一、前言
本文根据 2020.02.29 日,第 2 届 “前端早早聊” 的“前端基建”专场分享整理而来。本文的标题是《如何推动前端团队基础设施建设》,一是契合大会所有分享都以 “如何” 为切入的要求,同时也是对最近一年,我所负责的团队在前端技术基础设施建设方面如何从 0 到 1 的一次沉淀总结。
另外还是非常感谢@Scott,感谢活动的组织者和参与者,感谢这一期的话题。业界关于前端系统性基建建设的分享输出并不多,希望本次这些个人角度沉淀的文字,能为一些同学带来一些启动,产生一些改变。
广义情况下,技术架构、技术建设等是研发团队基础设施建设的一个真子集,除了这些,团队的基建还包括了诸如制度、流程、文化、梯队、培训等其他方面。在本次分享中,我们是面向狭义的“技术基础设施建设”进行,此外的偏软能力的方面,可参考@堂主 在前端早早聊第 1 届大会上的分享《如何影响与推动前端团队的成长》。
二、介绍
堂主,本名马翀,2006 年开始捣鼓前端,大学期间转过系、休过学、失败过创业。毕业前的 2011 年,在淘宝前端团队实习了整一年,12 年毕业后即加入淘宝(花名@堂主); 2016 年加入蘑菇街(蘑菇街时期花名@明淳),在蘑菇街做了 2 年的前端 TL;2018 年 8 月 ~ 至今,负责政采云的前端团队工作(花名又改回了@堂主)。
政采云前端团队目前有 50 多人,平均年龄不到 28 岁,妥妥的青年军。团队名字是 ZooTeam,团队站点也是 https://zoo.team。Z 是政采云拼音首字母,oo 是无穷的符号(♾),结合 Zoo有生物圈的含义,希望后续政采云的前端团队,不论是人才梯队,还是技术体系,都能各面兼备,逐渐成长为一个生态。
下面是我的微信二维码,有想进一步交流的同学,欢迎扫描加我微信。
![]()
三、如何理解“技术基建”
“技术基建”,就是研发团队的技术基础设施建设,是一个团队通用的技术能力沉淀。本次分享的绝大部分内容都会围绕这个中心进行,但在这之前,让我们先来看看一些同学的困惑(同样的内容我在上个月第一期早早聊大会的分享中也提到过):
上面三个问题都很有典型性,且不是臆造的,都来源于脉脉的匿名社区。能看到这里涉及到对 “做业务” 和 “做架构” 的认知不清,也有对能力评级的疑问 —— 到底要掌握多少知识技能才能获得更高的评级。对于后一个评级疑问,堂主稍早前写过一篇长文《面试官角度看应聘:问题到底出在哪?》来阐述个人观点,分为了上、下两篇,可点击链接查看。而对于 “业务” 和 “架构”(或者今天我说的,基建)的区别和理解,我想说的是:
技术的价值在于解决业务问题,“业务支撑” 和 “基础建设” 从来都是同一件事的两个面,这个 “同一件事”,就是帮助业务解决问题。任何脱离解决实际场景而发起的基建,都需要重新审视甚至不应被鼓励。
