PyQt5—高级界面控件(1)
表格和树
- 高级界面控件
- 一、表格和树
- 1、QTableView
- 2、QListView
- 3、QTableWidget
- 3.1、基本用法
- (1)设置表格头
- (2)设置表格头为伸缩模式
- (3)设置表格为只读模式
- (4)整行选中
- (5)设置行高列宽
- (6)表头显示或隐藏
- (7)在单元格中放置控件
- (8)快速定位指定行
- 3.2、设置单元格
- (1)设置单元格文本颜色
- (2)字体加粗
- (3)单元格排序方式
- (4)单元格文本对齐方式
- (5)合并单元格
- (6)设置单元格大小
- (7)设置分隔线是否显示
- (8)是否显示垂直表头
- (9)为单元格添加图片
- (10)改变单元格中图片显示的大小
- 3.3、支持右键菜单
- 4、QListWidget
高级界面控件
一、表格和树
- 表格和树的作用就是在一个控件中有规律得呈现更多的数据,因此 PyQt5 提供了表格结构和树形结构的控件类。
1、QTableView
- QTableView 用于将数据(数组、列表)以表格的形式呈现在界面中;QTableView 类中可以使用自定义数据模型来显示内容,通过 setModel 绑定数据源。
- QTableWidget 继承自 QTableView,区别在于 QTableView 可以使用自定义数据模型来显示内容,而 QTableWidget 只能使用标准的数据模型,并且单元格数据是人通过 QTableWidgetItem 对象来实现的。
- QTable 控件可以绑定一个模型数据来更新控件上的内容,可用的模式如下表:
名称 含义 QStringListModel 存储一组字符串 QStandardItemModel 存储任意层次结构的数据 QDirModel 对文件系统进行封装 QSqlQueryModel 对 SQL 的查询结果集进行封装 QSqlTableModel 对 SQL 中的表格进行封装 QSqlRelationTableModel 对带有 foreign key 的 SQL 表格进行封装 QSortFilterProxyModel 对模型中的数据进行排序或过滤 - QTableView 使用示例:
# -*- coding:utf-8 -*- # Time : 2019/08/21 下午 8:09 # Author : 御承扬 # e-mail:[email protected] # project: PyQt5 # File : QTableViewTest.py # @software: PyCharm from PyQt5.QtWidgets import * from PyQt5.QtGui import * from PyQt5.QtCore import * import sys class Table(QWidget): def __init__(self, arg=None): super(Table, self).__init__(arg) self.setWindowTitle("QTableView 示例") self.setWindowIcon(QIcon("./images/Python2.ico")) self.resize(500, 300); self.model = QStandardItemModel(4, 4) self.model.setHorizontalHeaderLabels(['标题1', '标题2', '标题3', '标题4']) for row in range(6): for column in range(4): item = QStandardItem("row %s, column %s" % (row, column)) self.model.setItem(row, column, item) self.tableView = QTableView() self.tableView.setModel(self.model) self.tableView.horizontalHeader().setStretchLastSection(True) self.tableView.horizontalHeader().setSectionResizeMode(QHeaderView.Stretch) dlgLayout = QVBoxLayout() dlgLayout.addWidget(self.tableView) self.setLayout(dlgLayout) if __name__ == "__main__": app = QApplication(sys.argv) table = Table() table.show() sys.exit(app.exec_()) - 运行效果如下:

