- 字符串知识总结1
竣子好逑
初级javajava
字符串是Java开发中最常用的数据类型,它是双引号括起来的一系列字符的组合。例如:"helloworld","请输入密码"等。在Java中,String类、StringBuffer类、StringBuilder类都能表示字符串。1、String类String是Java中最常用的字符串类,双引号括起来的数据都是String类的对象。因为String类是java.lang包中的类,所以使用的时候无需导
- 包装类知识总结
竣子好逑
初级javajava
包装(Wrapper)类,也叫封装类。包装类不止一个,它是Java针对8种基本数据类型提供的类类型,它们对基本数据类型做了包装。基本类型:byte、short、int、long、float、double、char、boolean包装类:Byte、Short、Integer、Long、Float、Double、Character、Boolean除了int和char的包装类命名比较特殊(单词的全写)外
- HTTP与HTTPS的区别以及SSL/TLS加密知识总结
旋转的冬瓜皮
计算机网络网络协议httpshttp网络安全
1.什么是HTTP?Http(HyperTextTransferProtocol),即超文本传输协议。它是在Web上进行数据交换的基础,是一种“客户端-服务器端”协议。简单来说,就是用来规范客户端与服务器之间通信行为的(规定了请求头,请求方法,响应码等等)。HTTP是应用层协议,是无状态的,默认端口为80。无状态:无状态即不记录每次请求的元信息,不记录与之前请求之间的关系。(为解决这个问题,通常会
- GDPU JavaWeb 大结局篇
孑么
#JavaWebjavaservlet开发语言ajaxsqlmvc
目录实验复习代码模板课后巩固习题课件精简版GDPUJavaWeb程序设计复习,习题集,重点知识总结,一篇就够了。实验复习JavaWeb代码复习,在专栏也可查阅。留意一下登陆界面的操作及mvc的那些重复的代码。大小写要注意。一般来说很多方法都是两个单词拼的,后一个单词的首字母要大写,如doGet、getParameter等。代码模板这里的注释用//jsp部分1.表单、常用的登陆界面//不写metho
- 软件工程知识总结
吃吃喝喝睡睡.
软件工程
目录一、关于软件工程1.软件工程简介2.基本目标3.软件工程特点4.软件工程危机二、软件过程1.软件工程方法论2.支持开发过程的工具三、软件工程生命周期编辑四、软件工程代码示例五、总结一、关于软件工程1.软件工程简介软件工程是指在系统化、结构化和量化的方法下,对软件的开发、运行、维护和管理进行全面研究的学科和技术。它涵盖了软件开发的整个生命周期,从需求分析到设计、编码、测试、部署和维护,旨在提高软
- Java-后端程序员个人知识总结
金肴羽
java开发语言
文章目录概要1.编程语言2.数据结构与算法3.数据库知识4.框架和库5.服务器管理6.网络知识7.版本控制8.测试9.安全知识10.系统设计11.编码规范与最佳实践12.持续学习和适应能力概要后端程序员,主要负责应用程序的逻辑、数据库交互、服务器配置以及应用的性能优化等。成为一名优秀的后台程序员,需要掌握以下技能:1.编程语言掌握至少一种后台编程语言JavaPythonHtmlJavaScript
- 通信电子线路知识总结(一)
udbdbdh
通信电子线路学习方法信息与通信
本文章根据通信电子线路中的考点和重要知识梳理而成,对于基本的调协放大器的特点和作用以及理想回路,谐振回路中的特点和三极管的相关知识(例如共级接法和导通类型划分)进行梳理。绕射:不适用于较高频率,频率越高,损耗越大,但传播稳定,又称为表面波传播;折射和反射:短波无线电是利用电离层反射的最佳波段,主要靠天空电离层的折射和反射,又称为天波传播;频率比表面波高,但也局限于一段,当频率超过一定值后,电磁波就
- 备忘录模式(Memento)
疯狂的阿吉
c++设计模式设计模式
目录前言一、备忘录模式总结1、模式意图2、参与者3、结构、协作、适用性及效果二、备忘录模式简单示例1、用例描述2、示例代码总结前言本周五参加了Memento(备忘录)模式研讨会,本文的目的是对这个模式的总结和分享,希望对需要学习这个设计模式的同学有所帮助。本文一共分为两个部分,第一个部分是备忘录模式的基础知识总结;第二个部分是分享备忘录模式简单示例。一、备忘录模式总结1、模式意图在不破坏封装性的前
- 前端基础知识点
der..
