- 2025年面试官常用的前端开发笔试考题
豆豆(前端开发+ui设计)
vue.jsjavascript前端面试职场和发展
填空题(20道)ReactHooks中,用于模拟类组件生命周期componentDidMount的Hook是________。useEffect在Vue3中,使用________API可以替代Vue2中的data和methods。CompositionWebpack的________插件可以帮助将CSS提取到单独的文件中。MiniCssExtractPlugin在JavaScript中,Promi
- Webpack构建流程详解
TEN01Y
webpackwebpack前端node.js
Webpack的构建流程从一个或多个入口文件开始,递归分析项目中所有的依赖,最后将这些依赖打包成一个或多个输出文件。这个过程包括很多步骤,每个步骤都有特定的任务,Loader和Plugin可以插入到这些步骤中以完成文件转换或扩展功能。以下我会详细说明Webpack的整个构建流程,包括从初始化配置到生成最终的打包结果。1.初始化(Initialization)Webpack的打包流程从初始化开始,它
- Vite 项目构建优化详解
aiguangyuan
Vite前端开发Vite
1.相关面试题1.1.Vite相比Webpack有哪些优势?Vite相较于Webpack的主要优势包括:极速启动:Vite使用原生ES模块进行开发时的依赖加载,无需像Webpack一样对整个项目进行预打包。因此,Vite的冷启动速度非常快,尤其是在大型项目中尤为明显。即时热更新(HMR):Vite的HMR速度更快更灵敏,因为它基于ES模块,仅更新受影响的模块,而不需要重新构建整个包。更少的配置:V
- webpack将组件vue进行编译混淆,并能正常使用编译之后的文件
web前端神器
vue.js前端javascript
介绍:我们在开发的过程中有很多组件都需要复用,特别是我们耗费了好几天时间写出来的组件,比如自己写的表格组件,流程图组件等。总之都是自己不断测试,不断编写耗费了大把的精力写的。直接用到自己的项目中倒是无所谓,如果是把自己写的组件给别人,这里就涉及到自己的劳动成功了,特别是项目尾款还没到账的情况下,代码都给别人了对自己是很不利的。所以这节课的内容很重要,教大家如何将自己的写的vue组件用webpack
- webpack相关
Komorebi_9999
webpack前端node.js
一、基础打包指令#基本打包(默认使用webpack.config.js配置)npxwebpack#指定模式(开发/生产)npxwebpack--modedevelopment#开发模式(未压缩,保留注释)npxwebpack--modeproduction#生产模式(自动压缩、优化)二、配置文件相关#指定自定义配置文件npxwebpack--config配置文件名.js#例如:webpack.co
- 前端构建工具 Webpack 5 的优化策略与高级配置
码力无边-OEC
前端webpackweb
前端构建工具Webpack5的优化策略与高级配置当你的项目启动需要一分钟,或者每次热更新都像在“编译整个宇宙”时,你可能已经意识到了一个问题:前端构建性能,正成为开发效率的瓶颈。Webpack作为现代前端开发的基石,其配置的优劣直接决定了项目的开发体验和最终产物的质量。奇怪的是,很多开发者满足于脚手架生成的默认配置,却忽略了Webpack5带来的巨大优化潜力。本文将深入Webpack5的核心,带你
- 【Vue CLI】手把手教你撸插件
vivo互联网技术
本文首发于vivo互联网技术微信公众号链接:https://mp.weixin.qq.com/s/Rl8XLUX7isjXNUmbw0-wow作者:ZhuPing现如今Vue作为主流的前端框架之一,其健全的配套工具,活跃的开源社区,让广发码农热衷追捧。VueCLI作为其官方的开发构建工具,目前已更新迭代到4.x版本,其内部集成了日常开发用到的打包压缩等功能,简化了常规自己动手配置webpack的烦
- 2024 前端技术指南:从趋势到实战,构建你的知识地图
王旭晨
前端
