恩,大家好,这两天江苏冷空气袭击,下了今年 第一场第二场雪。
不过今天我要说的 ,和 上面的 屁关系都没有。
今天要说的是 2d无缝自动拼接。大家有没有玩过 RPG Maker VX Ace。
类似于 魔兽地图设计。没有玩过的 百度下载玩一下。
这次我要讲的 ,就是 这块 编辑器 中的 地图自动拼接方案。国外有几位大神 u3d 实现过,不过没源代码,只有视频,让人眼馋缺没办法。
所以,作为 新一代 最牛逼的 程序员 ^_^,我要为国做点贡献,让更多的 程序员 能够 学习到 其中的 原理和做法。
好了,牛逼先 吹到这。
现在开始正文:
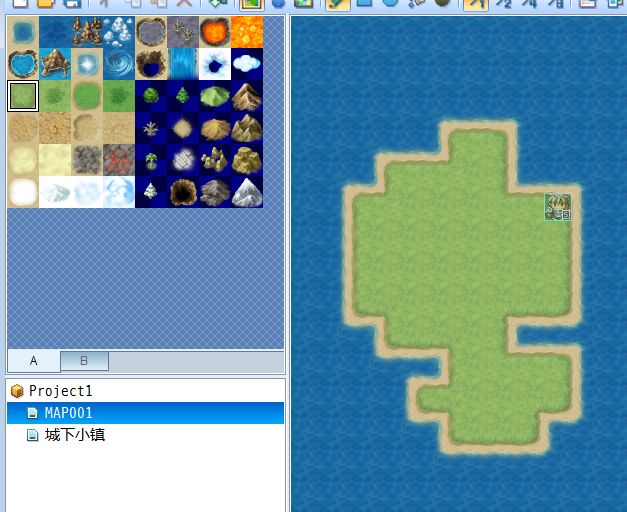
我们看到上图 是我介绍的 一款 小日本的 游戏制作软件,小日本 其实 很聪明的,虽然过去做过很多坏事,但 解放之后,大力发展高科技,哎,不多说了,不然大家要 喷我了。。
好,我先把软件 安装好,然后,在这款软件 的 文件夹地址中,我发现了C:\Program Files (x86)\RPG Maker VX Ace\RTP\Graphics\Tilesets 这个文件夹。
里面装的是地图文件
好,这章,我重点来说下,这个 地图,到底什么意思。
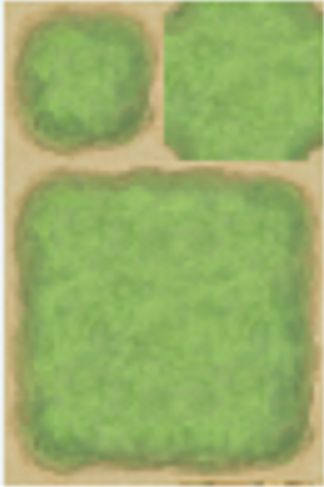
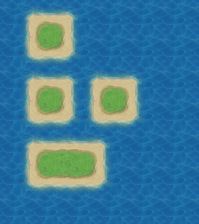
我扣出 一个 地图。大家看看。
这个地图资源,就是上图,所表现出来的 效果。
我先把 资源图 放大
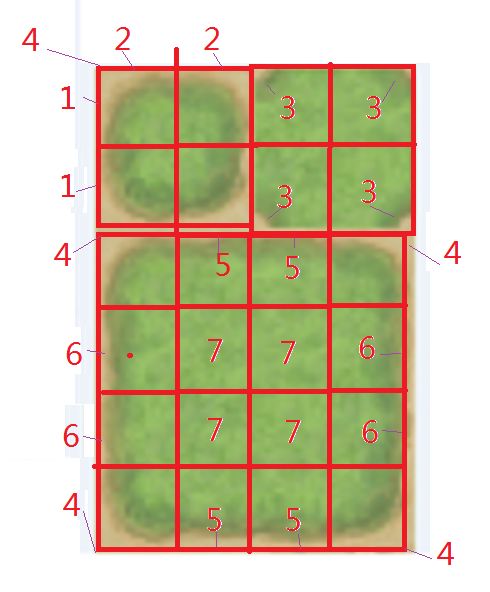
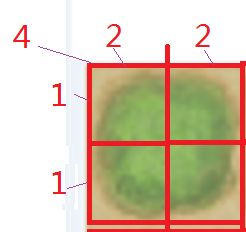
然后我 给他 划线。
大家看一下,分了一些格子和数字,大家看不懂不要急,下面我会开始 演示,大家可以 对照 上面的图,来学习参考。
这个图,分别是 画了一个, 分开画了 两个, 相邻画了 两个。
我们来思考下,如何能让 第二个 相邻了 变成 第三个。
还是来 画图 填空。
第一张图的 数据表是
我 之前的 表格中 画过,大家 翻到上面看看是不是。
那第二个 和 这个一样,只不过 多了 一个图在旁边。
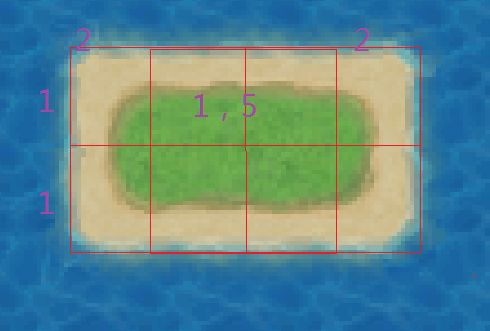
重点是看 第三个。
大家 看看这个图,再看看我 之前画的 表格图,5 是不是 就是 要放到这里。
好了,很多朋友这个时候开始发问了?为何2变成了5.
我们看最中间的那条 竖线,本来是 1,两个正方形的边 都是1,是不是?
然后他们碰到一起,变成了5.
所以我们,得到了这么一个公式!
1碰1 同类的资源,就变 5,异类的 不变!
刚刚是 横向,那么 竖向 呢?
那肯定是 2碰2,碰到的结果是 6.
那如果是 横竖都碰,也就是 四个点变成 大的 正方形呢?
那么 我们必须还有一个公式。
之前不是 变成 5了嘛,如果再碰一个2 ,就 累加,自然就是7,同样,对照我 上图的编号,找下7
如果再大,都默认是 7.
自己组合下大正方形,是不是 就是 我编号图的 下半部分。
好了,今天先到这里,估计有很多很多小白 还是糊里糊涂,正常,下一节,我用demo 来演示。