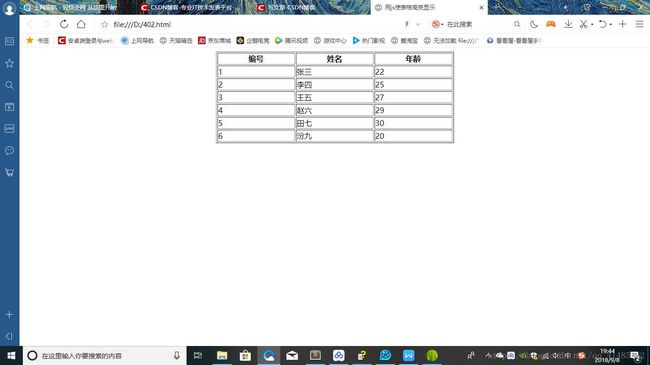
面向对象:把要完成的一件事,通过对象间的协作实现。
面向过程:把要完成的一件事,通过循序依次调用各个模块实现。
我把大象装进冰箱这件事为例,用面向对象和面向过程实现,都是用java代码完成。
1、面向对象
package bigDemo.ObjectOriented;
/**
* 大象类
*
* @Description
* @author FuJian
- Java Hotspot: Remove the Permanent Generation
bookjovi
HotSpot
openjdk上关于hotspot将移除永久带的描述非常详细,http://openjdk.java.net/jeps/122
JEP 122: Remove the Permanent Generation
Author Jon Masamitsu
Organization Oracle
Created 2010/8/15
Updated 2011/
- 正则表达式向前查找向后查找,环绕或零宽断言
dcj3sjt126com
正则表达式
向前查找和向后查找
1. 向前查找:根据要匹配的字符序列后面存在一个特定的字符序列(肯定式向前查找)或不存在一个特定的序列(否定式向前查找)来决定是否匹配。.NET将向前查找称之为零宽度向前查找断言。
对于向前查找,出现在指定项之后的字符序列不会被正则表达式引擎返回。
2. 向后查找:一个要匹配的字符序列前面有或者没有指定的
- BaseDao
171815164
seda
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.SQLException;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
public class BaseDao {
public Conn
- Ant标签详解--Java命令
g21121
Java命令
这一篇主要介绍与java相关标签的使用 终于开始重头戏了,Java部分是我们关注的重点也是项目中用处最多的部分。
1
- [简单]代码片段_电梯数字排列
53873039oycg
代码
今天看电梯数字排列是9 18 26这样呈倒N排列的,写了个类似的打印例子,如下:
import java.util.Arrays;
public class 电梯数字排列_S3_Test {
public static void main(S
- Hessian原理
云端月影
hessian原理
Hessian 原理分析
一. 远程通讯协议的基本原理
网络通信需要做的就是将流从一台计算机传输到另外一台计算机,基于传输协议和网络 IO 来实现,其中传输协议比较出名的有 http 、 tcp 、 udp 等等, http 、 tcp 、 udp 都是在基于 Socket 概念上为某类应用场景而扩展出的传输协
- 区分Activity的四种加载模式----以及Intent的setFlags
aijuans
android
在多Activity开发中,有可能是自己应用之间的Activity跳转,或者夹带其他应用的可复用Activity。可能会希望跳转到原来某个Activity实例,而不是产生大量重复的Activity。
这需要为Activity配置特定的加载模式,而不是使用默认的加载模式。 加载模式分类及在哪里配置
Activity有四种加载模式:
standard
singleTop
- hibernate几个核心API及其查询分析
antonyup_2006
html.netHibernatexml配置管理
(一) org.hibernate.cfg.Configuration类
读取配置文件并创建唯一的SessionFactory对象.(一般,程序初始化hibernate时创建.)
