前端面试八股文(一)
前端八股文是指前端开发面试中常被问到的一些基础知识点和常见问题的总结。这些问题涵盖了前端开发的各个方面,包括HTML、CSS、JavaScript等。
在很多公司面试里面都会有一个考核标准,在这个考核里面所问到的高频或者常见等问题就是所谓的八股文。现在都说没必要背八股了,都不会问到。但是八股文对于面试来说真的是一个拿分的关键点。
如果你是一个实习生或者应届生,你没有项目开发经验,没有工作经历,那么你实习面试面试官不问你八股文还能问什么呢?对于马上参加工作的只能说对于公司而言,八股文确实是一种筛选人才的手段,可以看出你的基础是否扎实,能力是否满足工作需要。
前端面试的八股文我应该会分5~8篇,从基础简单到慢慢有点难度,让咱们卷起来吧!
一、HTML5 新特性有哪些?
- 语义化标签(例如header、footer)
- webGL/canvas
- 拖拽释放API
- 音频处理API(audio、video)
- history API
- requestAnimationFrame
- WebSocket
- 地理位置 (Geolocation)API
- 表单控件: calendar/date/time/email/url/search
二、HTML5 语义化的优点有哪些?
- 在没有css样式的情况下,页面也可以呈现出很好的结构和效果。
- 利于开发和维护。
- 代码结构清晰易于阅读。
- 利于搜索引擎优化
三、数组的常用操作方法有哪些?
- shift:删除元素组的第一项,并返回删除元素的值。如果数组为空的情况下返回undefined。
- unshift:将参数添加到数组的开头并且返回数组的长度。
- push:将参数添加到原数组最后,并返回数组的长度。
- pop:删除元素组的最后一项,并返回删除元素的值。如果数组为空的情况下返回undefined。
- reverse:倒序数组。
- concat:把两个数组合并在一起。
- sort(orderfunction):按指定参数对数组进行排序。
- splice(start,deleteCount,val1,val2):从start位置开始删除deleteCount项,并从该位置插入值。数组发生改变。
- slice(start,end):从参数start开始到参数end结束截取数组元素成为一个新的数组。原数组不变。
- join(separator):将数组元素变为字符串,一separator为分隔符,默认情况下分隔符为逗号。
-
forEach():循环遍历数组每一项但没有返回值。
-
map():循环遍历数组的每一项但有返回值。
四、CSS选择器的优先级
!important>行内样式>ID选择器>类选择器>标签>通配符选择器>继承>浏览器默认样式
五、JS的数据类型有几种,分别是?
JS数据类型有八种,分别是:String、Number、Boolean、Undefined、null、Symbol、BigInt(Symbol、BigInt为es6新增)。
六、BFC(块级格式化上下文)
概念:BFC 是 Block Formatting Context的缩写,即块级格式化上下文。BFC是CSS布局的一个概念,是一个独立的渲染区域,规定了内部box如何布局, 并且这个区域的子元素不会影响到外面的元素。
实现BFC的方法:
- 浮动元素(float属性不为none)
- 定位(position属性不为relative和static)
- overflow属性值不为visible
-
display 属性为inline-block、table-cell、table-caption
-
根元素,即元素
七、==和===的区别
1. ==表示相等(值相等)。
2.===表示恒等(值和类型都要相等)。
3.js中如果是===比较的情况下会先做类型转换,在判断值得大小。
八、怎么解决父元素的高度塌陷问题
1.给父元素添加overflow:hidden 属性。
2.给父元素末尾添加一个空元素,并添加"clear:both"属性。但是添加了没有意义的标签,不利于后期维护,所以不推荐。
3.让父元素也浮动(不现实,如果父元素也有父元素的话,那得一直浮动到body)。
4.使用after伪元素,给父元素添加一个看不见的块元素。
5.BFC块级格式上下文,只要样式或者方法出发了BFC即可解决高度塌陷(最好的办法)。
九、var、const、let的区别
1.var:可重复定义,可以修改值,存在变量提升,可以支持循环。
2.const:不可以重复定义,不可以修改值,不存在变量提升,不支持循环。
3.let:不可以重复定义,可以修改值,不存在变量提升,可以支持循环。
十、阻止冒泡事件和默认事件的方法
event.stopPropagation() :阻止事件的冒泡
eventpreventDefault():阻止默认事件
return false也可以用来阻止冒泡事件和默认事件。
十一、HTTP1、HTTP2、HTTP3的区别
HTTP1.0:浏览器与服务器只保持短暂的连接,浏览器的每次请求都需要与服务器建立一个TCP连接,服务器完成请求处理后立即断开TCP连接。简单来讲,每次与服务器交互,都需要新开一个连接。
HTTP1.1:新增了持久连接,TCP默认不关闭,可以同时发送多个请求。但通信的处理是依次进行,处理速度很慢。
HTTP2.0:多路复用,只需一个连接即可实现并行,使用报头压缩,降低开销。
HTTP3.0:该协议基于 UDP,又取了 TCP 中的精华,实现了即快又可靠的协议。
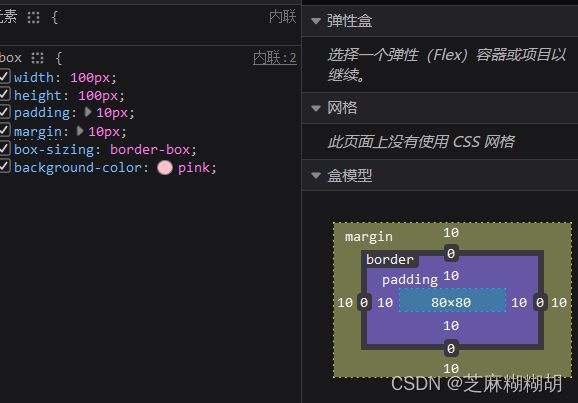
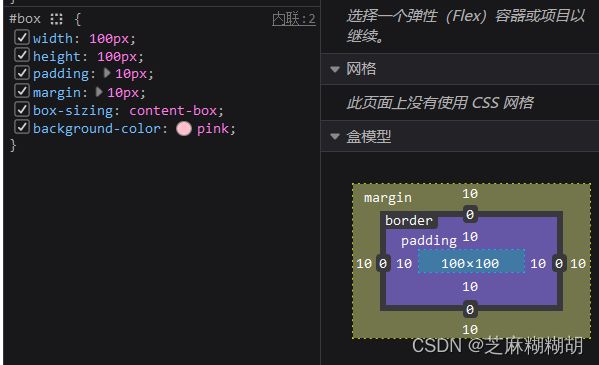
十二、CSS盒子模型
CSS盒子模型分为标准盒子模型(content-box)和IE盒子模型(border-box)
CSS盒子实际上包括margin+border+padding+content;
在标准盒子模型中,盒子的宽度width实际上就是content。
在IE盒子模型中,width为content+padding+border。
如下图中,同时设置盒子宽高为100,margin和padding为10。标准盒子宽高变为120。而IE盒子模型宽度还是为100。
box-sizing属性:
content-box:标准盒子模型。
border-box:IE盒子模型,为元素设定的宽度和高度决定了元素的边框盒。
inherit:继承父元素box-sizing的值