百度Uditor富文本编辑器使用以及图片不显示问题
最近在编写项目时,需要一个富文本来编辑博客文章或者评论,而百度的UEditor是比较不错的富文本编辑器,操作流程相对容易。于是选择百度的UEditor进行使用。但是也遇到一些问题。
官文文档地址: http://fex.baidu.com/ueditor/#server-video 里面包括使用教程等等步骤。
UEditor后端支持PHP、ASP、ASP NET 、JSP的使用,这里我使用的是JSP。
JSP 使用说明
UEditor支持手动部署、与项目中部署,这里我由于项目的需要,就在项目部署,需要了解其他部署步骤的同学可以在官网文档中进行查阅。在这里我是用的是eclisep进行开发编辑。
1.下载jsp的开发版本
将下载下来的压缩包解压到本地,解压后如图:
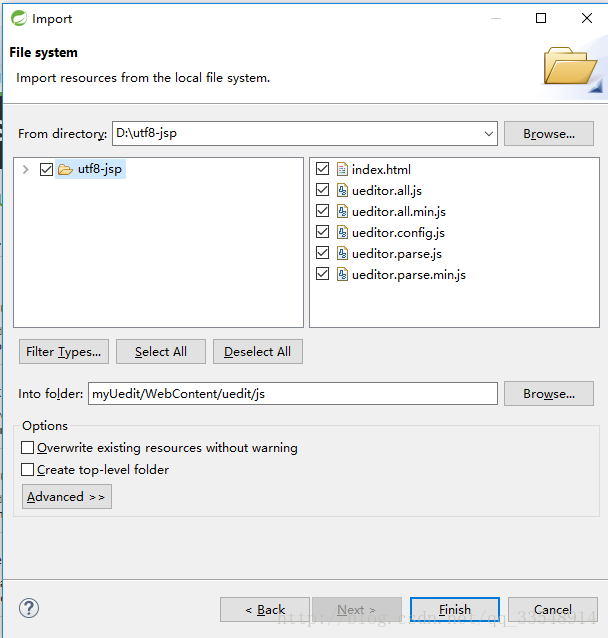
2.在eclipse创建了Web工程后,在WebContent创建uedit文件夹,里面在创建js文件夹,用于在js文件夹下右键点击import,选择General/File System,然后选择上一步解压的文件夹。
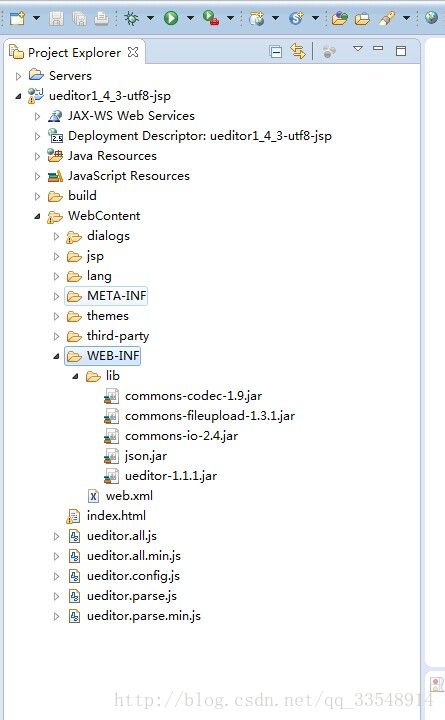
导入后拷贝目录jsp/lib/下的所有jar包到WEB-INF/lib/目录下, 部署至此完成,最终项目的结构如下图所示:
3.添加index.jsp,将上图中的index.html内容复制到index.jsp
<%@
page
language
=
"java"
contentType
=
"text/html; charset=UTF-8"
pageEncoding
=
"UTF-8"
%>
DOCTYPE
html
PUBLIC
"-//W3C//DTD HTML 4.01 Transitional//EN"
" http://www.w3.org/TR/html4/loose.dtd"
;
>
<
html
>
<
head
>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+
"://"
+request.getServerName()+
":"
+request.getServerPort()+path+
"/"
;
String socketPath = request.getServerName()+
":"
+request.getServerPort()+path+
"/"
;
%>
<
title
>
完整demo
title
>
<
meta
http-equiv
=
"Content-Type"
content
=
"text/html;charset=utf-8"
/>
<
script
type
=
"text/javascript"
charset
=
"utf-8"
src
=
"uedit/js/ueditor.config.js"
>
script
>
<
script
type
=
"text/javascript"
charset
=
"utf-8"
src
=
"uedit/js/ueditor.all.min.js"
>
script
>
<
script
type
=
"text/javascript"
charset
=
"utf-8"
src
=
"uedit/js/lang/zh-cn/zh-cn.js"
>
script
>
<
style
type
=
"text/css"
>
div
{
width
:
100%
;
}
style
>
head
>
<
body
>
<
div
>
<
h1
>
完整demo
h1
>
<
script
id
=
"editor"
type
=
"text/plain"
style
="
width
:
1024px
;
height
:
500px
;"
>
script
>
div
>
<
div
id
=
"btns"
>
<
div
>
<
button
onclick
=
"getAllHtml()"
>
获得整个
html
的内容
button
>
<
button
onclick
=
"getContent()"
>
获得内容
button
>
<
button
onclick
=
"setContent()"
>
写入内容
button
>
<
button
onclick
=
"setContent(true)"
>
追加内容
button
>
<
button
onclick
=
"getContentTxt()"
>
获得纯文本
button
>
<
button
onclick
=
