- reactnative 获取定位_React-native实现定位的功能
weixin_39644915
reactnative获取定位
1、在React-native中实现定位的功能的几种方式。(1).使用rn中的自带的Geolocation实现定位。(2).用第三放库react-native-location实现定位。2.用rn中自带的Geolocation实现定位的详细步骤:(1).如果是android进行定位手下是需要权限的通过以下代码设置权限:(2).直接通过navigator.geolocation来进行定位,示例代码如
- native react 集成微信登录_微信SDK集成示例 – react-native-wechat-ios
weixin_39682477
nativereact集成微信登录
react-native-wechat-ios微信SDK集成示例,现已完成微信认证登录,分享链接,支付功能。(本模块仅支持iOS,点我获取Android支持)如何安装1.下载包文件$npmireact-native-wechat-ios2.链接库文件到你的项目中a.给RCTWeChat添加头文件搜索路径:$(SRCROOT)/../../react-native/React,并选择recursiv
- react-native mac 开发环境搭建Android SDK版本N/A问题,已解决
aaaaanqi
reactnative
react-nativemac开发环境搭建AndroidSDK版本N/A问题,已解决使用npxreact-nativedoctor校验开发环境,AndroidSDK报错但是开发环境配置和文档描述得没有什么差别,怀疑是bug,git仓库下的issue有提类似问题,直接使用npmrunandroid运行,报以下错>Failedtoapplyplugin'com.android.internal.app
- React-native 桥接Android原生开发
一天清晨
在开发RN的漫漫长河中,早晚有那么一天要接触到安卓的原生开发,笔者来介绍一下其中的酸甜苦辣.对于一个不懂android的小白来说,刚开始有点难,不过都是万事开头难.语言是想通的,原理也是大径若一.1.png开发过程中是要集成高德的导航功能,没有找到好的轮子的,只要写原生代码,然后在用JS去调用原生的导航模块.首先注册模块其意义在与将类注册到RN中,才能用JS去调用publicclassAnExam
- react-native中 不要将ScrollView 组件 和 FlatList 组件嵌套使用
希望的模样
reactnativereact.jsreactnative
问题:接手了一个rn项目,真机上测试发现一个bug:商品列表页,上拉加载更多商品,加载了二十多个商品,屏幕滑动就开始出现明显的顿挫感,android出现商品图加载异常,ios还偶尔会出现闪退。直接定位到这个商品列表,发现使用的是FlatList组件,一个列表懒加载组件,检查了下,没发现问题,然后纵观整个页面,这个页面并不仅仅只有这一个列表,上面依次还有兑换区,签到区,搜索区,然后最外层包了一个Sc
- react-native-share的使用
孟宪磊mxl
reactnative前端
react-native-share是用于社交分享的一个库接下来介绍一下他的使用和出现的问题npmireact-native-share如果安装后出现项目无法启动,报错:/Users/landsky/Desktop/xcodeworkspace/react-native/landsk2/node_modules/react-native-share/android/src/main/java/cl
- react- native创建pdf
孟宪磊mxl
react.jspdf前端reactnative
npmireact-native-html-to-pdf向AndroidManifest.xml添加以下WRITE_EXTERNAL_STORAGE权限:使用:importReact,{Component}from'react';import{Text,TouchableHighlight,View,}from'react-native';importRNHTMLtoPDFfrom'react-n
- react-native使用第三方库以及引入react-native-elements(十二)
Museions
ReactNative开发react-nativeJSX
react-native使用第三方库以及引入react-native-elements1.首先需要下载依赖包到本地cd/projectyarnaddreact-native-elements#orwithnpmnpminstallreact-native-elements2.引入react-native-elements到项目的component中User.js以头像组件为例:import{Ava
- React-Native优质开源项目
换个网名有点难
reactnative
