HTML基础
HTML基础入门
- 一、HTML相关内容介绍
- 1. 什么是HTML
- 2. 常用浏览器
- 3. Web标准(重点)
- Web标准的构成
- 二、HTML常用标签
- 1. 标题标签 < h1> - < h6>(重点)
- 2. 段落标签< p>< /p>(重点)
- 3. 换行标签 < br /> (重点)
- 4. 文本格式化标签
- 5. < div>和< span>标签
- 6. 图像标签(重点)
- 7. 路径(重点)
- 8. 超链接标签(重点)
- 9. 注释标签和特殊字符
- 10. 表格标签< table>< /table>
- 1)表格属性
- 2)合并单元格
- 11. 列表标签
- 1)无序列表ul(重点)
- 2)有序列表ol
- 3)自定义列表dl(重点)
- 12. 表单标签(重点)
- 1)表单域
- 2)表单控件(表单元素)
- ① input 输入表单元素
- ② select下拉表单元素
- ③textarea文本域元素
- 三、查阅文档
一、HTML相关内容介绍
1. 什么是HTML
HTML指的是超文本标记语言(Hyper Text Markup Language),它是用来描述网页的一种语言。HTML不是一种编程语言,而是一种标记语言(markup language)。
标记语言是一套标记标签(markup tag)。
所谓超文本,有两层含义:
- 它可以加入图片、声音、动画、多媒体等内容(超越了文本限制)。
- 它还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接(超级链接文本)。
2. 常用浏览器
浏览器是网页显示、运行的平台。常用的浏览器有IE、火狐(Firefox)、谷歌(Chrome)、Safari和Opera等,称它们为五大浏览器。

浏览器内核
浏览器内核(渲染引擎):负责读取网页内容,整理讯息,计算网页的显示方式并显示页面。
| 浏览器 | 内核 | 备注 |
|---|---|---|
| IE | Trident | IE、猎豹安全、360极速浏览器、百度浏览器 |
| firefox | Gecko | 火狐浏览器内核 |
| Safari | Webkit | 苹果浏览器内核 |
| chrome/Opera | Blink | chrome/opera浏览器内核。Blink其实是Webkit的分支 |
3. Web标准(重点)
Web标准是由W3C组织和其他标准化组织制定的一系列标准的集合。W3C(万维网联盟)是国际最著名的标准化组织。
Web标准的构成
主要包括结构(Structure)、表现(Presentation)和行为(Behavior)三个方面。
Web标准提出的最佳体验方案:结构、样式、行为相分离。
简单理解:结构写到HTML文件中,表现写到CSS文件中,行为写到JavaScript文件中。
二、HTML常用标签
1. 标题标签 < h1> - < h6>(重点)
标签语义:作为标题使用,并且依据重要性递减。
特点:
- 加了标题的文字会变得加粗,字号也会依次变大。
- 一个标题独占一行。
2. 段落标签< p>< /p>(重点)
标签语义:可以把HTML文档分割为若干段落。
特点:
- 文本在一个段落中会根据浏览器窗口的大小自动换行。
段落和段落之间保有空隙。
3. 换行标签 < br /> (重点)
标签语义:强制换行。
特点:
- < br />是个单标签。
- < br />标签只是简单地开始新的一行,跟段落之间插入一些垂直的间距。
4. 文本格式化标签
标签语义:突出重要性,比普通文本更重要。
| 语义 | 标签 | 说明 |
|---|---|---|
| 加粗 | < strong>< /strong> 或者< b>< /b> | 更推荐使用< strong>标签加粗 语义更强烈 |
| 倾斜 | < em>< /em> 或者< i>< /i> | 更推荐使用< em>标签语义更强烈 |
| 删除线 | < del>< /del> 或者< s>< /s> | 更推荐使用< del>标签 语义更强烈 |
| 下划线 | < ins>< /ins> 或者< u>< /u> | 更推荐使用< ins>标签 语义更强烈 |
5. < div>和< span>标签
< div>和< span>是没有语义的,它们就是一个盒子,用来装内容的。
特点:
- < div>标签一行只能放一个。
- < span>标签一行可以放多个。
6. 图像标签(重点)
② 图像标签属性注意点:
a. 图像标签可以拥有多个属性,必须写在标签名的后面。
b. 属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
c. 属性采取键值对的格式,即key = "value"的格式,属性=“属性值”。
d. 想要图片居中对齐,就给它的父级元素添加text-align : center
<body>
<h4>图像标签的使用:</h4>
<img src="images/3.jpg" />
<h4>alt 替换文本 图像显示不出来的时候就用文字替换:</h4>
<img src="images/31.jpg" alt="我是吴心怡" />
<h4>title 提示文本 鼠标放到图像上,提示的文字:</h4>
<img src="images/3.jpg" alt="我是吴心怡" title="小可爱本人" />
<h4>width 给图像设定宽度:</h4>
<img src="images/3.jpg" alt="我是吴心怡" title="小可爱本人" width="500" />