- 删除当前选中的数据,有下面两种方法:
1)第一种:
2)第二种:indexs = self.tableView.selectionModel().selection().indexes() if len(indexs)>0: index = indexs[0] self.model.removeRows(index.row(), 1)index = self.tableView.currentIndex() self.model.removeRow(index.row()) - 如果表格中什么都不选,则默认删除首行;选中多行时,如果焦点在最后一行,就删除这一行。
2、QListView
- QListView 类用于展示数据,子类是 QListWidget。 QListView 是基于模型的。
- QListWidget 是 QListView 的升级版,此类已经建立了数据存储模型(QListWidgetItem),直接调用 addItem() 函数添加条目。
- QListView 常用方法如下表
方法 描述 setModel() 用来设置 View 所关联的 Model,可以使用 Python 原生的 list 作为数据源 Model selectedItem() 选中 Model 中的条目 isSelected() 判断 Model 中的条目是否被选中 - QListView 类中的常用信号如下:
信号 含义 clicked 当单击某项时,触发该信号 doubleClicked 当双击某项时,触发该信号 - QListView 使用示例:
# -*- coding:utf-8 -*- # Time : 2019/08/22 下午 4:33 # Author : 御承扬 # e-mail:[email protected] # project: PyQt5 # File : QListViewTest.py # @software: PyCharm import sys from PyQt5.QtWidgets import * from PyQt5.QtGui import * from PyQt5.QtCore import * class ListViewDemo(QWidget): def __init__(self, parent=None): super(ListViewDemo, self).__init__(parent) self.setWindowTitle("QListView 示例") self.setWindowIcon(QIcon("./images/Python2.ico")) self.resize(300, 270) layout = QVBoxLayout() listView = QListView() slm = QStringListModel() self.qList = ['Item 1', 'Item 2', 'Item 3', 'Item 4'] slm.setStringList(self.qList) listView.setModel(slm) listView.clicked.connect(self.clicked) layout.addWidget(listView) self.setLayout(layout) def clicked(self, qModelIndex): QMessageBox.information(self, "ListWidget", "你选择了:" + self.qList[qModelIndex.row()]) if __name__ == "__main__": app = QApplication(sys.argv) win = ListViewDemo() win.show() sys.exit(app.exec_()) - 运行效果如下:

3、QTableWidget
- QTableWidget 是 QTableView 的子类,使用标准的数据模型,并且单元格数据是通过 QTableWidgetItem 对象实现。
- QTableWidget 类的常用方法如下表
方法 描述 setRowCount(int row) 设置行数 setColumnCount(int col) 设置列数 setHorizontalHeaderLabels() 设置水平标签 setVerticalHeaderLabels() 设置垂直标签 setItem(int, int, QTableWidgetItem) 在每个选项的单元空间里添加控件 horizontalHeader() 获得表格头,以便执行隐藏 rowCount() 获得行数 columnCount() 获得列数 setEditTriggers(EdiTriggers triggers) 设置表格是否可以编辑,设置编辑规则的枚举值 setSelectionBehavior() 设置表格的选择行为 setTextAlignment() 设置单元格内文字对齐方式 setSpan(int row, int column, int rowSpanCount, int columnSpanCount) 合并单元格,要改变单元格的第 row 行第 column 列,要合并 rowSpanCount 行和 columnSpanCount 列 setShowGrid() 设置是否显示网格线,默认是显示的(True),False 不显示 setColumnWidth(int column, int width) 设置单元格行的宽度 setRowHeight(int row, int height) 设置单元格列的高度 - 编辑规则的枚举值如下表:
选项 值 描述 QAbstractItemView.NoEditTriggers0No 0 不能对表格的内容进行修改 QAbstractItemView.CurrentChanged1Editing 1 任何时候都能对单元格进行修改 QAbstractItemView.DoubleClicked2Editing 2 双击单元格 QAbstractItemView.SelectedClicked4Editing 4 单击已选中的内容 QAbstractItemView.EditKeyPressed8Editing 8 当修改键被按下时修改单元格 QAbstractItemView.AnyKeyPressed16Editing 16 按任意键修改 单元格 QAbstractItemView.AllEditTriggers31Editing 31 包括以上所有条件 - 表格的选择行为的枚举值如下:
选项 值 描述 QAbstractItemView.SelectItem0Selecting 0 选中单个单元格 QAbstractItemView.SelectRow1Selecting 1 选中一行 QAbstractItemView.SelectColumns2Selecting 2 选中一列 - 单元格文本的水平对齐方式如下:
选项 描述 Qt.AlignLeft 水平左对齐 Qt.AlignRight 水平右对齐 Qt.AlignHCenter 水平居中对齐 Qt.AlignJusify 将文本在可用空间中对齐,默认是从左到右 - 单元格文本的垂直对齐方式
选项 描述 Qt.AlignTop 与顶部对齐 Qt.AlignBottom 与底部对齐 Qt.AlignVCenter 在可用空间中,垂直居中显示 Qt.AlignBaseline 与基线对齐 - 简单示例:
# -*- coding:utf-8 -*- # Time : 2019/08/23 上午 8:44 # Author : 御承扬 # e-mail:[email protected] # project: PyQt5 # File : QTableWidgetTest.py # @software: PyCharm import sys from PyQt5.QtCore import * from PyQt5.QtGui import * from PyQt5.QtWidgets import * class Table(QWidget): def __init__(self): super(Table, self).__init__() self.initUI() def initUI(self): self.setWindowTitle("QTableWidget 例子") self.setWindowIcon(QIcon("./images/Python2.ico")) self.resize(400, 300) conLayout = QHBoxLayout() tableWidget = QTableWidget() tableWidget.setRowCount(6) tableWidget.setColumnCount(3) conLayout.addWidget(tableWidget) tableWidget.setHorizontalHeaderLabels(['姓名 ', '性别', '体重(kg)']) newItem = QTableWidgetItem("张三") tableWidget.setItem(0, 0, newItem) newItem = QTableWidgetItem('男') tableWidget.setItem(0, 1, newItem) newItem = QTableWidgetItem('160') tableWidget.setItem(0, 2, newItem) self.setLayout(conLayout) if __name__ == "__main__": app = QApplication(sys.argv) example = Table() example.show() sys.exit(app.exec_()) - 效果如下:

3.1、基本用法
(1)设置表格头
- 设置表格头,代码示例如下:
tableWidget.setHorizontalHeaderLabels(['姓名 ', '性别', '体重(kg)']) tableWidget.setVerticalHeaderLabels(['行 1', '行 2', '行 3', '行 4', '行 5', '行 6']) - 效果:

(2)设置表格头为伸缩模式
- 使用 QTableWidget 对象的 horizontalHeager() 函数,设置表格头为自适应的伸缩模式,可根据窗口大小改变单元格大小,关键代码如下:
tableWidget = QTableWidget() tableWidget.setRowCount(6) tableWidget.setColumnCount(3) conLayout.addWidget(tableWidget) tableWidget.setHorizontalHeaderLabels(['姓名 ', '性别', '体重(kg)']) # 设置表头可伸缩模式 tableWidget.horizontalHeader().setSectionResizeMode(QHeaderView.Stretch)
(3)设置表格为只读模式
-
将表格设置为只读模式,不允许编辑的方式,可用如下代码:
tableWidget.setEditTriggers(QAbstractItemView.NoEditTriggers) -
设置后
(4)整行选中
(5)设置行高列宽
- 将表格的行高、列宽与所显示内容的行高列宽相匹配,代码如下:
tableWidget.resizeColumnsToContents() tableWidget.resizeRowsToContents()
(6)表头显示或隐藏
- 水平方向或垂直方向的表头都是可以通过相关代码设置成隐藏或显示,示例:
# 隐藏水平方向的表头 tableWidget.verticalHeader().setVisible(False) # 隐藏垂直方向表头 tableWidget.horizontalHeader().setVisible(False) - 效果如下:

(7)在单元格中放置控件
- QTableWidget 允许通过 TableWidget.setCellWidget() 方法往单元格中添加 PyQt5 的基本控件,示例代码如下:
comBox = QComboBox() comBox.addItem("男") comBox.addItem("女") comBox.setStyleSheet("QComboBox{margin:3px};") tableWidget.setCellWidget(0, 1, comBox) searchBtn = QPushButton("修改") searchBtn.setDown(True) searchBtn.setStyleSheet("QPushButton{margin:3px};") tableWidget.setCellWidget(0, 2, searchBtn) - 效果如下:

(8)快速定位指定行
- 当表格中的行数过多时,可以通过直接输入行号定位并显示,示例:
# -*- coding:utf-8 -*- # Time : 2019/08/24 上午 11:06 # Author : 御承扬 # e-mail:[email protected] # project: PyQt5 # File : FindItem.py # @software: PyCharm import sys from PyQt5.QtCore import * from PyQt5.QtGui import * from PyQt5.QtWidgets import * class Table(QWidget): def __init__(self): super(Table, self).__init__() self.initUI() def initUI(self): self.setWindowTitle("QTableWidget 示例2") self.setWindowIcon(QIcon("./images/Python2.ico")) self.resize(600, 800) conLayout = QHBoxLayout() tableWidget = QTableWidget() tableWidget.setRowCount(30) tableWidget.setColumnCount(4) conLayout.addWidget(tableWidget) for i in range(30): for j in range(4): itemContent = '(%d, %d)' % (i, j) tableWidget.setItem(i, j, QTableWidgetItem(itemContent)) self.setLayout(conLayout) # 遍历表格查询对应项 text = "(10, 1)" items = tableWidget.findItems(text, Qt.MatchExactly) item = items[0] # 选中单元格 item.setSelected(True) # 设置单元格的背景色为红色 item.setForeground(QBrush(QColor(255, 0, 0))) row = item.row() # 通过鼠标滚轮定位,快速定位到 11 行 tableWidget.verticalScrollBar().setSliderPosition(row) if __name__ == "__main__": app = QApplication(sys.argv) example = Table() example.show() sys.exit(app.exec_()) - 运行效果:

3.2、设置单元格
(1)设置单元格文本颜色
- 通过 QTableWidgetItem.setForeground(QBrush(QColor)) 方法可以设置单元格的文本的颜色,示例代码如下:
newItem1 = QTableWidgetItem("雅男") newItem1.setForeground(QBrush(QColor(255, 0, 0))) tableWidget.setItem(0, 0, newItem1) newItem2 = QTableWidgetItem('女') newItem2.setForeground(QBrush(QColor(255, 150, 0))) tableWidget.setItem(0, 1, newItem2) newItem3 = QTableWidgetItem('98') newItem3.setForeground(QBrush(QColor(255, 150, 150))) tableWidget.setItem(0, 2, newItem3) - 运行效果如下:

(2)字体加粗
- 通过 QTableWidgetItem.setFont() 方法可以设置字体加粗,示例代码如下:
item1 = QTableWidgetItem('友聪') item1.setFont(QFont("Times", 12, QFont.Black)) item2 = QTableWidgetItem('男') item2.setFont(QFont("Times", 12, QFont.Black)) item3 = QTableWidgetItem('139') item3.setFont(QFont("Times", 12, QFont.Black)) tableWidget.setItem(1, 0, item1) tableWidget.setItem(1, 1, item2) tableWidget.setItem(1, 2, item3) - 运行效果如下:

(3)单元格排序方式
- 使用 QTableWidget.sortItem() 方法可以设置单元格的排序方式,该函数的可选参数有如下:
1)Qt.DescendingOrder 降序排序
2)Qt.AscendingOrder 升序排序 - 示例代码如下
newItem1 = QTableWidgetItem("雅男") newItem1.setForeground(QBrush(QColor(255, 0, 0))) tableWidget.setItem(0, 0, newItem1) newItem2 = QTableWidgetItem('女') newItem2.setForeground(QBrush(QColor(255, 150, 0))) tableWidget.setItem(0, 1, newItem2) newItem3 = QTableWidgetItem('98') newItem3.setForeground(QBrush(QColor(255, 150, 150))) tableWidget.setItem(0, 2, newItem3) item1 = QTableWidgetItem('友聪') item1.setFont(QFont("Times", 12, QFont.Black)) item2 = QTableWidgetItem('男') item2.setFont(QFont("Times", 12, QFont.Black)) item3 = QTableWidgetItem('139') item3.setFont(QFont("Times", 12, QFont.Black)) item4 = QTableWidgetItem('御承扬') item5 = QTableWidgetItem('未知') item6 = QTableWidgetItem('120') tableWidget.setItem(1, 0, item1) tableWidget.setItem(1, 1, item2) tableWidget.setItem(1, 2, item3) tableWidget.setItem(2, 0, item4) tableWidget.setItem(2, 1, item5) tableWidget.setItem(2, 2, item6) tableWidget.sortItems(2, QtCore.Qt.DescendingOrder)
(4)单元格文本对齐方式
- 使用 QTableWidgetItem.setTextAlignment(int) 函数可以设置单元格文本的对齐方式,示例代码:
item4 = QTableWidgetItem('御承扬') item4.setTextAlignment(Qt.AlignRight | Qt.AlignBottom) item5 = QTableWidgetItem('未知') item5.setTextAlignment(Qt.AlignRight | Qt.AlignBottom) item6 = QTableWidgetItem('120') item6.setTextAlignment(Qt.AlignRight | Qt.AlignBottom) tableWidget.setItem(2, 0, item4) tableWidget.setItem(2, 1, item5) tableWidget.setItem(2, 2, item6) - 效果如下:

(5)合并单元格
- 使用 QTableWidgetItem.setSpan(row, col, rowCount, colCount) 函数可以将第 (row, col) 这个单元格变成占 cowCount 行 colCount 列的单元格,示例如下:
tableWidget.setSpan(2, 0, 3, 1) item4 = QTableWidgetItem('御承扬') item4.setTextAlignment(Qt.AlignRight | Qt.AlignBottom) item5 = QTableWidgetItem('未知') item5.setTextAlignment(Qt.AlignRight | Qt.AlignBottom) item6 = QTableWidgetItem('120') item6.setTextAlignment(Qt.AlignRight | Qt.AlignBottom) tableWidget.setItem(2, 0, item4) tableWidget.setItem(2, 1, item5) tableWidget.setItem(2, 2, item6) - 运行效果如下:

(6)设置单元格大小
- 通过 QTableWidgetItem 的 setColumnWidth(col, int)可以设置第 col 列单元格宽度为 int,和 setRowHeight(row, int) 设置第 row 行单元格高度为 int,示例如下:
tableWidget.setColumnWidth(0, 150) tableWidget.setRowHeight(0, 120)
(7)设置分隔线是否显示
- QTableWidget 的 setShowGrid() 可以设置是否显示分隔线,默认为显示分隔线,示例代码如下:
tableWidget.setShowGrid(Fasle)
(8)是否显示垂直表头
- 根据需要可以设置是否显示垂直方向的表头,例如不需要垂直方向的表头,可用如下代码设置:
tableWidget.verticalHeader().setVisible(Fasle)
(9)为单元格添加图片
- 单元格支持添加图片,并显示图片的描述信息,示例代码如下:
newItem4 = QTableWidgetItem(QIcon("./images/bao1.png"), "背包") tableWidget.setItem(0, 3, newItem4)
(10)改变单元格中图片显示的大小
- 实际开发中,可以根据需要设置单元格中图片显示的大小,示例代码如下:
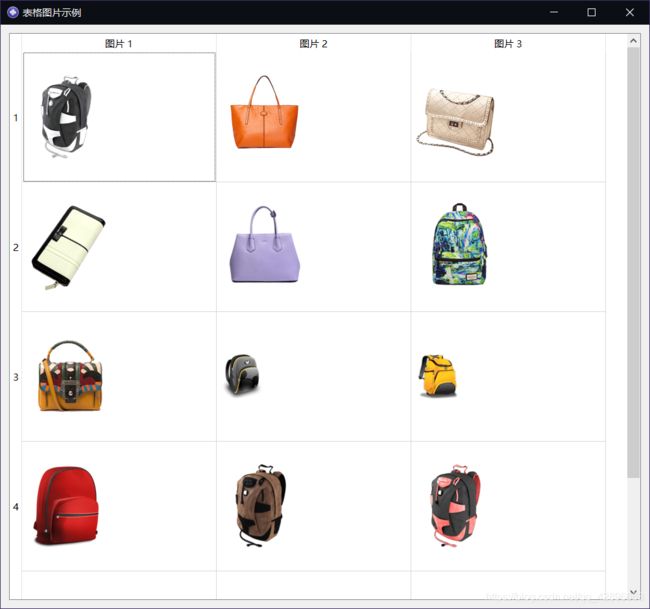
# -*- coding:utf-8 -*- # Time : 2019/08/25 上午 8:44 # Author : 御承扬 # e-mail:[email protected] # project: PyQt5 # File : IconItem.py # @software: PyCharm import sys from PyQt5.QtWidgets import * from PyQt5.QtCore import * from PyQt5.QtGui import * class Table(QWidget): def __init__(self): super(Table, self).__init__() self.initUI() def initUI(self): self.setWindowTitle("表格图片示例") self.setWindowIcon(QIcon("./images/Python2.ico")) self.resize(1000, 900) conLayout = QHBoxLayout() tableWidget = QTableWidget() tableWidget.setColumnCount(3) tableWidget.setRowCount(5) tableWidget.setHorizontalHeaderLabels(['图片 1', '图片 2', '图片 3']) tableWidget.setEditTriggers(QAbstractItemView.NoEditTriggers) tableWidget.setIconSize(QSize(300, 200)) # 让列宽与图片相同 for i in range(3): tableWidget.setColumnWidth(i, 300) # 让行高与图片相同 for i in range(5): tableWidget.setRowHeight(i, 200) for k in range(15): i = k / 3 j = k % 3 item = QTableWidgetItem() item.setFlags(Qt.ItemIsEnabled) # 单击表格时,图片被选中 icon = QIcon(r'.\images\bao%d.png' % k) item.setIcon(QIcon(icon)) print('e/icons/%d.png i=%d j=%d' % (k, i, j)) tableWidget.setItem(i, j, item) conLayout.addWidget(tableWidget) self.setLayout(conLayout) if __name__ == "__main__": app = QApplication(sys.argv) win = Table() win.show() sys.exit(app.exec_()) - 运行效果如下:

3.3、支持右键菜单
- 示例代码如下:
# -*- coding:utf-8 -*- # Time : 2019/08/25 上午 9:46 # Author : 御承扬 # e-mail:[email protected] # project: PyQt5 # File : tblMenu.py # @software: PyCharm import sys from PyQt5.QtWidgets import * from PyQt5.QtCore import * from PyQt5.QtGui import * class Table(QWidget): def __init__(self): super(Table, self).__init__() self.tableWidget = QTableWidget() self.initUI() def initUI(self): self.setWindowTitle("QTableWidget 例子") self.setWindowIcon(QIcon("./images/Python2.ico")) self.resize(500, 300) conLayout = QHBoxLayout() self.tableWidget.setColumnCount(3) self.tableWidget.setRowCount(8) conLayout.addWidget(self.tableWidget) self.tableWidget.setHorizontalHeaderLabels(['姓名', '性别', '体重']) self.tableWidget.horizontalHeader().setSectionResizeMode(QHeaderView.Stretch) newItem = QTableWidgetItem('友聪 ') self.tableWidget.setItem(0, 0, newItem) newItem = QTableWidgetItem('男') self.tableWidget.setItem(0, 1, newItem) newItem = QTableWidgetItem('145') self.tableWidget.setItem(0, 2, newItem) newItem = QTableWidgetItem('雅男') self.tableWidget.setItem(1, 0, newItem) newItem = QTableWidgetItem('女') self.tableWidget.setItem(1, 1, newItem) newItem = QTableWidgetItem('87') self.tableWidget.setItem(1, 2, newItem) # 允许右键产生菜单 self.tableWidget.setContextMenuPolicy(Qt.CustomContextMenu) # 将右键菜单绑定到槽函数 self.tableWidget.customContextMenuRequested.connect(self.generateMenu) self.setLayout(conLayout) def generateMenu(self, pos): row_num = -1 for i in self.tableWidget.selectionModel().selection().indexes(): row_num = i.row() # 表格中只有两条有效数据,所以只在前两行支持右键弹出菜单 if row_num < 2: menu = QMenu() item1 = menu.addAction(u"选项一") item2 = menu.addAction(u"选项二") item3 = menu.addAction(u"选项三") action = menu.exec_(self.tableWidget.mapToGlobal(pos)) if action == item1: print('您选择了选项一,当前记录行的内容是:', self.tableWidget.item(row_num, 0).text(), self.tableWidget.item(row_num, 1).text(), self.tableWidget.item(row_num, 2).text()) elif action == item2: print('您选择了选项二,当前记录行的内容是:', self.tableWidget.item(row_num, 0).text(), self.tableWidget.item(row_num, 1).text(), self.tableWidget.item(row_num, 2).text()) elif action == item3: print('您选择了选项三,当前记录行的内容是:', self.tableWidget.item(row_num, 0).text(), self.tableWidget.item(row_num, 1).text(), self.tableWidget.item(row_num, 2).text()) else: return if __name__ == "__main__": app = QApplication(sys.argv) win = Table() win.show() sys.exit(app.exec_()) - 效果如下:

- 控制台输出
您选择了选项三,当前记录行的内容是: 雅男 女 87
4、QListWidget
- QListWidget 类是一个基于条目的接口,用于从列表中添加或删除条目。
- QListWidget 类中常用方法如下:
方法 描述 addItem() 在列表中添加 QListWidgetItem 对象或字符串 addItems() 添加列表中的每个条目 insertItem() 在指定的索引处插入条目 clear() 删除列表的内容 setCurrentItem() 设置当前所选的条目 sortItems() 按升序重新排列条目 - QListWidget 类的常用信号如下表:
信号 含义 currentItemChanged 当列表中的条目发生改变时触发此信号 itemClicked 当点击列表中的条目时触发次信号 - QListWidget 使用示例:
# -*- coding:utf-8 -*- # Time : 2019/08/25 下午 5:07 # Author : 御承扬 # e-mail:[email protected] # project: PyQt5 # File : QListWidgetTest.py # @software: PyCharm import sys from PyQt5.QtWidgets import * from PyQt5.QtCore import * from PyQt5.QtGui import * class ListWidget(QListWidget): def clicked(self, item): QMessageBox.information(self, "ListWidget", "你选择了:" + item.text()) if __name__ == "__main__": app = QApplication(sys.argv) listWidget = ListWidget() listWidget.resize(300, 120) listWidget.addItem("Item 1") listWidget.addItem("Item 2") listWidget.addItem("Item 3") listWidget.addItem("Item 4") listWidget.setWindowTitle("QListWidget 例子") listWidget.setWindowIcon(QIcon("./images/Python2.ico")) listWidget.itemClicked.connect(listWidget.clicked) listWidget.show() sys.exit(app.exec_()) - 运行效果如图: