- vue IE因Promise无法显示解决办法
Yao请输入昵称
一、ie11打开vue2.0项目空白,控制台报错vuexrequiresaPromisepolyfillinthisbrowserPromise为ES6语法,有的浏览器不支持ES6,所以需要安装babel-polyfill来将ES6转换为浏览器可识别的ES5语法①npminstall--save-devbabel-polyfill②在main.js中引入import"babel-polyfill"
- vue组件通信,点击传值,动态传值(父传子,子传父)
软件技术NINI
vue笔记vue.jsjavascript前端
在Vue中,实现组件间的传值或者是在同一组件内不同元素间(如按钮与某些数据)的交互,通常会使用props、事件(自定义事件)、Vuex(状态管理)、或是Provide/Inject等方式。下面,我将通过一个简单的例子来说明如何在Vue中通过按钮来传递值(触发状态更新)。示例:通过按钮在组件内传递值在这个例子中,我们将展示一个基本的Vue组件,该组件内部有一个按钮和一个用于显示消息的标签。当按钮被点
- react 全局状态管理 redux的使用
小刘的代码仓库
react.js前端javascript
redux为全局状态管理类似vuex目录redux官网一、安装npminstallredux二、创建三、修改四、接受五、拆分、合并六、异步处理redux-thunk的使用七、redux-promise的使用八、async和await九、react-redux的使用十、修改soter的属性值十一、异步的完整代码redux官网入门Redux|Redux中文官网一、安装npminstallredux二、
- vue缓存事件的方法有什么
芥子纳须弥1116
vue.js缓存前端javascriptecmascript
Vue可以使用多种方法缓存事件。一些常见的方法包括:使用计算属性:在事件处理程序中,可以通过将数据存储在计算属性中来缓存事件。使用Vuex:Vuex是Vue的状态管理模式,可以存储应用程序状态并以统一的方式进行管理。使用本地存储:可以使用浏览器的本地存储(如localStorage或sessionStorage)缓存事件。使用Vue实例的响应式对象:可以将数据存储在Vue实例的响应式对象中以便在事
- 使用vuex从入门到应用(三)
剑圣_盖小聂
因为mutation必须是同步函数,但是当我们需要异步的时候怎么办呢?这个时候就有了action,先看一下官网对Action的介绍:Action类似于mutation,不同在于:Action提交的是mutation,而不是直接变更状态。Action可以包含任意异步操作。先看效果图:点击加一按钮,数字会延时1秒钟加一,点击减1按钮,延时1秒减一,点击加n按钮,对应的值加随机数效果图首先我们需要在st
- vuex快速入门
弓弓弓長
vue
vuex是什么*1.Vuex的状态存储是响应式的2.你不能直接改变store中的状态。改变store中的状态的唯一途径就是显式地提交(commit)mutation。vuex是一个专门为vue.js应用程序开发的状态管理模式。vuex中,有默认的五种基本的对象:state:存储状态(变量)getters:对数据获取之前的再次编译,可以理解为state的计算属性。mutations:修改状态,并且是
- Vuex快速入门
m0_66357705
vue.jsjavascript前端
Vuex是什么复杂场景组件之间通信vuex是vue的一个状态管理工具,状态就是数据大白话:vuex是一个插件,可以帮助我们管理vue通用数据(多组件数据共享)场景某个状态在多个组件使用(个人信息)多个组件共同维护一份数据(购物车)优势数据集中化管理响应式vuex遵循单向数据流初始配置安装vuexnpminstallvuex@next--save#对于Vue3npminstallvuex--save
- Vue 中的 Vuex:全面解析与使用教程
NMY112
vue.js前端javascript
什么是Vuex?Vuex是Vue.js官方提供的状态管理模式,专为Vue.js应用设计。它通过集中式存储管理应用中所有的组件状态,允许组件之间更方便地共享数据,并提供了一套规则来确保状态以可预测的方式发生变化。Vuex对大型应用尤其有用,因为它将组件中的状态提取到外部,并通过全局状态管理器进行集中管理。Vuex提供了响应式的数据存储,与Vue组件深度集成,这意味着当状态发生变化时,所有依赖该状态的
- vuex小白入门
前端一菜鸟
首先:Vuex是什么?有关于Vuex,官网是这样定义的:Vuex是一个专为Vue.js应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。我是这么认为的:Vuex是为了解决多个组件共享状态而存在的。他能够有效的解决兄弟组件,父子组件,爷孙组件的传值。他将组件的共享状态抽取出来,以一个全局单例模式管理。Vuex有以下5个重要属性:1
