1.后台管理系统
2.前后端分离
3.Git常用命令
后台管理系统
我做的工作主要是重构页面,将原来只有4个功能推展到了9个。
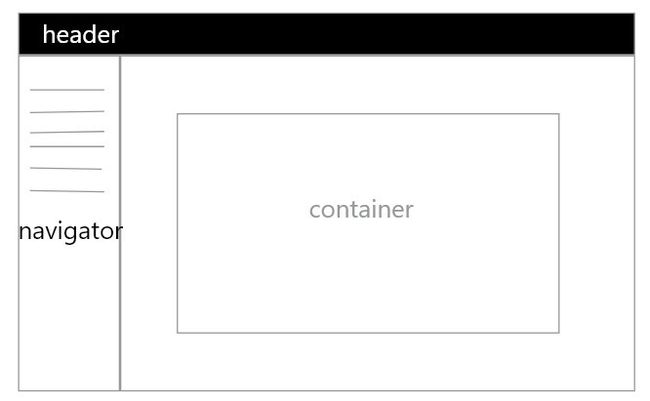
页面结构:
之前因为导航内容少,所以直接全部用静态页面写的,每个页面都需要复制粘贴相同的内容。这样对拓展不利。
考虑到项目给的时间较短,所以我用了和标签将header,navigator,container分为3个html文件,装在一个框架集中。
相关语法:
可实现框架内跳转
纯DOM操作
项目主要用jQuery库,也用到了ES6的模板字符串 `` 和 ${}。
后端提供接口,ajax被前任封装好了,叫fetchJSON,
AJAX封装
fetch源码
const fetchJSON = (method, url, params, token)=>{
return new Promise(function(resolve,reject)){
let xhr = XMLHttpRequest();
//open方式用于指定HTTP动词/请求的网址,是否异步
xhr.open(method,url,true);
xhr.onload = function(){
if(xhr.readyState === 4) {
if (xhr.status===200) {
resolve(xhr.response);
}else {
console.log(xhr.status);
console.log('响应错误:',xhr.response);
console.log('相应码:',xhr);
reject(check(xhr.response)?xhr.response:xhr.status);
}
}
};
xhr.onerror = function (e) {
reject(new Error(e));
};
// xhr.open();
xhr.timeout=60000; //超时时间60000ms
xhr.ontimeout = function () {
console.log('-----------------请求超时')
xhr.abort(); //超时中断请求
reject(new Error("请求超时"));
};
xhr.setRequestHeader('Content-Type', 'application/json');
if(check(token)){
xhr.setRequestHeader('authorization',token);
}
//发送HTTP请求
if(method==='GET'){
xhr.send(null);
}else{
xhr.send(JSON.stringify(params));
}
}
}判断fetchJSON参数中的params
const isObjEmpty = (obj) => {
for (var key in obj) {
if (obj.hasOwnProperty(key))
return false
}
return true;
};
const check = function (obj) {
if (typeof obj === 'number') {
return true;
};
if (typeof obj === 'boolean') {
return obj;
};
if (typeof obj === 'undefined') {
return false;
};
if (typeof obj === '') {
return false;
};
if (obj === 'undefined'
|| obj === null
|| obj === []
|| isObjEmpty(obj)) {
return false;
} else {
return true;
}
};获得的数据全是json数据,使用`${data.param}`打印到html中
解决跨域
对于有些无法跨域的第三方接口,我们需要用到反向代理
http-proxy-middleware模块使用教程
前后端分离
RESTful API设计
第一次前后端分离,后端小哥写的API托管到eolinker上,但是没写文档。。。
为此,我没少去找他请教参数问题,特别是需要POST和PUT操作的时候。
同时,自己恶补了下关于API的知识
阮一峰 - RESTful API 设计指南
协议,域名,版本,路径
HTTP动词:
GET 从服务器取资源
POST 在服务器新建一个资源
PUT 更新资源(客户端提供完整资源)
PATCH 在服务器更新资源(只提供可改变的属性)
DELETE 从服务器删资源
HEAD 获取资源的元数据
OPTIONS 获取信息(只关于那些客户端可改变的)状态码
200 OK - [GET]:服务器成功返回用户请求的数据
201 CREATED - [POST/PUT/PATCH]:用户新建或修改数据成功
202 Accepted - [*]:表示一个请求已经进入后台排队(异步任务)
204 NO CONTENT - [DELETE]:用户删除数据成功
400 INVALID REQUEST - [POST/PUT/PATCH]:用户发出的请求有错误,服务器没有进行新建或修改数据的操作
401 Unauthorized - [*]:表示用户没有权限(令牌、用户名、密码错误)
403 Forbidden - [*] 表示用户得到授权(与401错误相对),但是访问是被禁止的
404 NOT FOUND - [*]:用户发出的请求针对的是不存在的记录,服务器没有进行操作
406 Not Acceptable - [GET]:用户请求的格式不可得(比如用户请求JSON格式,但是只有XML格式)
410 Gone -[GET]:用户请求的资源被永久删除,且不会再得到的
422 Unprocesable entity - [POST/PUT/PATCH] 当创建一个对象时,发生一个验证错误
500 INTERNAL SERVER ERROR - [*]:服务器发生错误,用户将无法判断发出的请求是否成功Git常用操作
第一步 git add . //添加修改的代码到git上
第二步 git commit -m '更新说明' //添加说明
第三步 git pull //拉git上的代码做比对,查看是否存在冲突
第四步 git push //上传代码
其他命令:
git branch ‘’ 创建分支
git checkout ‘’ 切换分支
git tag "" 添加tag(一般为版本号)
git push --tags
git clean -fd 撤销所有新增的文件(必须先revert)
git push -d origin branch-name 删除远程分支
代码回退
第一步 git log //获得commit信息
第二步 复制回退对应时间的commit
第三步 git reset --hard xxxxxxxxxxxxx(commit值) (hard是不保存当前已修改的,soft是保存当前已修改的)
第四步 git push -f //强制提交代码
时光穿梭机
--代码被不小心回退了怎么修复回来?
第一步 git reflog //获得所有的git操作
第二步 git reset --hard xxxxxxxxxxxxx(commit值)
--修复到了指定hash点时,这个之后的就没了,如何加上来呢?
第三步 git cherry-pick xxxxxxx(需要被加上来的commit值)
git全局代理与取消
git config --global http.https://github.com.proxy socks5://127.0.0.1:1086
git config --global https.https://github.com.proxy socks5://127.0.0.1:1086
//取消
git config --global --unset http.https://github.com.proxy
fork库拉取上游代码
--添加upstream上游仓库的远程链接
第一步 git remote add upstream https://github.com/xx/repo
第二步 git pull upstream
--或者拉取指定分支(如master) git pull upstream master