之前的这篇文章《Linux下使用 github+hexo 搭建个人博客01-hexo搭建》,相信大家都知道怎么搭建 hexo ,怎么切换主题,并且完成了一篇博文的创建,以及 MarkDown 标记语法的用法。如果还不清楚或者不知道的,那就先回去看看这篇文章。
那么我们接下来就需要将 hexo 和 GitHub Pages 结合了,为什么要结合呢?因为当前我们的博客还是在本地机器,如果因为我们不小心删了数据,或者购买的云服务因为没有及时续费,导致机器被释放了,那我们就永久失去了这些数据。
因此如果这些数据对我们还有用,并且想永久保存,那么就需要找个类似 SVN 或者 Git 之类的代码版本托管仓库了。那理所当然选 GitHub 了,就当前环境还有比 GitHub 更好的吗。
注册 GitHub 账号
GitHub 官网:
https://github.com/
具体注册过程也很简单,这里就不说了。请自行注册。
使用 GitHub Pages
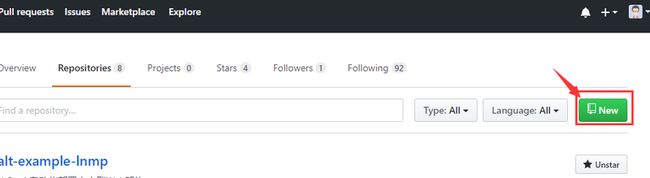
创建指定的 GitHub 仓库
点击创建按钮
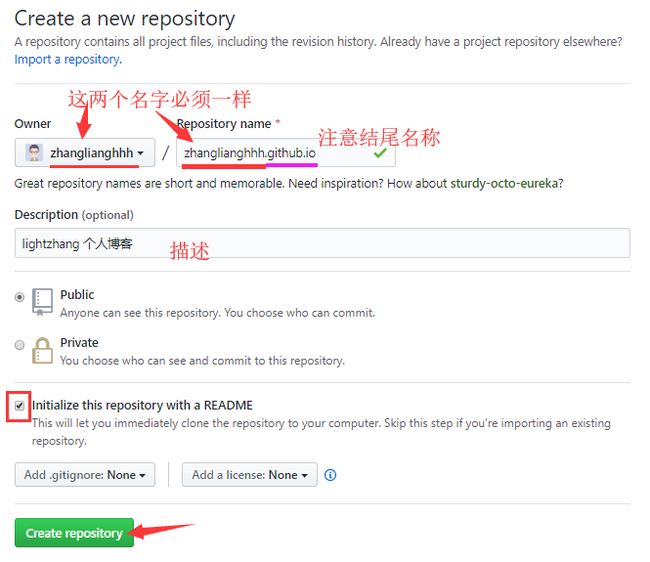
仓库名称和配置选择
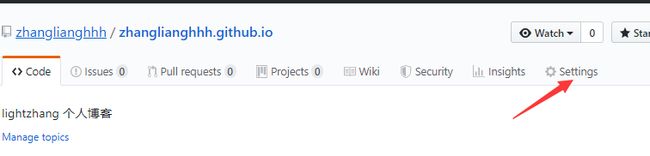
开启 GitHub Pages
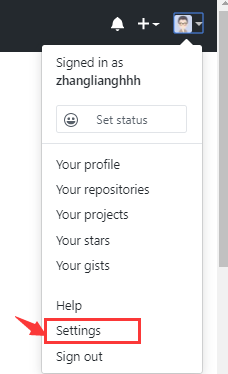
进入 Settings
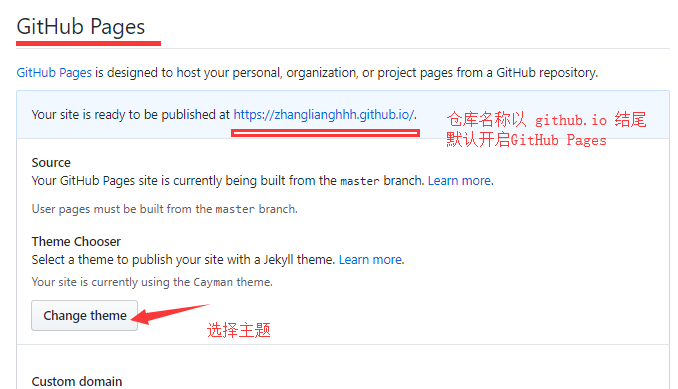
默认已开启 GitHub Pages
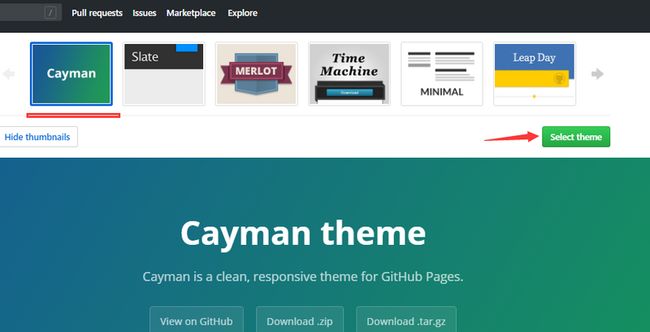
选择主题
浏览器访问
https://zhanglianghhh.github.io/
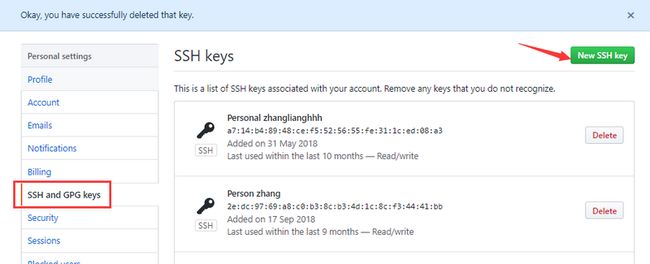
在 GitHub 上添加 SSH Keys 信息
为了能将个人博客服务器上的博客数据推送到 GitHub,达到数据永久保存效果,我们需要把博客服务器的 SSH keys 信息在 GitHub 上添加信任。
本地服务器创建 ssh-key 信息
[root@zhangblog ~]# ssh-keygen -t rsa # 如果遇见等待输入的地方,按下 Enter 回车键即可,无需任何其他输入
Generating public/private rsa key pair.
Enter file in which to save the key (/root/.ssh/id_rsa):
Enter passphrase (empty for no passphrase):
Enter same passphrase again:
Your identification has been saved in /root/.ssh/id_rsa.
Your public key has been saved in /root/.ssh/id_rsa.pub.
The key fingerprint is:
