网上看了很多网上,内网搭建vue环境的,我只能说xxxxxx。都说是内网,还用npm install安装,都没网啥也安装不了
回到正题,首先准备下面的东西:
1:需要2台机(一台有网、一台没网)或者使用虚拟机;
2:node官网下载软件(建设2台机安装的node版本一致);然后在有网有电脑上,进行搭建vue环境:
安装nodejs包
直接双击安装软件包即可;![]()
安装vue环境依赖包
npm install -g @vue/cli
npm install -g webpack
npm install -g webpack-cli
npm install -g yarn内网运行或打包vue项目,需要的基本依赖包
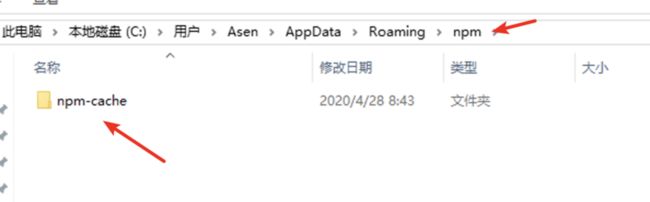
复制npm-cache缓存目录
npm-cache目录是当前电脑npm安装过的全局依赖包,比如上面的(yarn/wbpack/webpack-cli/@vue/cli)
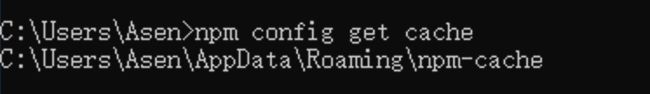
查看缓存目录 npm config get cache
C:\\Users\\Asen\\AppData\\Roaming\\npm-cache
拷贝npm缓存,npm-cache文件打包,复制到U盘内网电脑安装nodeJS
直接U盘或其他复制到内网电脑,然后双击运行nodejs安装包即可;
内网全局安装目录
命令行使用 npm root -g 查看当前npm全局安装目录;然后把 npm-cache 缓存目录复制到npm目录里面(如果缓存目录npm-cache复制到与npm目录同级会出现的问题,下面再进行说明)
内网命令安装离线依赖包
npm install --cache ./npm-cache --optional --cache-min 99999999999 --shrinkwrap false @vue/cli
npm install --cache ./npm-cache --optional --cache-min 99999999999 --shrinkwrap false webpack
npm install --cache ./npm-cache --optional --cache-min 99999999999 --shrinkwrap false webpack-cli
npm install --cache ./npm-cache --optional --cache-min 99999999999 --shrinkwrap false yarn
指之前外网安装过@vue/cli插件,在npm-cache里面,内网离线安装@vue/cli操作,如果之前没安装@vue/cli插件,运行上面行代码会报错,没这个插件
npm install --cache ./npm-cache --optional --cache-min 99999999999 --shrinkwrap false
指安装npm离线包的所有包,在外网安装的所有包(npm-cache)vue项目拷贝到内网
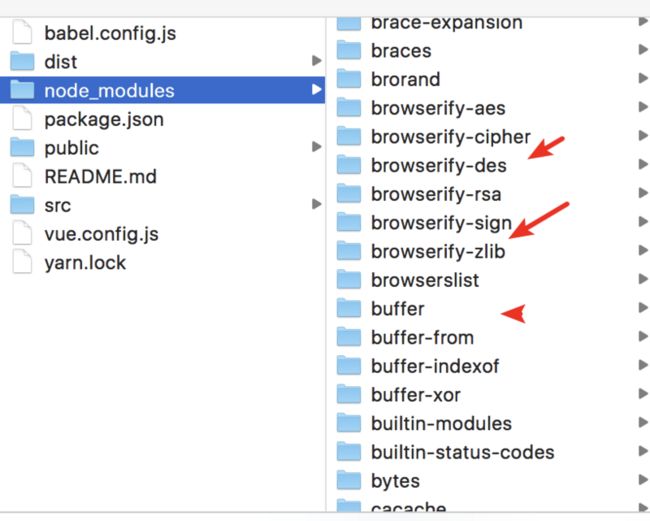
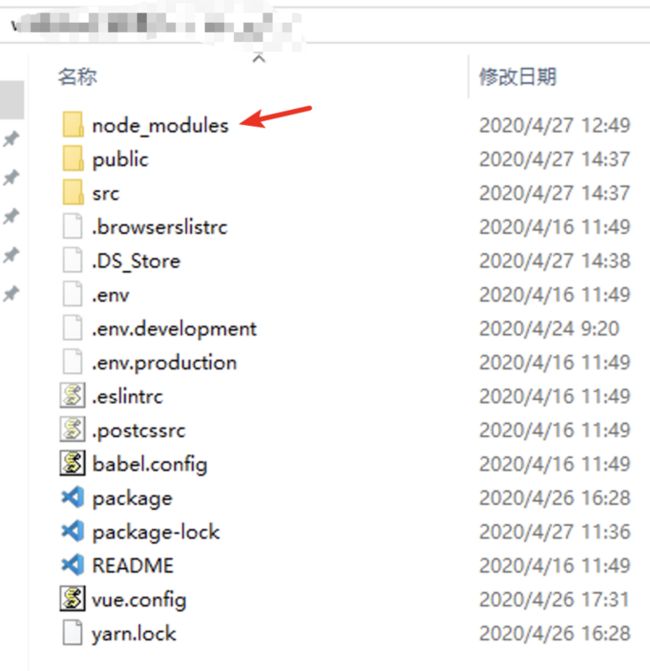
把vue初始化,包括node_modules依赖包一起拷贝到内网
【注意:mac苹果电脑与windows依赖包node_modules不能共用,会报错。需要在windows下npm install初始化的依赖包,在windows下运行使用】
运行项目
npm run dev如果这里运行报错vue-cli-service 不是内部或外部命令,则是因为node_modules依赖包出了问题。
上面有说,mac电脑npm install安装的依赖包node_modules在windows运行有问题。后面我用有网的windows系统npm install安装的依赖包,重新运行就没问题了
------------------------其他错误问题----------------------------
vue-cli-service 不是内部或外部命令
上面说明,mac电脑npm install安装的依赖包node_modules在windows运行有问题。后面我用有网的windows系统npm install安装的依赖包,重新运行就没问题了
这里还有一个问题导致,使用cnpm安装的依赖包,是带快捷目录的,不能进行复制或压缩到U盘。解决办法可以使用npm/yarn安装node_modules依赖包,不会有快捷文件:
npm install
或
yarn离线安装包成功后,全局命令不能使用
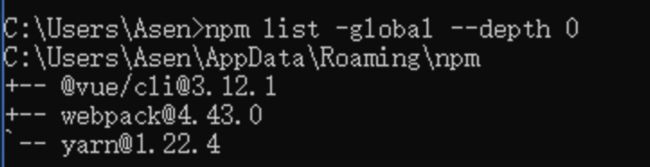
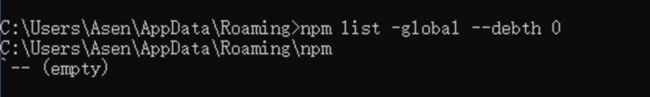
使用 npm list -global --debth 0 查看全局安装包,但列表没有安装依赖包:
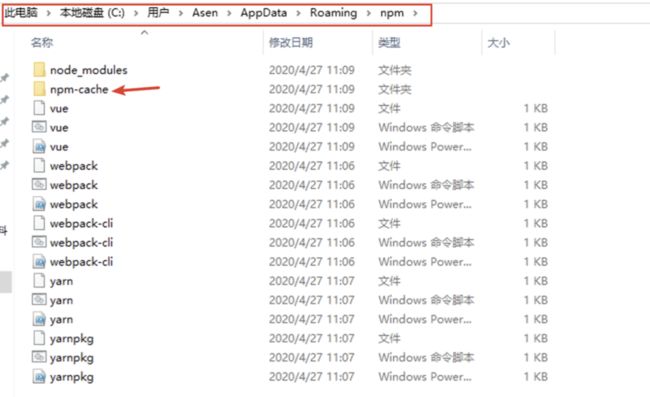
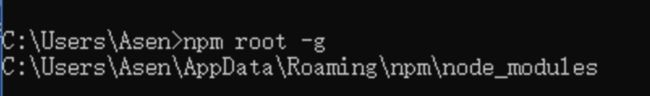
然后使用npm root -g查看全局安装目录,发现node_modules文件没有,而且npm文件里面都没有node_modules目录,说明安装到其他位置了
后面发现,之前离线安装的包都与npm目录同级下创建了一个node_modules,因为npm-cache放在与npm同级下,再离线安装,导致依赖包会在当前目录进行创建(C:\Users\Asen\AppData\Roaming)
最后,删除了与npm同级的node_modules包后,再把npm-cache复制到npm目录里面,然后再使用离线命令安装,则没问题了。安装到了npm目录里面
npm install --cache ./npm-cache --optional --cache-min 99999999999 --shrinkwrap false yarn
npm install --cache ./npm-cache --optional --cache-min 99999999999 --shrinkwrap false webpack
npm install --cache ./npm-cache --optional --cache-min 99999999999 --shrinkwrap false webpack-cli
npm install --cache ./npm-cache --optional --cache-min 99999999999 --shrinkwrap false @vue/cli@3上面离线安装包我只缓存了(yarn/webpack/webpack-cli/@vue/cli@3),如需要其他离线安装包,则需要在另一个有网的电脑上进行安装,然后把npm-cache复制到npm里面目录,再运行离线安装命令即可
cnpm安装node_modules依赖包
上面所有,使用cnpm安装的依赖包,是带快捷目录的,不能进行复制或压缩到U盘。解决办法可以使用npm/yarn安装node_modules依赖包,不会有快捷文件。