基础建设的发起从业务问题中来,其意义不仅是能帮助业务解决问题。承担建设的虚拟团队,在建设过程中能为同学提供不同维度的锻炼场景,在业务问题与场景的识别、方案设计、新技术实践、项目管理和产品化思维方面都能提供实践成长的空间,起到练兵的作用。同时一个虚拟建设小组本质上也是一个团队,过程中能对不同角色进行锻炼和考察,这有助于团队梯队的完善。建设结果对于业务的促进,更容易获得内部合作方的认可;沉淀下来的好的经验,可以对外输出分享,也是对影响力的有力帮助。
四、基建搞什么
对于一个研发团队,如果一直都是靠压榨、纯加班这种出蛮力的方式在支持业务,这个团队会非常危险,业务也会危险。这种模式下,业务是无法实现跨越式增长的 —— 你总不能指望业务量增长 10 倍的情况下研发团队规模也扩充 10 倍,成本会失控。有时候阶段性的忙和加班是不可避免的,比如电商的双 11 大促,或者 toB 业务定制的大项目的交付,时间点都是倒排,守时履约对结果的影响非常重。加班是应该的,不加班也是应该的,只有完不成工作是不应该的。当这一阵过去后,团队一定要思考,怎么做能更高效。站在未来看今天,如果一年、两年后,业务量增长 N 倍,那时候该如何支持,现在的方式是否能满足?不可能靠堆人,只能靠技术建设去提效降成本,这就是基建最核心的价值:帮助业务更好的活在未来。
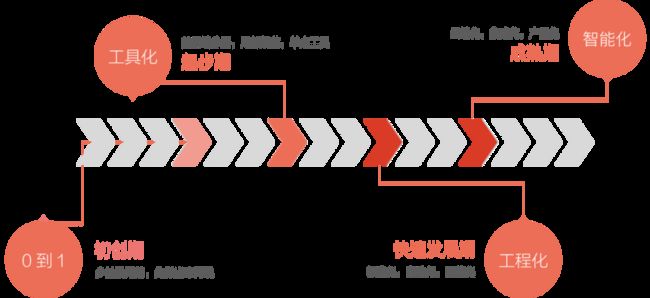
那基建该搞什么?首先我们要说,基建的内容和业务阶段、团队既有建设沉淀是分不开的。越是偏初创期的团队,其建设,往往越偏向于基础的技术收益,如脚手架、组件库、打包部署工具等;越是成熟的业务和成熟沉淀的团队,其建设会越偏向于获取更多的业务收益,如直接服务于业务的系统,技术提效的同时更能直接带来业务收益。
业界大部分的研发团队,都不是阿里、腾讯、头条这样基础完备沉淀丰富的情况,起步期和快速爬坡期居多,建设滞后。体现在基建上,可能往往只有一个基于 Webpack 搞搞的脚手架,和一个第三方开源的 UI 组件库上封装下自己的业务组件库,除此之外无他。如果看官现在恰好是我说的这种情况,不用焦虑,1 年半前我刚来政采云,当时这里的前端也是一样的情况。后续的一年多时间到现在,我们初步建设并落地了一系列的基础设施,取得了蛮好的反馈。回顾当初,确定建设的策略及步骤,主要是从拆解研发流程入手的:
如上图所示,一个基本的研发流程闭环,一般是需求导入 - 需求拆解 - 技术方案制定 - 本地编码 - 联调 - 自测优化 - 提测修复 Bug - 打包 - 部署 - 数据收集&分析复盘 - 迭代优化 —— 即新一轮的需求导入。
