使用vue开发chrome插件的好处
本次开发的插件是抓取配置插件,有很多的form表单以及弹出层,如果纯使用js的话会有很多动态创建dom的操作。使用vue和ES6的import语法以及webpack的html加载器相配合,可以减少大量动态创建dom的代码。
vue环境搭建
工作准备
- 请安装
node.js(新版自带npm包管理工具) - 建议安装
cnpm淘宝镜像,安装依赖的时候会更快一些
# -g 安装在全局 registry指定国内下载地址
$ npm install cnpm -g --registry=https://registry.npm.taobao.orgnpm 与 cnpm 基本等价,但是很少情况下cnpm也许有些bug,所以请斟酌使用
安装vue-cli 这是vue的脚手架,可以很方便的为我们搭建一个vue项目
$ npm install vue-cli -g其他更详细的vue使用方法这里不细讲,参见vue官方文档
脚手架创建
打开命令行,进入到你的工作空间,我们使用vue脚手架来搭建项目
# 创建一个基于 `webpack` 模板的新项目
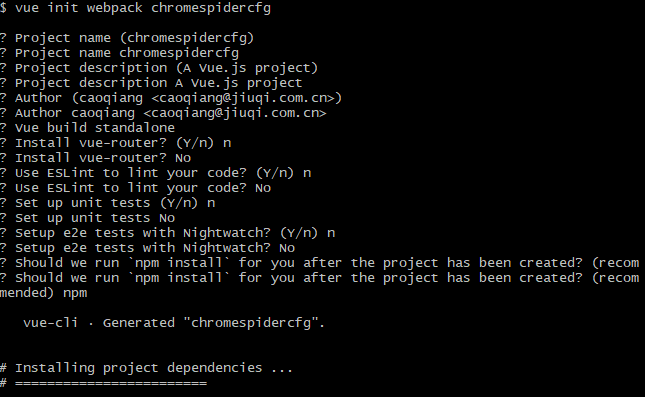
$ vue init webpack chromespidercfg
# 创建过程会要求你的项目起名(**注意现在项目名不支持驼峰式命名**)之类,由于是简单的页面,所以vue-router之类的就不装了,后面有我的运行截图
$ cd chromespidercfg
$ cnpm install
$ npm run dev访问页面 localhost:8080 出来页面了就算成功了,Ctrl + C y确认退出
下面是我创建项目的截图:
配置
如果你想要使用vue开发单页面程序,那么这个页面已经搭建好了,但是我们要做的是chrome插件开发,所以还需要做一些配置
chrome插件必要文件
chrome开发需要一些必要的文件,比如manifest.json,我们要创建一下
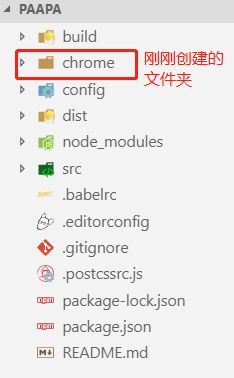
在目录下创建chrome文件夹,名字随便起,我在这里起名叫chrome是因为我的vue编译配置中用的是这个名字,现在的目录结构如下:
现在进入刚刚创建的chrome目录,创建一个manifest.json文件和runbackground.min.js文件,以及一个icons文件夹,这个icons文件夹是放图标的,chrome文件夹结构如下:
manifest.json文件就是插件的主要配置了,具体的配置可以查看我的另一篇文章爬虫可视化点选配置工具之chrome插件简介,如下:
{
"background": {
"scripts": ["runbackground.min.js"]
},
"browser_action": {
"default_icon": "./icons/icon.png",
"default_title": "简单爬,简简单单采集你的数据"
},
"content_scripts": [{
"js": ["js/connector.js"],
"matches": ["http://*/*", "https://*/*"]
}],
"externally_connectable": {
"accepts_tls_channel_id": false,
"ids": ["*"]
},
"icons": {
"128": "./icons/128.png",
"16": "./icons/16.png",
"48": "./icons/48.png"
},
"description": "爬虫可视化点选配置工具,简简单单采集你的数据",
"manifest_version": 2,
"name": "爬虫可视化点选配置工具",
"permissions": ["cookies", "tabs", "notifications", "background", "contextMenus", "*://*/*"],
"version": "1.0.0",
"web_accessible_resources": ["*", "*/*"]
}runbackground.min.js这个里面写了一些启动插件的逻辑,很简单,如下:
chrome.runtime.getPackageDirectoryEntry(function(info) {
extensionId = info.filesystem.name.split('_')[1];
});
/*
插件启动,创建爬虫任务
*/
chrome.browserAction.onClicked.addListener(function(tab) {
chrome.tabs.sendMessage(tab.id, JSON.stringify({
command: 'beginUI'
}), function(msg) {
chrome.tabs.executeScript(tab.id, {
file: 'js/paApa.js',
allFrames: false
})
});
});
chrome.runtime.onMessage.addListener(function(message, sender, sendResponse) {
var msg = JSON.parse(message);
console.log(msg);
});修改webpack配置
写到这里,大家一定很奇怪manifest.json文件里的js/connector.js是哪里来的,明明没有js目录啊,这就是webpack编译出来
修改build目录下的webpack.base.conf.js文件,去掉所有limit字段
将entry字段修改成以下内容,这就是编译之后的文件
entry: {
paApa: './src/main.js',
connector: './src/js/connector.js'
}在module的rules添加以下内容,一个是加载css的,一个是加载html的:
{
test: /\.css$/,
use: [
'style-loader',
'css-loader'
]
},
{
test: /\.html$/,
use: [{
loader: 'html-loader'
}],
}将webpack.prod.conf.js文件修改成以下内容,为什么要这么改请自行查看webpack的资料吧:
'use strict'
const path = require('path')
const utils = require('./utils')
const webpack = require('webpack')
const config = require('../config')
const merge = require('webpack-merge')
const baseWebpackConfig = require('./webpack.base.conf')
const CopyWebpackPlugin = require('copy-webpack-plugin')
const UglifyJsPlugin = require('uglifyjs-webpack-plugin')
const env = require('../config/prod.env')
const webpackConfig = merge(baseWebpackConfig, {
devtool: config.build.productionSourceMap ? config.build.devtool : false,
output: {
path: config.build.assetsRoot,
filename: utils.assetsPath('js/[name].js'),
chunkFilename: utils.assetsPath('js/[id].js')
},
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery"
}),
// http://vuejs.github.io/vue-loader/en/workflow/production.html
new webpack.DefinePlugin({
'process.env': env
}),
new UglifyJsPlugin({
uglifyOptions: {
compress: {
warnings: false
}
},
sourceMap: config.build.productionSourceMap,
parallel: true
}),
// keep module.id stable when vendor modules does not change
new webpack.HashedModuleIdsPlugin(),
// enable scope hoisting
new webpack.optimize.ModuleConcatenationPlugin(),
// copy custom static assets
new CopyWebpackPlugin([{
from: path.resolve(__dirname, '../chrome'),
to: config.build.assetsSubDirectory,
ignore: ['.*']
}])
]
})
if (config.build.productionGzip) {
const CompressionWebpackPlugin = require('compression-webpack-plugin')
webpackConfig.plugins.push(
new CompressionWebpackPlugin({
asset: '[path].gz[query]',
algorithm: 'gzip',
test: new RegExp(
'\\.(' +
config.build.productionGzipExtensions.join('|') +
')$'
),
threshold: 10240,
minRatio: 0.8
})
)
}
if (config.build.bundleAnalyzerReport) {
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin
webpackConfig.plugins.push(new BundleAnalyzerPlugin())
}
module.exports = webpackConfig修改config\index.js文件,删除build字段下的index字段,将assetsSubDirectory字段值修改为chrome,这就会将上面创建的chrome拷贝到编译后的目录中
修改完配置,还要安装几个插件,分别是html和css加载器,以及jquery:
npm install html-loader style-loader jquery -D
到此为止,环境基本上搭建完成了,下面就是写代码了
编写基本的代码框架
由于插件中主要用到了弹出层,我这里用的是layer.js,当然是修改过的,支持ES6的导入和导出,layer.css,layer.js,当然也可以自己写一个或者使用其他的弹出层组件
进入src目录,修改main.js为以下内容,作用就是打开一个弹出层
import Vue from 'vue';
import $ from "jquery";
import './layer/layer.css';
import layer from './layer/layer';
Vue.config.productionTip = false;
let _confirmLayer = 0;
let windowHeight = $(window).height();
if (windowHeight > window.screen.height) {
windowHeight = document.body.clientHeight;
}
let defOption = {
type: 1,
shade: false,
maxmin: true,
closeBtn: 1,
zIndex: 2147483599,
title: "爬虫可视化点选配置工具",
offset: ["30px", "30px"],
content: '',
area: ["450px", windowHeight * 0.8 + "px"],
cancel: function(index) {
event.stopPropagation();
if (_confirmLayer > 0) {
layer.close(_confirmLayer);
}
_confirmLayer = layer.confirm(
"关闭爬虫可视化点选配置工具?", {
icon: 0,
title: "信息",
zIndex: 2147483615
},
function(_index) {
event.stopPropagation();
layer.closeAll();
_confirmLayer = -1;
layer.msg("再见!", {
zIndex: 2147483620,
time: 3000,
icon: 1
});
},
function(_index) {
event.stopPropagation();
layer.close(_index);
_confirmLayer = -1;
}
);
return false;
}
};
let layerId = layer.open(defOption);
$("#layuiex-layer" + layerId + " .layuiex-layer-max").bind("click", function() {
$(this).hide();
}).hide();
$("#layuiex-layer" + layerId + " .layuiex-layer-min").bind("click",
function() {
$(this).next().show();
}
);
new Vue({
el: "#__paApa_container",
components: {},
data() {
return {};
},
mounted() {},
methods: {}
});上面还提到了connector.js这个文件,这个文件的作用其实就是作为通信用的,现在可以在js目录下创建一个connector.js文件,然后随便输出个内容就可以了
安装测试
完成以上步骤就可以测试一下了
在根目录执行以下命令:
npm run build出现下图就证明已经执行成功了
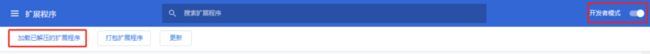
此时跟目录中会多一个dist目录,这就是执行的结果,然后打开chrome浏览器安装插件就可以了,打开插件管理页面,具体操作请查看爬虫可视化点选配置工具之chrome插件简介,然后打开开发者模式,再点击加载已解压的扩展程序,如下图:
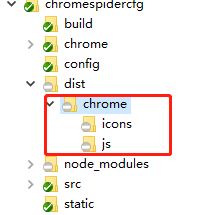
之后再选择dist目录中的chrome文件夹即可,如下图:
安装成功的话会在插件列表看到下图:
chrome工具栏也会有对应的插件图标:
此时打开一个其他页面点击这个图标就会弹出我们要的框了,如下图:
现在基本的框架已经搭建好了,之后要做的就是在这个弹出框里绘制输入框等元素了,这个步骤下回再分解了
以上源码放在码云,请自行查看吧