htmlcssjavascript
本人现在是一名准大二计算机系的学生,准备开始写博客,一方面是想在csdn留下自己的足迹,另一方面是想通过写博客来提高自己的能力。以后会分享一些学习心得,程序代码,以及我的一些学习计划,还有每天学习后的知识总结。如果你和我一样,不甘于平凡,那么,就请给我点一个关注,我们互相交流,共同进步。--------------------------------------------------------
- js知识总结
软件技术NINI
jsjavascriptvue.js前端
JavaScript(JS)是一种广泛使用的编程语言,主要用于网页开发,但也适用于非浏览器环境(如Node.js)。它支持面向对象、命令式、声明式(如通过函数式编程)和事件驱动式编程风格。以下是对JavaScript核心知识的一个总结:1.基础语法变量:使用var、let、const声明变量。let和const具有块级作用域,而var具有函数作用域或全局作用域。数据类型:包括原始类型(如Strin
- vue3知识总结
软件技术NINI
vue笔记vue.js前端javascript
Vue3是Vue.js的最新版本,相较于Vue2,它在性能、API设计、类型支持等多个方面都有显著的改进和创新。以下是对Vue3知识的总结:一、性能优化响应式系统升级:Vue3使用Proxy替代了Vue2中的Object.defineProperty,实现了对对象变化的更广泛监测,包括对象的添加和删除,以及数组的长度和索引变化。这使得Vue3的响应式系统更加高效和准确。虚拟DOM优化:Vue3优化
- 大数据知识总结(三):Hadoop之Yarn重点架构原理
Lansonli
大数据大数据hadoop架构Yarn
文章目录Hadoop之Yarn重点架构原理一、Yarn介绍二、Yarn架构三、Yarn任务运行流程四、Yarn三种资源调度器特点及使用场景Hadoop之Yarn重点架构原理一、Yarn介绍ApacheHadoopYarn(YetAnotherReasourceNegotiator,另一种资源协调者)是Hadoop2.x版本后使用的资源管理器,可以为上层应用提供统一的资源管理平台。二、Yarn架构Y
- 【HarmonyOS】- HAR与HSP区别及使用原则
数的羊都睡了
HarmonyOSharmonyos华为鸿蒙ArkTS
文章目录知识回顾前言源码分析1.2.3.拓展知识总结知识回顾前言HAR与HSP源码分析1.2.3.拓展知识总结系统提供了两种共享包,HAR静态共享包和HSP动态共享包。HAR与HSP都是为了实现代码和资源的共享,都可以包含代码、C++库、资源和配置文件,最大的不同之处在于:HAR中的代码和资源跟随使用方编译,如果有多个使用方,它们的编译产物中会存在多份相同拷贝;而HSP中的代码和资源可以独立编译,
- JavaScript高阶笔记总结(Xmind格式):第一天
星河路漫漫
JavaScript笔记总结原型模式javascript笔记
Xmind鸟瞰图:简单文字总结:js高阶知识总结:理解Object:1.返回一个由一个给定对象的自身可枚举属性组成的数组:Object.keys(对象名)2.in判断属性是否存在:"属性名"in对象名3.delete删除属性4.返回一个由指定对象的所有自身属性的属性名:Object.getOwnPropertyNames(对象名)属性的特征:访问器属性:get(访问),set(修改)定义属性特征:
- 软件测试之压力测试知识总结
测试1998
压力测试python软件测试自动化测试测试工具职场和发展jmeter
点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快压力测试压力测试是一种软件测试,用于验证软件应用程序的稳定性和可靠性。压力测试的目标是在极其沉重的负载条件下测量软件的健壮性和错误处理能力,并确保软件在危急情况下不会崩溃。它甚至可以测试超出正常工作点的测试,并评估软件在极端条件下的工作情况。在软件工程中,压力测试也被称为耐力测试。在压力测试中,对AUT进行短时间的压力测试,以了解其承受能
- JavaWeb开发知识总结(JSP,EL,JSTL)
Sunmos
JavaWebjavawebjspEL表达式JSTL标签库