SHA256:73zrQW4LTBgAVqQKvOoTxFrgaGF/sobf643Q+3w7or0 root@zhangblog
The key's randomart image is:
+---[RSA 2048]----+
| o++ |
|oo . . . |
|*oo . . |
|.*o+ . o |
|+oo + S . . |
|oo o. + o |
|. +... + + |
|.. ...*. = o.o |
| .. .*+E+.=o+. |
+----[SHA256]-----+
[root@zhangblog ~]# cd .ssh/
[root@zhangblog .ssh]# ll
total 12
-rw------- 1 root root 0 Jun 3 17:02 authorized_keys
-rw------- 1 root root 1675 Jun 5 14:17 id_rsa
-rw-r--r-- 1 root root 396 Jun 5 14:17 id_rsa.pub
-rw-r--r-- 1 root root 395 Dec 14 17:15 known_hosts
[root@zhangblog .ssh]# cat id_rsa.pub # 具体的公钥信息
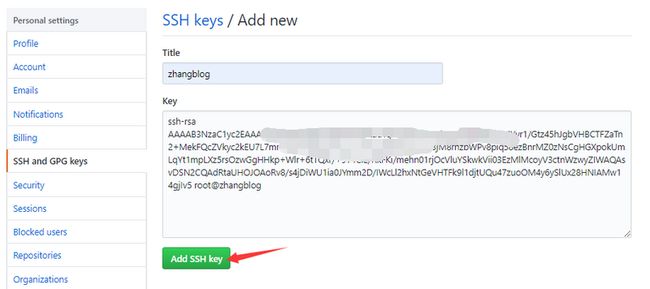
ssh-rsa AAAAB3NzaC1yc2EAAAADAQABAAABAQD4iDDDDDDDDDDgMMutdH7KdI5P7BrtHbfRG+MYyr1/Gtz45hJgbVHBCTFZaTn2+MekFQcZVkyc2kEU7L7mm4ZGWkStgbXkas+uTFwo3kLlX8ozcUC3jM8rhzbWPv8piq58ezBnrMZ0zNsCgHGXpokUmLqYt1mpLXz5rsOzwGgHHkp+Wlr+6tTQxr/+9T4CiE/RkFKi/mehn01rjOcVluYSkwkVii03EzMlMcoyV3ctnWzwyZIWAQAsvDSN2CQAdRtaUHOJOAoRv8/s4jDiWU1ia0JYmm2D/IWcLl2hxNtGeVHTFk9l1djtUQu47zuoOM4y6ySlUx28HNIAMw14gjIv5 root@zhangblogGitHub 添加 SSH Keys
OK,这样我们就添加成功了。
GitHub 连接测试
[root@zhangblog ~]# ssh -T [email protected]
The authenticity of host 'github.com (13.250.177.223)' can't be established.
RSA key fingerprint is SHA256:nThbg6kXUpJWGl7E1IGOCspRomTxdCARLviKw6E5SY8.
RSA key fingerprint is MD5:16:27:ac:a5:76:28:2d:36:63:1b:56:4d:eb:df:a6:48.
Are you sure you want to continue connecting (yes/no)? yes
Warning: Permanently added 'github.com,13.250.177.223' (RSA) to the list of known hosts.
Hi zhanglianghhh! You've successfully authenticated, but GitHub does not provide shell access.可见连接 GitHub 成功。
设置你的账号信息
[root@zhangblog hexo]# git config --global user.name "zhanglianghhh"
[root@zhangblog hexo]# git config --global user.email "[email protected]" 这里的用户名和邮箱,应该和Github上的账户邮箱保持一致,防止之后同步的不一致。
Hexo 部署到 GitHub Pages
_config.yml 配置修改
[root@zhangblog hexo]# pwd
/app/softinsall/hexo
[root@zhangblog hexo]# vim _config.yml
………………
# Deployment
## Docs: https://hexo.io/docs/deployment.html # 修改或添加如下信息
deploy:
type: git
repo: [email protected]:zhanglianghhh/zhanglianghhh.github.io.git
branch: master在部署到 GitHub 之前,还需要安装如下扩展:
[root@iZ28xbsfvc4Z hexo]# pwd # 站点目录
/app/softinsall/hexo
[root@iZ28xbsfvc4Z hexo]# npm install hexo-deployer-git --save部署到 GitHub
[root@zhangblog hexo]# pwd
/app/softinsall/hexo
[root@zhangblog hexo]# hexo d -g # 部署前,先生成静态文件 -g 可选浏览器访问
https://zhanglianghhh.github.io/ # GitHub Pages 的访问
http://www.zhangblog.com/ # 个人网站的访问推荐阅读
Linux下使用 github+hexo 搭建个人博客01-hexo搭建
Linux下使用 github+hexo 搭建个人博客02-hexo部署到Github Pages
Linux下使用 github+hexo 搭建个人博客03-hexo配置优化
Linux下使用 github+hexo 搭建个人博客04-next主题优化
Linux下使用 github+hexo 搭建个人博客05-next主题接入评论系统
Linux下使用 github+hexo 搭建个人博客06-next主题接入数据统计
Linux下使用 github+hexo 搭建个人博客07-next主题接入搜索和站点管理