"getPlainTxt()"
>
获得带格式的纯文本
button
>
<
button
onclick
=
"hasContent()"
>
判断是否有内容
button
>
<
button
onclick
=
"setFocus()"
>
使编辑器获得焦点
button
>
<
button
onmousedown
=
"isFocus(event)"
>
编辑器是否获得焦点
button
>
<
button
onmousedown
=
"setblur(event)"
>
编辑器失去焦点
button
>
div
>
<
div
>
<
button
onclick
=
"getText()"
>
获得当前选中的文本
button
>
<
button
onclick
=
"insertHtml()"
>
插入给定的内容
button
>
<
button
id
=
"enable"
onclick
=
"setEnabled()"
>
可以编辑
button
>
<
button
onclick
=
"setDisabled()"
>
不可编辑
button
>
<
button
onclick
=
" UE.getEditor('editor').setHide()"
>
隐藏编辑器
button
>
<
button
onclick
=
" UE.getEditor('editor').setShow()"
>
显示编辑器
button
>
<
button
onclick
=
" UE.getEditor('editor').setHeight(300)"
>
设置高度为300默认关闭了自动长高
button
>
div
>
<
div
>
<
button
onclick
=
"getLocalData()"
>
获取草稿箱内容
button
>
<
button
onclick
=
"clearLocalData()"
>
清空草稿箱
button
>
div
>
div
>
<
div
>
<
button
onclick
=
"createEditor()"
>
创建编辑器
button
>
<
button
onclick
=
"deleteEditor()"
>
删除编辑器
button
>
div
>
<
script
type
=
"text/javascript"
>
//实例化编辑器
//建议使用工厂方法getEditor创建和引用编辑器实例,如果在某个闭包下引用该编辑器,直接调用UE.getEditor('editor')就能拿到相关的实例
var
ue = UE.getEditor(
'editor'
);
function
isFocus(e){
alert(UE.getEditor(
'editor'
).isFocus());
UE.dom.domUtils.preventDefault(e)
}
function
setblur(e){
UE.getEditor(
'editor'
).blur();
UE.dom.domUtils.preventDefault(e)
}
function
insertHtml() {
var
value = prompt(
'插入html代码'
,
''
);
UE.getEditor(
'editor'
).execCommand(
'insertHtml'
, value)
}
function
createEditor() {
enableBtn();
UE.getEditor(
'editor'
);
}
function
getAllHtml() {
alert(UE.getEditor(
'editor'
).getAllHtml())
}
function
getContent() {
var
arr = [];
arr.push(
"使用editor.getContent()方法可以获得编辑器的内容"
);
arr.push(
"内容为:"
);
arr.push(UE.getEditor(
'editor'
).getContent());
alert(arr.join(
"\n"
));
}
function
getPlainTxt() {
var
arr = [];
arr.push(
"使用editor.getPlainTxt()方法可以获得编辑器的带格式的纯文本内容"
);
arr.push(
"内容为:"
);
arr.push(UE.getEditor(
'editor'
).getPlainTxt());
alert(arr.join(
'\n'
))
}
function
setContent(isAppendTo) {
var
arr = [];
