给页面中某个单独的div添加遮罩层
给页面中某个单独的div添加遮罩层
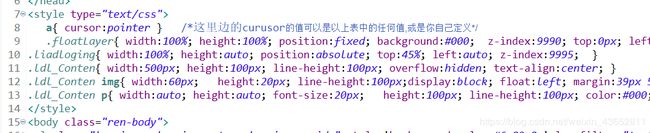
CSS!部分:
 html部分:
html部分:
 JavaScript部分:
JavaScript部分:

 结果:
结果:
在表格heihei加载完之前有执行div(qwer)的这部分遮罩层(floatLayer)。
下面是源码:
CSS:
HTML:
橙色表示人员信息已变动,绿色表示人员信息未变动
JavaScript:
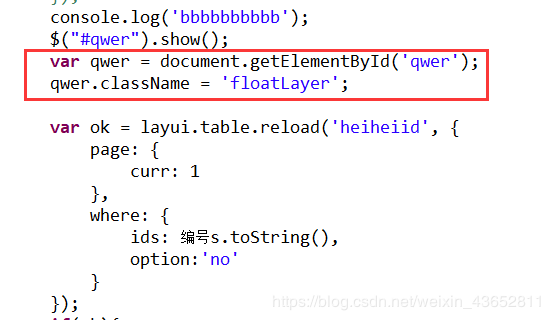
部分1:
console.log(‘bbbbbbbbbb’);
$("#qwer").show();
var qwer = document.getElementById(‘qwer’);
qwer.className = ‘floatLayer’;
var ok = layui.table.reload('heiheiid', {
page: {
curr: 1
},
where: {
ids: 编号s.toString(),
option:'no'
}
});
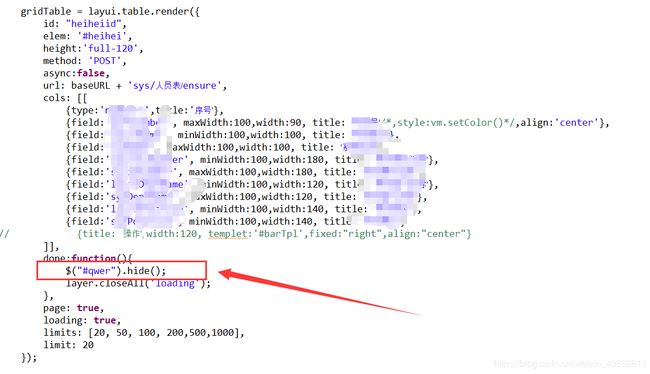
部分2:
gridTable = layui.table.render({
id: “heiheiid”,
elem: ‘#heihei’,
height:‘full-120’,
method: ‘POST’,
async:false,
url: baseURL + ‘sys/人员表/ensure’,
cols: [[
{type:‘numbers’,title:‘序号’},
{field:‘属性1’, maxWidth:100,width:90, title: ‘属性1’/,style:vm.setColor()/,align:‘center’},
{field:‘属性2’, minWidth:100,width:100, title: ‘属性2’},
{field:‘属性3’, maxWidth:100,width:100, title: ‘属性3’},
{field:‘属性4’, minWidth:100,width:180, title: ‘属性4’},
{field:‘属性5’, maxWidth:100,width:180, title: ‘属性5’},
{field:‘属性6’, minWidth:100,width:120, title: ‘属性6’},
{field:‘属性7’, maxWidth:100,width:120, title: ‘属性7’},
{field:‘属性8’, minWidth:100,width:140, title: ‘属性8’},
{field:‘属性9’, minWidth:100,width:140, title: ‘属性9’}
// {title: ‘操作’, width:120, templet:’#barTpl’,fixed:“right”,align:“center”}
]],
done:function(){
$("#qwer").hide();
layer.closeAll(‘loading’);
},
page: true,
loading: true,
limits: [20, 50, 100, 200,500,1000],
limit: 20
});