JavaWeb开发知识总结(JSP,EL,JSTL)1.JSP概述JSP技术:Java服务器端页面(JavaServerPages),是一种动态网页开发技术。JSP的组成:HTML+Java代码+JSP自身元素。JSP自身元素包括JSP指令,JSP动作标签和JSP的内置对象。2.JSP执行流程JSP的本质是Servlet,tomcat服务器会将jsp文件进行编译生成一个servlet.java文件
- 数据库基础入门知识总结
m0_68552914
数据库sqlmysql
一、What's数据库1.数据库(Database,DB):将大量数据保存起来,通过计算机加工而成的可以进行高效访问的数据集合。如:大型-银行存储的信息,小型-电话簿。2.数据库管理系统(BatabaseManagementSystem,DBMS):用来管理数据库的计算机系统。3.关系型数据库(RelationalDatabase,RDB):目前应用最广泛的数据库。4.结构化查询语言(Struct
- 推荐一篇 学习SQL 的文章
@Carey
java零基础开始sql数据库
学习java,当然避不开数据库的知识,个人认为好学好理解的一篇文章,推荐给大家SQL语法基础知识总结|JavaGuide「Java学习+面试指南」一份涵盖大部分Java程序员所需要掌握的核心知识。准备Java面试,首选JavaGuide!https://javaguide.cn/database/sql/sql-syntax-summary.html#sql-%E8%AF%AD%E6%B3%95希
- zedboard——adau1761新工程的设备树修改(二)
夜风~
linuxzedboard开发板开发设备树adau1761pl.dtsi
本文将介绍下对工程自动生成的设备树进行修改,加入adau1761设备相关的节点信息。在上一篇文章中,加载hdf文件后,使用petalinux-config指令后,会自动生成设备树文件,共如下图中6个设备树文件。设备树的知识总结见:https://www.cnblogs.com/tureno/articles/6399782.html(1)skeleton.dtsi/**Skeletondevice
- Vue笔记总结(Xmind格式):第二天
星河路漫漫
vue.js笔记前端
Xmind鸟瞰图:简单文字总结:vue知识总结:创建vue脚手架:1.安装Node.js:VueCLI作为一个npm包,需要Node.js来安装和运行。2.安装VueCLI:cmd指令npminstall-g@vue/cli3.创建Vue项目:vuecreate项目名4.启动服务器:npmrunserveVue脚手架生成的主要项目文件:1.node_modules#项目依赖的第三方包2.publi
- linux 多个文件(csv)合并成一个文件(csv)
lfwh
Shelllinux运维服务器
文章目录前言实例:实战:另外,补充一个相关知识总结前言Linux之cat合并多个文件实例:#将当前目录下所有csv结尾的文件合并到merge.csvcat*.csv>merge.csv#当然也可以指定合并哪几个文件catdb1.sqldb2.sqldb3.sql>db_all.sql实战:将每个目录下的文件,全部合并为一个文件#将202311目录下的所有文件合并成一个csv文件cat202311*
- 前端HTML相关知识
Xiao Tong333
html前端
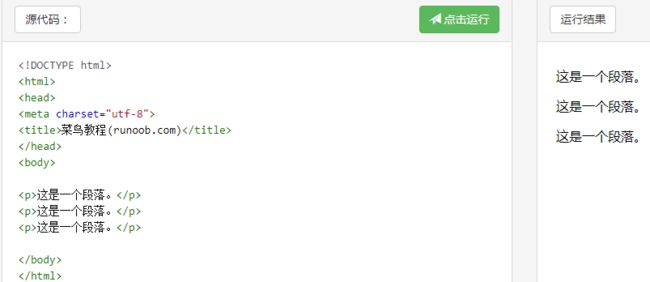
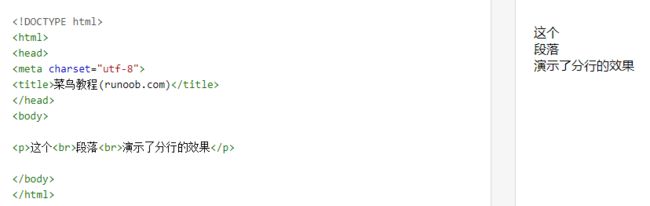
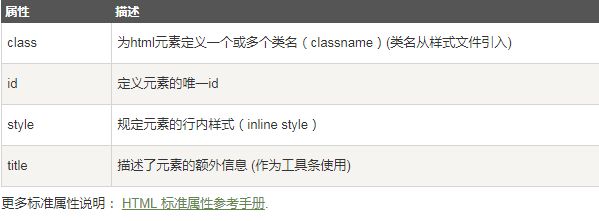
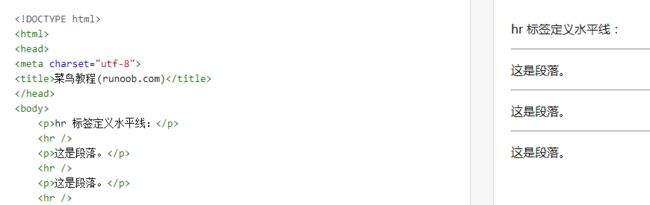
1.什么是HTMLHTML指的是超文本标记语言(HyperTextMarkupLanguage)。超文本:是指页面内可以包含图片、链接、声音,视频等内容标记:标签(通过标记符号来告诉浏览器网页内容该如何显示)浏览器根据不同的HTML标签,解析成我们看到的网页2.HTML的特点HTML不是编程语言,而是标记语言。HTML使用标签的形式来标识网页的不同组成部分HTML文档包含了HTML标签和文本HTM
- Spark -- 基础开发和RDD相关知识总结!!!
Alfie-
Sparkspark大数据
目录一、基础开发1.Anaconda2.案例(基本代码)3.案例(链式编程)3.spark-submit3.StandAlone模式4.SparkOnYarn模式二、RDD1.RDD模型2.RDD常用算子2.1转换算子2.2行为算子总结一、基础开发1.AnacondaAnaconda模块1、Anaconda是一个工具包,里边包含了几百个开发工具,其中也包含Python2、Anaconda还可以模拟
- Java基础知识总结2
Pikl
PATH环境变量PATH环境变量。作用是指定命令搜索路径,在命令行下面执行命令如javac编译java程序时,它会到PATH变量所指定的路径中查找看是否能找到相应的命令程序。我们需要把jdk安装目录下的bin目录增加到现有的PATH变量中,bin目录中包含经常要用到的可执行文件如javac/java/javadoc等待,设置好PATH变量后,就可以在任何目录下执行javac/java等工具了。4,
- STM32常用C语言知识总结
千千道
STM32C语言stm32c语言嵌入式硬件
目录一、引言二、C语言基础1.数据类型2.变量与常量3.控制结构4.数组与指针5.字符串6.extern变量声明7.内存管理三、STM32中的C语言特性1.位操作2.寄存器操作一、引言STM32作为一款广泛应用的微控制器,其开发离不开C语言的支持。C语言凭借其高效、灵活和可移植性,成为了嵌入式系统开发的首选语言。本文将对STM32开发中涉及的C语言知识点进行详细总结,帮助大家更好地掌握STM32的
- BigData学习日记
wsuan
做一个简单的开篇说明从今天开始,每天定时更新当天所学知识,进行知识总结的同时进行一下日子的计算,也算为自己加油。
- 2023-09-22
疑难杂症科普
有了王世龙医生给您的“知识总结”,你还对帕金森担心忧虑吗你的手还在颤抖吗?很多人都没有在意,但其实您是患上了帕金森病。帕金森病是一种常见的神经变性疾病,多见于中老年人群。这种疾病以运动障碍、静止性震颤、肌肉僵直、姿势异常和运动缓慢为主要临床表现,发展加重后会严重影响患者的生活和工作。下面咱们来好好了解一下这个帕金森病。一、症状表现1、运动障碍:由于肌肉运动速度减慢,病人的关节会出现不同程度的疼痛或
- Java基础知识总结(下)
Yonagi833
Java面经and八股java开发语言职场和发展程序人生spring
本文部分内容节选自JavaGuide,地址:https://javaguide.cn/java/basis/java-basic-questions-03.html基础(上)→基础(中)→基础(下)异常Java异常类层次图概览Exception和Error有什么区别?在Java中,所有的异常都有一个共同的祖先java.lang包中的Throwable类.Throwable类有两个重要的子类:Exc
- Linux 网络接口管理
不知道写什么的作者
linux
为了更深入的了解linux系统,为此做出网络接口管理的知识总结。看起来麻烦,其实一点都不难,相信多看多了解总会是没错的!❤️❤️一起加油吧!✨✨文章目录前言一、网络配置的文件介绍二、网卡配置文件三、本地域名解析文件四、DNS解析文件五、主机名配置文件六、常用网络命令前言Linux网络接口管理涵盖了对Linux操作系统中各种网络接口的配置、监控和故障排查等工作。网络接口是操作系统与物理或虚拟网络设备
- Spring常见知识总结
yusheng_xyb
springjava后端
什么是Spring?Spring是一款开源的轻量级Java开发框架,旨在提高开发人员的开发效率以及系统的可维护性。我们一般说Spring框架指的都是SpringFramework,它是很多模块的集合,使用这些模块可以很方便地协助我们进行开发,比如说Spring支持IoC(InversionofControl:控制反转)和AOP(Aspect-OrientedProgramming:面向切面编程)、
- tomcat基础与部署发布
暗黑小菠萝
Tomcat java web
从51cto搬家了,以后会更新在这里方便自己查看。
做项目一直用tomcat,都是配置到eclipse中使用,这几天有时间整理一下使用心得,有一些自己配置遇到的细节问题。
Tomcat:一个Servlets和JSP页面的容器,以提供网站服务。
一、Tomcat安装
安装方式:①运行.exe安装包
&n
- 网站架构发展的过程
ayaoxinchao
数据库应用服务器网站架构
1.初始阶段网站架构:应用程序、数据库、文件等资源在同一个服务器上
2.应用服务和数据服务分离:应用服务器、数据库服务器、文件服务器
3.使用缓存改善网站性能:为应用服务器提供本地缓存,但受限于应用服务器的内存容量,可以使用专门的缓存服务器,提供分布式缓存服务器架构
4.使用应用服务器集群改善网站的并发处理能力:使用负载均衡调度服务器,将来自客户端浏览器的访问请求分发到应用服务器集群中的任何
- [信息与安全]数据库的备份问题
comsci
数据库
如果你们建设的信息系统是采用中心-分支的模式,那么这里有一个问题
如果你的数据来自中心数据库,那么中心数据库如果出现故障,你的分支机构的数据如何保证安全呢?
是否应该在这种信息系统结构的基础上进行改造,容许分支机构的信息系统也备份一个中心数据库的文件呢?
&n
- 使用maven tomcat plugin插件debug关联源代码
商人shang
mavendebug查看源码tomcat-plugin
*首先需要配置好'''maven-tomcat7-plugin''',参见[[Maven开发Web项目]]的'''Tomcat'''部分。
*配置好后,在[[Eclipse]]中打开'''Debug Configurations'''界面,在'''Maven Build'''项下新建当前工程的调试。在'''Main'''选项卡中点击'''Browse Workspace...'''选择需要开发的
- 大访问量高并发
oloz
大访问量高并发
大访问量高并发的网站主要压力还是在于数据库的操作上,尽量避免频繁的请求数据库。下面简
要列出几点解决方案:
01、优化你的代码和查询语句,合理使用索引
02、使用缓存技术例如memcache、ecache将不经常变化的数据放入缓存之中
03、采用服务器集群、负载均衡分担大访问量高并发压力
04、数据读写分离
05、合理选用框架,合理架构(推荐分布式架构)。
- cache 服务器
小猪猪08
cache
Cache 即高速缓存.那么cache是怎么样提高系统性能与运行速度呢?是不是在任何情况下用cache都能提高性能?是不是cache用的越多就越好呢?我在近期开发的项目中有所体会,写下来当作总结也希望能跟大家一起探讨探讨,有错误的地方希望大家批评指正。
1.Cache 是怎么样工作的?
Cache 是分配在服务器上
- mysql存储过程
香水浓
mysql
Description:插入大量测试数据
use xmpl;
drop procedure if exists mockup_test_data_sp;
create procedure mockup_test_data_sp(
in number_of_records int
)
begin
declare cnt int;
declare name varch
- CSS的class、id、css文件名的常用命名规则
agevs
JavaScriptUI框架Ajaxcss
CSS的class、id、css文件名的常用命名规则
(一)常用的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right
- 全局数据源
AILIKES
javatomcatmysqljdbcJNDI
实验目的:为了研究两个项目同时访问一个全局数据源的时候是创建了一个数据源对象,还是创建了两个数据源对象。
1:将diuid和mysql驱动包(druid-1.0.2.jar和mysql-connector-java-5.1.15.jar)copy至%TOMCAT_HOME%/lib下;2:配置数据源,将JNDI在%TOMCAT_HOME%/conf/context.xml中配置好,格式如下:&l
- MYSQL的随机查询的实现方法
baalwolf
mysql
MYSQL的随机抽取实现方法。举个例子,要从tablename表中随机提取一条记录,大家一般的写法就是:SELECT * FROM tablename ORDER BY RAND() LIMIT 1。但是,后来我查了一下MYSQL的官方手册,里面针对RAND()的提示大概意思就是,在ORDER BY从句里面不能使用RAND()函数,因为这样会导致数据列被多次扫描。但是在MYSQL 3.23版本中,
- JAVA的getBytes()方法
bijian1013
javaeclipseunixOS
在Java中,String的getBytes()方法是得到一个操作系统默认的编码格式的字节数组。这个表示在不同OS下,返回的东西不一样!