一、2024前端领域的“破局者”与“新势力”2024年的前端圈依然热闹非凡,技术迭代与行业焦虑并存。React19带来的useActionState与服务端渲染升级,Vite6的多线程编译挑战Webpack的地位,Bun和Deno对Node.js发起的性能冲击,都在重塑开发者的选择。而尤雨溪创立VoidZero融资460万美金,更是为开源商业化注入了一剂强心针。尽管“前端已死”的论调此起彼伏,但技
- 2023-03-06至2023-03-12
独行者103
这周要求重构代码,将vue2+webpack+antdv转换成vue3+vite+elementui,也算是带薪学习了。不过,看上去改了很多东西,真的很难办。就算是一个高德地图和动态路由,我都改的非常困难。这又是一个巨大的工程。看了古德里安写的《闪击英雄》,也看了隆美尔的《步兵突击》,不过《闪击英雄》要钱,我需要另找。现在在看隆美尔写的《步兵突击》。序言评价还算客观的,肯定了这些将领的军事才能的同
- Vue3+Vite+TS+Axios整合详细教程
老马聊技术
VueViteTSvue.js
1.Vite简介Vite是新一代的前端构建工具,在尤雨溪开发Vue3.0的时候诞生。类似于Webpack+Webpack-dev-server。其主要利用浏览器ESM特性导入组织代码,在服务器端按需编译返回,完全跳过了打包这个概念,服务器随起随用。生产中利用Rollup作为打包工具,号称下一代的前端构建工具。vite是一种新型的前端构建工具,能够显著的提升前端开发者的体验。它主要有俩部分组成:一个
- Webpack5 多页面实践
特性维度单页面应用-SPA多页面统一目录-MPA多页面单独部署-MPA入口数量单个,只有一个HTML文件多个,多个HTML文件多个,多个HTML文件,分别打包输出资源输出结构所有资源输出到统一目录(如js/,css/)所有页面的资源共用js/,css/等目录每页资源放在各自目录(如index/js/,index/css/)公共资源复用高:依赖打入主包或懒加载chunk,资源完全共享中:可通过spl
- go语言因为前端跨域导致无法访问到后端解决方案
雪花凌落的盛夏
Golang学习目录golang前端开发语言
前端服务8080访问后端8081这端口显示跨域了ERRORNetworkErrorAxiosError:NetworkErroratXMLHttpRequest.handleError(webpack-internal:///./node_modules/axios/lib/adapters/xhr.js:116:14)atAxios.request(webpack-internal:///./n
- Web端版本更新提示--前端处理
扶我起来还能学_
前端javascriptvue.js前端框架
Web端版本更新提示–前端处理原理:webpack每次打包jshash值不同import{MessageBox}from'element-ui'letlastScripts=[]//最新一次js文件src名constDURATION=5*60*1000//设置5分钟检查更新一次//提取html中的script标签的src属性asyncfunctionextractNewScripts(htmlSt
- 使用ENO将您的JSON对象生成HTML显示
土族程序员
jsonhtmljavascripteno前端
ENO是简单易用,性能卓越,自由灵活开源的WEB前端组件;实现JSON与HTML互操作的JavaScript函数库。没有任何其它依赖,足够轻量。WEBPackNPM工程安装。npminstall@joyzl/eno然后在JS中引用import"@joyzl/eno";将JS实体对象填充到表单假设有一个如下的HTML表单TYPE1TYPE2通过以下代码将实体对象,设置到表单中,实体对象可以从服务器请
- React-Ts项目中配置路径别名@
wisuky
前端项目相关配置react.js前端前端框架
方案一:配置webpack.config.js在react脚手架搭建的项目中,webpack.config.js配置文件是隐藏的,需要通过npmruneject打开,并且该操作是不可逆的,所以不建议使用该方案。方案二:使用craco库1.安装cracoyarnadd-D@craco/cracoORnpmi-D@craco/craco2.在项目根目录中创建craco.config.js配置文件,并添