ReactNative是一个由Facebook开发的开源框架,允许开发者使用JavaScript和React来构建原生移动应用。它允许开发者编写一次代码,然后可以在iOS和Android平台上运行,而无需为每个平台单独编写代码。以下是ReactNative的一些关键特点和优势:跨平台开发:使用ReactNative,开发者可以为iOS和Android创建应用,而不需要分别学习Swift或Java/
- 关于安卓脚本打包apk
水很清
android脚本打包apk
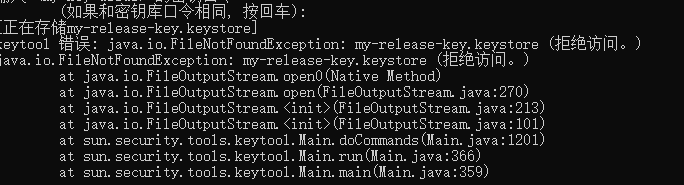
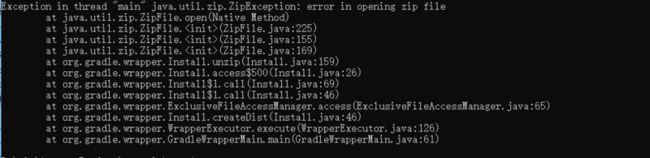
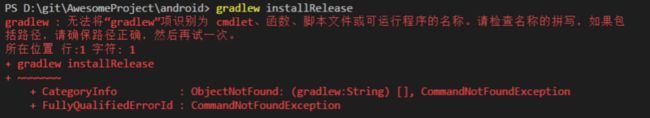
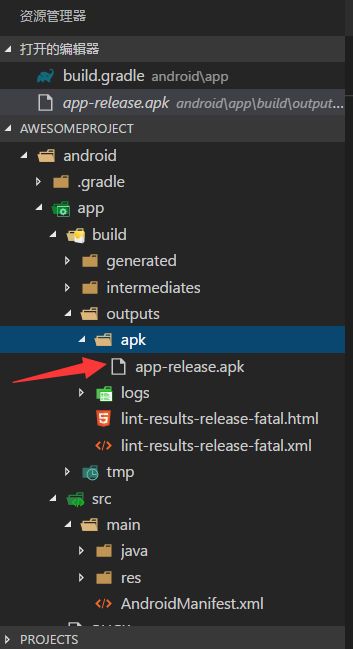
Android开发过程中,一般习惯依赖于用Androidstudio来打包apk,通过图形化界面来打包,操作也简单。这种情况一般适用于程序员,有一种情况是,客户需要自己打包,然而客户不是开发者,不懂用Androidstudio,这个时候要不给他们提供一个打包文档,要不手把手教,但还是有可能存在失误。但是如果,把打包的操作写成一个脚本,再告诉客户一个运行这个脚本的命令,基本上就可以保证万无一失了。先
- iOS react-native-yunpeng-alipay 与 UMeng 发生冲突的解决方案
笙笙哥
报错:UTDID方法重复无论是在集成react-native的支付宝SDK,还是react-native的支付宝SDK,都有可能碰到与友盟SDK发生冲突的情况。具体错误是:duplicatexxxclass.oinxxxfile...可以看到路径是与UTDID相关,基本可以判断是支付宝和友盟发生了冲突。这种情况只需要去支付宝官网下载,不包含UTDID模块的SDK,集成到项目中,就不会发生该冲突了。
- 【RN】开发第一个react-native程序
ZSK6
ReactNative前端reactnative
简言ReactNative是一个使用React和应用平台的原生功能来构建Android和iOS应用的开源框架。通过ReactNative,您可以使用JavaScript来访问移动平台的API,以及使用React组件来描述UI的外观和行为:一系列可重用、可嵌套的代码。记录下,开发一个react-native程序的步骤。搭建开发环境搭建开发环境官方地址这里搭建的是androidapp开发环境。整体来说
- 攻略贴:打包apk完整流程记录(单机版)
韩梅梅梅梅
https://ask.layabox.com/question/17353先说说环境吧:LayaIDE:LayaAirIDE1.7.19.1betaLayaJS:LayaAir1.7.19.1betaAndroidStudio:android-studio-ide-173.4720617-windowsAndroidSDK:android-22JAVASDK:JDK1.8环境大致如此了。开发流程
- Expo Router + Supabase使用流程
懒编程-二两
unsetunset前言unsetunsetExpo是一个React-native生态中的一个工具包,提供了非常多的功能,ExpoRouter是Expo最近推出的功能,其效果类似于Nextjs的router,可以基于目录结构来实现路由。Supabase是一个开源的postgres数据库,还带有用户体系功能,可以快速实现login、register这些功能。我将记录一下,我使用这2个工具,构建基础基
- React-Native热更新 - 3分钟教你实现
kikiki1
哈哈,今天是大猪在写的第一篇文章,步入正题,此文使用当前最新版本的RN与Code-Push进行演示,其中的参数不会过多进行详细解释,更多参数解释可参考其它文章,这里只保证APP能正常进行热更新操作,方便快速入门,跟着大猪一起来快活吧。操作指南以下操作在Mac系统上完成的,毕竟大猪工作多年之后终于买得起一个Mac了。创建React-Native项目react-nativeinitdounineApp
- 【Android】使用Android Studio打包APK文件
将冲破艾迪i
Androidandroidandroidstudioide
文章目录1.新建项目2.打包生成APK3.安装APK1.新建项目打包APK之前,首先需要新建项目,有基础的可以跳过。无基础的可以参考:使用AndroidStudio运行HelloWorld项目2.打包生成APK1.找到Build->GenerateSignedBundleorAPK->勾选APK2.首次需要创建证书,后续可以使用已创建好的证书3.填写证书信息选择密钥库存放路径,并填写密码填写密钥名
- react-native NetInfo获取网络状态不正确
小小小小的人头
最近在开发一个判断网络状态的功能。在APP断网后重新打开网络。获取到的网络状态依旧是断网状态。。才发现里面的坑;解决办法--重新对这个方法进行封装一下;有需要的小伙伴直接复制就可以了staticasyncgetConnectionInfo(){if(Platform.OS==='ios'){returnnewPromise((resolve,reject)=>{constconnectionHan
- RPG Maker MV/ MZ 工程打包 Android APK 文件(使用 Website 2 APK Builder Pro)