String.getBytes(String decode)方法会根据指定的decode编码返回某字符串在该编码下的byte数组表示,如:
byte[] b_gbk = "
- AngularJS中操作Cookies
bijian1013
JavaScriptAngularJSCookies
如果你的应用足够大、足够复杂,那么你很快就会遇到这样一咱种情况:你需要在客户端存储一些状态信息,这些状态信息是跨session(会话)的。你可能还记得利用document.cookie接口直接操作纯文本cookie的痛苦经历。
幸运的是,这种方式已经一去不复返了,在所有现代浏览器中几乎
- [Maven学习笔记五]Maven聚合和继承特性
bit1129
maven
Maven聚合
在实际的项目中,一个项目通常会划分为多个模块,为了说明问题,以用户登陆这个小web应用为例。通常一个web应用分为三个模块:
1. 模型和数据持久化层user-core,
2. 业务逻辑层user-service以
3. web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和use
- 【JVM七】JVM知识点总结
bit1129
jvm
1. JVM运行模式
1.1 JVM运行时分为-server和-client两种模式,在32位机器上只有client模式的JVM。通常,64位的JVM默认都是使用server模式,因为server模式的JVM虽然启动慢点,但是,在运行过程,JVM会尽可能的进行优化
1.2 JVM分为三种字节码解释执行方式:mixed mode, interpret mode以及compiler
- linux下查看nginx、apache、mysql、php的编译参数
ronin47
在linux平台下的应用,最流行的莫过于nginx、apache、mysql、php几个。而这几个常用的应用,在手工编译完以后,在其他一些情况下(如:新增模块),往往想要查看当初都使用了那些参数进行的编译。这时候就可以利用以下方法查看。
1、nginx
[root@361way ~]# /App/nginx/sbin/nginx -V
nginx: nginx version: nginx/
- unity中运用Resources.Load的方法?
brotherlamp
unity视频unity资料unity自学unityunity教程
问:unity中运用Resources.Load的方法?
答:Resources.Load是unity本地动态加载资本所用的方法,也即是你想动态加载的时分才用到它,比方枪弹,特效,某些实时替换的图像什么的,主张此文件夹不要放太多东西,在打包的时分,它会独自把里边的一切东西都会集打包到一同,不论里边有没有你用的东西,所以大多数资本应该是自个建文件放置
1、unity实时替换的物体即是依据环境条件
- 线段树-入门
bylijinnan
java算法线段树
/**
* 线段树入门
* 问题:已知线段[2,5] [4,6] [0,7];求点2,4,7分别出现了多少次
* 以下代码建立的线段树用链表来保存,且树的叶子结点类似[i,i]
*
* 参考链接:http://hi.baidu.com/semluhiigubbqvq/item/be736a33a8864789f4e4ad18
* @author lijinna
- 全选与反选
chicony
全选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>全选与反选</title>
- vim一些简单记录
chenchao051
vim
mac在/usr/share/vim/vimrc linux在/etc/vimrc
1、问:后退键不能删除数据,不能往后退怎么办?
答:在vimrc中加入set backspace=2
2、问:如何控制tab键的缩进?
答:在vimrc中加入set tabstop=4 (任何
- Sublime Text 快捷键
daizj
快捷键sublime
[size=large][/size]Sublime Text快捷键:Ctrl+Shift+P:打开命令面板Ctrl+P:搜索项目中的文件Ctrl+G:跳转到第几行Ctrl+W:关闭当前打开文件Ctrl+Shift+W:关闭所有打开文件Ctrl+Shift+V:粘贴并格式化Ctrl+D:选择单词,重复可增加选择下一个相同的单词Ctrl+L:选择行,重复可依次增加选择下一行Ctrl+Shift+L:
- php 引用(&)详解
dcj3sjt126com
PHP
在PHP 中引用的意思是:不同的名字访问同一个变量内容. 与C语言中的指针是有差别的.C语言中的指针里面存储的是变量的内容在内存中存放的地址 变量的引用 PHP 的引用允许你用两个变量来指向同一个内容 复制代码代码如下:
<?
$a="ABC";
$b =&$a;
echo
- SVN中trunk,branches,tags用法详解
dcj3sjt126com
SVN
Subversion有一个很标准的目录结构,是这样的。比如项目是proj,svn地址为svn://proj/,那么标准的svn布局是svn://proj/|+-trunk+-branches+-tags这是一个标准的布局,trunk为主开发目录,branches为分支开发目录,tags为tag存档目录(不允许修改)。但是具体这几个目录应该如何使用,svn并没有明确的规范,更多的还是用户自己的习惯。
- 对软件设计的思考
e200702084
设计模式数据结构算法ssh活动
软件设计的宏观与微观
软件开发是一种高智商的开发活动。一个优秀的软件设计人员不仅要从宏观上把握软件之间的开发,也要从微观上把握软件之间的开发。宏观上,可以应用面向对象设计,采用流行的SSH架构,采用web层,业务逻辑层,持久层分层架构。采用设计模式提供系统的健壮性和可维护性。微观上,对于一个类,甚至方法的调用,从计算机的角度模拟程序的运行情况。了解内存分配,参数传
- 同步、异步、阻塞、非阻塞
geeksun
非阻塞
同步、异步、阻塞、非阻塞这几个概念有时有点混淆,在此文试图解释一下。
同步:发出方法调用后,当没有返回结果,当前线程会一直在等待(阻塞)状态。
场景:打电话,营业厅窗口办业务、B/S架构的http请求-响应模式。
异步:方法调用后不立即返回结果,调用结果通过状态、通知或回调通知方法调用者或接收者。异步方法调用后,当前线程不会阻塞,会继续执行其他任务。
实现:
- Reverse SSH Tunnel 反向打洞實錄
hongtoushizi
ssh
實際的操作步驟:
# 首先,在客戶那理的機器下指令連回我們自己的 Server,並設定自己 Server 上的 12345 port 會對應到幾器上的 SSH port
ssh -NfR 12345:localhost:22
[email protected]
# 然後在 myhost 的機器上連自己的 12345 port,就可以連回在客戶那的機器
ssh localhost -p 1
- Hibernate中的缓存
Josh_Persistence
一级缓存Hiberante缓存查询缓存二级缓存
Hibernate中的缓存
一、Hiberante中常见的三大缓存:一级缓存,二级缓存和查询缓存。
Hibernate中提供了两级Cache,第一级别的缓存是Session级别的缓存,它是属于事务范围的缓存。这一级别的缓存是由hibernate管理的,一般情况下无需进行干预;第二级别的缓存是SessionFactory级别的缓存,它是属于进程范围或群集范围的缓存。这一级别的缓存
- 对象关系行为模式之延迟加载
home198979
PHP架构延迟加载
形象化设计模式实战 HELLO!架构
一、概念
Lazy Load:一个对象,它虽然不包含所需要的所有数据,但是知道怎么获取这些数据。
延迟加载貌似很简单,就是在数据需要时再从数据库获取,减少数据库的消耗。但这其中还是有不少技巧的。
二、实现延迟加载
实现Lazy Load主要有四种方法:延迟初始化、虚
- xml 验证
pengfeicao521
xmlxml解析
有些字符,xml不能识别,用jdom或者dom4j解析的时候就报错
public static void testPattern() {
// 含有非法字符的串
String str = "Jamey친ÑԂ
- div设置半透明效果
spjich
css半透明
为div设置如下样式:
div{filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;}
说明:
1、filter:对win IE设置半透明滤镜效果,filter:alpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认2、-moz-opaci
- 你真的了解单例模式么?
w574240966
java单例设计模式jvm
单例模式,很多初学者认为单例模式很简单,并且认为自己已经掌握了这种设计模式。但事实上,你真的了解单例模式了么。
一,单例模式的5中写法。(回字的四种写法,哈哈。)
1,懒汉式
(1)线程不安全的懒汉式
public cla
![]() 来定义的
来定义的