- Vue66 多组件共享
在下,杨江河
Vuevue.jsjavascript前端
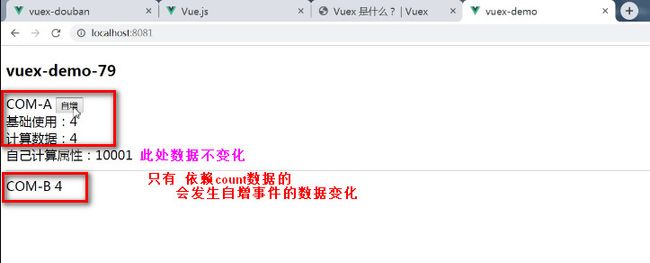
代码Count.vue当前求和为:{{sum}}当前求和放大10倍为:{{bigSum}}我在{{school}},学习{{subject}}Person组件的总人数是:{{personList.length}}123+-当前求和为奇数再加等一等再加import{mapState,mapGetters,mapMutations,mapActions}from'vuex'exportdefault{
- 探索Vuex的世界 - Vuex Examples
翟苹星Trustworthy
探索Vuex的世界-VuexExamplesvuex-examples:bear:SimpleExamplesonusingVuextobuildRealWorldApps项目地址:https://gitcode.com/gh_mirrors/vu/vuex-examples在这个开放源码的项目中,你将深入了解到Vue的状态管理库Vuex的各种应用场景和最佳实践。这个项目集合了多个小项目,每个都展
- [uni-app]Pinia持久化
[盐鱼]小白前端日记
uni-app学习uni-app
前言开发小程序的Pinia持久化和网页端的Pinia持久化的方法较为相似,唯一的区别在于:网页端持久化使用的是localStorage.setItem()和localStorage.getItem()而小程序持久化使用的是uni.setStorageSync()和uni.getStorageSync()一、pinia的定义导出在实际开发时一般会创建一个stores文件夹来存储公共库如vuex或者是
- Pinia持久化的作用
一杯梅子酱
前端vue前端vscodevue微信小程序
Pinia是一个轻量级的Vue状态管理库,用于替代Vuex4。它提供了一个更加直观和简洁的方式来管理Vue应用的状态。而Pinia的持久化(Persistence)功能,则是指将Piniastore中的状态持久化到浏览器存储(如localStorage或sessionStorage)中,以便在页面刷新或应用重新加载时能够恢复这些状态。Pinia持久化的主要作用有以下几点:保持用户状态:当用户与Vu
- Vue 3 中 provide 和 inject 高级用法与最佳实践
暖阳浅笑-嘿
vue.js前端javascript
《Vue3中provide和inject高级用法与最佳实践》一、基本概念二、高级用法(一)提供函数(二)响应式数据(三)多值提供三、最佳实践(一)封装通用服务(二)避免过度依赖(三)命名规范(四)结合Vuex四、实际应用场景(一)主题切换(二)国际化(三)全局配置五、注意事项(一)数据变更通知(二)依赖注入的层次(三)测试在Vue3的开发中,provide和inject是一对强大的功能,用于实现组
- 【陪诊系统-PC管理端】vuex数据持久化实现
Zheng113
前端vue.js前端javascript
问题:根据前面的功能步骤,虽然已经实现了动态路由添加,但是当重新刷新后,页面也出现暂时性空白。究其根本,这是因为vuex中保存的数据不具有持久化,每次刷新会重建vue实例,而store是挂载是vue实例上的,所以刷新后state中的数据会被重新初始化。解决办法:使用浏览器缓存,但这里为了简便使用vuex-persistedstate插件来实现,这个插件本质还是localstorage。附上插件介绍
- JavaScript常用前端框架和库浅谈_前端框架设计-js
2401_84435885
javascript前端框架开发语言
Vue.js:Vue.js是一个轻量级的JavaScript框架,用于构建用户界面。它采用了组件化的开发模式,类似于React。Vue.js的核心概念包括组件、指令和响应式数据等。Vue.js还提供了一种称为VueRouter的路由管理工具和Vuex状态管理库。Vue.js的最佳实践包括组件化开发、单文件组件、响应式数据和虚拟DOM等。使用方法:安装Vue.js:使用npm或yarn进行安装。创建
- 《Vue 3 中的 Pinia:全面解析与使用教程》
NMY112
vue.js前端javascript
Pinia是Vue3官方推荐的状态管理库,用于代替Vue2中的Vuex。Pinia的核心设计目标是提供简单、灵活、轻量的状态管理方式,并与Vue3的组合式API紧密结合。它使得状态管理更加直观,同时保留了响应式和开发者工具的调试支持。为什么选择Pinia?轻量灵活:相比Vuex,Pinia更加轻量化,代码更简洁,并且API更加直观易用。组合式API支持:Pinia与Vue3的组合式API紧密集成,
- javascript设计模式---单例模式
知道了啊
javascript设计模式单例模式
