Windows中django学习第一天——创建一个项目,名为mysite
1.创建一个文件夹mysite_project,用来保存项目
2.打开命令行界面,切换到目录mysite_project,创建一个虚拟环境:
python -m venv mysite_env(虚拟环境名称)
3.输入命令激活虚拟环境:
mysite_env\Scripts\activate
4.在虚拟环境的开启下,安装django:
pip3 install django
5.创建一个项目:
django-admin startproject mysite
**外层的mysite/**是整个项目的容器,名字可以任意修改
manage.py是一个命令行实用程序,允许你用各种方式与django项目交互
文
内部MySite/目录是项目的实际Python包。
它的名称是Python包名,您需要使用它来导入其中的任何内容(例如 mysite.urls)
**mysite/init.py:**一个空文件,它告诉Python这个目录应该被视为Python包
mysite/settings.py:此Django project的设置/配置
mysite/urls.py: 此Django项目的URL声明;由Django提供的站点的“目录”。
mysite/asgi.py:ASGI兼容的Web服务器为您的项目服务的入口点.
mysite/wsgi.py: WSGI兼容的Web服务器为您的项目服务的入口点.

6.为检查项目是否能成功运行,运行开发者服务器:
py manage.py runserver
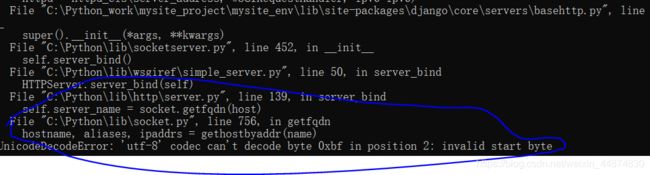
此时可能会报错:UnicodeDecodeError: ‘utf-8’ codec can’t decode byte 0xbf in position 2: invalid start byte
原因是,电脑主机名为中文,在控制面板中找到系统,更改设置,修改为英文名然后重启即可
如果没有报错,可以访问 http://127.0.0.1:8000/来查看项目情况,正常情况会出现一个火箭和Congritulations!

7.创建一个app:
py manage.py startapp polls
该命令会创建如下目录
polls/
__init__.py
admin.py
apps.py
migrations/
__init__.py
models.py
tests.py
views.py
8.在polls/views.py中编写响应页面,如
from django.http import HttpResponse
#views名为index
def index(request):
return HttpResponse("Hello, world. You're at the polls index.")
9.在polls/urls.py中的urlpatterns[]中编写path函数:
path()有四个参数,这里依次用到了第1,2,4个:
route:用来匹配url
views:指定views
name:views的名字,用于区分,不混淆
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
]
10.在mysite项目文件夹下的mysite/urls.py中编写:
include()的含义和用法,尚未领悟
from django.contrib import admin
from django.urls import include, path
urlpatterns = [
path('polls/', include('polls.urls')),
path('admin/', admin.site.urls),
]
11.运行命令:py manage.py runserver,然后访问localhost:8000/polls,便可看到polls/views中HttpResponse对象响应的内容。