- 前端技术博客汇总文档
长路 ㅤ
文章目录汇总前端技术HTML5CSS3JavaScriptVue.js
文章目录前言前端技术博客汇总链接基础知识点HTMLCSSJavaScript基础语法ES6语法扩展知识点Ajax&Fetch与跨域请求Canvas模块化WebpackNode.jsvite框架与实战VueVue.jsVue-routerVuexvue-cli(脚手架)微信小程序性能提升开源生态组件使用资料获取前言博主介绍:✌目前全网粉丝4W+,csdn博客专家、Java领域优质创作者,博客之星、阿
- Vite 常用配置详解
啃火龙果的兔子
开发DEMO前端
Vite是一个现代化的前端构建工具,相比Webpack具有更快的开发服务器启动和热更新速度。以下是Vite的常用配置项及其说明:1.基础配置(vite.config.js)import{defineConfig}from'vite'importvuefrom'@vitejs/plugin-vue'importreactfrom'@vitejs/plugin-react'exportdefaultd
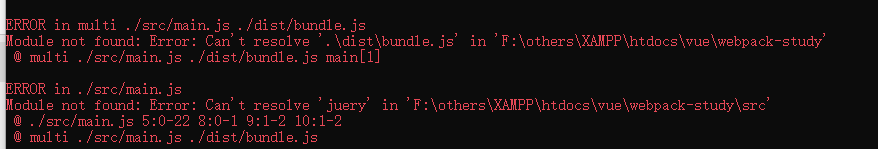
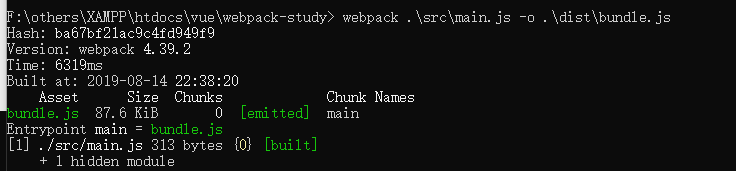
- Webpack中使用ProvidePlugin插件全局引入jquery报错
bug_maker1
jquerywebpackjavascript
报错提示:error'$'isnotdefinedno-undefwebpack.config.js设置:newWebpack.ProvidePlugin({$:'jquery',jQuery:'jquery'})报错原因:eslint错误解决方式:在eslint.js中加入全局设置"globals":{"$":"readonly","jQuery":"readonly"}
- webpack+vite前端构建工具 -答疑
webpack答疑1输入webpack命令,执行的是全局版本还是本地版本的webpack当在命令行窗口输入webpack命令时,其执行优先级可通过以下步骤明确判断:1.1【全局安装优先机制】执行原理:系统会按照环境变量PATH的顺序逐级查找可执行文件路径比对:全局安装路径:npminstall-gwebpack会安装在类似/usr/local/bin(Mac/Linux)或C:\Users\用户名
- webpack的ProvidePlugin对比vite写法
前端程序猿i
webpack前端javascript
以jquery为例,用ProvidePlugin进行实例初始化后,jquery就会被自动加载并导入对应的node模块中在webpack中通过ProvidePlugin提前注入相关依赖而不需要在页面中显示引入,在vite中可以使用@rollup/plugin-inject来代替cnpmi@rollup/plugin-inject在vite.config.js里配置constinject=requir
- vue+typeScript 中 webpack.ProvidePlugin的使用
随便放个文字在这里
vue.jswebpacktypescript
用vue+ts写新项目,想偷懒,少写一些代码,研究了一下providePlugin,之前写js的有用到,但是在ts里面用还是有些区别的,特意在这里记录一下。有疑问的朋友可以留言,共同学习进步。webpack.providePlugin官方文档介绍vue.config.js文件配置项constwebpack=require('webpack')constpath=require('path')mod
- 使用webpack.ProvidePlugin配置全局api
在使用vue开发过程中,基本每个组件都需要import引入api接口,用webpack配置ProvidePlugin后,将不用再引入api,直接使用就可以。配置方法:1、在webpack.dev.conf.js和webpack.prod.conf.js中添加plugins:[...newwebpack.ProvidePlugin({'api':'api'})...]2、在webpack.base.
