- postcss插件-实现vw适配
ordinary90
前端全栈开发VUEpostcss前端javascript
PostCSS是一个用JavaScript编写的插件工具,它可以帮助我们对CSS进行模块化、自动化处理和优化。使用PostCSS插件可以扩展CSS的功能,实现更多的特性,其中一个常用的插件就是实现vw适配的插件。vw(ViewportWidth)是CSS3中的一个单位,它表示相对于视口宽度的百分比。使用vw单位可以根据视口的大小,实现自适应布局。在移动端开发中,vw适配可以帮助我们在不同的屏幕尺寸
- mac系统docker安装k8s
吕海洋
操作系统运维k8smacosdockerk8s
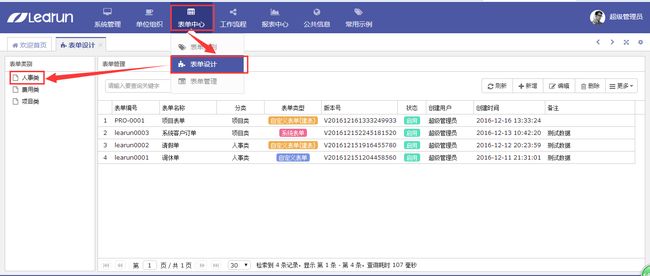
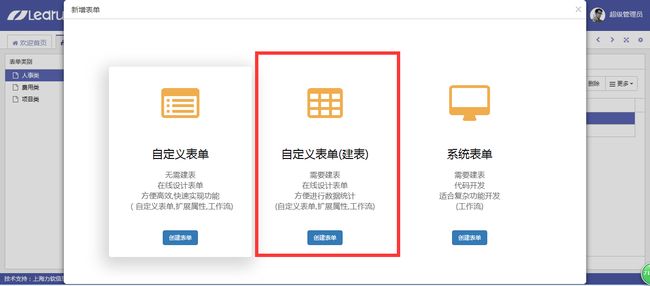
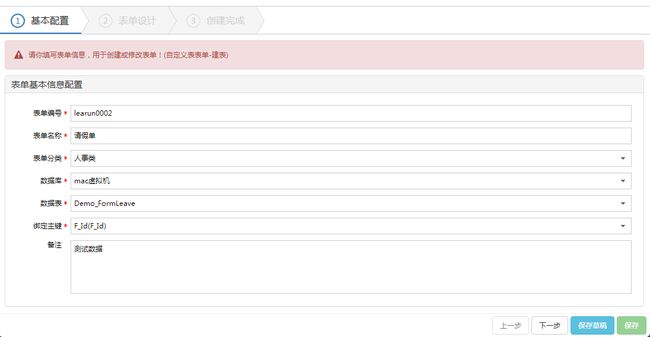
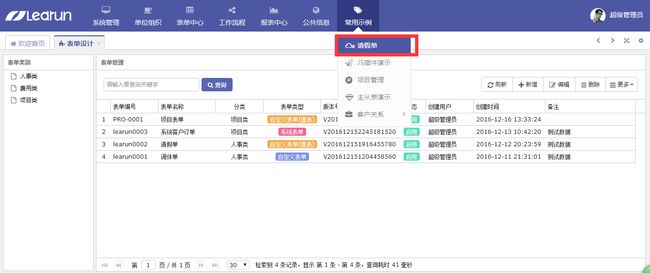
一、docker升级到最新版本,否则有可能安装失败二、打开docker配置页面,选择kubernetes,勾选EnableKubernetes等待安装完成也可以通过国内原下载好Kubernetes镜像后在勾选,版本一定要对应三、查看Kubernetes是否成功启动四、安装dashboard可选先查看k8s版本,在docker配置页面Kubernetes里可以看到,v1.22.5访问官方文档选择对应
- PyTorch机器学习与深度学习技术方法
Teacher.chenchong
机器学习python开发语言
近年来,随着AlphaGo、无人驾驶汽车、医学影像智慧辅助诊疗、ImageNet竞赛等热点事件的发生,人工智能迎来了新一轮的发展浪潮。尤其是深度学习技术,在许多行业都取得了颠覆性的成果。另外,近年来,Pytorch深度学习框架受到越来越多科研人员的关注和喜爱。Python基础知识串讲1、Python环境搭建(Python软件下载、安装与版本选择;PyCharm下载、安装;Python之HelloW
- IPD新产品立项管理的典型问题分析(下)
汉捷咨询
ipd
其次是新产品立项缺乏规划,前瞻性不足。凡事预则立,不预则废,新产品的立项和开发同样需要预先规划,即产品规划。在这里提及的产品规划,一般指的是企业未来3~5年的产品规划,有企业把年度产品开发计划称为产品规划,这其实是不准确的。纵观国内大部分企业,真正把产品规划做起来的企业占比非常低,从数据来看低于10%。企业拿年度产品开发计划作为立项计划,会因为时间的关系,给立项的时间明显不足。“立项时间只给一个月
- SDL2:Android APP编译使用 -- SDL2多媒体库使用音频实例
XiaoJ1234567
Envandroid
SDL2:AndroidAPP编译使用3.SDL2:AndroidAPP编译使用3.1AndroidStudio环境准备:3.2构建AndroidAPP(1)方式一:快速构建APK工程(2)方式二:自定义APK工程(3)方式三:CMake构建APK工程3.3android-project项目文件说明SDL2(SimpleDirectMediaLayer2)是一个开源的跨平台多媒体开发库,它提供了一
- Vue+ArcGIS API for JS实现地图邮编分区以及定位的区域高亮
小伙伴123456
arcgisjavascript开发语言vue.js前端