tomoyachen
其他游戏制作RPGMakerMV
演示环境:Win10,RPGMakerMVv1.6.2,JDK11,Website2APKBuilderProv5.0目录前文下载安装安装Website2APKBuilderPro安装JDK导出工程打包apk其他可能失败的原因在线转换音频格式(convertio)使用远古图片素材(bigjpg)前文目前比较流行的4种打包apk方式,各有优缺点通过AndroidStudio打包官方示例需要开发环境步
- React18原理: 核心包结构与两大工作循环
Wang's Blog
ReactReactNativereact.js前端前端框架
React核心包结构1)reactreact基础包,只提供定义react组件(ReactElement)的必要函数一般来说需要和渲染器(react-dom,react-native)一同使用在编写react应用的代码时,大部分都是调用此包的api比如,我们定义组件的时候,就是它提供的classDemoextendsReact.Component{render(){returnHello}}2)re
- vscode中一键生成react代码块以及快速补全react代码
前端驿站
1.vscode扩展搜索ES7React/Redux/GraphQL/React-Nativesnippetsd或者React-Native/React/Reduxsnippetsfores6/es7并安装(如果安装后者直接cccs可以一键生成模板块安装前者步骤如下)2、安装后在组件中执行rcc即可生产有状态的组件3、执行rfc即可生产无状态组件自动补充代码1、打开首选项设置2、在搜索框中输入em
- 安卓面试总结——提升
Alex_ecb1
1.热修复的几种方式1.通过更改dex加载顺序实现热修复热修复是基于dex分包方案,和Android虚拟机的类加载器(ClassLoader)实现的在打包apk的时候,会把java文件通过类加载器编译成class文件,然后把class文件组合成class.dex文件,dex文件会把每一个类的id检索起来,存在一个链表里面。将编译好的class文件,拆分成多个dex文件,将应用启动时必须用到的类和这
- react-native 配置启动图支持ios和android
青青子子子
配置启动图我使用的是第三方模块react-native-splash-screen,更加详细的请到github地址进一步查看,我们这里提供基本的配置以及个别问题的解决方案当前环境OS:macOSHighSierra10.13.5Node:8.11.3Yarn:1.7.0npm:5.6.0Watchman:4.9.0Xcode:Xcode9.4.1react:16.3.1=>16.3.1react-
- 小程序 – 笔记
Kotyo
前言最近有在做小程序相关的内容,小程序是微信自己开发的一套标准。但是里面是兼容ES6语法的,因为之前有去学习React-Native的相关内容,所以就又去了解了ES6的相关内容。貌似有点跑题了。话说回来,小程序是比React-Native简单的。可能没有写过前段代码的同学,不太习惯这种写法。先上图这里我在网上找了相关接口,做了一个类似内涵段子客户端的小程序。大致的目录结构是这样的这里说一下注意的点
- 2018-11-14 上拉加载 下拉翻页加载
z芝麻
importReact,{Component}from"react";import{StyleSheet,Text,View}from"react-native";importRefreshListView,{RefreshState}from"react-native-refresh-list-view";exportdefaultclassApp1extendsComponent{/***初始
- pythonapp开发除了kivy还有什么_用Python开发Android App之Kivy初体验
weixin_39535287
Kivy简介:Kivy是Python的跨平台GUI库,不仅支持windows,macOS,linux,还支持android和iOS。凭这一点就非常吸引我,在了解Kivy之前我也了解了一下PyQt,相对来说,感觉PyQt打包apk还是略显复杂,所以选择了解进一步Kivy。Kivy的核心思想是界面逻辑分离,kivy的kv文件控制界面显示部分,python控制逻辑部分。kivy现在在github上有90
- React-Native与安卓原生的混合开发
heyrenly
写在前面目前很多大厂APP(如淘宝、饿了么、美团等等)并不是纯原生Android&IOS,也不是纯JS开发,而是HybirdAPP开发,混合型优势很多:比如热更新,保证在一些类似双十一的活动到来时能够快速上线活动页面,用户不必再去更新APP。再来有效地减小了安装包的体积大小,大部分的界面都位于服务器端,本地只需要进行绘制。1.新建Android项目我这里使用之前的项目rn012.在项目根目录引入R
- 2019-02-22 react-native echarts android 打包 不显示
Mylovesunshine
https://blog.csdn.net/fivestar2009/article/details/83750062今天对echarts进行打包,遇到几个问题1)怎么打包apk,都是unsingle模式,而且安装失败原因是buildTypes中没有加signingConfigsigningConfigs.release2)安装后居然echarts不显示,但是在模拟器中是显示的,也是从网上找的2.
- ionic2:打包apk出现错误代码解决方案
Lucia_Huang
ionic2项目打包apk创建安卓应用最后报错Error:Errorcode1forcommand:cmdwithargs:/s,/c,...。网上找的方法没办法解决,不过还是把解决方案都提出来,大家遇到这个问题的可以都试试。错误代码提示.png方案1:可能是androidsdk的问题。查看你的ionic项目安卓的版本,将该版本的sdk全部下载下来再打包一次。我的版本是5.1.1,就下载5.1.1
- Flutter 打包APK安装打开后报Failed host lookup: ‘ 地址‘ (OS Error: No address associated with hostname, errno =
也许明天 '
Flutter趟坑记录flutterandroid
打包APK安装到手机上,打开后出现一下错误Failedhostlookup:‘地址‘(OSError:Noaddressassociatedwithhostname,errno=7)原因分析设备无网络检查设备有网络没有配置网络权限在android/src/main/AndroidManifest.xml中manifest标签中配置一下权限:注意:不要填写到application标签中
- 2022-03-16 React基础
null_7d53
第一个React程序函数式组件//引入react核心importReactfrom'react'//引入react对dom操作的核心,相对于react-native而言的importReactDOMfrom'react-dom'//定义一个函数式组件constapp=(props)=>还原进入{props.name}的世界//点用渲染方法ReactDOM.render(,//第一个参数为el组件d
- jdk tomcat 环境变量配置
Array_06
javajdktomcat
Win7 下如何配置java环境变量
1。准备jdk包,win7系统,tomcat安装包(均上网下载即可)
2。进行对jdk的安装,尽量为默认路径(但要记住啊!!以防以后配置用。。。)
3。分别配置高级环境变量。
电脑-->右击属性-->高级环境变量-->环境变量。
分别配置 :
path
&nbs
- Spring调SDK包报java.lang.NoSuchFieldError错误
bijian1013
javaspring
在工作中调另一个系统的SDK包,出现如下java.lang.NoSuchFieldError错误。
org.springframework.web.util.NestedServletException: Handler processing failed; nested exception is java.l
- LeetCode[位运算] - #136 数组中的单一数
Cwind
java题解位运算LeetCodeAlgorithm
原题链接:#136 Single Number
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现两次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
题目限定了线性的时间复杂度,同时不使用额外的空间,即要求只遍历数组一遍得出结果。由于异或运算 n XOR n = 0, n XOR 0 = n,故将数组中的每个元素进
- qq登陆界面开发
15700786134
qq
今天我们来开发一个qq登陆界面,首先写一个界面程序,一个界面首先是一个Frame对象,即是一个窗体。然后在这个窗体上放置其他组件。代码如下:
public class First { public void initul(){ jf=ne
- Linux的程序包管理器RPM
被触发
linux
在早期我们使用源代码的方式来安装软件时,都需要先把源程序代码编译成可执行的二进制安装程序,然后进行安装。这就意味着每次安装软件都需要经过预处理-->编译-->汇编-->链接-->生成安装文件--> 安装,这个复杂而艰辛的过程。为简化安装步骤,便于广大用户的安装部署程序,程序提供商就在特定的系统上面编译好相关程序的安装文件并进行打包,提供给大家下载,我们只需要根据自己的
- socket通信遇到EOFException
肆无忌惮_
EOFException
java.io.EOFException
at java.io.ObjectInputStream$PeekInputStream.readFully(ObjectInputStream.java:2281)
at java.io.ObjectInputStream$BlockDataInputStream.readShort(ObjectInputStream.java:
- 基于spring的web项目定时操作
知了ing
javaWeb
废话不多说,直接上代码,很简单 配置一下项目启动就行
1,web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="h
- 树形结构的数据库表Schema设计
矮蛋蛋
schema
原文地址:
http://blog.csdn.net/MONKEY_D_MENG/article/details/6647488
程序设计过程中,我们常常用树形结构来表征某些数据的关联关系,如企业上下级部门、栏目结构、商品分类等等,通常而言,这些树状结构需要借助于数据库完成持久化。然而目前的各种基于关系的数据库,都是以二维表的形式记录存储数据信息,
- maven将jar包和源码一起打包到本地仓库
alleni123
maven
http://stackoverflow.com/questions/4031987/how-to-upload-sources-to-local-maven-repository
<project>
...
<build>
<plugins>
<plugin>
<groupI
- java IO操作 与 File 获取文件或文件夹的大小,可读,等属性!!!
百合不是茶
类 File
File是指文件和目录路径名的抽象表示形式。
1,何为文件:
标准文件(txt doc mp3...)
目录文件(文件夹)
虚拟内存文件
2,File类中有可以创建文件的 createNewFile()方法,在创建新文件的时候需要try{} catch(){}因为可能会抛出异常;也有可以判断文件是否是一个标准文件的方法isFile();这些防抖都
- Spring注入有继承关系的类(2)
bijian1013
javaspring
被注入类的父类有相应的属性,Spring可以直接注入相应的属性,如下所例:1.AClass类
package com.bijian.spring.test4;
public class AClass {
private String a;
private String b;
public String getA() {
retu
- 30岁转型期你能否成为成功人士
bijian1013
成长励志
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- 【Velocity四】Velocity与Java互操作
bit1129
velocity
Velocity出现的目的用于简化基于MVC的web应用开发,用于替代JSP标签技术,那么Velocity如何访问Java代码.本篇继续以Velocity三http://bit1129.iteye.com/blog/2106142中的例子为基础,
POJO
package com.tom.servlets;
public
- 【Hive十一】Hive数据倾斜优化
bit1129
hive
什么是Hive数据倾斜问题
操作:join,group by,count distinct
现象:任务进度长时间维持在99%(或100%),查看任务监控页面,发现只有少量(1个或几个)reduce子任务未完成;查看未完成的子任务,可以看到本地读写数据量积累非常大,通常超过10GB可以认定为发生数据倾斜。
原因:key分布不均匀
倾斜度衡量:平均记录数超过50w且
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua csrf
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-3.求子数组的最大和
bylijinnan
java
package beautyOfCoding;
public class MaxSubArraySum {
/**
* 3.求子数组的最大和
题目描述:
输入一个整形数组,数组里有正数也有负数。
数组中连续的一个或多个整数组成一个子数组,每个子数组都有一个和。
求所有子数组的和的最大值。要求时间复杂度为O(n)。
例如输入的数组为1, -2, 3, 10, -4,
- Netty源码学习-FileRegion
bylijinnan
javanetty
今天看org.jboss.netty.example.http.file.HttpStaticFileServerHandler.java
可以直接往channel里面写入一个FileRegion对象,而不需要相应的encoder:
//pipeline(没有诸如“FileRegionEncoder”的handler):
public ChannelPipeline ge
- 使用ZeroClipboard解决跨浏览器复制到剪贴板的问题
cngolon
跨浏览器复制到粘贴板Zero Clipboard
Zero Clipboard的实现原理
Zero Clipboard 利用透明的Flash让其漂浮在复制按钮之上,这样其实点击的不是按钮而是 Flash ,这样将需要的内容传入Flash,再通过Flash的复制功能把传入的内容复制到剪贴板。
Zero Clipboard的安装方法
首先需要下载 Zero Clipboard的压缩包,解压后把文件夹中两个文件:ZeroClipboard.js
- 单例模式
cuishikuan
单例模式
第一种(懒汉,线程不安全):
public class Singleton { 2 private static Singleton instance; 3 pri
- spring+websocket的使用
dalan_123
一、spring配置文件
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.or
- 细节问题:ZEROFILL的用法范围。
dcj3sjt126com
mysql
1、zerofill把月份中的一位数字比如1,2,3等加前导0
mysql> CREATE TABLE t1 (year YEAR(4), month INT(2) UNSIGNED ZEROFILL, -> day
- Android开发10——Activity的跳转与传值
dcj3sjt126com
Android开发
Activity跳转与传值,主要是通过Intent类,Intent的作用是激活组件和附带数据。
一、Activity跳转
方法一Intent intent = new Intent(A.this, B.class); startActivity(intent)
方法二Intent intent = new Intent();intent.setCla
- jdbc 得到表结构、主键
eksliang
jdbc 得到表结构、主键
转自博客:http://blog.csdn.net/ocean1010/article/details/7266042
假设有个con DatabaseMetaData dbmd = con.getMetaData(); rs = dbmd.getColumns(con.getCatalog(), schema, tableName, null); rs.getSt
- Android 应用程序开关GPS
gqdy365
android
要在应用程序中操作GPS开关需要权限:
<uses-permission android:name="android.permission.WRITE_SECURE_SETTINGS" />
但在配置文件中添加此权限之后会报错,无法再eclipse里面正常编译,怎么办?
1、方法一:将项目放到Android源码中编译;
2、方法二:网上有人说cl
- Windows上调试MapReduce
zhiquanliu
mapreduce
1.下载hadoop2x-eclipse-plugin https://github.com/winghc/hadoop2x-eclipse-plugin.git 把 hadoop2.6.0-eclipse-plugin.jar 放到eclipse plugin 目录中。 2.下载 hadoop2.6_x64_.zip http://dl.iteye.com/topics/download/d2b
- 如何看待一些知名博客推广软文的行为?
justjavac
博客
本文来自我在知乎上的一个回答:http://www.zhihu.com/question/23431810/answer/24588621
互联网上的两种典型心态:
当初求种像条狗,如今撸完嫌人丑
当初搜贴像条犬,如今读完嫌人软
你为啥感觉不舒服呢?
难道非得要作者把自己的劳动成果免费给你用,你才舒服?
就如同 Google 关闭了 Gooled Reader,那是
- sql优化总结
macroli
sql
为了是自己对sql优化有更好的原则性,在这里做一下总结,个人原则如有不对请多多指教。谢谢!
要知道一个简单的sql语句执行效率,就要有查看方式,一遍更好的进行优化。
一、简单的统计语句执行时间
declare @d datetime ---定义一个datetime的变量set @d=getdate() ---获取查询语句开始前的时间select user_id
- Linux Oracle中常遇到的一些问题及命令总结
超声波
oraclelinux
1.linux更改主机名
(1)#hostname oracledb 临时修改主机名
(2) vi /etc/sysconfig/network 修改hostname
(3) vi /etc/hosts 修改IP对应的主机名
2.linux重启oracle实例及监听的各种方法
(注意操作的顺序应该是先监听,后数据库实例)
&nbs
- hive函数大全及使用示例
superlxw1234
hadoophive函数
具体说明及示例参 见附件文档。
文档目录:
目录
一、关系运算: 4
1. 等值比较: = 4
2. 不等值比较: <> 4
3. 小于比较: < 4
4. 小于等于比较: <= 4
5. 大于比较: > 5
6. 大于等于比较: >= 5
7. 空值判断: IS NULL 5
- Spring 4.2新特性-使用@Order调整配置类加载顺序
wiselyman
spring 4
4.1 @Order
Spring 4.2 利用@Order控制配置类的加载顺序
4.2 演示
两个演示bean
package com.wisely.spring4_2.order;
public class Demo1Service {
}
package com.wisely.spring4_2.order;
public class