JavaScript设计模式—单例模式单例模式又称为单体模式,并提供一个访问它的全局访问点,也就是说,第二次使用同一个类创建的对象的时候,应该得到和第一次创建的对象完全相同的对象特点一个类只能生成一个实例对象提供一个全局访问点来获取这个实例案例window和documentVuex,Redux和Router全局loading缺点确保在整个应用中,只有一个实例存在,而且该实例需要被全局访问时。但是使
- 【Vue】项目目录说明
德育处主任
微信订阅号:Rabbit_svip首先通过【Vue-cli3.x】创建vue项目创建一个Vue项目。微信订阅号:Rabbit_svip以上是项目的目录结构如果资源管理器中打开,会看到一个隐藏文件微信订阅号:Rabbit_svip目录说明.git:方便开发者把项目传到远端仓库。node_modules:项目所有依赖的包文件,比如vue-router、vuex等插件都会下载到这个文件夹里面public
- 微信小程序 全局共享数据 Mobx 在页面及组件上使用
尚梦
微信小程序小程序
一前言在小程序中,常常有些数据需要在几个页面或组件中共享,对于这样的数据,在web开发中,有些朋友使用过redux、vuex之类的状态管理框架。在小程序开发中,也有不少朋友喜欢用MobX。二mobx引入npminstall--savemobx-miniprogrammobx-miniprogram-bindingsnpm命令执行完后,记得在开发者工具的项目中点一下菜单栏中的工具-构建npm。三创建
- Bus通信
前端小菜鸟也有人起
javascript前端typescript
Bus通信在组件之外定义一个bus.js作为组件间通信的桥梁,适用于比较小型不需要vuex又需要兄弟组件通信在untils文件夹创建bus.jsimportmittfrom'mitt'exportconstemitter=mitt()使用-监听emitter.on("loadMeetingUserList",()=>{loadMeetingUserList();});使用-触发emitter.em
- keep-alive动态缓存配置
qq_41068783
缓存vue.jsjavascript
vue项目中,列表进入详情返回列表需要缓存;但是点击菜单又不需要缓存,所以需要结合keep-alive设置页面动态缓存keep-alive设置includes缓存数组import{computed,watch}from'vue'import{useStore}from'vuex'exportdefault{setup(){letstore=useStore()letcachedPages=comp
- Vuex:全面指南及使用示例
程序员小徐同学
VUEvue.js
学习Vuex:全面指南及使用示例Vuex是一个专为Vue.js应用设计的状态管理库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。本文将详细介绍Vuex的核心概念和使用方法,并通过一个完整的示例演示如何在Vue.js项目中集成和使用Vuex。1.为什么需要Vuex?在大型Vue.js应用中,多个组件之间可能需要共享状态。通过父子组件的props和事件传
- vue.js项目实战案例源码
前端码趣逗士
vue.js
案例一:博客系统项目概述:一个简单的博客系统,包括文章列表展示、文章详情查看、分类筛选、用户登录注册等功能。技术栈:Vue.jsVueRouterVuexAxiosBootstrap主要功能实现:文章列表展示:使用Axios从后端API获取文章列表数据。在Vue组件中展示文章标题、摘要和发布日期等信息。博客文章列表{{article.title}}{{article.summary}}{{arti
- 3-Vuex状态管理
菜-卷
Web开发笔记vue.js
Vuex是一个专门为Vue.js应用程序开发的状态管理模式。它集中管理应用程序中的所有组件的状态,并提供了一种可预测的方式来修改和查询状态。Vuex的核心概念包括:State(状态):应用程序的状态存储在一个单一的对象中,称为state。在Vue组件中,可以通过this.$store.state来访问状态。Getters(计算属性):用于从状态中派生出一些衍生数据,类似于Vue组件中的计算属性。可
- 在线图书管理系统”的Vue.js项目
hai40587
vue.js前端javascript
项目概述假设我们正在构建一个名为“在线图书管理系统”的Vue.js项目。该系统允许用户浏览图书列表、搜索图书、查看图书详情、添加新书到购物车以及进行用户认证(登录、注册)。我们将使用Vue.js2.x(或Vue3.x,视你偏好而定),结合VueRouter进行页面路由管理,Vuex进行状态管理,以及Axios进行HTTP请求。项目结构/online-bookstore/src/assets-log
- VUE3笔记
一介书生.
前端javascriptvue.js前端
前端系列一、HTML5二、CSS3三、JavaScript四、jQuery五、BootStrap六、Element七、Ajax八、JSON九、VUE3第一章、基础一、vue简介1、学习阶段vue2基础vue-cli(vue的手脚架,专门做工程化开发)vue-router(实现前端路由的)vuex(vue存储数据的)element-ui(ui组件库)vue32、vue的特点采用组件化模式,提高代码复
- Vue的状态管理——Vuex3&4&Pinia
GISer_Jinger
VueJavascriptvue.js前端javascript
Vue3中Vuex的使用_vue3vuex-CSDN博客VueX详解_组合式vuex-CSDN博客15分钟学会PiniaVuex3和4详解Vuex3Vuex3是Vue.js2.x版本的状态管理库,它提供了一种集中式存储和管理组件状态的方式。以下是Vuex3的一些关键特性:状态集中管理:Vuex3的状态是集中存储的,所有的状态都放在一个树状结构中,并且只能通过mutations来修改状态。响应式状态
- 自定义全局变量在uniapp的Vuex应用
星月梦瑾
uniappvue前端uniappuni-app
本文介绍了uniapp使用自定义全局变量的方法。当同一业务在连续页面操作时,存在部分筛选变量需要始终保持一致,比如时间筛选条件等,来回跳转页面时如果采用变量传递,常较为繁琐,存在遗漏传递或未清除上一次变量值,造成错误。本文介绍了通过store本地缓存机制,实现全局变量的方法。一、自定义全局变量设置文件businessGlobeVariable.js@/store/modules/businessG
- uniapp 小程序微信登录
害的人
vue小程序
啥也不说先上效果图html代码申请获取以下权限获得你的公开信息(昵称,头像、地区等){{loginInfo.openid!=""&&loginInfo.openid!=undefined?"已授权":"小程序授权"}}js代码import{mapMutations}from'vuex'exportdefault{data(){return{code:"",SessionKey:'',encrypt
- Java 并发包之线程池和原子计数
lijingyao8206
Java计数ThreadPool并发包java线程池
对于大数据量关联的业务处理逻辑,比较直接的想法就是用JDK提供的并发包去解决多线程情况下的业务数据处理。线程池可以提供很好的管理线程的方式,并且可以提高线程利用率,并发包中的原子计数在多线程的情况下可以让我们避免去写一些同步代码。
这里就先把jdk并发包中的线程池处理器ThreadPoolExecutor 以原子计数类AomicInteger 和倒数计时锁C
- java编程思想 抽象类和接口
百合不是茶
java抽象类接口
接口c++对接口和内部类只有简介的支持,但在java中有队这些类的直接支持
1 ,抽象类 : 如果一个类包含一个或多个抽象方法,该类必须限定为抽象类(否者编译器报错)
抽象方法 : 在方法中仅有声明而没有方法体
package com.wj.Interface;
- [房地产与大数据]房地产数据挖掘系统
comsci
数据挖掘
随着一个关键核心技术的突破,我们已经是独立自主的开发某些先进模块,但是要完全实现,还需要一定的时间...
所以,除了代码工作以外,我们还需要关心一下非技术领域的事件..比如说房地产
&nb
- 数组队列总结
沐刃青蛟
数组队列
数组队列是一种大小可以改变,类型没有定死的类似数组的工具。不过与数组相比,它更具有灵活性。因为它不但不用担心越界问题,而且因为泛型(类似c++中模板的东西)的存在而支持各种类型。
以下是数组队列的功能实现代码:
import List.Student;
public class
- Oracle存储过程无法编译的解决方法
IT独行者
oracle存储过程
今天同事修改Oracle存储过程又导致2个过程无法被编译,流程规范上的东西,Dave 这里不多说,看看怎么解决问题。
1. 查看无效对象
XEZF@xezf(qs-xezf-db1)> select object_name,object_type,status from all_objects where status='IN
- 重装系统之后oracle恢复
文强chu
oracle
前几天正在使用电脑,没有暂停oracle的各种服务。
突然win8.1系统奔溃,无法修复,开机时系统 提示正在搜集错误信息,然后再开机,再提示的无限循环中。
无耐我拿出系统u盘 准备重装系统,没想到竟然无法从u盘引导成功。
晚上到外面早了一家修电脑店,让人家给装了个系统,并且那哥们在我没反应过来的时候,
直接把我的c盘给格式化了 并且清理了注册表,再装系统。
然后的结果就是我的oracl
- python学习二( 一些基础语法)
小桔子
pthon基础语法
紧接着把!昨天没看继续看django 官方教程,学了下python的基本语法 与c类语言还是有些小差别:
1.ptyhon的源文件以UTF-8编码格式
2.
/ 除 结果浮点型
// 除 结果整形
% 除 取余数
* 乘
** 乘方 eg 5**2 结果是5的2次方25
_&
- svn 常用命令
aichenglong
SVN版本回退
1 svn回退版本
1)在window中选择log,根据想要回退的内容,选择revert this version或revert chanages from this version
两者的区别:
revert this version:表示回退到当前版本(该版本后的版本全部作废)
revert chanages from this versio
- 某小公司面试归来
alafqq
面试
先填单子,还要写笔试题,我以时间为急,拒绝了它。。时间宝贵。
老拿这些对付毕业生的东东来吓唬我。。
面试官很刁难,问了几个问题,记录下;
1,包的范围。。。public,private,protect. --悲剧了
2,hashcode方法和equals方法的区别。谁覆盖谁.结果,他说我说反了。
3,最恶心的一道题,抽象类继承抽象类吗?(察,一般它都是被继承的啊)
4,stru
- 动态数组的存储速度比较 集合框架
百合不是茶
集合框架
集合框架:
自定义数据结构(增删改查等)
package 数组;
/**
* 创建动态数组
* @author 百合
*
*/
public class ArrayDemo{
//定义一个数组来存放数据
String[] src = new String[0];
/**
* 增加元素加入容器
* @param s要加入容器
- 用JS实现一个JS对象,对象里有两个属性一个方法
bijian1013
js对象
<html>
<head>
</head>
<body>
用js代码实现一个js对象,对象里有两个属性,一个方法
</body>
<script>
var obj={a:'1234567',b:'bbbbbbbbbb',c:function(x){
- 探索JUnit4扩展:使用Rule
bijian1013
java单元测试JUnitRule
在上一篇文章中,讨论了使用Runner扩展JUnit4的方式,即直接修改Test Runner的实现(BlockJUnit4ClassRunner)。但这种方法显然不便于灵活地添加或删除扩展功能。下面将使用JUnit4.7才开始引入的扩展方式——Rule来实现相同的扩展功能。
1. Rule
&n
- [Gson一]非泛型POJO对象的反序列化
bit1129
POJO
当要将JSON数据串反序列化自身为非泛型的POJO时,使用Gson.fromJson(String, Class)方法。自身为非泛型的POJO的包括两种:
1. POJO对象不包含任何泛型的字段
2. POJO对象包含泛型字段,例如泛型集合或者泛型类
Data类 a.不是泛型类, b.Data中的集合List和Map都是泛型的 c.Data中不包含其它的POJO
- 【Kakfa五】Kafka Producer和Consumer基本使用
bit1129
kafka
0.Kafka服务器的配置
一个Broker,
一个Topic
Topic中只有一个Partition() 1. Producer:
package kafka.examples.producers;
import kafka.producer.KeyedMessage;
import kafka.javaapi.producer.Producer;
impor
- lsyncd实时同步搭建指南——取代rsync+inotify
ronin47
1. 几大实时同步工具比较 1.1 inotify + rsync
最近一直在寻求生产服务服务器上的同步替代方案,原先使用的是 inotify + rsync,但随着文件数量的增大到100W+,目录下的文件列表就达20M,在网络状况不佳或者限速的情况下,变更的文件可能10来个才几M,却因此要发送的文件列表就达20M,严重减低的带宽的使用效率以及同步效率;更为要紧的是,加入inotify
- java-9. 判断整数序列是不是二元查找树的后序遍历结果
bylijinnan
java
public class IsBinTreePostTraverse{
static boolean isBSTPostOrder(int[] a){
if(a==null){
return false;
}
/*1.只有一个结点时,肯定是查找树
*2.只有两个结点时,肯定是查找树。例如{5,6}对应的BST是 6 {6,5}对应的BST是
- MySQL的sum函数返回的类型
bylijinnan
javaspringsqlmysqljdbc
今天项目切换数据库时,出错
访问数据库的代码大概是这样:
String sql = "select sum(number) as sumNumberOfOneDay from tableName";
List<Map> rows = getJdbcTemplate().queryForList(sql);
for (Map row : rows
- java设计模式之单例模式
chicony
java设计模式
在阎宏博士的《JAVA与模式》一书中开头是这样描述单例模式的:
作为对象的创建模式,单例模式确保某一个类只有一个实例,而且自行实例化并向整个系统提供这个实例。这个类称为单例类。 单例模式的结构
单例模式的特点:
单例类只能有一个实例。
单例类必须自己创建自己的唯一实例。
单例类必须给所有其他对象提供这一实例。
饿汉式单例类
publ
- javascript取当月最后一天
ctrain
JavaScript
<!--javascript取当月最后一天-->
<script language=javascript>
var current = new Date();
var year = current.getYear();
var month = current.getMonth();
showMonthLastDay(year, mont
- linux tune2fs命令详解
daizj
linuxtune2fs查看系统文件块信息
一.简介:
tune2fs是调整和查看ext2/ext3文件系统的文件系统参数,Windows下面如果出现意外断电死机情况,下次开机一般都会出现系统自检。Linux系统下面也有文件系统自检,而且是可以通过tune2fs命令,自行定义自检周期及方式。
二.用法:
Usage: tune2fs [-c max_mounts_count] [-e errors_behavior] [-g grou
- 做有中国特色的程序员
dcj3sjt126com
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有
- Android:TextView属性大全
dcj3sjt126com
textview
android:autoLink 设置是否当文本为URL链接/email/电话号码/map时,文本显示为可点击的链接。可选值(none/web/email/phone/map/all) android:autoText 如果设置,将自动执行输入值的拼写纠正。此处无效果,在显示输入法并输
- tomcat虚拟目录安装及其配置
eksliang
tomcat配置说明tomca部署web应用tomcat虚拟目录安装
转载请出自出处:http://eksliang.iteye.com/blog/2097184
1.-------------------------------------------tomcat 目录结构
config:存放tomcat的配置文件
temp :存放tomcat跑起来后存放临时文件用的
work : 当第一次访问应用中的jsp
- 浅谈:APP有哪些常被黑客利用的安全漏洞
gg163
APP
首先,说到APP的安全漏洞,身为程序猿的大家应该不陌生;如果抛开安卓自身开源的问题的话,其主要产生的原因就是开发过程中疏忽或者代码不严谨引起的。但这些责任也不能怪在程序猿头上,有时会因为BOSS时间催得紧等很多可观原因。由国内移动应用安全检测团队爱内测(ineice.com)的CTO给我们浅谈关于Android 系统的开源设计以及生态环境。
1. 应用反编译漏洞:APK 包非常容易被反编译成可读
- C#根据网址生成静态页面
hvt
Web.netC#asp.nethovertree
HoverTree开源项目中HoverTreeWeb.HVTPanel的Index.aspx文件是后台管理的首页。包含生成留言板首页,以及显示用户名,退出等功能。根据网址生成页面的方法:
bool CreateHtmlFile(string url, string path)
{
//http://keleyi.com/a/bjae/3d10wfax.htm
stri
- SVG 教程 (一)
天梯梦
svg
SVG 简介
SVG 是使用 XML 来描述二维图形和绘图程序的语言。 学习之前应具备的基础知识:
继续学习之前,你应该对以下内容有基本的了解:
HTML
XML 基础
如果希望首先学习这些内容,请在本站的首页选择相应的教程。 什么是SVG?
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用来定义用于网络的基于矢量
- 一个简单的java栈
luyulong
java数据结构栈
public class MyStack {
private long[] arr;
private int top;
public MyStack() {
arr = new long[10];
top = -1;
}
public MyStack(int maxsize) {
arr = new long[maxsize];
top
- 基础数据结构和算法八:Binary search
sunwinner
AlgorithmBinary search
Binary search needs an ordered array so that it can use array indexing to dramatically reduce the number of compares required for each search, using the classic and venerable binary search algori
- 12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
刘星宇
c面试
12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
1.gets()函数
问:请找出下面代码里的问题:
#include<stdio.h>
int main(void)
{
char buff[10];
memset(buff,0,sizeof(buff));
- ITeye 7月技术图书有奖试读获奖名单公布
ITeye管理员
活动ITeye试读
ITeye携手人民邮电出版社图灵教育共同举办的7月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
7月试读活动回顾:
http://webmaster.iteye.com/blog/2092746
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《Java性能优化权威指南》