Configuration co
- PL/SQL的流程控制
百合不是茶
oraclePL/SQL编程循环控制
PL/SQL也是一门高级语言,所以流程控制是必须要有的,oracle数据库的pl/sql比sqlserver数据库要难,很多pl/sql中有的sqlserver里面没有
流程控制;
分支语句 if 条件 then 结果 else 结果 end if ;
条件语句 case when 条件 then 结果;
循环语句 loop
- 强大的Mockito测试框架
bijian1013
mockito单元测试
一.自动生成Mock类 在需要Mock的属性上标记@Mock注解,然后@RunWith中配置Mockito的TestRunner或者在setUp()方法中显示调用MockitoAnnotations.initMocks(this);生成Mock类即可。二.自动注入Mock类到被测试类 &nbs
- 精通Oracle10编程SQL(11)开发子程序
bijian1013
oracle数据库plsql
/*
*开发子程序
*/
--子程序目是指被命名的PL/SQL块,这种块可以带有参数,可以在不同应用程序中多次调用
--PL/SQL有两种类型的子程序:过程和函数
--开发过程
--建立过程:不带任何参数
CREATE OR REPLACE PROCEDURE out_time
IS
BEGIN
DBMS_OUTPUT.put_line(systimestamp);
E
- 【EhCache一】EhCache版Hello World
bit1129
Hello world
本篇是EhCache系列的第一篇,总体介绍使用EhCache缓存进行CRUD的API的基本使用,更细节的内容包括EhCache源代码和设计、实现原理在接下来的文章中进行介绍
环境准备
1.新建Maven项目
2.添加EhCache的Maven依赖
<dependency>
<groupId>ne
- 学习EJB3基础知识笔记
白糖_
beanHibernatejbosswebserviceejb
最近项目进入系统测试阶段,全赖袁大虾领导有力,保持一周零bug记录,这也让自己腾出不少时间补充知识。花了两天时间把“传智播客EJB3.0”看完了,EJB基本的知识也有些了解,在这记录下EJB的部分知识,以供自己以后复习使用。
EJB是sun的服务器端组件模型,最大的用处是部署分布式应用程序。EJB (Enterprise JavaBean)是J2EE的一部分,定义了一个用于开发基
- angular.bootstrap
boyitech
AngularJSAngularJS APIangular中文api
angular.bootstrap
描述:
手动初始化angular。
这个函数会自动检测创建的module有没有被加载多次,如果有则会在浏览器的控制台打出警告日志,并且不会再次加载。这样可以避免在程序运行过程中许多奇怪的问题发生。
使用方法: angular .
- java-谷歌面试题-给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数
bylijinnan
java
public class SearchInShiftedArray {
/**
* 题目:给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数。
* 请在这个特殊数组中找出给定的整数。
* 解答:
* 其实就是“旋转数组”。旋转数组的最小元素见http://bylijinnan.iteye.com/bl
- 天使还是魔鬼?都是我们制造
ducklsl
生活教育情感
----------------------------剧透请原谅,有兴趣的朋友可以自己看看电影,互相讨论哦!!!
从厦门回来的动车上,无意中瞟到了书中推荐的几部关于儿童的电影。当然,这几部电影可能会另大家失望,并不是类似小鬼当家的电影,而是关于“坏小孩”的电影!
自己挑了两部先看了看,但是发现看完之后,心里久久不能平
- [机器智能与生物]研究生物智能的问题
comsci
生物
我想,人的神经网络和苍蝇的神经网络,并没有本质的区别...就是大规模拓扑系统和中小规模拓扑分析的区别....
但是,如果去研究活体人类的神经网络和脑系统,可能会受到一些法律和道德方面的限制,而且研究结果也不一定可靠,那么希望从事生物神经网络研究的朋友,不如把
- 获取Android Device的信息
dai_lm
android
String phoneInfo = "PRODUCT: " + android.os.Build.PRODUCT;
phoneInfo += ", CPU_ABI: " + android.os.Build.CPU_ABI;
phoneInfo += ", TAGS: " + android.os.Build.TAGS;
ph
- 最佳字符串匹配算法(Damerau-Levenshtein距离算法)的Java实现
datamachine
java算法字符串匹配
原文:http://www.javacodegeeks.com/2013/11/java-implementation-of-optimal-string-alignment.html------------------------------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第一课
dcj3sjt126com
englishword
long 长的
show 给...看,出示
mouth 口,嘴
write 写
use 用,使用
take 拿,带来
hand 手
clever 聪明的
often 经常
wash 洗
slow 慢的
house 房子
water 水
clean 清洁的
supper 晚餐
out 在外
face 脸,
- macvim的使用实战
dcj3sjt126com
macvim
macvim用的是mac里面的vim, 只不过是一个GUI的APP, 相当于一个壳
1. 下载macvim
https://code.google.com/p/macvim/
2. 了解macvim
:h vim的使用帮助信息
:h macvim
- java二分法查找
蕃薯耀
java二分法查找二分法java二分法
java二分法查找
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 11:40:03 星期二
http:/
- Spring Cache注解+Memcached
hanqunfeng
springmemcached
Spring3.1 Cache注解
依赖jar包:
<!-- simple-spring-memcached -->
<dependency>
<groupId>com.google.code.simple-spring-memcached</groupId>
<artifactId>simple-s
- apache commons io包快速入门
jackyrong
apache commons
原文参考
http://www.javacodegeeks.com/2014/10/apache-commons-io-tutorial.html
Apache Commons IO 包绝对是好东西,地址在http://commons.apache.org/proper/commons-io/,下面用例子分别介绍:
1) 工具类
2
- 如何学习编程
lampcy
java编程C++c
首先,我想说一下学习思想.学编程其实跟网络游戏有着类似的效果.开始的时候,你会对那些代码,函数等产生很大的兴趣,尤其是刚接触编程的人,刚学习第一种语言的人.可是,当你一步步深入的时候,你会发现你没有了以前那种斗志.就好象你在玩韩国泡菜网游似的,玩到一定程度,每天就是练级练级,完全是一个想冲到高级别的意志力在支持着你.而学编程就更难了,学了两个月后,总是觉得你好象全都学会了,却又什么都做不了,又没有
- 架构师之spring-----spring3.0新特性的bean加载控制@DependsOn和@Lazy
nannan408
Spring3
1.前言。
如题。
2.描述。
@DependsOn用于强制初始化其他Bean。可以修饰Bean类或方法,使用该Annotation时可以指定一个字符串数组作为参数,每个数组元素对应于一个强制初始化的Bean。
@DependsOn({"steelAxe","abc"})
@Comp
- Spring4+quartz2的配置和代码方式调度
Everyday都不同
代码配置spring4quartz2.x定时任务
前言:这些天简直被quartz虐哭。。因为quartz 2.x版本相比quartz1.x版本的API改动太多,所以,只好自己去查阅底层API……
quartz定时任务必须搞清楚几个概念:
JobDetail——处理类
Trigger——触发器,指定触发时间,必须要有JobDetail属性,即触发对象
Scheduler——调度器,组织处理类和触发器,配置方式一般只需指定触发
- Hibernate入门
tntxia
Hibernate
前言
使用面向对象的语言和关系型的数据库,开发起来很繁琐,费时。由于现在流行的数据库都不面向对象。Hibernate 是一个Java的ORM(Object/Relational Mapping)解决方案。
Hibernte不仅关心把Java对象对应到数据库的表中,而且提供了请求和检索的方法。简化了手工进行JDBC操作的流程。
如
- Math类
xiaoxing598
Math
一、Java中的数字(Math)类是final类,不可继承。
1、常数 PI:double圆周率 E:double自然对数
2、截取(注意方法的返回类型) double ceil(double d) 返回不小于d的最小整数 double floor(double d) 返回不大于d的整最大数 int round(float f) 返回四舍五入后的整数 long round