一、介绍说明
U直播uniLiveShow是一款基于vue+Nvue+uni-app技术开发的综合小视频/聊天室/直播等功能的聊天直播项目。界面高仿热门抖音|火山小视频/陌陌直播,可滑动切换视频播放,且支持编译到多端且兼容效果一致。
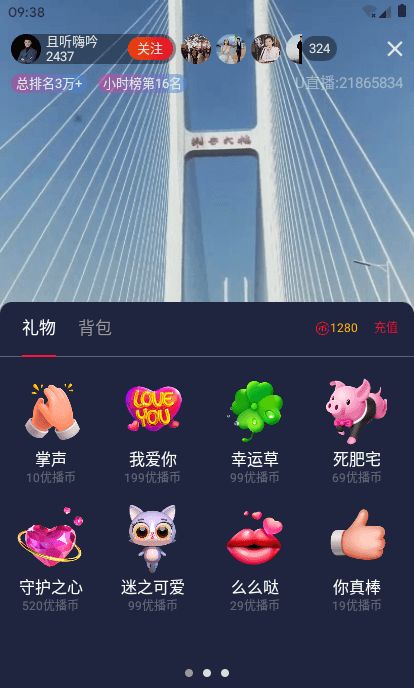
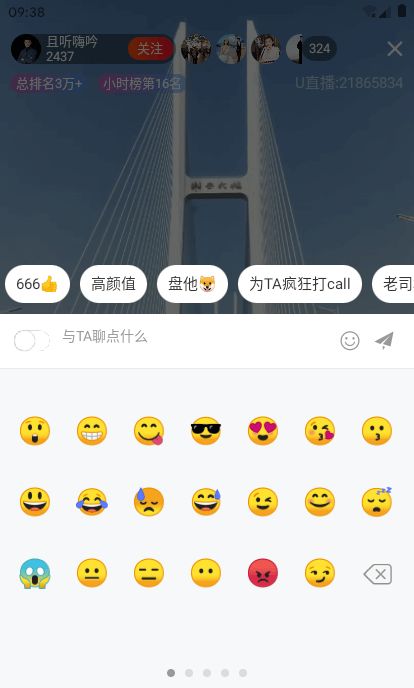
二、项目预览
三、编码实现:
- 编辑器+技术:HBuilderX + vue/NVue/uniapp/vuex
- iconfont图标:阿里字体图标库
- 自定义导航栏 + 底部Tabbar
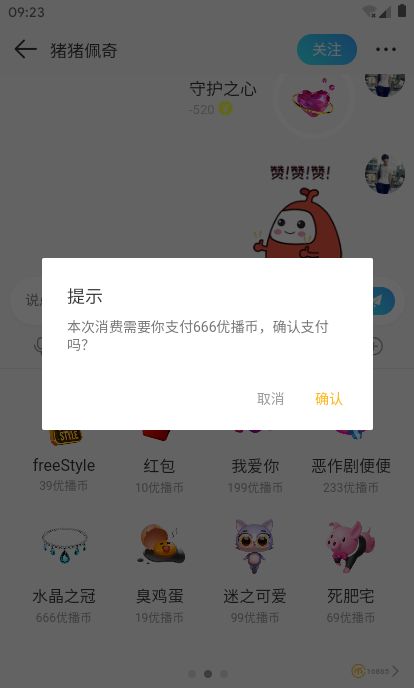
- 弹窗组件:uniPop(uni-app封装自定义Modal弹窗)
- 测试环境:H5端/小程序/App端/真机
顶部状态条高度获取
引入公共组件及样式
import Vue from 'vue'
import App from './App'
import './static/fonts/iconfont.css'
import './assets/css/reset.css'
import './assets/css/layout.css'
// 状态管理
import store from './store'
Vue.prototype.$store = store
// 公共组件
import headerBar from './components/header/header.vue'
import tabBar from './components/tabbar/tabbar.vue'
import popupWindow from './components/popupWindow.vue'
Vue.component('header-bar', headerBar)
Vue.component('tab-bar', tabBar)
Vue.component('popup-window', popupWindow)
// 自定义弹窗组件
import uniPop from './components/uniPop/uniPop.vue'
Vue.component('uni-pop', uniPop)
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue({
...App
})
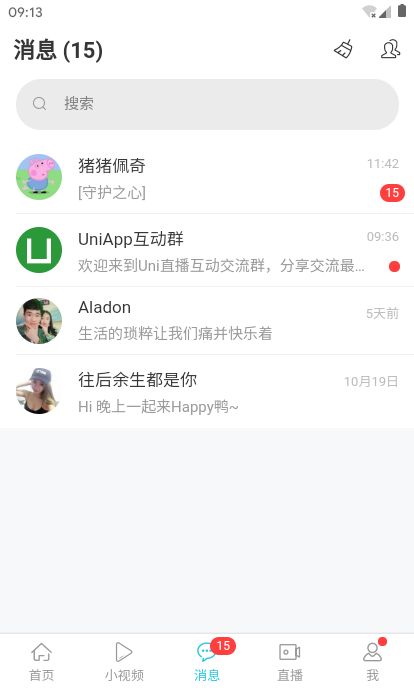
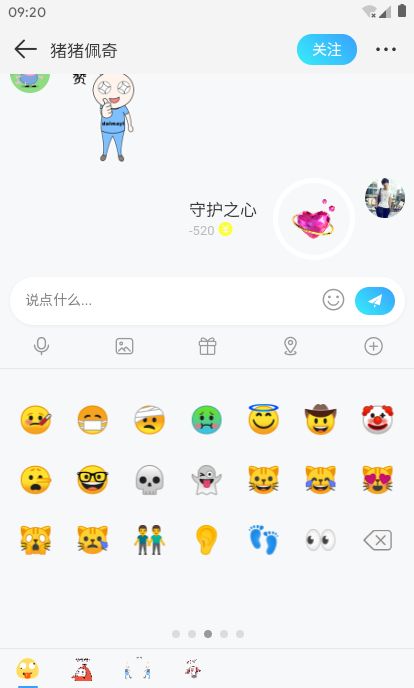
app.$mount()至于聊天页面功能效果这里就不讲述了。
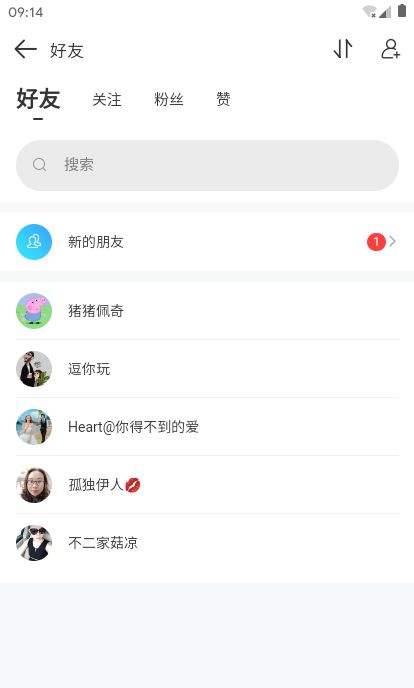