在这个基础的闭环中,每一个节点都有其进一步的内部环节,每一个环节相连,组成了一个研发周期。这个周期顺,研发流程就顺。这个周期中每一个环节的阻塞点越少,研发效率就越高。最初期的基建,就是从这些耽误研发时间的阻塞点入手,按照普遍性 + 高频的优先级标准,挨个突破。
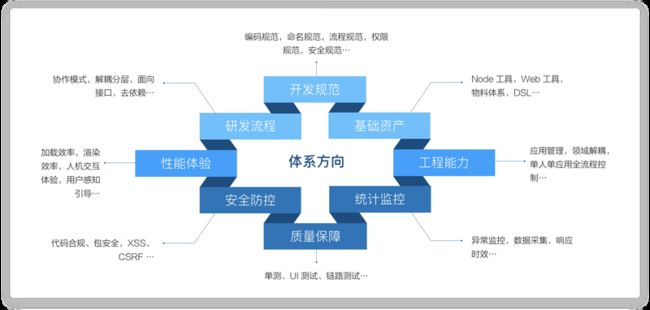
提效、体验、稳定性,是基建要解决的最重要的目标,通用的公式是 标准化 + 规范化 + 工具化 + 自动化,能力完备后可以进一步提升到平台化 + 产品化。在方向方面,我们团队是从下面的 8 个主要方向进行归类和建设,供大家参考:
- 开发规范:这一部分沉淀的是团队的标准化共识,标准化是团队有效协作的必备前提。
- 研发流程:标准化流程直接影响上下游的协作分工和效率,优秀的流程能带来更专业的协作。
- 基础资产:在我们团队,资产体系包括了工具链、团队标准 DSL、物料库(组件、区块、模板等)。
- 工程管理:面向应用全生命周期的低成本管控,从应用的创建到本地环境配置到低代码搭建到打包部署。
- 性能体验:自动化工具化的方式发现页面性能瓶颈,提供优化建议。
- 安全防控:三方包依赖安全、代码合规性检查、安全风险检测等防控机制。
- 统计监控:埋点方案、数据采集、数据分析、线上异常监控等。
- 质量保障:自测 CheckList、单测、UI 自动化测试、链路自动化测试等。
如上是一般性前端基建的主要方向和分区,不论是 PC 端还是移动端,这些都是基础的建设点。业务阶段、团队能力的差异,体现在基建上,在于产出的完整性、颗粒度、深入度和自动化的覆盖范围。
五、基建怎么搞
下面,会针对一些大家都感兴趣的方向,结合我们团队过去一年的建设产出,为大家列举一些前端基建类产品的案例,以供参考。
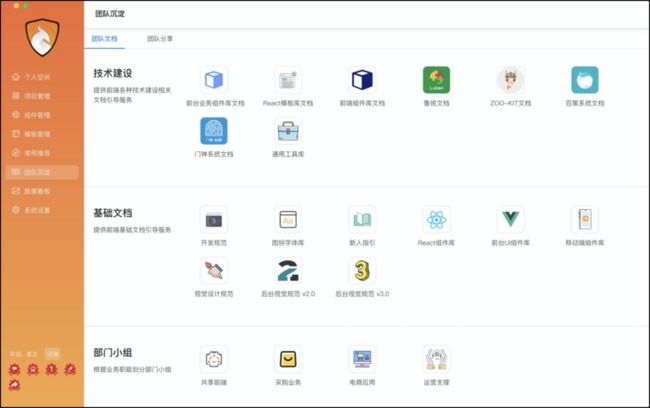
1. 规范&文档(Docs)
规范是最应该先行的,始皇帝初统六国即“书同文车同轨”,规范意味着标准,是团队的共识,是沟通协作的基础。而文档,是最容易被忽略的事情之一,除了明面上重要的技术文档、业务稳定之外,还包括了行间的有效注释。想想,有多少时间是花在琢磨别人的代码逻辑,或刚接手某个业务得问多少人才能搞明白你面前那几个仓库是怎么回事,又有多少故障是因为不清楚前任留下的坑在哪里不小心踩雷。
对于规范的制定,需要强调的一点,是规范的产出应是团队内大部分同学的共识,应该是集体审美。规范一旦确定就应该严格执行,要能形成团队行为的一致性。对于文档,为了写而写的文档是垃圾,不如不写。文档的重点在说人话,在于有效性,在于直观、省事、不饶。想想一个 UI 组件库的文档,先给你看可交互的 Demo 再提供 API 信息,和直接开头就罗列一大堆的 API 文字介绍,哪种对阅读者的感受更好、心理成本更低?
