轻松学透Markdown的终极教程 #4: Markdown痛点「图片」专题
目录
4.1「 习以为常」的图片操作
4.2 Markdown「图片」标记语法
4.3 Markdown中插入图片的本质是「引用」图片,「不是包含」图片本身
4.4 获取网络图片地址
4.5 获取本地图片地址
4.5.1 本地图片的「绝对路径地址」
4.5.2 本地图片的「相对路径地址」
4.6 嵌入本地图片
4.7 Markdown中使用图片的「新方式」:TextBundle
4.8 Markdown中使用图片的最佳实践
4.8.1 不喜欢折腾的人
4.8.2 喜欢折腾的人
4.9 Markdown中「图片」拓展思考
要在纯文本类软件中使用「图片」这类的多媒体文件的确有点为难,纯文本文档中使用多媒体文件天生存在短板,在Markdown中也不例外,但是问题总是能得到有效解决
4.1「 习以为常」的图片操作
我们在使用Word这类软件插入图片的时候,只需要将图片拖拽到编辑区域即可(也可以通过软件的菜单进行插入图片),然后这个图片文件就会存入到这个Word文档中了。
但是这种「习以为常」的操作在纯文本编辑器中却变得复杂和不那么可行。
也有很多的Markdown编辑器支持直接将图片拖拽到编辑区域,是这类软件提供的一个插入图片的高级特性,是某款软件所特有的功能,不具有通用性。
4.2 Markdown「图片」标记语法
前面的章节中也讲过这方面的内容,但为了本篇文章的完整性,这里还是给出「图片」的标记语法:
图片的标记语法和链接的标记方法相似,也分为:「行内式」和「参考式」。
行内式图片标记语法:

参考式图片标记语法:
![图片的描述文字][id标识符]
[id标识符]: 图片的链接地址
「图片的链接地址」可以是图片的本地地址,也可以是图片的网络地址。
更多的「图片」标记语法的解读,请查看前篇教程中「Markdown标准标记语法」中有关「图片」标记语法的内容
4.3 Markdown中插入图片的本质是「引用」图片,「不是包含」图片本身
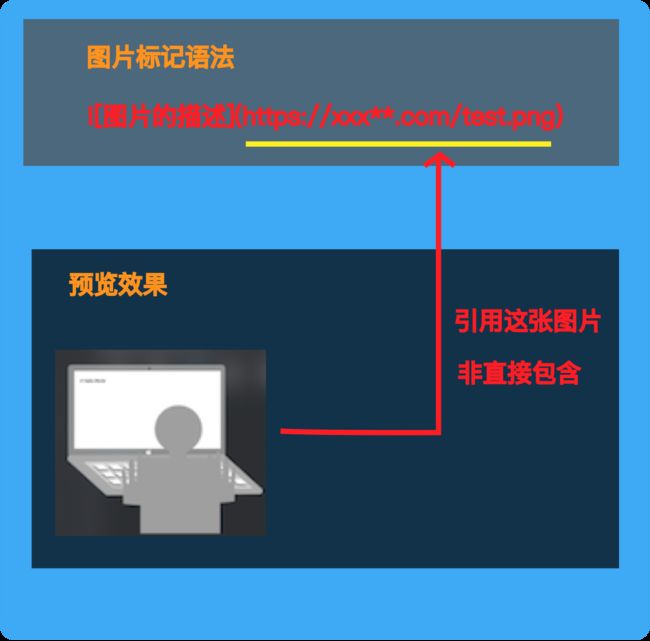
纯文本的编辑器中只能存放像汉字、字母、标点符号等键盘上可以直接打出来的内容,因此一般Markdown编辑器并不能存储包含图片文件本身,而是通过图片的链接地址引用这张图片。
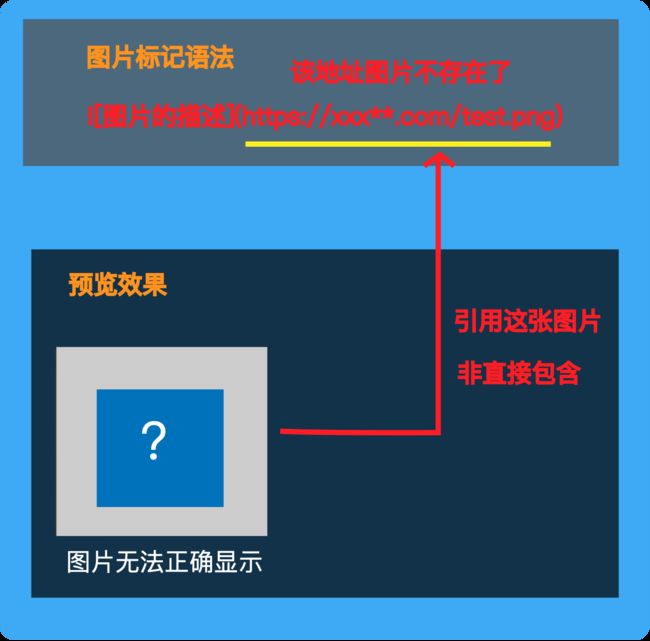
Markdown中通过图片标记语法去引用某张图片(网络图片或本地图片),如果被引用的图片不存在了,那Markdown中就无法正确显示出这张图片了,这是与将图片直接包含在文档中是不一样的。
Markdown中「引用」图片的方式有利有弊:
优点:
- 语法简单,只需要给出图片的链接地址,就可以显示出对应的图片
- Markdown文档整体还是纯文本的,保持了文档的高度简洁、轻便性
缺点:
- 因为Markdown文档和图片之间是相对较弱的「引用」关系,这种「引用」关系是很容易断的,比如文档中引用的那个图片本身存放在本地或者网络上的位置发生了变化,或者引用的那个图片不存在了,那么Markdown文档就无法正确的显示出该图片了。这个缺点在Word这一类将图片直接包含在文档中的软件中是不存在的。
- Markdown中「引用」网络图片的话非常的依赖于网络才能显示图片,有网络即可以显示,无网络则无法显示。
- Markdown中「引用」本地图片的话,本地图片的存放在硬盘上的位置不能发生变化,同时如果将Markdown文档分享给别人时,也需要将图片一并分享给别人,分享时不灵活。
在Markdown中也可以采用「嵌入本地图片」的方式将图片内容经过Base64编码后存放(包含)在Markdown文档中,后面讲。
4.4 获取网络图片地址
打开浏览器,看到网页上的一张图片,然后对其右击「复制图片地址」,就可以获取到该图片的网络地址。
这个过程很简单,但是有人就疑问了:那我自己的图片存放在本地的硬盘上,并没有图片的网络地址,我怎么办呢?
这个问题也好办,有两种方法解决:
- 引用本地的图片
- 使用「图床」,将本地的图片上传至「图床」,然后获取图片的网络地址
「图床」就是用来存放图片的网络上的一台服务器,一般「图床」都会提供方便的上传图片、查看图片、删除图片等管理图片的功能。
4.5 获取本地图片地址
可以用「绝对路径地址」和「相对路径地址」来表示出本地图片的地址。
4.5.1 本地图片的「绝对路径地址」
文件的「绝对路径地址」是以盘符(Windows系统)或者/号(MacOS或Linux)作为开头的路径地址,文件的「绝对路径地址」获取方法:
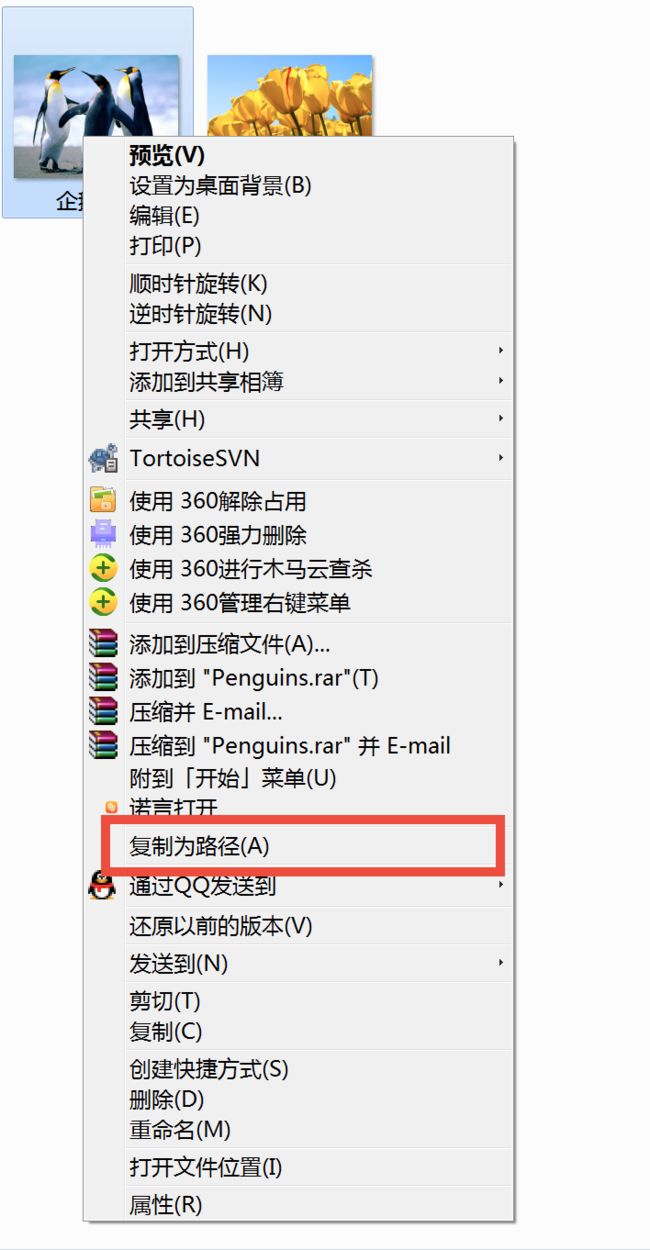
Windows系统快速获取文件绝对路径地址:
选中文件,按住Shift键后右击,会出现复制为路径的选项,点击即可。
MacOS系统快速获取文件绝对路径地址:
选中文件后,使用快捷键 command+option+c,可以快速复制该文件的绝对路径到剪贴板中。
不过我不推荐大家使用图片的「绝对路径地址」,因为使用「绝对路径地址」的弊端非常的明显:绝对路径地址就是这个图片的死地址,不利于Markdown文档的分享、转移。
4.5.2 本地图片的「相对路径地址」
本地图片的「相对路径地址」是指图片相对于正在编写的Markdown文件的一个相对位置关系:
情形1:
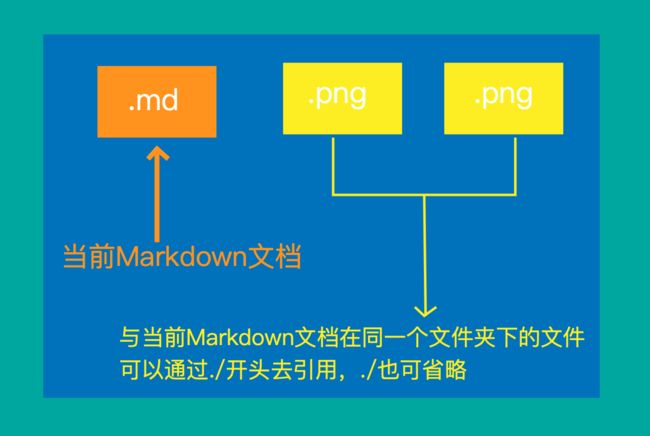
比如想要引用同当前Markdown文档在同一个文件夹下的1.png图片的话,可以使用:

或者
 ./可以省略./代表的是当前文件夹(相对于正在编辑的Markdown文件)。
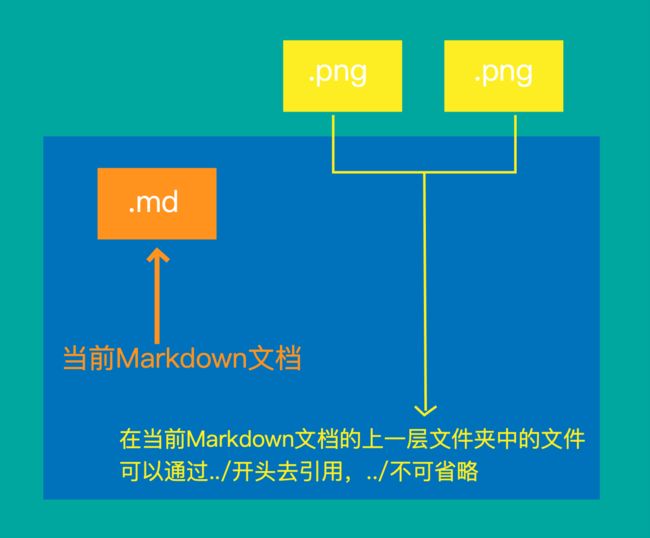
情形2:
比如想要去引用当前Markdown文档的上一层目录中的图片2.png的话,可以使用:
../代表的是上一层文件夹(相对于正在编辑的Markdown文件)。
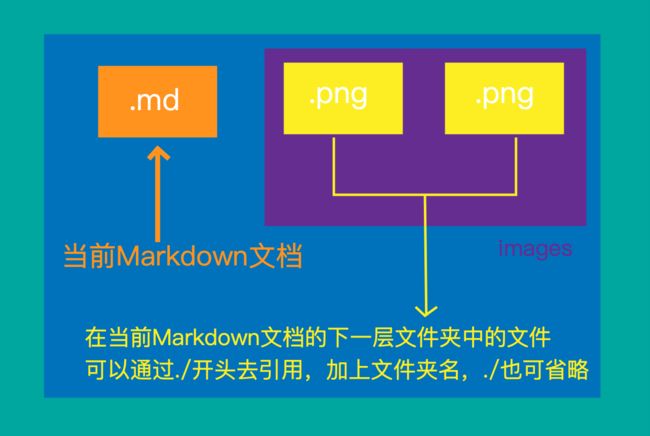
情形3:
比如想要去引用当前Markdown文档的下一层目录(文件夹名为images)中的3.png,可以使用:

或者
 ./可以省略其他情形依次类推下去,可以使用../和./表示出各种文件的相对路径地址,但是不建议大家多层目录的叠加去引用某个图片,容易写错,也不容易理解。
使用本地图片的「相对路径地址」的建议:
将图片放置在和Markdown文档同一个文件夹目录下,或者在Markdown文档所在的文件夹目录下新建一个images文件夹专门用于放置图片(上述情形3),这样可以减少它们之间的相对位置关系,清晰明了。
4.6 嵌入本地图片
这种嵌入本地图片的方式可以将图片本身直接放置(包含)在Markdown文档中,但是这种方式有点「奇葩」。
大家做一个简单的了解即可,不推荐大家使用这种方式。
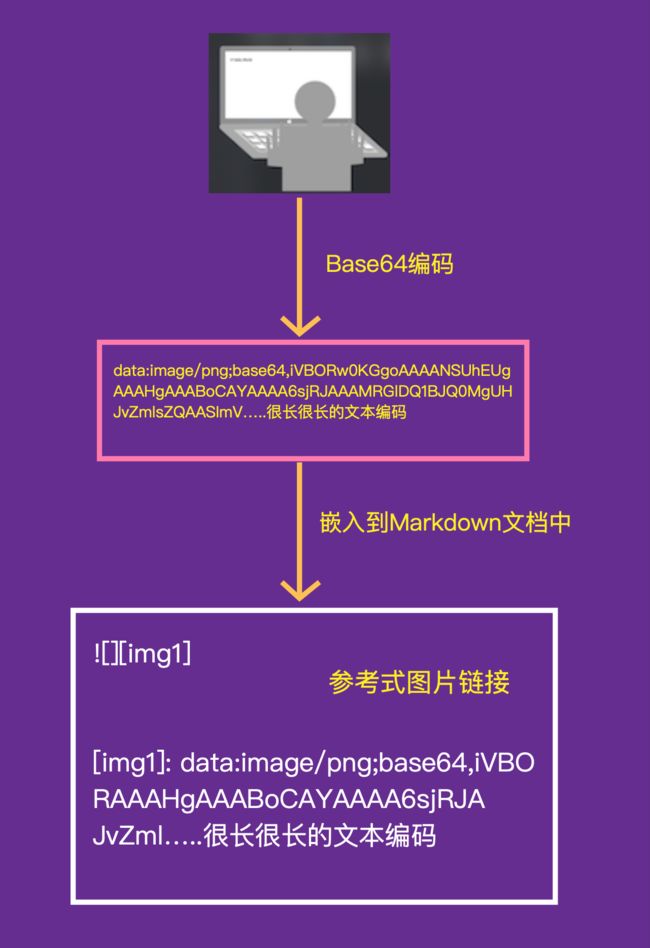
具体做法是:
先对图片进行Base64编码,得到该图片的Base64编码后,再使用图片的参考式语法将图片嵌入到Markdown文档中。
对图片Base64编码,方法有很多,最简单的一种是找个在线的图片Base64编码网站
通过Base64转码可以将图片转成一堆字符串(纯文本格式),然后就可以将图片的Base64编码格式(纯文本)内容放置在Markdown文档中了,相当于将图片内容本身嵌入到了Markdown文档中了。
嵌入图片的方式将图片编码后的大量字符(茫茫多的看不懂且无太大用的字符)存放在Markdown文档中,就这点而言,就很「奇葩」, 不推荐大家使用这种方式,作个简单的了解即可。
4.7 Markdown中使用图片的「新方式」:TextBundle
「新方式」也不一定就是完全新的,也是结合使用的一些成熟的技术来实现的,让Markdown中的「图片」使用起来更加的简单、方便。
在Markdown中使用「图片」,不管采用的是「引用网络图片」还是「引用本地图片」,使用起来也并不是那么完美,总是那么一点点的缺陷。
正是由于前面的方式存在一点点的缺陷,于是出现了一种新的文件格式 — TextBundle。
TextBundle的官方网站是:http://textbundle.org/
TextBundle文件格式可以将Markdown文档(.md或者.markdown)和图片文件(.png、.jpg等)融合在同一个文件(.textbundle)中。
这里先通过一个TextBundle官网上提供的一个TextBundle格式的样例文件来看下。
TextBundle格式的文件后缀名为 .textbundle,我们自己可以使用右键菜单「显示包内容」(MacOS系统下)查看下这个.textbundle文件里所包含的内容。
可以看到这个.textbundle文件包里有1个Markdown文档(.markdown文件),1个配置文件(.json文件)和1个名为assets的文件夹,在这个assets的文件夹下面存放着图片文件。
TextBundle文件包里的Markdown文档和图片很好理解,并且这两者之间的位置关系跟本文之前讲到的「引用本地图片」中的「相对路径地址」中说到的类似。
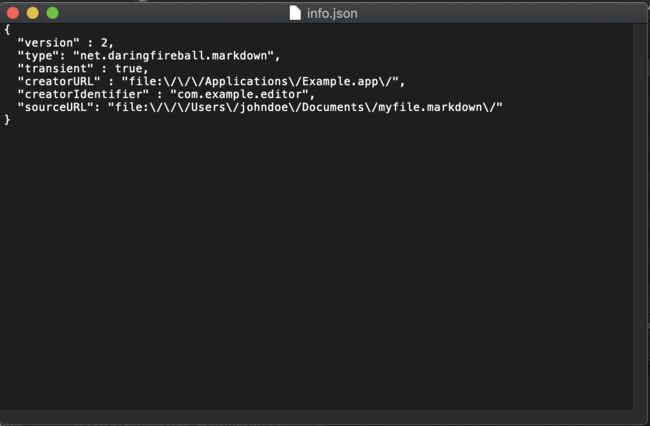
我们来看下.json配置文件:
这个.json文件里对这个.textbundle文件的格式版本、指定文件类型等等一些基本的配置信息。
TextBundle文件其实还是一个文件夹,这个文件夹被打包成一个文件,就像是对一个文件夹做了压缩打包一样。
由于TextBundle文件格式就是一个类似于压缩包的文件包,它是非常利于分享、转移编辑的。
可以看得出来其实TextBundle技术采用的就是「引用本地图片」中的采用图片的「相对路径地址」的方式去解决Markdown中「图片」这个难点的。