arr.push(
"使用editor.setContent('欢迎使用ueditor')方法可以设置编辑器的内容"
);
UE.getEditor(
'editor'
).setContent(
'欢迎使用ueditor'
, isAppendTo);
alert(arr.join(
"\n"
));
}
function
setDisabled() {
UE.getEditor(
'editor'
).setDisabled(
'fullscreen'
);
disableBtn(
"enable"
);
}
function
setEnabled() {
UE.getEditor(
'editor'
).setEnabled();
enableBtn();
}
function
getText() {
//当你点击按钮时编辑区域已经失去了焦点,如果直接用getText将不会得到内容,所以要在选回来,然后取得内容
var
range = UE.getEditor(
'editor'
).selection.getRange();
range.select();
var
txt = UE.getEditor(
'editor'
).selection.getText();
alert(txt)
}
function
getContentTxt() {
var
arr = [];
arr.push(
"使用editor.getContentTxt()方法可以获得编辑器的纯文本内容"
);
arr.push(
"编辑器的纯文本内容为:"
);
arr.push(UE.getEditor(
'editor'
).getContentTxt());
alert(arr.join(
"\n"
));
}
function
hasContent() {
var
arr = [];
arr.push(
"使用editor.hasContents()方法判断编辑器里是否有内容"
);
arr.push(
"判断结果为:"
);
arr.push(UE.getEditor(
'editor'
).hasContents());
alert(arr.join(
"\n"
));
}
function
setFocus() {
UE.getEditor(
'editor'
).focus();
}
function
deleteEditor() {
disableBtn();
UE.getEditor(
'editor'
).destroy();
}
function
disableBtn(str) {
var
div = document.getElementById(
'btns'
);
var
btns = UE.dom.domUtils.getElementsByTagName(div,
"button"
);
for
(
var
i = 0, btn; btn = btns[i++];) {
if
(btn.id == str) {
UE.dom.domUtils.removeAttributes(btn, [
"disabled"
]);
}
else
{
btn.setAttribute(
"disabled"
,
"true"
);
}
}
}
function
enableBtn() {
var
div = document.getElementById(
'btns'
);
var
btns = UE.dom.domUtils.getElementsByTagName(div,
"button"
);
for
(
var
i = 0, btn; btn = btns[i++];) {
UE.dom.domUtils.removeAttributes(btn, [
"disabled"
]);
}
}
function
getLocalData () {
alert(UE.getEditor(
'editor'
).execCommand(
"getlocaldata"
));
}
function
clearLocalData () {
UE.getEditor(
'editor'
).execCommand(
"clearlocaldata"
);
alert(
"已清空草稿箱"
)
}
script
>
body
>
html
>
4.点击运行web工程,即可看见运行效果。
5.虽然上图显示已经成功运行,当时当你选择上传图片时,图片却显示不出来,原因是路径问题:
解决方法:
打开 config.json 文件
添加划线的配置的路径前缀,添加内容为工程名。
修改后就可以显示上传的图片了。
如图:
至此,使用百度UEditor富文本编辑器的开发搭建流程结束。