前言最近公司开发国际物流系统,如果使用国内地图,类似百度,腾讯,高德地图,那么国外的地理信息不会那么全,而且获取邮编api只对国内生效,所以考虑使用esri公司的arcgis地图,但是这个地图在国内社区并不完善,踩过很多坑,在网上也找不到相关的解决办法。在此分享给需要做类似需求的小伙伴,希望能帮到大家。官网:https://www.esri.com/zh-cn/arcgis/products/de
- android wifi讲解,android wifi讲解 wifi列表显示
Everlasting Cold
androidwifi讲解
addNetwork(WifiConfigurationconfig)添加一个config描述的WIFI网络,默认情况下,这个WIFI网络是DISABLE状态的。calculateSignalLevel(intrssi,intnumLevels)计算信号的等级compareSignalLevel(intrssiA,intrssiB)对比网络A和网络B的信号强度createWifiLock(intl
- .net 启动mysql数据库连接,ASP.NET实战002:MySQL数据库连接
CodeConjurer
.net启动mysql数据库连接
数据库管理系统数据库是用来存放数据的仓库,它拥有很大的存储空间,可以用来存放我们系统的所有数据。而数据库管理系统(DBMS)是为管理数据库而设计的系统,可以对文件中的数据进行新增、截取、更新、删除、查询、备份等操作,最主要是安全可靠、灵活高效、性能优越。目前主流的数据库管理系统有:Oracle、MySQL、SQLServer、PostgreSQL、MongoDB、DB2、Redis等,今天主要分享
- 使用工具深度优化Docker镜像
ivwdcwso
运维docker容器云原生
1.引言Docker镜像优化是容器化应用开发中的关键环节。一个优化良好的镜像不仅可以减少存储和传输成本,还能提升应用的启动速度和安全性。然而,优化镜像的同时,必须确保镜像的功能不受影响。本文将从专业研究员的角度,详细介绍如何使用工具深度优化Docker镜像,并确保优化后的镜像能够正常运行。2.Docker镜像优化的核心目标减小镜像体积:减少存储和传输成本。提升构建效率:通过缓存和并行构建减少构建时
- TypeScript 学习笔记(七):TypeScript 与后端框架的结合应用
Evaporator Core
typescript前端框架学习
1.引言在前几篇学习笔记中,我们已经探讨了TypeScript的基础知识和在前端框架(如Angular和React)中的应用。本篇将重点介绍TypeScript在后端开发中的应用,特别是如何与Node.js和Express结合使用,以构建强类型、可维护的后端应用。2.TypeScript与Node.jsNode.js是一个基于ChromeV8引擎的JavaScript运行时,广泛用于构建后端应用。
- 在Android 15的设备上关闭edge-to-edge功能
庄风子
Androidandroid
Android15在开发上有很多更新,当APP的targetSdk设置为35,且设备系统为Android15时,APP会自动启动edge-to-edge功能。虽然可视面积变大了,但界面布局也会受影响。如果要强制关闭edge-to-edge功能。可以在style.xml中将windowOptOutEdgeToEdgeEnforcement设置为false,并且指定targetApi为35。true然
- python:Failed to execute script ‘pyi_rth_win32comgenpy‘ due to unhandled exception!