<h4>height 给图像设定高度:</h4>
<img src="images/3.jpg" alt="我是吴心怡" title="小可爱本人" width="500" height="100" />
<h4>宽高一般只写一个,他可以按比例缩放,防止失真!</h4>
<h4>border 给图像设置边框粗细:</h4>
<img src="images/3.jpg" alt="我是吴心怡" title="小可爱本人" width="300" border="15" />
</body>
7. 路径(重点)
目录文件夹:最外层的文件夹。
根目录:打开目录文件夹的第一层就是根目录。
相对路径:以引用文件所在位置为参考基础,而建立出的目录路径。

绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘开始的路径。
F:\前端:html+css+javascript\图片\1.png
8. 超链接标签(重点)
<body>
<h4 id="one">1.外部链接</h4>
<a href="http://www.qq.com" target="_blank">腾讯</a>
<h4>target 值:_self时 当前窗口打开页面;_blank时 新窗口打开页面</h4>
<h4>2.内部链接</h4>
<a href="01-第一个页面.html">公司简介</a>
<h4>空链接</h4>
<a href="#">暂无</a>
<h4>下载链接:地址连接的是 文件.exe 或是.zip压缩包</h4>
<a href="images/3.zip">下载文件</a>
<h4>锚点连接:当点击链接时,快速定位到页面中的莫个位置</h4>
<a href="#one">返回顶部</a>
</body>
9. 注释标签和特殊字符
<body>
<!--注释标签:ctrl+/-->
<!-- 我想喝奶茶 -->
<h4>空格符</h4>
我想 喝奶茶
<h4>小于</h4>
<
<h4>大于</h4>
>
</body>
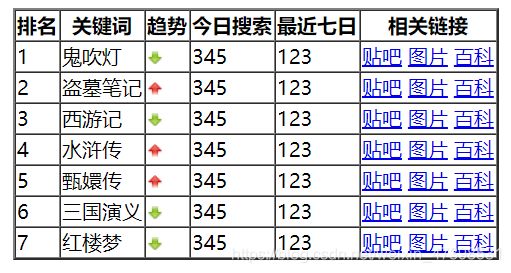
10. 表格标签< table>< /table>
表头单元格常位于表格的第一行,突出重要性,表头单元格里面的文本内容加粗居中显示。
1)表格属性
<body>
<!--这些属性要写到表格里面去-->
<!--align:对齐方式;border:边框-->
<!--cellpadding:文字与单元格之间的距离,默认1像素-->
<!--cellspacing:单元格与单元格之间的距离,默认2像素-->
<table align="center" border="2" cellspacing="0">
<thead>
<tr>
<!--th表头单元格标签:居中并加粗-->
<th>排名</th>
<th>关键词</th>
<th>趋势</th>
<th>今日搜索</th>
<th>最近七日</th>
<th>相关链接</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td><img src="images/down.jpg" /></td>
<td>345</td>
<td>123</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
<tr>
<td>2</td>
<td>盗墓笔记</td>
<td><img src="images/up.jpg" /></td>
<td>345</td>
<td>123</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
<tr>
<td>3</td>
<td>西游记</td>
<td><img src="images/down.jpg" /></td>
<td>345</td>
<td>123</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
<tr>
<td>4</td>
<td>水浒传</td>
<td><img src="images/up.jpg" /></td>
<td>345</td>
<td>123</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
<tr>
<td>5</td>
<td>甄嬛传</td>
<td><img src="images/up.jpg" /></td>
<td>345</td>
<td>123</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
<tr>
<td>6</td>
<td>三国演义</td>
<td><img src="images/down.jpg" /></td>
<td>345</td>
<td>123</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
<tr>
<td>7</td>
<td>红楼梦</td>
<td><img src="images/down.jpg" /></td>
<td>345</td>
<td>123</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
</tbody>
</table>
</body>
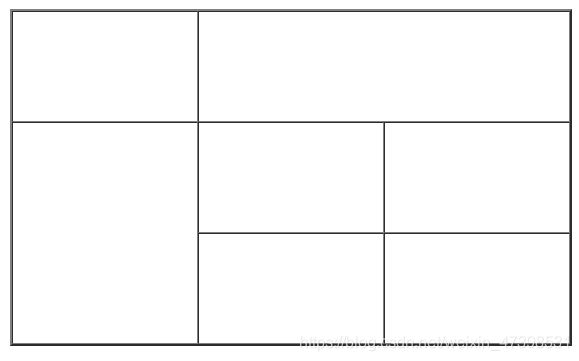
2)合并单元格
跨行合并:rowspan=“合并单元格的个数”。
跨列合并:colspan=“合并单元格的个数”。
合并单元格三步曲:
- 先确定是跨行还是跨列合并。
- 找到目标单元格,写上合并方式 = 合并的单元格数量。比如:< td colspan=“2”>< /td>。
- 删除多余的单元格。
<table border="2" width="500" height="300" cellspacing="0" align="center">
<tr>
<td></td>
<td colspan="2"></td>
</tr>
<tr>
<td rowspan="2"></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
11. 列表标签
1)无序列表ul(重点)
<h4>无序列表:ul</h4>
<!--ul中只能放li不能放其它的标签;li可以放所有的标签-->
<ul>
<!--li标签的type:none可以去掉前面的点-->
<li type="none">奶茶</li>
<li>臭豆腐</li>
<li>可乐</li>
</ul>
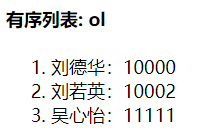
2)有序列表ol
<h4>有序列表: ol</h4>
<ol>
<li>刘德华:10000</li>
<li>刘若英:10002</li>
<li>吴心怡:11111</li>
</ol>
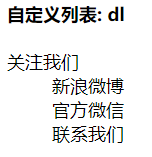
3)自定义列表dl(重点)
<h4>自定义列表: dl</h4>
<dl>
<dt>关注我们</dt>
<dd>新浪微博</dd>
<dd>官方微信</dd>
<dd>联系我们</dd>
</dl>
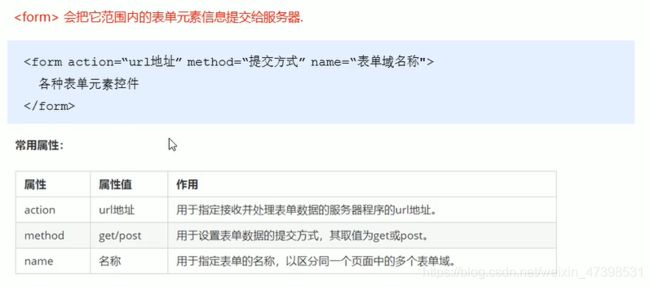
12. 表单标签(重点)
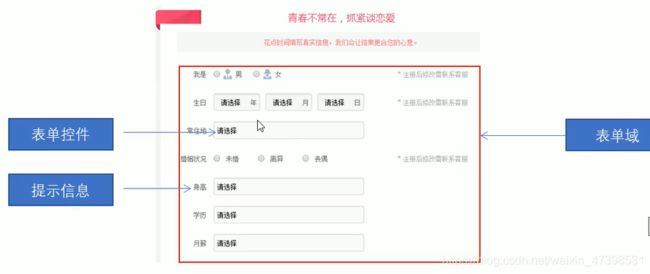
一个完整的表单通常由表单域、表单控件(也成为了表单元素)和提示信息3个部分构成。

1)表单域
2)表单控件(表单元素)
① input 输入表单元素
<!--表单是由:表单域、表单控件、提示信息-->
<!--表单域:-->
<form action="01-第一个页面.html" method="POST" name="name1">
<!-- 表单控件 -->
<!--text 文本框 用户可以里面输入任何文字-->
用户名:<input type="text" name="username" value="请输入用户名" maxlength="6"><br/>
<!--password 密码框 用户看不见输入的密码-->
密码:<input type="password" name="password"><br/>
<!--radio 单选按钮 可以实现多选一-->
<!--name 是表单元素名字 这里性别单选按钮必须有相同的名字才能实现多选一-->
性别:
<label for="sex1">男</label><input type="radio" name="sex" id="sex1">
<label for="sex2">女</label><input type="radio" name="sex" id="sex2" checked="checked"><br/>
<!--checkbox 复选框 可以实现多选-->
爱好:
吃饭<input type="checkbox" checked="checked " name="hobby ">
睡觉<input type="checkbox" name="hobby ">
打豆豆<input type="checkbox" name="hobby "><br/>
<!-- 提交按钮 -->
<input type="submit" value="免费注册 "><br/>
<!-- 重置按钮 还原元素初始的默认状态 -->
<input type="reset"><br/>
<!-- 普通按钮 Button 后期结合JS使用-->
<input type="button" value="获取验证码 "><br/>
<!--文件域 上传文件使用-->
上传头像:<input type="file " value="选择文件 "><br/>
</form>
② select下拉表单元素
<form>
籍贯:
<select>
<option>泉州</option>
<option>厦门</option>
<option selected="selected">重庆</option>
</select>
</form>
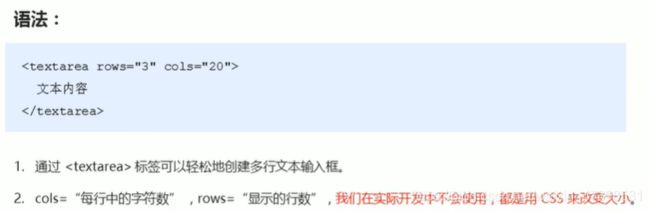
③textarea文本域元素
< textarea>标签是用于定义多行文本输入的控件。
<form>
今日反馈:
<!-- 一共有五行,每行最多50个字符 -->
<textarea cols="50" rows="5">
这个反馈留言是Textarea来做的。
</textarea>
</form>
注意:默认右下角有个小控件可以拖拽文本域,加上resize:none可以去掉那么控件。
标签尽量一行上来写,分行写会使得里面的内容多一个空隙。
三、查阅文档
- W3C: http://www.w3school.com.cn/.
- MDN: https://developer.mozilla.org/zh-CN/.