Cesium_3_ArcServer,GeoServer发布矢量栅格数据服务,并加载
1.ArcGis发布矢量数据:
平台:ArcGis Pro(ArcGis以前的版本也可以发布,不过要装Server)
-将shp数据加入到ArcGisPro中
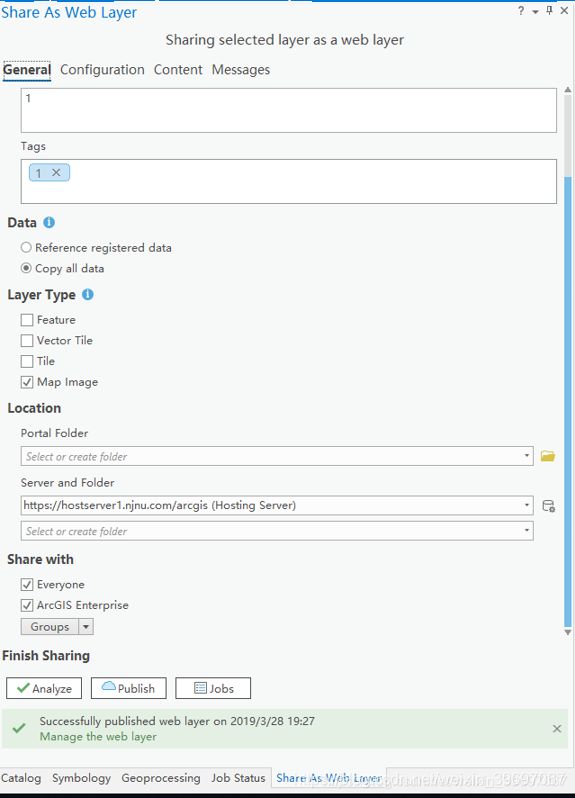
-右击shp文件选择sharing->Share As Web Layer,出现如图所示:(如无法进行,则查看Portal是否连接成功)

注:如图所示进行填写,LayerType要填写为mapServer,VectorTile也能发布,但是Cesium并没有封装加载该服务的接口,据说要写一套数据处理机制,遂弃,如有其他解决方法,望大神告知。
- Analyze之后无错,如坐标系报错需要将坐标系进行修改,修改为GCS WGS
1984,点击Publish发布。进入网站进行查看,得到相应的Url

注:可以在场景查看器中进行查看,看数据是否已经发布成功,坐标系是否正确,建议在谷歌中打开
2.Cesium中加载显示:
var layers=viewer.scene.imageryLayers;
if(!layers){
console.log('Failed to get the imageryProvider');
}
layer=new Cesium.ArcGisMapServerImageryProvider({
url:"https://hostserver1.njnu.com/arcgis/rest/services/bou2_4p___%E5%89%AF%E6%9C%AC/MapServer",
})
layers.addImageryProvider(layer);
注:url更改为自己的URL,注意该服务接口URL的最后以MapServer结尾
3.加载成功,附效果图:
4.加载栅格数据
layer=new Cesium.ArcGisMapServerImageryProvider({
url:"http://hostserver1.njnu.com/arcgis/rest/services/Hosted/SRTM1S56W072V3_tif/MapServer",
});
5.加载成功
6.GeoServer发布矢量数据
6.1下载安装GeoServer,并运行startup.bat,相关教程请查看:GeoServer安装启动
注:因为GeoServer的端口8080很有可能和cesium的相同,因此在启动startup.bat会发生闪退,有两种解决办法:一是在安装GeoServer的时候把端口进行更改,而是修改Cesium的端口,附图:

6.2在GeoServer中发布自己的数据,发布教程网上很多,可自行百度,在Layer Preview中要记住自己得图层名称
6.3在Cesium中加载显示,附代码:
var provider = new Cesium.WebMapServiceImageryProvider({
url: 'http://localhost:8080/geoserver/Cesium/wms',
layers: 'Cesium:bou2_4p%20-%20%E5%89%AF%E6%9C%AC',
parameters: {
service : 'WMS',
format:'image/png',
transparent: true,
}
});
viewer.imageryLayers.addImageryProvider(provider);
注:url只需要到wms结尾即可,前面的Cesium是你创建的工作区
注:栅格数据相同,只需要将layers进行修改即可
7.在使用GeoServer可能会出现数据得不到问题,查阅得到通过GeoServer跨域即可解决,
7.1下载压缩包文件 :跨域解决包
7.2将其放在[Geoserver]\webapps\geoserver\WEB-INF\下,并解压缩,最终的文件路径如下:
[Geoserver]\webapps\geoserver\WEB-INF\org\mortbay\servlets\CrossOriginFilter.class
7.3修改[geoserver]/webapps/geoserver/WEB-INF下面的web.xml文件,
在平级位置添加解决文档中的内容,
7.4 重启GeoServer,重新在Cesium中加载,加载成功,大功告成。