2. 本地工程化环境(CLI)
本地开发环境,相信是任何一个团队都会做的标配,省事的可能直接拥抱框架选型对应的全家桶,如 Vue 全家桶,或者用 Webpack 撸一个脚手架。能力多一些的会再为脚手架提供一些插件服务,如 Lint 或者 Mock。从简单的一个本地脚手架,到复杂的一个工程化套件系统,其目的都是为了本地开发流程的去人肉化、自动化。
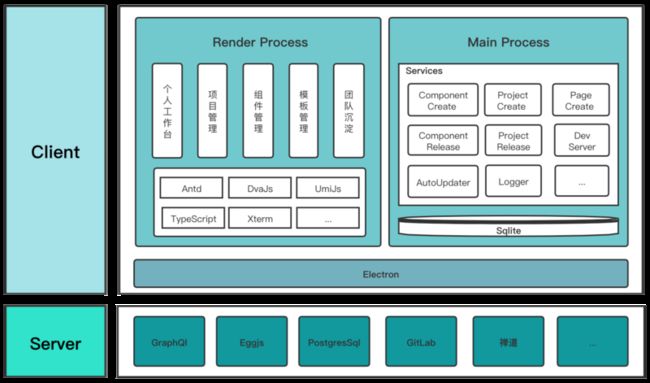
我们团队的本地开发环境基建,是一个工程化套件环境,核心理念就是尽量 “一步搞定所有事”,把本地环境的配置和使用尽量变的傻瓜化无脑化。比如本地初始化一个应用的环境,从 CLI 命令行的操作出发的话(实际上政采云前端团队现在已完全 GUI 化),一个 zoo init 命令就能搞定全部的本地环境搭建,这个全部是指在终端执行回车后,从仓库本地目录的生成到 npm 依赖的自动化安装到脚手架插件的初始化再到唤起一个浏览器窗口,都是自动化执行的。是的,连 npm install 和 dev 什么的都不用执行,能省一步操作就省一步,楚王好细腰,少就是性感。下图是 CLI 本地工程套件的架构图:
3. 可视化工程系统(GUI)
其实目前团队的日常研发,已经基本上脱离了 CLI 操作,统一到了团队自研的桌面客户端 “敦煌” 平台。基于客户端的能力,能将分散的工程能力进行聚合,并形成链路的串联能力,结合 GUI 的直观和简便操作,进一步的省事。通过桌面客户端,可以将日常的前端研发链路上的操作都聚合进来,从组件开发到模板开发再到应用开发;从唤起编辑器到启动调试环境、进行包更新到打包部署发布。同时桌面端系统还能和其他的研发系统进行打通,形成更多的能力。
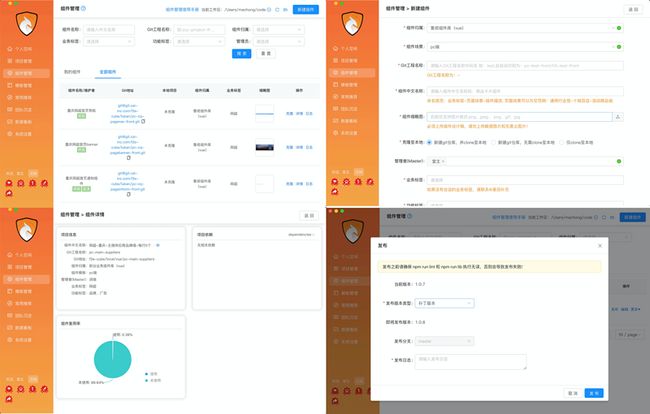
4. 组件开发与管理
一般情况下,前端团队都会完善自己的组件库体系,有些情况下一些 UI 组件库可能采用社区开源的优秀三方库,如 antd,但多多少少还会有自己的业务组件库需要封装。工具的价值在于抹平差异,将基础标准一致化。对于组件开发,前面所述的 CLI 工具链是这里的底层依赖,同理还有后面介绍的模板开发与使用,以及应用的开发。通过工具进行组件的开发和管理,可以较好的实现诸如组件命名标准化、版本标准化、查找便利性、开发流程简化等,还能实现组件的应用场景统计和版本覆盖率等涉及到组件在接入场景更新成本相关的必要统计。