sinat_21963041
Appium自动化测试pythonjavaandroid
使用pyinstaller打包exe程序后,出现如下错误:Failedtoexecutescript‘pyi_rth_win32comgenpy’duetounhandledexception!解决方法:https://blog.csdn.net/abcdefg5_555/article/details/128636706pythonsubprocessFileNotFoundError:[Win
- Chromium 132 编译指南 Mac篇(一)- 环境准备
守城小轩
浏览器开发chromedevtools浏览器开发指纹浏览器chrome
1.引言在当今浏览器领域,开源项目Chromium的地位举足轻重。作为GoogleChrome浏览器的技术核心,Chromium不仅驱动着这款全球流行的浏览器,还为众多衍生浏览器项目奠定了坚实的基础。对于热衷于浏览器技术研究,或有志于开发自有浏览器的开发者来说,掌握Chromium的编译技术是迈向成功的第一步。本指南将聚焦于macOS平台,为开发者提供一份详尽的Chromium132编译入门教程。
- Node.js --- 模板引擎EJS
蒜蓉大猩猩
Node.jsnode.js后端express中间件
1.前言模板引擎是一种工具或库,用于在开发中生成动态内容的HTML页面。它通过将预定义的模板与数据结合,生成最终的输出(如HTML页面、字符串等)。模板引擎广泛应用于前端和后端开发,尤其是在构建动态网站时。2.EJS模板引擎EJS(EmbeddedJavaScriptTemplates)是一种模板引擎,可以帮助我们在HTML页面中嵌入JavaScript代码,用于动态渲染内容。EJS语法简洁且与H
- 「C/C++」C++关键字 之 mutable 可变变量关键字
何曾参静谧
c语言c++java
✨博客主页何曾参静谧的博客(✅关注、点赞、⭐收藏、转发)全部专栏(专栏会有变化,以最新发布为准)「Win」Windows程序设计「IDE」集成开发环境「定制」定制开发集合「C/C++」C/C++程序设计「DSA」数据结构与算法「UG/NX」NX二次开发「QT」QT5程序设计「File」数据文件格式「UG/NX」BlockUI集合「Py」Python程序设计「Math」探秘数学世界「PK」Paras
- Mac pnpm安装
是二牙
前端vue.js
安装pnpm的时候一定要把npm更新到最新版不然pnpm下载不成功。(更新npm):sudonpminstall-gnpm(安装pnpm:)sudonpminstall-gpnpm检验安装是否成功:pnpm--version项目内安装依赖:pnpminstall/运行项目:pnpmdev最近在开发vue3的项目后续应该会更新一些关于v3的笔记以往都是开发的v2现在开始学习v3如果写的不对的地方可以
- CentOS 9 Stream 中查看 Python 版本并升级 Python
一个小坑货
CentOS9StreamPythonpythoncentos开发语言
CentOS9Stream中查看Python版本并升级Python1.查看当前Python版本2.升级Python版本(1)安装开发工具(2)安装必要的依赖包(3)下载和安装新版本的Python(4)验证安装3.更新`python`和`python3`命令(可选)4.安装pip(如果没有安装)5.升级pip(可选)在CentOS9Stream中查看Python版本并升级Python版本的方法如下:
- 代码结构与模块化设计:Python 项目架构与高效开发技巧
全栈探索者chen
pythonpython架构开发语言模块化性能优化程序人生案例分析
代码结构与模块化设计:Python项目架构与高效开发技巧目录为什么模块化设计是高效开发的基础Python项目的理想目录结构模块与包:概念与使用详解模块化设计的核心原则常见设计模式与模块化案例分析:从零搭建模块化Python项目高级技巧:动态模块加载与插件化设计模块化开发中的常见问题与解决方案总结与实践建议1.为什么模块化设计是高效开发的基础模块化设计是一种将复杂的软件系统分解为多个小模块的开发方式
- 构建复杂UI布局的策略与实践
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5QT教程c++
构建复杂UI布局的策略与实践补天云火鸟博客创作软件补天云网站1QT_Widgets与复杂UI布局概述1.1QT_Widgets基础及其在UI设计中的作用1.1.1QT_Widgets基础及其在UI设计中的作用QT_Widgets基础及其在UI设计中的作用构建复杂UI布局的策略与实践,QtWidgets基础及其在UI设计中的作用在软件开发领域,尤其是用户界面(UserInterface,UI)设计中
- Vue.js组件开发-如何实现表头搜索
LCG元
前端vue.js
在Vue.js组件开发中,实现表头搜索通常涉及在表格组件的表头添加输入框,并让用户能够输入搜索关键字来过滤表格数据。以下是一个使用ElementUI的el-table组件实现表头搜索的示例:一、准备阶段确保ElementUI已安装:确保Vue项目中已经安装了ElementUI,并且已经在项目中引入。准备表格数据:在Vue组件中准备一份表格数据,通常是一个数组。二、实现表头搜索定义搜索关键
- python的多线程编程之锁
代码输入中...
python爬虫数据分析开发语言pycharm
1、背景概述在上篇文章中,主要讲述了python中的socket编程的一些基本方面,但是缺少关于锁的相关概念,从而在这篇文章中进行补充。由于在python中,存在了GIL,也就是全局解释器锁,从而在每次进行获得cpu的时候,同时只有一个线程获得了cpu的运行,在这个方面可以认为是线程安全的,但是在线程运行的时候,是共享内存的,共享相同的数据信息,从而这个时候python的线程就不那么安全了。在py
- uniapp(小程序、app、微信公众号、H5)预览下载文件(pdf)
会说法语的猪
前端uniappuni-app小程序微信
1.小程序、app在uniapp开发小程序环境或者app环境中,都可以使用以下方式预览文件之前其实写过一篇,就是使用uniapp官网提供文件下载、文件保存、文件打开的API,uniapp文件下载感兴趣也可以去看下uni.downloadFile({//baseURL是
- 大数据毕业设计—基于python+Django自然灾害频发地区情况数据分析系统
qq_1406299528
python计算机毕业设计python大数据课程设计
一、项目技术开发语言:Pythonpython框架:Django软件版本:python3.7/python3.8数据库:mysql5.7或更高版本数据库工具:Navicat11开发软件:PyCharm/vscode前端框架:vue.js二、项目内容和项目介绍 1.项目内容 1.开发语言:该系统采用Python作为开发语言,Python具有优雅的语法和动态类型,以及解释型语言的本质,使其成为许多
- Eclipse插件开发二:初识hello word的配置信息
歪桃
eclipsejavaide
在之前的文章中,我们创建了一个例子,现在我们来认识这个例子。Eclipse插件开发一:helloword以下是目录结构,主要有一个java类,一个MANIFEST.MF配置,一个plugin.xml配置1.MANIFEST.MFMANIFEST.MF文件的主要作用是提供插件的元数据,使得Eclipse平台能够正确加载和管理插件。它定义了插件的基本信息、依赖关系和执行环境要求,确保插件在运行时能够找
- 三星note3_lineageOS16刷SuperSu开启root权限
SabreWulf2020
AndroidlineageOS16三星note3rootlineageOSroot
前面一篇文章写了note3刷lineageOS16,此处记录一下root过程。LineageOSrom在开发者选项中内置了root访问设置,您只需为adb和应用程序启用它,这非常简单。要启用root或rootLineageOS,请遵循以下步骤。一、如何root1.手机已刷入TWRP2.下载SuperSu.zip,并放置到手机内存中3.同时按下手机向上音量键重启手机,进入恢复模式4.点击手机中的"I
- 3、C#基于.net framework的应用开发实战编程 - 实现(三、一) - 编程手把手系列文章...
lzhdim
c#.netoracle开发语言数据库
三、实现;三.一、实现数据库操作;对于数据库的操作,以前都是有ODBC的接口,通过Helper类库进行的操作。此文主要介绍例子里对数据库操作的实现。1、SQLiteHelper;SQLite主要是用C编写的,但是对于C#来说提供了类库,但是还需要Helper类来进行高层次的处理。这个类库来源于网络,具体实现请自己阅读例子中的源码。2、SQL语句;例子的中的SQL语句在设计的时候数据表的操作都罗列了
- 电商数据API接口:开启个性化服务的新篇章
lovelin+vI7809804594
大数据人工智能python爬虫网络
在当今高度互联和数字化的世界中,电商行业正经历着前所未有的变革。随着技术的不断进步和消费者需求的变化,电商平台需要不断寻求创新和优化,以适应市场的快速发展。在这个过程中,API接口(应用程序编程接口)成为了电商转型的关键驱动力,推动了电商行业的数字化进程。本文将深入探讨API接口在电商个性化服务中的作用、影响以及未来的发展趋势,以期为电商行业的从业者提供有价值的参考和启示。一、电商API接口的定义
- 【工具】苹果手机和安卓手机,如何进行弱网测试
keira674
工具智能手机android
进行弱网测试(网络条件不佳的情况下测试)对于确保应用程序或网站在各种网络环境下的表现是非常重要的。以下是如何在苹果手机(iOS)和安卓手机上进行弱网测试的方法:1.苹果手机(iOS)弱网测试方法方法一:使用iOS的开发者模式步骤:打开你的iPhone,进入“设置”>“开发者”。找到“网络链接调试器”(NetworkLinkConditioner)选项。启用“网络链接调试器”并选择不同的网络配置,例
- Python学习路线
Python_JC
python
Python是一门易学易用的编程语言,广泛应用于数据处理、Web开发、人工智能、自动化运维、游戏开发等领域。本篇文章将介绍Python的学习路线以及一些值得参考的书籍。Python学习路线Python的学习路线主要包括以下几个方面:掌握Python基础知识:了解变量、数据类型、表达式、流程控制、函数、模块等基础概念。学习Python面向对象编程:学习类、对象、继承、多态等面向对象编程的概念和技术。
- 电商平台的API接口创新:开启智能化新时代
FB13713612741
人工智能python爬虫oneapi
在当今数字化驱动的商业世界中,电商平台正以前所未有的速度蓬勃发展,成为经济增长的重要引擎。而在这一繁荣景象的背后,API接口(ApplicationProgrammingInterface,应用程序编程接口)的创新扮演着至关重要的角色。它们不仅为电商业务的高效运行和持续创新提供了坚实的支撑,更是开启智能化新时代的关键力量。一、API接口在电商平台中的基础作用API接口是一种定义和程序间交互的协议和
- 分享100个最新免费的高匿HTTP代理IP
mcj8089
代理IP代理服务器匿名代理免费代理IP最新代理IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
120.198.243.130:80,中国/广东省
58.251.78.71:8088,中国/广东省
183.207.228.22:83,中国/
- mysql高级特性之数据分区
annan211
java数据结构mongodb分区mysql
mysql高级特性
1 以存储引擎的角度分析,分区表和物理表没有区别。是按照一定的规则将数据分别存储的逻辑设计。器底层是由多个物理字表组成。
2 分区的原理
分区表由多个相关的底层表实现,这些底层表也是由句柄对象表示,所以我们可以直接访问各个分区。存储引擎管理分区的各个底层
表和管理普通表一样(所有底层表都必须使用相同的存储引擎),分区表的索引只是
- JS采用正则表达式简单获取URL地址栏参数
chiangfai
js地址栏参数获取
GetUrlParam:function GetUrlParam(param){
var reg = new RegExp("(^|&)"+ param +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if(r!=null
- 怎样将数据表拷贝到powerdesigner (本地数据库表)
Array_06
powerDesigner
==================================================
1、打开PowerDesigner12,在菜单中按照如下方式进行操作
file->Reverse Engineer->DataBase
点击后,弹出 New Physical Data Model 的对话框
2、在General选项卡中
Model name:模板名字,自
- logbackのhelloworld
飞翔的马甲
日志logback
一、概述
1.日志是啥?
当我是个逗比的时候我是这么理解的:log.debug()代替了system.out.print();
当我项目工作时,以为是一堆得.log文件。
这两天项目发布新版本,比较轻松,决定好好地研究下日志以及logback。
传送门1:日志的作用与方法:
http://www.infoq.com/cn/articles/why-and-how-log
上面的作
- 新浪微博爬虫模拟登陆
随意而生
新浪微博
转载自:http://hi.baidu.com/erliang20088/item/251db4b040b8ce58ba0e1235
近来由于毕设需要,重新修改了新浪微博爬虫废了不少劲,希望下边的总结能够帮助后来的同学们。
现行版的模拟登陆与以前相比,最大的改动在于cookie获取时候的模拟url的请求
- synchronized
香水浓
javathread
Java语言的关键字,可用来给对象和方法或者代码块加锁,当它锁定一个方法或者一个代码块的时候,同一时刻最多只有一个线程执行这段代码。当两个并发线程访问同一个对象object中的这个加锁同步代码块时,一个时间内只能有一个线程得到执行。另一个线程必须等待当前线程执行完这个代码块以后才能执行该代码块。然而,当一个线程访问object的一个加锁代码块时,另一个线程仍然
- maven 简单实用教程
AdyZhang
maven
1. Maven介绍 1.1. 简介 java编写的用于构建系统的自动化工具。目前版本是2.0.9,注意maven2和maven1有很大区别,阅读第三方文档时需要区分版本。 1.2. Maven资源 见官方网站;The 5 minute test,官方简易入门文档;Getting Started Tutorial,官方入门文档;Build Coo
- Android 通过 intent传值获得null
aijuans
android
我在通过intent 获得传递兑现过的时候报错,空指针,我是getMap方法进行传值,代码如下 1 2 3 4 5 6 7 8 9
public
void
getMap(View view){
Intent i =
- apache 做代理 报如下错误:The proxy server received an invalid response from an upstream
baalwolf
response
网站配置是apache+tomcat,tomcat没有报错,apache报错是:
The proxy server received an invalid response from an upstream server. The proxy server could not handle the request GET /. Reason: Error reading fr
- Tomcat6 内存和线程配置
BigBird2012
tomcat6
1、修改启动时内存参数、并指定JVM时区 (在windows server 2008 下时间少了8个小时)
在Tomcat上运行j2ee项目代码时,经常会出现内存溢出的情况,解决办法是在系统参数中增加系统参数:
window下, 在catalina.bat最前面
set JAVA_OPTS=-XX:PermSize=64M -XX:MaxPermSize=128m -Xms5
- Karam与TDD
bijian1013
KaramTDD
一.TDD
测试驱动开发(Test-Driven Development,TDD)是一种敏捷(AGILE)开发方法论,它把开发流程倒转了过来,在进行代码实现之前,首先保证编写测试用例,从而用测试来驱动开发(而不是把测试作为一项验证工具来使用)。
TDD的原则很简单:
a.只有当某个
- [Zookeeper学习笔记之七]Zookeeper源代码分析之Zookeeper.States
bit1129
zookeeper
public enum States {
CONNECTING, //Zookeeper服务器不可用,客户端处于尝试链接状态
ASSOCIATING, //???
CONNECTED, //链接建立,可以与Zookeeper服务器正常通信
CONNECTEDREADONLY, //处于只读状态的链接状态,只读模式可以在
- 【Scala十四】Scala核心八:闭包
bit1129
scala
Free variable A free variable of an expression is a variable that’s used inside the expression but not defined inside the expression. For instance, in the function literal expression (x: Int) => (x
- android发送json并解析返回json
ronin47
android
package com.http.test;
import org.apache.http.HttpResponse;
import org.apache.http.HttpStatus;
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.HttpGet;
import
- 一份IT实习生的总结
brotherlamp
PHPphp资料php教程php培训php视频
今天突然发现在不知不觉中自己已经实习了 3 个月了,现在可能不算是真正意义上的实习吧,因为现在自己才大三,在这边撸代码的同时还要考虑到学校的功课跟期末考试。让我震惊的是,我完全想不到在这 3 个月里我到底学到了什么,这是一件多么悲催的事情啊。同时我对我应该 get 到什么新技能也很迷茫。所以今晚还是总结下把,让自己在接下来的实习生活有更加明确的方向。最后感谢工作室给我们几个人这个机会让我们提前出来
- 据说是2012年10月人人网校招的一道笔试题-给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 将重物放到天平左侧,问在两边如何添加砝码
bylijinnan
java
public class ScalesBalance {
/**
* 题目:
* 给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 (假设N无限大,但一种重量的砝码只有一个)
* 将重物放到天平左侧,问在两边如何添加砝码使两边平衡
*
* 分析:
* 三进制
* 我们约定括号表示里面的数是三进制,例如 47=(1202
- dom4j最常用最简单的方法
chiangfai
dom4j
要使用dom4j读写XML文档,需要先下载dom4j包,dom4j官方网站在 http://www.dom4j.org/目前最新dom4j包下载地址:http://nchc.dl.sourceforge.net/sourceforge/dom4j/dom4j-1.6.1.zip
解开后有两个包,仅操作XML文档的话把dom4j-1.6.1.jar加入工程就可以了,如果需要使用XPath的话还需要
- 简单HBase笔记
chenchao051
hbase
一、Client-side write buffer 客户端缓存请求 描述:可以缓存客户端的请求,以此来减少RPC的次数,但是缓存只是被存在一个ArrayList中,所以多线程访问时不安全的。 可以使用getWriteBuffer()方法来取得客户端缓存中的数据。 默认关闭。 二、Scan的Caching 描述: next( )方法请求一行就要使用一次RPC,即使
- mysqldump导出时出现when doing LOCK TABLES
daizj
mysqlmysqdump导数据
执行 mysqldump -uxxx -pxxx -hxxx -Pxxxx database tablename > tablename.sql
导出表时,会报
mysqldump: Got error: 1044: Access denied for user 'xxx'@'xxx' to database 'xxx' when doing LOCK TABLES
解决
- CSS渲染原理
dcj3sjt126com
Web
从事Web前端开发的人都与CSS打交道很多,有的人也许不知道css是怎么去工作的,写出来的css浏览器是怎么样去解析的呢?当这个成为我们提高css水平的一个瓶颈时,是否应该多了解一下呢?
一、浏览器的发展与CSS
- 《阿甘正传》台词
dcj3sjt126com
Part Ⅰ:
《阿甘正传》Forrest Gump经典中英文对白
Forrest: Hello! My names Forrest. Forrest Gump. You wanna Chocolate? I could eat about a million and a half othese. My momma always said life was like a box ochocol
- Java处理JSON
dyy_gusi
json
Json在数据传输中很好用,原因是JSON 比 XML 更小、更快,更易解析。
在Java程序中,如何使用处理JSON,现在有很多工具可以处理,比较流行常用的是google的gson和alibaba的fastjson,具体使用如下:
1、读取json然后处理
class ReadJSON
{
public static void main(String[] args)
- win7下nginx和php的配置
geeksun
nginx
1. 安装包准备
nginx : 从nginx.org下载nginx-1.8.0.zip
php: 从php.net下载php-5.6.10-Win32-VC11-x64.zip, php是免安装文件。
RunHiddenConsole: 用于隐藏命令行窗口
2. 配置
# java用8080端口做应用服务器,nginx反向代理到这个端口即可
p
- 基于2.8版本redis配置文件中文解释
hongtoushizi
redis
转载自: http://wangwei007.blog.51cto.com/68019/1548167
在Redis中直接启动redis-server服务时, 采用的是默认的配置文件。采用redis-server xxx.conf 这样的方式可以按照指定的配置文件来运行Redis服务。下面是Redis2.8.9的配置文
- 第五章 常用Lua开发库3-模板渲染
jinnianshilongnian
nginxlua
动态web网页开发是Web开发中一个常见的场景,比如像京东商品详情页,其页面逻辑是非常复杂的,需要使用模板技术来实现。而Lua中也有许多模板引擎,如目前我在使用的lua-resty-template,可以渲染很复杂的页面,借助LuaJIT其性能也是可以接受的。
如果学习过JavaEE中的servlet和JSP的话,应该知道JSP模板最终会被翻译成Servlet来执行;而lua-r
- JZSearch大数据搜索引擎
颠覆者
JavaScript
系统简介:
大数据的特点有四个层面:第一,数据体量巨大。从TB级别,跃升到PB级别;第二,数据类型繁多。网络日志、视频、图片、地理位置信息等等。第三,价值密度低。以视频为例,连续不间断监控过程中,可能有用的数据仅仅有一两秒。第四,处理速度快。最后这一点也是和传统的数据挖掘技术有着本质的不同。业界将其归纳为4个“V”——Volume,Variety,Value,Velocity。大数据搜索引
- 10招让你成为杰出的Java程序员
pda158
java编程框架
如果你是一个热衷于技术的
Java 程序员, 那么下面的 10 个要点可以让你在众多 Java 开发人员中脱颖而出。
1. 拥有扎实的基础和深刻理解 OO 原则 对于 Java 程序员,深刻理解 Object Oriented Programming(面向对象编程)这一概念是必须的。没有 OOPS 的坚实基础,就领会不了像 Java 这些面向对象编程语言
- tomcat之oracle连接池配置
小网客
oracle
tomcat版本7.0
配置oracle连接池方式:
修改tomcat的server.xml配置文件:
<GlobalNamingResources>
<Resource name="utermdatasource" auth="Container"
type="javax.sql.DataSou
- Oracle 分页算法汇总
vipbooks
oraclesql算法.net
这是我找到的一些关于Oracle分页的算法,大家那里还有没有其他好的算法没?我们大家一起分享一下!
-- Oracle 分页算法一
select * from (
select page.*,rownum rn from (select * from help) page
-- 20 = (currentPag