可参看这篇:uni-app聊天室App|vue+uniapp仿微信聊天界面实例
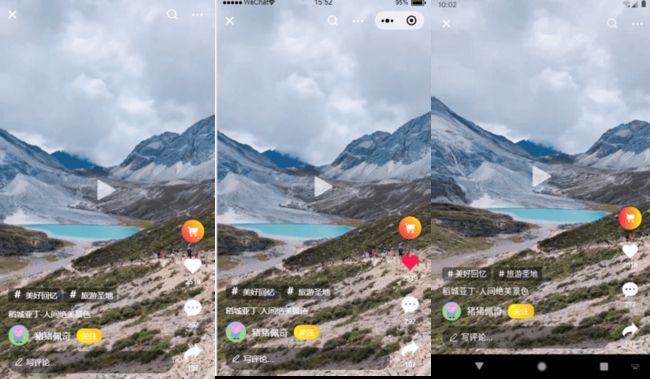
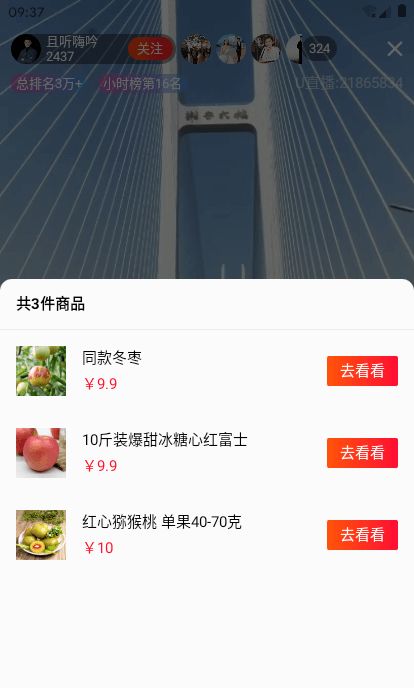
uniapp仿抖音效果
uni-app+nvue技术实现仿抖音界面滑动效果,且有点赞、评论及商品等功能,可以单击、双击判断。
# {{kwItem}}
{{item.subtitle}}
{{item.author}} {{item.attention ? '已关注' : '关注'}}
{{ item.likeNum+(item.islike ? 1: 0) }} {{item.replyNum}} {{item.shareNum}}
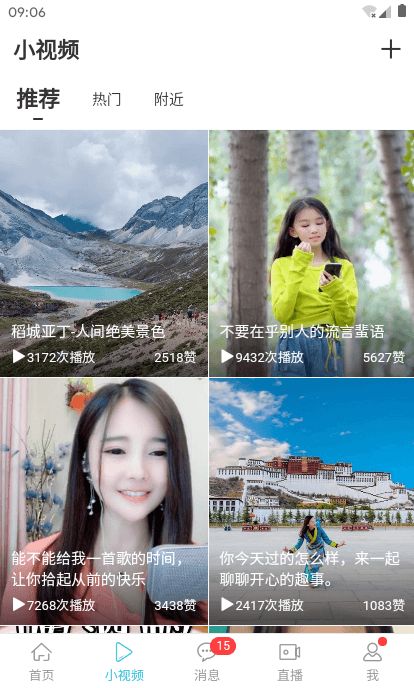
mock-video.js视频模拟数据
/**
* @desc 小视频JSON数据
*/
module.exports = [
{
id: 1,
avator: '/static/uimg/u__chat_img1.jpg',
poster: '/static/placeholder/video-img4.jpg',
src: '/static/placeholder/video.mp4',
author: '猪猪佩奇',
subtitle: '稻城亚丁-人间绝美景色',
keyword: ['美好回忆', '旅游圣地'],
playNum: 3172,
likeNum: 2518,
replyNum: 292,
shareNum: 107,
islike: false,
attention: false,
cart: [
{
name: '同款冬枣',
image: '/static/placeholder/cart-img1.jpg',
price: 9.90
},
{
name: '10斤装爆甜冰糖心红富士',
image: '/static/placeholder/cart-img2.jpg',
price: 9.90
},
{
name: '红心猕猴桃 单果40-70克',
image: '/static/placeholder/cart-img3.jpg',
price: 10.0
}
]
},
{
id: 2,
avator: '/static/uimg/u__chat_img12.jpg',
poster: '/static/placeholder/video-img0.jpg',
src: 'https://txmov2.a.yximgs.com/bs2/newWatermark/MTg3NDYzOTY3MjM_zh_3.mp4',
author: 'Alisa',