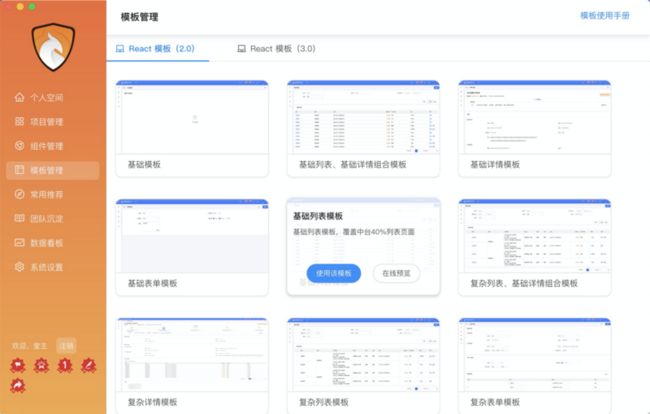
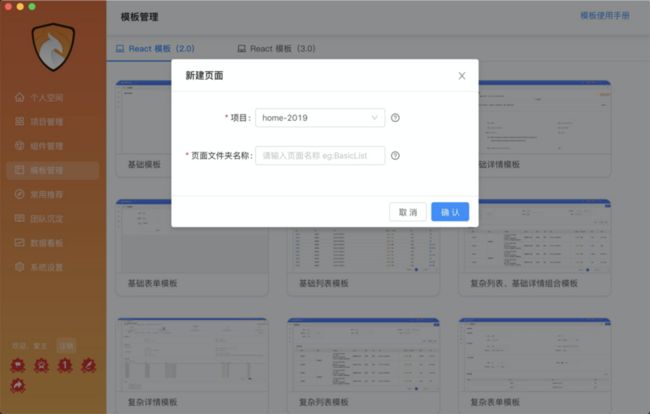
5. 模板开发与管理
同飞冰类似,我们也沉淀了一套类似的模板化能力,便于中后台业务场景的快速开发。因为中后台的业务场景相对固化,诸如表单、列表等居多,基于模板的方式可以省掉很大一部分制作 Demo 和实现交互的成本。模板的前提是 UI 组件库的完备,和标准的中后台交互、视觉设计,基于此沉淀标准化的业务模板库,根据场景选择合适的模板,配置下页面信息和路径后,就可以一键安装到本地并自动化配置好路由,安装好依赖。
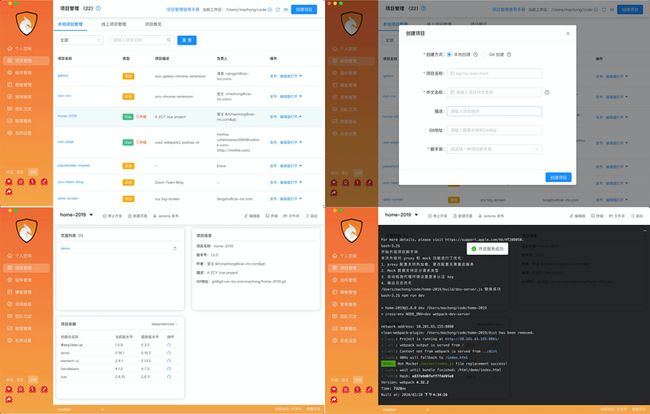
6. 项目创建与管理
项目的创建与管理,从一开始我们的目标就是 “去耦合,单人可全流程 Hold” —— 意思是在项目的创建、本地环境的搭建(也包括了环境的升级)、分支管理、构建、部署等环节,前端同学可以完全一人搞定。不需要因为权限的问题找人帮忙建仓库;不需要因为组件、区块、模板、应用(SPA/MPA)、选型(React/Vue)导致本地开发环境的标准不一致进而每次都得学新的;不需要头疼不同业务的版本流程不一致导致还得问这问那;不需要还得人肉的去配置打包脚本;不需要每次部署都得找人(或者是运维)帮忙... 总之,我们希望借助工具抹平日常中太多的不对称,将开发者的专注力重新尽量拉回简单纯粹的编码中。即使是一个对 Git、命令行、应用管理流程不太明白的校园新人,在桌面端可视化工程的系统辅助下,也能很愉快的开始编码。
7. 前端基础资产
前面我们提到了前端团队的规范(标准化)、工具链(CLI)、基于工具链之上的可视化辅助客户端(GUI),提到了组件(模块)、模板、应用。对工具的抽象和业务的可复用抽象,是一个团队的基础资产。简化到 Webpack 撸一个脚手架 + 一套开源三方 UI 组件库,剩下的拼装式生产全靠人肉;复杂些诸如阿里系正在突破的 UI2Code 、编辑器等能力,将标准、流程更自动化,进一步的去人肉。基础资产这部分,我们团队目前业务阶段下的建设分层如下:
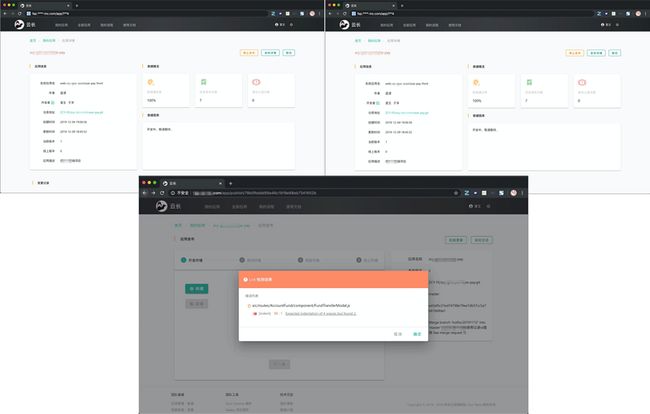
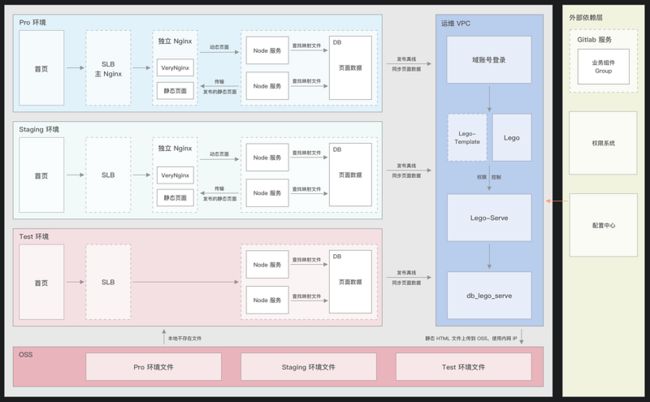
8. CI/CD 自动化构建部署
前端具备自己的构建部署系统,便于专业化方面更好的流程控制。政采云前端团队在 2019 年下半年建设了自己的构建部署系统,实现了云打包、云检测和自动化部署(打通对接运维的部署系统)。新的独立系统在设计之初,重点就是希望能实现一种 Flow 的流式机制,以便实现代码的合规性静态检测能力。这部分在系统中最终实现了一套插件化机制,可以按需配置不同的检测项,如某检测项检测不通过,最终会阻塞发布流程,这些检测项有诸如:
- *Lint 检测
- 兼容性 API 检测
- HTTPS 检测
- 包检测(黑名单、包版本)
- 合法性检测(域、链接)
- 404 检测
- 基础的 UI 检测(如是否缺少吊顶)
- ...
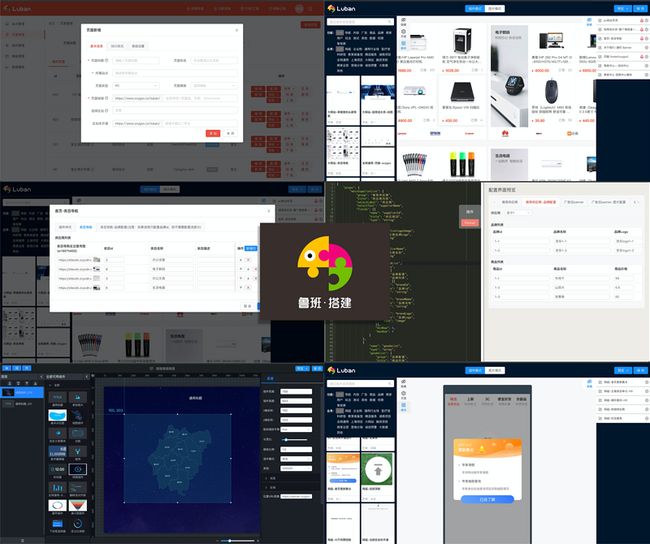
9. 可视化搭建系统
可视化搭建系统是进一步高效利用组件的上层建筑。页面是由组件(业务模块)组成,搭建系统将组件的拼装由本地人肉操作,产品化到系统中可视化拼图,将页面搭建、数据配置、构建部署、数据埋点等等产品化,赋能给产品、运营等协作方。前端产出组件,运营搭建页面,既能节省前端的人效,也能让运营能力前置拓展,在营销场景中进一步释放运营的业务能力,实现共赢。
关乎可视化搭建系统的更多,可以查看我们团队之前输出的这篇文章:《前端工程实践之可视化搭建系统》
系统架构图:
部署流程图:
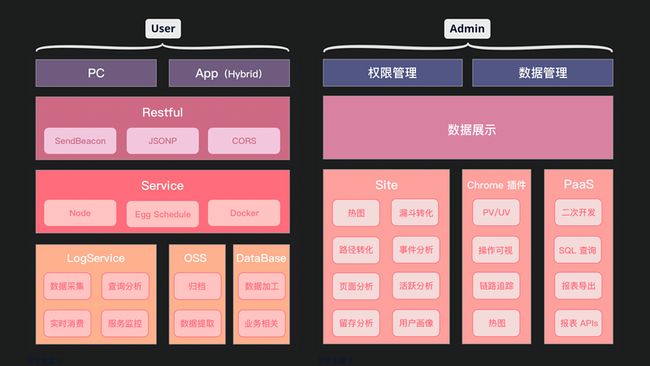
10. 数据埋点与分析
在很多公司,数据埋点与分析往往是 BI 部门的事情。在政采云,因为公司前期 BI 能力相对不足,前端团队首先发起并推动了面向业务的 Web 数据埋点收集和数据分析、可视化相关的全系统建设。前后实现了埋点规范、埋点 SDK、数据收集及分析、PV/UV、链路分析、转化分析、用户画像、可视化热图、坑位粒度数据透出等数据化能力。
更多数据埋点与分析相关,可以查看我们团队之前输出的这篇文章:《前端工程实践之数据埋点分析系统》
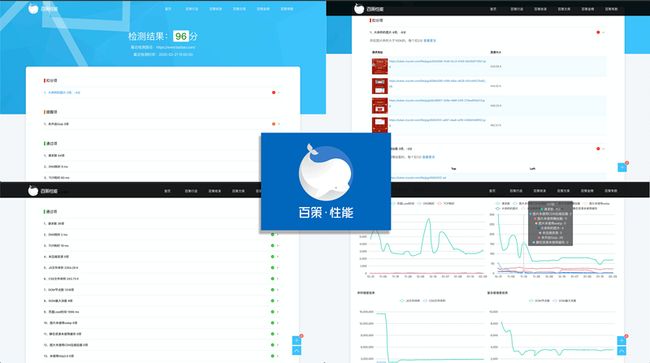
11. 页面性能自动化分析
页面性能,90% 在前端。尤其是像我们公司现阶段 toB 为主的业务,不同于我的老东家(淘宝、蘑菇街)早已移动端占绝对主导,我们依然是 PC 场景占大头,在页面性能方面问题还是比较突出。过去 1 年时间内,给大家可参考的路径是,我们首先发起了图体积优化,针对占据页面体积大头、请求数大头的图片首先发起优化策略,采用规范+工具的方式帮助业务快速实现图体积的优化,相关沉淀可见早先团队的这篇《为你重新系统梳理下, Web 体验优化中和图有关的那些事》。后来,我们逐步基于 Node 能力将梳理出的影响页面性能的点,实现了自动化检测能力,并依据不同的业务场景区分设计检测模型,再后来做了定时任务来实现性能的连贯性分析及数据走势能力,再之后又增加了业务性能数据大盘和每周的红黑榜。关于页面性能自动化分析系统的更多细节,可阅读我们团队早前的文章 《自动化 Web 性能分析之 Puppeteer 爬虫实践》、《自动化 Web 性能优化分析方案》。
12. 2019 基建里程碑
上面介绍的一部分政采云前端团队的技术基础建设,基本上都是在 2019 年一年内逐步建设落地并取得结果的。下图是在上一年周期中的建设里程碑,能看出对应的建设周期和节奏。在我这个团队,没有单独设立独立的前端架构组,前端下的团队都是业务团队,我们同学从业务支撑中沉淀问题,针对问题进行思考和聚敛,从业务问题出发针对性的推进对应的建设。
对于研发同学来说,身价取决于解决问题的能力,取决于面对不同的业务问题是否具备解决问题的方案。我们团队很庆幸的点在于,业务处于快速发展期,问题很多,既有的沉淀很少,我们很幸运的可以在帮业务解决问题、跟随业务快速发展的过程中,几乎是从零开始做这些建设。这是很可贵、很难得的一段经历,因为大部分的公司要么是体量还没到需要做这些的地步,要么是早就做完了轮不到,无法全程看到整个体系的发展。公司要为员工创造环境,但员工的成长最终是靠自己。所以同学们都认可用业余的时间参与建设、甚至是主导某个方向,对自身的成长是个宝贵的机会。
六、基建之外
1. 凡是建设,必有数据
凡是建设,必须要有对应的数据收集和分析,数据说明基建带来的改变,说明投入产出比。数据指标的设计,需要在某专项建设的前期即设计好并进行采集,并在整个推动周期和落地后持续收集,这样可以得到一个相对完整的变化曲线,用以作证工作的成效。数据不见得一定是完全精准的,但数据一定要能说明趋势,直观化,反馈准确。
2. 从场景出发找方案
对于人力方面,任何情况下人力都是缺失的。但很多时候我们的建设推不下去,往往不是因为人力的问题,而是没想清楚。《庄子·列寇传》有一则寓言,“朱评漫学屠龙于支离益,单千金之家,三年技成而无所用其巧”。 讲的是一个人散尽家资学习屠龙之技,学成却发现世界上本没有龙。对于研发同学,同样会存在从方案出发找场景的问题,如想学习 Node 不知道如何学习,照着书中的例子学,最后发现都忘了效果很不好。没有一个作家是看小说看成的,也没有一个语言学家是看字典看成的,同理技术专家也不会是通过看技术书籍养成的。在实践中学习,从来都是最快的方式。有价值的事从来都是从业务本身的问题出发。问题就是机会,问题就是长萝卜的坑。
3. 不设限,拓展能力边界
前端在研发体系中话语权偏低的现状,从前端这个职能出现那一刻就存在了。不排除个别研发团队,因其业务模式的原因,对前端的依赖较深,前端的话语权相对偏高。绝大部分的研发团队中,前端的工作,在其他研发眼中,往往是 “技术含量低”、“很薄的一层” 等情况。这个现状的背后,看看下图就知道了:
横、纵,2 个维度。右边的 “纵”,参考网络应用系统的分层体系,前端的传统工作范畴,都是集中在 “用户界面层”,很少能往下深入,深入到网关 ~ 基础设施层。后端则不同。从这个角度看,前端确实很 “薄”。现在良性的一面是,Node 能力为前端提供了向下渗透的服务端能力。一些团队也基于 Node 横向扩展自身的工程化能力,和向业务纵深去拓展前端的系统化能力。
我们再看左边的 “横”。只有很少的前端团队,能较完善的去建设和发展技术体系。对于有了较完善体系的前端团队而言,其技术体系也更多是局限于前端自身的职能范畴,没能较好的互动渗透到业务侧,更多是在自嗨,业务的感知力是很弱的。将技术带来的工程收益,转变为业务收益;将部门内的技术影响,转变为业务影响;将技术场景,升级到业务场景;将团队的基础能力,变为业务能力。跳出前端,围绕并深入业务,这是每一个正在推动团队体系建设的同学要更多想想的事。
4. 业务的阶段匹配性
基建的内容,是和业务阶段相匹配的。不同团队服务的业务阶段不同,基建的内容和广深度也会不同。高下之分不在于多寡,而在于对业务的理解和支持程度。如果你只需要一根针,千万不要去磨铁棒。
5. 技术的价值,在于解决业务问题
技术的价值,在于解决业务问题;人的身价,在于解决问题的能力。但解决问题,技术基建绝不是银弹,甚至在我来看,都不是排在前三位的。
七、最后
最后,是一个需要大家都思考下的问题: