前言
hello~ 大家好。 初来乍到,请多多关照 ?(๑•̀ㅂ•́)و✧
也许这是第一套基于 vue-cli 3.x 搭建基于 typescript 的vue项目教程。
2018年3月初,vue-cli 升级到了新的版本3.x版,跟vue-cli 2.x版本项目结构发生了很大的改变,目录结构更简洁更科学。
并且可以选配 TypeScript,在此之前配置 TypeScript 略麻烦,typescript 是 JavaScript的超级,静态类型,便捷的注解,使前端代码优雅。
前期准备
不用怕,下面开始一步步教你构建一个vue项目:
我大概总结了构建项目的几个步骤:
- vue-cli 脚手架生成项目结构 (此篇文章主要介绍第一步)
- 封装网络请求接口,还可以再根据业务进行一些封装
- 网络请求异常处理的封装
- 根据个人喜好配置一些插件,如tslint
环境依赖: Node.js ; (最新的脚手架需要Node >=8.9)
vue官方脚手架: vue-cli
开始动手
利用最新版的脚手架vue-cli构建初始项目
参考github: vue-cli
1.安装最新的脚手架包
npm install -g @vue/cli
检测是否安装成功:
vue -V 或 vue --version2.初始化项目(注意不是init,而且create)
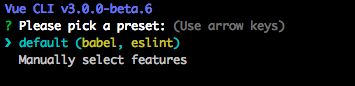
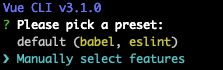
vue create vue-project(取你要的项目名字,不支持驼峰)3.自定义项目需求:
默认设置(直接enter)会快速创建一个新项目的原型,没有带任何辅助功能的npm包
手动配置(按方向键 ↓)是我们所需要的面向生产的项目,提供可选功能的npm包
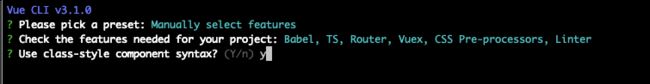
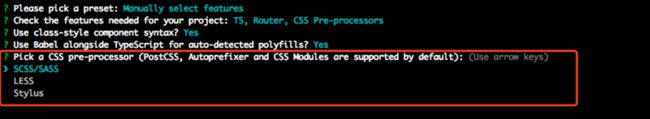
这时候出现了一些配置项,选择适合本次项目的配置: (按空格确认选择,down往下移动,不要按错啦)
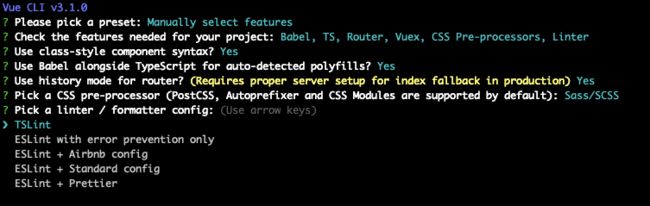
sass or less,个人偏向于sass,所以这里选择了sass:
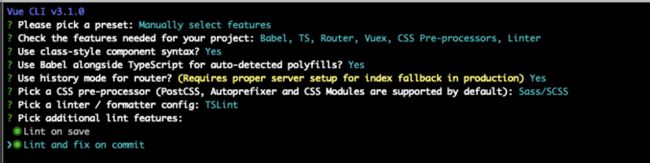
何时进行语法检查:
lint on save:保存检查
lint and fix on commit: fix和commit检查
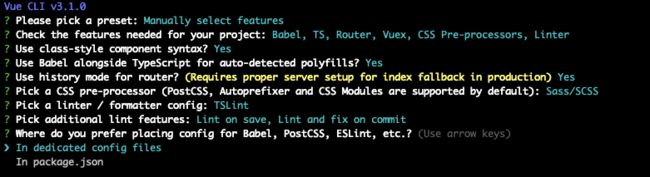
下一步出现了In dedicated config files or In package.json
建议选择分In dedicated config files(专门的配置文件),会自动生成一个vue.config.js的文件,因为新的脚手架没有特殊的webpack.config.json,为了使结构更清晰,我们单独将配置放在一个文件夹下面,不跟package.json揉在一起
继续向下选择
是否保存本次配置,可以方便之后直接使用,这次就不保存了哦~
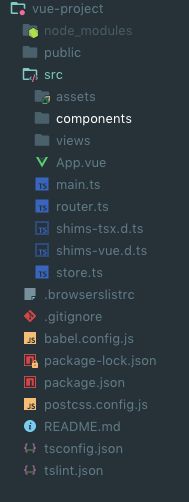
此时项目大概结构已经有了,选择我们熟悉的编辑器打开(这里推荐使用vscode,对ts语法支持很好哦)
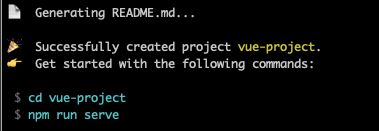
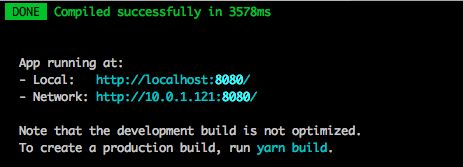
我们现在运行起来试试:
cd vue-project
cnpm i
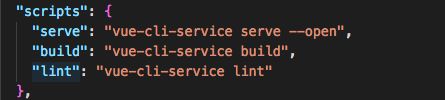
npm run serve注意启动命令: npm run serve, 在package.json可查看相应的启动命令
好啦~ 脚手架运行起来以后,下面我们该根据自己需要的需要配置自己的项目了
安装 tslint
npm install --save-dev tslint-eslint-rules新建文件 tslint.json , 根据自己的喜好配置啦,附上我的tslint.json文件
{
"defaultSeverity": "warning",
"extends": [
"tslint:recommended"
],
"rules": {
"quotemark": [true, "single"],
"indent": [true, "spaces", 2],
"interface-name": false,
"ordered-imports": false,
"object-literal-sort-keys": false,
"no-trailing-whitespace": false,
"no-consecutive-blank-lines": false,
"semicolon": [true, "never"],
"trailing-comma": [true, {"multiline": "never", "singleline": "never"}]
}
}
题外话
第一篇主要介绍了下基于vue-cli 3.x + typescript环境搭建篇,下一篇简单介绍一下 vue项目结构详解