subtitle: '不要在乎别人的流言蜚语',
keyword: ['经典老歌'],
playNum: 9432,
likeNum: 5627,
replyNum: 1285,
shareNum: 638,
islike: true,
attention: true,
cart: ''
},
{
id: 3,
avator: '/static/uimg/u__chat_img5.jpg',
poster: '/static/placeholder/video-img2.jpg',
src: 'https://txmov2.a.yximgs.com/bs2/newWatermark/MTY3NTU3MzYzMTQ_zh_4.mp4',
author: '往后余生都是你',
subtitle: '能不能给我一首歌的时间,让你拾起从前的快乐',
keyword: '',
playNum: 7268,
likeNum: 3438,
replyNum: 1105,
shareNum: 327,
islike: false,
attention: false,
cart: [
{
name: 'YCID施蒂蓝玫瑰凝养柔滑唇膏',
image: 'https://cbu01.alicdn.com/img/ibank/2019/218/182/12384281812_1493014487.jpg',
price: 7.70
},
{
name: '玛可安迪新款抖音网红推荐口红',
image: 'https://cbu01.alicdn.com/img/ibank/2019/285/249/10457942582_1068990292.jpg',
price: 19.9
},
]
},
...
]在开发小视频页面过程中,遇到了视频video层级过高不能被其他组件覆盖,如是使用nvue页面就可以解决view覆盖在video之上。.nvue (native vue的缩写)
且在nvue页面中使用iconfont图标库需注意引入方式
beforeCreate() {
// 引入iconfont字体
// #ifdef APP-PLUS
const domModule = weex.requireModule('dom')
domModule.addRule('fontFace', {
fontFamily: "nvueIcon",
'src': "url('../../../static/fonts/iconfont.ttf')"
});
// #endif
},至此 uni-app开发直播聊天项目介绍到这里,后续继续为大家分享实战项目,希望能有一些许帮助!!
最后分享个基于H5+css3开发的视频直播项目
https://www.cnblogs.com/xiaoyan2017/p/9904049.html