- 常见构建工具使用与原理浅析
1.初版构建工具1.1.GruntGrunt是前端第一个正式的构建工具,它基于Node.js开发。Grunt同样是基于插件实现功能拓展增强,但对于像Webpack上很多能力,如HMR、ScopeHoisting等都是不支持的,可以作为学习Webpack前的了解。Grunt更像是一种自动化的配置工具集,就如官方所说,Grunt是TheJavaScriptTaskRunner,每个Grunt任务通常必
- Webpack 4 中使用 `webpack.ProvidePlugin`
醉方休
webpack前端node.js
在Webpack4中使用webpack.ProvidePluginwebpack.ProvidePlugin是Webpack4中的一个核心插件,用于自动加载模块,无需在每个文件中显式导入它们。基本用法constwebpack=require('webpack');module.exports={//...其他webpack配置plugins:[newwebpack.ProvidePlugin({/
- 在项目架构时,如何选择打包构建工具?
aiguangyuan
前端架构前端开发系统架构
在选择打包构建工具时,项目的具体需求、团队的技术栈、开发者的熟悉程度、以及项目的复杂度都是需要考虑的重要因素。1.项目规模与复杂度大型复杂项目:如果你的项目是一个大型复杂的单页应用程序(SPA),例如企业级应用,建议使用Webpack。Webpack的强大配置能力和丰富的插件生态系统能够满足复杂项目的各种需求,如代码拆分、缓存优化、懒加载等。中小型项目或库:如果是中小型项目或开发一个JavaScr
- TypeScript-webpack
難釋懷
typescriptwebpackjavascript
一、前言随着前端工程化的不断演进,使用TypeScript编写更加健壮、可维护的代码已成为主流趋势。而Webpack则是目前最流行的模块打包工具之一,它可以帮助我们将多个模块、资源文件进行打包压缩,适用于大型项目开发。本文将带你一步步搭建一个基于TypeScript+Webpack的开发环境,涵盖基础配置、编译流程、开发服务器设置等内容,适合初学者和中级开发者学习参考。二、什么是TypeScrip
- JavaScript 中导入模块时,确实不需要显式地写 node_modules 路径。
咔咔咔索菲斯
javascriptvue
1.正确的导入语法在Webpack、Vite等打包工具中,node_modules目录是默认的模块搜索路径,因此直接写包名即可://✅正确:直接使用包名import'nprogress/nprogress.css';//❌错误:不需要显式写node_modules路径import'node_modules/nprogress/nprogress.css';2.为什么不需要写node_module
- weapp-tailwindcss 使用教程
薄正胡Plains
weapp-tailwindcss使用教程weapp-tailwindcssbringtailwindcsstoweapp!把`tailwindcss`原子化思想带入小程序开发吧!原`weapp-tailwindcss-webpack-plugin`项目地址:https://gitcode.com/gh_mirrors/we/weapp-tailwindcss项目介绍weapp-tailwindc
- TypeScript---Babel的配置
经过一系列的配置,使得TS和webpack已经结合到了一起,除了webpack,开发中还经常需要结合babel来对代码进行转换以使其可以兼容到更多的浏览器,在上述步骤的基础上,通过以下步骤再将babel引入到项目中。步骤:1.安装依赖包npmi-D@babel/core@babel/preset-envbabel-loadercore-js-@babel/corebabel的核心工具-@babel
- TypeScript-Babel
一、前言随着前端技术的发展,TypeScript已成为主流语言之一,它通过静态类型系统提升了代码的可维护性和健壮性。而Babel则是JavaScript的编译器,它可以将现代JavaScript(如ES6+)转换为向后兼容的版本,以适配更多浏览器环境。本文将带你全面了解:✅TypeScript与Babel的关系✅如何使用Babel编译TypeScript文件✅配置Webpack支持Babel+TS
- ViewController添加button按钮解析。(翻译)
张亚雄
c
<div class="it610-blog-content-contain" style="font-size: 14px"></div>// ViewController.m
// Reservation software
//
// Created by 张亚雄 on 15/6/2.
- mongoDB 简单的增删改查
开窍的石头
mongodb
在上一篇文章中我们已经讲了mongodb怎么安装和数据库/表的创建。在这里我们讲mongoDB的数据库操作
在mongo中对于不存在的表当你用db.表名 他会自动统计
下边用到的user是表明,db代表的是数据库
添加(insert):
- log4j配置
0624chenhong
log4j
1) 新建java项目
2) 导入jar包,项目右击,properties—java build path—libraries—Add External jar,加入log4j.jar包。
3) 新建一个类com.hand.Log4jTest
package com.hand;
import org.apache.log4j.Logger;
public class
- 多点触摸(图片缩放为例)
不懂事的小屁孩
多点触摸
多点触摸的事件跟单点是大同小异的,上个图片缩放的代码,供大家参考一下
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener
- 有关浏览器窗口宽度高度几个值的解析
换个号韩国红果果
JavaScripthtml
1 元素的 offsetWidth 包括border padding content 整体的宽度。
clientWidth 只包括内容区 padding 不包括border。
clientLeft = offsetWidth -clientWidth 即这个元素border的值
offsetLeft 若无已定位的包裹元素
- 数据库产品巡礼:IBM DB2概览
蓝儿唯美
db2
IBM DB2是一个支持了NoSQL功能的关系数据库管理系统,其包含了对XML,图像存储和Java脚本对象表示(JSON)的支持。DB2可被各种类型的企 业使用,它提供了一个数据平台,同时支持事务和分析操作,通过提供持续的数据流来保持事务工作流和分析操作的高效性。 DB2支持的操作系统
DB2可应用于以下三个主要的平台:
工作站,DB2可在Linus、Unix、Windo
- java笔记5
a-john
java
控制执行流程:
1,true和false
利用条件表达式的真或假来决定执行路径。例:(a==b)。它利用条件操作符“==”来判断a值是否等于b值,返回true或false。java不允许我们将一个数字作为布尔值使用,虽然这在C和C++里是允许的。如果想在布尔测试中使用一个非布尔值,那么首先必须用一个条件表达式将其转化成布尔值,例如if(a!=0)。
2,if-els
- Web开发常用手册汇总
aijuans
PHP
一门技术,如果没有好的参考手册指导,很难普及大众。这其实就是为什么很多技术,非常好,却得不到普遍运用的原因。
正如我们学习一门技术,过程大概是这个样子:
①我们日常工作中,遇到了问题,困难。寻找解决方案,即寻找新的技术;
②为什么要学习这门技术?这门技术是不是很好的解决了我们遇到的难题,困惑。这个问题,非常重要,我们不是为了学习技术而学习技术,而是为了更好的处理我们遇到的问题,才需要学习新的
- 今天帮助人解决的一个sql问题
asialee
sql
今天有个人问了一个问题,如下:
type AD value
A
- 意图对象传递数据
百合不是茶
android意图IntentBundle对象数据的传递
学习意图将数据传递给目标活动; 初学者需要好好研究的
1,将下面的代码添加到main.xml中
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http:/
- oracle查询锁表解锁语句
bijian1013
oracleobjectsessionkill
一.查询锁定的表
如下语句,都可以查询锁定的表
语句一:
select a.sid,
a.serial#,
p.spid,
c.object_name,
b.session_id,
b.oracle_username,
b.os_user_name
from v$process p, v$s
- mac osx 10.10 下安装 mysql 5.6 二进制文件[tar.gz]
征客丶
mysqlosx
场景:在 mac osx 10.10 下安装 mysql 5.6 的二进制文件。
环境:mac osx 10.10、mysql 5.6 的二进制文件
步骤:[所有目录请从根“/”目录开始取,以免层级弄错导致找不到目录]
1、下载 mysql 5.6 的二进制文件,下载目录下面称之为 mysql5.6SourceDir;
下载地址:http://dev.mysql.com/downl
- 分布式系统与框架
bit1129
分布式
RPC框架 Dubbo
什么是Dubbo
Dubbo是一个分布式服务框架,致力于提供高性能和透明化的RPC远程服务调用方案,以及SOA服务治理方案。其核心部分包含: 远程通讯: 提供对多种基于长连接的NIO框架抽象封装,包括多种线程模型,序列化,以及“请求-响应”模式的信息交换方式。 集群容错: 提供基于接
- 那些令人蛋痛的专业术语
白糖_
springWebSSOIOC
spring
【控制反转(IOC)/依赖注入(DI)】:
由容器控制程序之间的关系,而非传统实现中,由程序代码直接操控。这也就是所谓“控制反转”的概念所在:控制权由应用代码中转到了外部容器,控制权的转移,是所谓反转。
简单的说:对象的创建又容器(比如spring容器)来执行,程序里不直接new对象。
Web
【单点登录(SSO)】:SSO的定义是在多个应用系统中,用户
- 《给大忙人看的java8》摘抄
braveCS
java8
函数式接口:只包含一个抽象方法的接口
lambda表达式:是一段可以传递的代码
你最好将一个lambda表达式想象成一个函数,而不是一个对象,并记住它可以被转换为一个函数式接口。
事实上,函数式接口的转换是你在Java中使用lambda表达式能做的唯一一件事。
方法引用:又是要传递给其他代码的操作已经有实现的方法了,这时可以使
- 编程之美-计算字符串的相似度
bylijinnan
java算法编程之美
public class StringDistance {
/**
* 编程之美 计算字符串的相似度
* 我们定义一套操作方法来把两个不相同的字符串变得相同,具体的操作方法为:
* 1.修改一个字符(如把“a”替换为“b”);
* 2.增加一个字符(如把“abdd”变为“aebdd”);
* 3.删除一个字符(如把“travelling”变为“trav
- 上传、下载压缩图片
chengxuyuancsdn
下载
/**
*
* @param uploadImage --本地路径(tomacat路径)
* @param serverDir --服务器路径
* @param imageType --文件或图片类型
* 此方法可以上传文件或图片.txt,.jpg,.gif等
*/
public void upload(String uploadImage,Str
- bellman-ford(贝尔曼-福特)算法
comsci
算法F#
Bellman-Ford算法(根据发明者 Richard Bellman 和 Lester Ford 命名)是求解单源最短路径问题的一种算法。单源点的最短路径问题是指:给定一个加权有向图G和源点s,对于图G中的任意一点v,求从s到v的最短路径。有时候这种算法也被称为 Moore-Bellman-Ford 算法,因为 Edward F. Moore zu 也为这个算法的发展做出了贡献。
与迪科
- oracle ASM中ASM_POWER_LIMIT参数
daizj
ASMoracleASM_POWER_LIMIT磁盘平衡
ASM_POWER_LIMIT
该初始化参数用于指定ASM例程平衡磁盘所用的最大权值,其数值范围为0~11,默认值为1。该初始化参数是动态参数,可以使用ALTER SESSION或ALTER SYSTEM命令进行修改。示例如下:
SQL>ALTER SESSION SET Asm_power_limit=2;
- 高级排序:快速排序
dieslrae
快速排序
public void quickSort(int[] array){
this.quickSort(array, 0, array.length - 1);
}
public void quickSort(int[] array,int left,int right){
if(right - left <= 0
- C语言学习六指针_何谓变量的地址 一个指针变量到底占几个字节
dcj3sjt126com
C语言
# include <stdio.h>
int main(void)
{
/*
1、一个变量的地址只用第一个字节表示
2、虽然他只使用了第一个字节表示,但是他本身指针变量类型就可以确定出他指向的指针变量占几个字节了
3、他都只存了第一个字节地址,为什么只需要存一个字节的地址,却占了4个字节,虽然只有一个字节,
但是这些字节比较多,所以编号就比较大,
- phpize使用方法
dcj3sjt126com
PHP
phpize是用来扩展php扩展模块的,通过phpize可以建立php的外挂模块,下面介绍一个它的使用方法,需要的朋友可以参考下
安装(fastcgi模式)的时候,常常有这样一句命令:
代码如下:
/usr/local/webserver/php/bin/phpize
一、phpize是干嘛的?
phpize是什么?
phpize是用来扩展php扩展模块的,通过phpi
- Java虚拟机学习 - 对象引用强度
shuizhaosi888
JAVA虚拟机
本文原文链接:http://blog.csdn.net/java2000_wl/article/details/8090276 转载请注明出处!
无论是通过计数算法判断对象的引用数量,还是通过根搜索算法判断对象引用链是否可达,判定对象是否存活都与“引用”相关。
引用主要分为 :强引用(Strong Reference)、软引用(Soft Reference)、弱引用(Wea
- .NET Framework 3.5 Service Pack 1(完整软件包)下载地址
happyqing
.net下载framework
Microsoft .NET Framework 3.5 Service Pack 1(完整软件包)
http://www.microsoft.com/zh-cn/download/details.aspx?id=25150
Microsoft .NET Framework 3.5 Service Pack 1 是一个累积更新,包含很多基于 .NET Framewo
- JAVA定时器的使用
jingjing0907
javatimer线程定时器
1、在应用开发中,经常需要一些周期性的操作,比如每5分钟执行某一操作等。
对于这样的操作最方便、高效的实现方式就是使用java.util.Timer工具类。
privatejava.util.Timer timer;
timer = newTimer(true);
timer.schedule(
newjava.util.TimerTask() { public void run()
- Webbench
流浪鱼
webbench
首页下载地址 http://home.tiscali.cz/~cz210552/webbench.html
Webbench是知名的网站压力测试工具,它是由Lionbridge公司(http://www.lionbridge.com)开发。
Webbench能测试处在相同硬件上,不同服务的性能以及不同硬件上同一个服务的运行状况。webbench的标准测试可以向我们展示服务器的两项内容:每秒钟相
- 第11章 动画效果(中)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- windows下制作bat启动脚本.
sanyecao2314
javacmd脚本bat
java -classpath C:\dwjj\commons-dbcp.jar;C:\dwjj\commons-pool.jar;C:\dwjj\log4j-1.2.16.jar;C:\dwjj\poi-3.9-20121203.jar;C:\dwjj\sqljdbc4.jar;C:\dwjj\voucherimp.jar com.citsamex.core.startup.MainStart
- Java进行RSA加解密的例子
tomcat_oracle
java
加密是保证数据安全的手段之一。加密是将纯文本数据转换为难以理解的密文;解密是将密文转换回纯文本。 数据的加解密属于密码学的范畴。通常,加密和解密都需要使用一些秘密信息,这些秘密信息叫做密钥,将纯文本转为密文或者转回的时候都要用到这些密钥。 对称加密指的是发送者和接收者共用同一个密钥的加解密方法。 非对称加密(又称公钥加密)指的是需要一个私有密钥一个公开密钥,两个不同的密钥的
- Android_ViewStub
阿尔萨斯
ViewStub
public final class ViewStub extends View
java.lang.Object
android.view.View
android.view.ViewStub
类摘要: ViewStub 是一个隐藏的,不占用内存空间的视图对象,它可以在运行时延迟加载布局资源文件。当 ViewSt