只不过TextBundle做得更进一步,融合集成度更高,使用起来更加的「透明」,用户不需要关心它底层所采用的方式、「简单」。
但是这个TextBundle目前使用得还不算很广泛,大部分使用Markdown的人还是习惯于传统的.md或者.markdown文件格式,还没习惯于.textbundle这个「新」式的Markdown文件格式。
目前支持TextBundle格式的Markdown相关软件并不多,有:Ulysses、Bear(熊掌记) Marked 2、Smartdown II等。
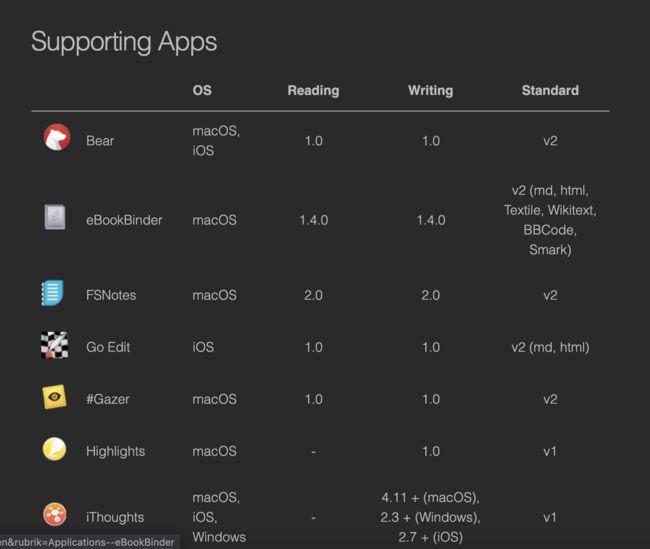
下图是TextBundle官网给出的目前已经支持TextBundle的软件APP一览,其中也包括很多非Markdown相关的软件APP。
【图片截自 TextBundle官网】
每种方式都存在不完美的点,「也许接受不完美才是最完美的」。
4.8 Markdown中使用图片的最佳实践
前面讲了在Markdown中多种不同的图片使用方式,大家在具体选择哪一种方式的时候可能会纠结使用哪一种好,这里我给出「我认为的」在Markdown中使用图片的最佳实践。
4.8.1 不喜欢折腾的人
有很多的Markdown编辑器自带图片管理的功能,像Ulysess、笔记类的应用等等,这些软件也提供了更加方便的直接拖拽图片至编辑器中,一站式解决Markdown中的图片使用难点。
这些软件对Markdown中的图片在软件层面做了更好的优化,使用起来更加的便捷,但是这些软件提供的这种「便捷」的图片操作的背后原理也无外乎我们前面说过的那些使用图片的方式。
Ulysess编辑器对图片的支持默认使用的是「引用本地图片」,使用的是图片的「相对路径地址」。另外该软件中也支持使用TextBundle格式进行图片的管理。
笔记类的应用,还有其他类型的一些Markdown编辑器一般都会提供好一个默认的「图床」服务器,当用户将图片拖拽至编辑器时软件会自动将图片通过网络上传至软件自带的「图床」服务器中,然后再自动生成「图片」的标记语法(
![]())插入在Markdown文档中。
不喜欢折腾的人推荐你选择一款对图片支持友好的Markdown编辑器。
市场上成熟的Markdown编辑器、笔记类应用都对「图片」有很好的支持,感兴趣的人可以自行去试用
4.8.2 喜欢折腾的人
不是所有人都喜欢安逸,有的人就爱折腾
对于喜欢折腾的人我首推使用「引用本地图片」的方式,使用图片的「相对路径地址」。
理由:
- 这种方法可控性强,自由度高,自己可以控制图片存放在电脑上任意的位置
- 原汁原味的使用Markdown中的「图片」语法,很原生
- 图片存放在本地硬盘上,不需要依赖于网络,不依赖于「图床」,图片的私密性也得到很好的控制
如果实在不喜欢「引用本地图片」这种方法的人可以考虑使用「TextBundle方式」、「引用网络图片」的方式。
使用「TextBundle方式」会受到应用软件的限制,只能选择那些支持TextBundle的应用软件。
使用「引用网络图片」就需要涉及到「图床」和「上传图片的插件」。
「图床」的选择
网络上有很多的「免费图床」和「付费图床」 。
免费的图床一般稳定性不高,图片存放在上面容易丢失或者一段时间之后免费的图床打不开不可用了,付费的图床因为付了钱,服务质量和稳定性一般得到保证,不过大家在筛选时也要睁大眼睛去比较、甄别,尽量去选择一些大厂出品的产品,比如像阿里云、腾讯云、华为云等等提供的图床产品(或者基于这些产品自己搭建的图床)。
「图床」也可以将上传的图片设为「公开可见」或者「私有访问」的方式,但这属于高级的功能了,有的图床提供,有的图床不会提供,如果是自己搭建的图床的话可以实现这种上传图片「可见性」的功能。
「上传图片的小插件」
如果没有使用「上传图片的小插件」的话,你上传一个图片的需要步骤:
- 打开浏览器
- 选择上传的图片
- 上传成功后,获取该图片上传之后的网络地址(右击复制图片地址)
- 将获取到的图片网络地址填入到Markdown的图片标记语法中
如果图片不多的话,可以这样去操作一下,但是如果有很多张图片的话,这种操作会累死人的。
可以借助于「上传图片的小插件」简化图片上传至图床的操作。
这里介绍两款上传图片的小插件:
iPic
【GIF演示图来自 https://toolinbox.net/iPic/】
更多的使用方法中请至ipic官网去查看
PicGo
【GIF演示图来自 https://github.com/Molunerfinn/PicGo】
更多的使用方法中请至picgo官网去查看
如果你觉得这些现有的「上传图片的插件」还不能够令你满意,你也可以自己动手去实现这样的「上传图片的插件」,原理和实现也很简单。
4.9 Markdown中「图片」拓展思考
如果你喜欢探索、拓展,你可以尝试自己动手搭建属于自己私有的「图床」、编写上传图片的小插件,也不难实现。