Table表格的二级联动
用Table实现二级联动
头一次听说二级联动这个概念,悔恨以前做课设的时候对这些东西浅浅略过。
网上搜寻一番后发现大多数例子都是对下拉选框的二级联动,最常用的应该就是省市区的选择了吧。
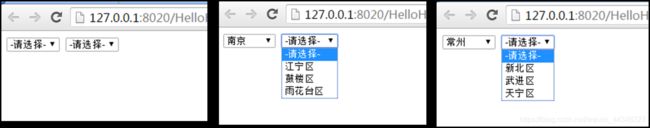
【复现select下拉选框的二级联动】
两个下拉选框,一个定义市一个定义区;区随市的变化而变化。
为市对应的下拉列表定义触发事件onchange(),当其中内容发生变化时触发函数。
<body onload="initProvince()">
<!--
onchange 内容发送变化触发
-->
<select id="province" onchange="changeCity()">
<option>-请选择-</option>
</select>
<select id="city">
<option value="">-请选择-</option>
</select>
</body>
下面是js脚本:
定义了一个二维数组,注意js中的二维数组下表允许使用字符串。(有点意思哦)
initProvince():初始化函数。循环获取array中的元素,对 “市” 对应的下拉列表进行初始化。创建option时两个i是value和选项内容。
changeCity():当 “市” 对应的下拉列表内容变化时,也就是对 “市” 进行了重新选择时,此函数被触发。
获取重新选择后的市的值(市名),并且清空区对应的下拉列表。
遍历二维数组中 “市” 对应的数组,获取“市”对应的各个区,对区对应的下拉列表进行重建。
<script type="text/javascript">
var array = new Array(); //数组
//js中的二维数组的下标可以使字符串
array['南京'] = ["江宁区", "鼓楼区", "雨花台区"];
array['常州'] = ["新北区", "武进区", "天宁区"];
array['西安'] = ["未央区", "莲湖区", "长安区"];
//java:array[0] = {"",""};
function initProvince() {
for(var i in array) {
var provinceObj = document.getElementById("province");
//创建一个选项
/**
* 参数一是:展示数据
* 参数二是:value属性的值
*/
var option = new Option(i, i); //jquery
provinceObj.add(option); //把创建的option添加到下拉列表中
}
}
function changeCity() {
var provinceName = document.getElementById("province").value;
//得到第一个下拉列表的值
var city = document.getElementById("city");
//清空第二个下拉列表
//方法一
//city.innerHTML = "";
//方法二
city.options.length = 1;
for(var p in array) {
if(p == provinceName) {
//遍历每个省份的城市
for(var c in array[p]) {
//创建一个option
var option = new Option(array[p][c], array[p][c]);
var city = document.getElementById("city");
city.add(option);
}
}
}
}
</script>
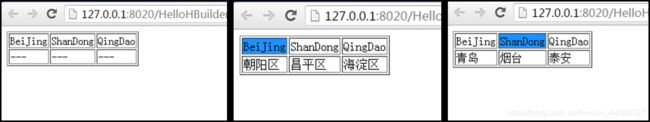
可能是table二级联动实用性不大吧,网上相关资源实现table二级联动可以直接拿来用的代码寥寥无几。下面个人用极其简陋的方式实现简单的table二级联动。
定义了一个表格,为第一行的每个单元格定义了changeCity()函数,鼠标移至单元格时触发此函数。
initProvince():页面载入时对表格进行初始化。
<body onload="initProvince()">
<table id="Table" border="1">
<tr id="province">
<td onmouseover="changeCity1()" id="BJ">BeiJing</td>
<td onmouseover="changeCity2()" id="SD">ShanDong</td>
<td onmouseover="changeCity3()" id="QD">QingDao</td>
</tr>
<tr id="city">
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
下面是js代码:
array的定义用法和上面一样。初始化函数对table第二行进行统一初始化,显示为“- - -”。
changeCity()函数中获取table第二行的单元格,为其一一赋值。
同时更改第一行“省”对应单元格的背景色,达到聚焦效果。
下面这两个方法不查手册我还真用不出来。
document.getElementById("Table").rows[1].cells;
document.getElementById("BJ").style.backgroundColor="dodgerblue";
<script type="text/javascript">
var array = new Array();
array['BeiJing'] = ["朝阳区","昌平区","海淀区"];
array['ShanDong'] = ["青岛","烟台","泰安"];
array['HeNan'] = ["郑州","洛阳","开封"];
function initProvince(){
var secondTab = document.getElementById("Table").rows[1].cells;
//secondTab[0].innerHTML="dnwd";
for(var i=0;i<secondTab.length;i++){
secondTab[i].innerHTML = "---";
}
}
function changeCity1(){
var secondTab = document.getElementById("Table").rows[1].cells;
for(var i=0;i<secondTab.length;i++){
secondTab[i].innerHTML = array['BeiJing'][i];
}
document.getElementById("BJ").style.backgroundColor="dodgerblue";
document.getElementById("SD").style.backgroundColor="white";
document.getElementById("QD").style.backgroundColor="white";
}
function changeCity2(){
var secondTab = document.getElementById("Table").rows[1].cells;
for(var i=0;i<secondTab.length;i++){
secondTab[i].innerHTML = array['ShanDong'][i];
}
document.getElementById("BJ").style.backgroundColor="white";
document.getElementById("SD").style.backgroundColor="dodgerblue";
document.getElementById("QD").style.backgroundColor="white";
}
function changeCity3(){
var secondTab = document.getElementById("Table").rows[1].cells;
for(var i=0;i<secondTab.length;i++){
secondTab[i].innerHTML = array['HeNan'][i];
}
document.getElementById("BJ").style.backgroundColor="white";
document.getElementById("SD").style.backgroundColor="white";
document.getElementById("QD").style.backgroundColor="dodgerblue";
}
</script>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
/*
*
*/
var array = new Array();
array['BeiJing'] = ["朝阳区","昌平区","海淀区"];
array['ShanDong'] = ["青岛","烟台","泰安"];
array['HeNan'] = ["郑州","洛阳","开封"];
function initProvince(){
var secondTab = document.getElementById("Table").rows[1].cells;
//secondTab[0].innerHTML="dnwd";
for(var i=0;i<secondTab.length;i++){
secondTab[i].innerHTML = "---";
}
}
function changeCity1(){
var secondTab = document.getElementById("Table").rows[1].cells;
for(var i=0;i<secondTab.length;i++){
secondTab[i].innerHTML = array['BeiJing'][i];
}
document.getElementById("BJ").style.backgroundColor="dodgerblue";
document.getElementById("SD").style.backgroundColor="white";
document.getElementById("QD").style.backgroundColor="white";
}
function changeCity2(){
var secondTab = document.getElementById("Table").rows[1].cells;
for(var i=0;i<secondTab.length;i++){
secondTab[i].innerHTML = array['ShanDong'][i];
}
document.getElementById("BJ").style.backgroundColor="white";
document.getElementById("SD").style.backgroundColor="dodgerblue";
document.getElementById("QD").style.backgroundColor="white";
}
function changeCity3(){
var secondTab = document.getElementById("Table").rows[1].cells;
for(var i=0;i<secondTab.length;i++){
secondTab[i].innerHTML = array['HeNan'][i];
}
document.getElementById("BJ").style.backgroundColor="white";
document.getElementById("SD").style.backgroundColor="white";
document.getElementById("QD").style.backgroundColor="dodgerblue";
}
</script>
</head>
<body onload="initProvince()">
<table id="Table" border="1">
<tr id="province">
<td onmouseover="changeCity1()" id="BJ">BeiJing</td>
<td onmouseover="changeCity2()" id="SD">ShanDong</td>
<td onmouseover="changeCity3()" id="QD">QingDao</td>
</tr>
<tr id="city">
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>
最后:
由于对CSS、HTML等都在入门水平(可能还没有入门),实现的过程很简陋,功能也很简单。
若有更好的方法思路,恳请赐教。
也许用AngularJS会更简单一点,毕竟数据绑定超强。但是我不太会哦~~