XUI 熟练使用之(一) ----------- 将 XUI 引入项目
XUI 熟练使用之(一) ----------- 将 XUI 引入项目
- 前言
- 一、添加 Gradle 依赖
- 1、在项目根目录的 build.gradle 的 repositories 中添加:
- 2、引入依赖
- 二、初始化设置
- 1、配置 application
- 2、设置默认主题
- 三、实例演示
前言
在平时开发中我们会做很多很多的页面效果、自定义控件等,如果我们全部都从零开始编写的话,可能会浪费大量的时间,于是我们可以考虑在项目中使用一些前辈们已经开发好的开源项目。类似的开源项目有很多,比如 腾讯公司的 QMUI,或者 xuexiangjys 前辈的 简洁而优雅的XUI 等等。从今天开始我将和大家一起,抱着学习的心态来一睹 XUI 的风采。
今天我们主要学习一下怎样将 XUI 引入到我们的项目中,对于其中的各种控件,将在后面的博文中一一为大家奉上。
一、添加 Gradle 依赖
1、在项目根目录的 build.gradle 的 repositories 中添加:
allprojects {
repositories {
google()
jcenter()
maven { url "https://jitpack.io" }//新添加的内容
}
}
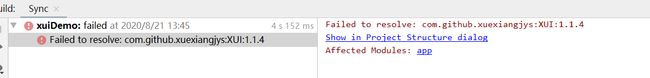
如果不添加的话,后面引入 XUI 的依赖后,系统会找不到 XUI 的源。

因为作者将 XUI 的源代码放在 github 中,我们要在 androidStudio 中通过 gradle 引入依赖的话就得添加该仓库配置。
2、引入依赖
打开 app moudle (或者你想添加 XUI 的 moudle),在 dependencies 下添加如下代码:
【重点】如果你的项目使用的是 androidx 则必须使用如下代码:
dependencies {
...
implementation 'com.github.xuexiangjys:XUI:1.1.4'
implementation 'androidx.recyclerview:recyclerview:1.1.0'
implementation 'com.google.android.material:material:1.1.0'
implementation 'com.github.bumptech.glide:glide:4.11.0'
}
【重点】如果你的项目使用的不是 androidx 而是 support-v7 等,则必须使用如下代码:
dependencies {
...
//support项目
implementation 'com.github.xuexiangjys:XUI:1.1.4-support'
implementation 'com.android.support:appcompat-v7:28.0.0'
implementation 'com.android.support:recyclerview-v7:28.0.0'
implementation 'com.android.support:design:28.0.0'
implementation 'com.github.bumptech.glide:glide:4.8.0'
}
二、初始化设置
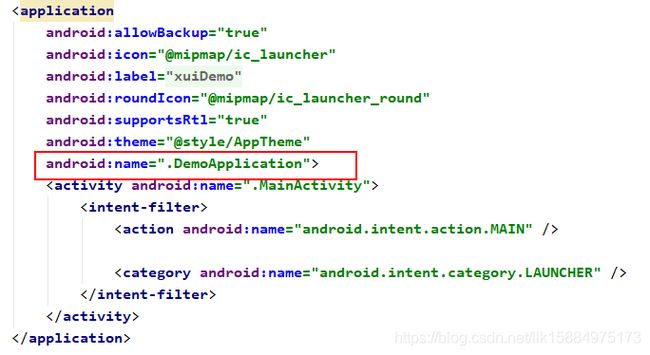
1、配置 application
在 application 中的 onCreate() 方法中初始化 XUI 框架。
编写 DemoApplication 类并继承自 Application 类,代码如下:
import android.app.Application;
import com.xuexiang.xui.XUI;
public class DemoApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
XUI.init(this); //初始化UI框架
}
}
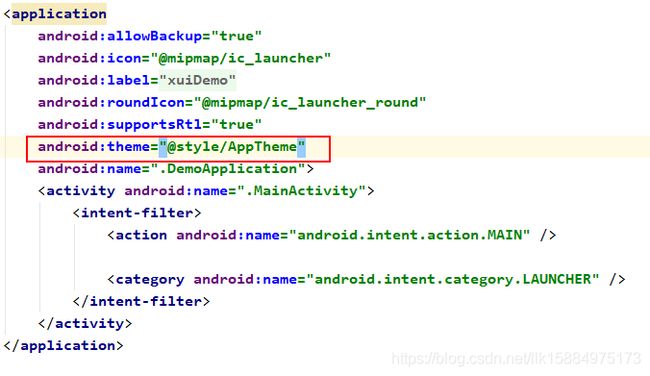
2、设置默认主题
点击清单文件中 Application 标签中 的 android:theme="@style/AppTheme"

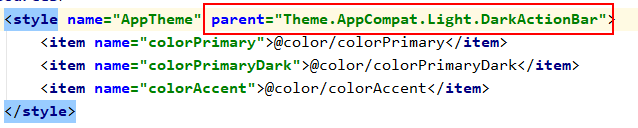
将跳转到该应用的主题配置文件:

接下来我们将修改 parent 的值来修改应用的默认主题:
<resources>
....
<style name="AppTheme" parent="XUITheme.Phone">
- "colorPrimary"
>@color/colorPrimary
- "colorPrimaryDark">@color/colorPrimaryDark
- "colorAccent">@color/colorAccent
style>
....
resources>
XUI 对不同的机型有不同的主题:
- 大平板(10英寸, 240dpi, 1920*1200):XUITheme.Tablet.Big
- 小平板(7英寸, 320dpi, 1920*1200):XUITheme.Tablet.Small
- 手机(4.5英寸, 320dpi, 720*1280):XUITheme.Phone
到此为止,XUI 的引入就完成了。接下来我们做一个实例。
三、实例演示
实例功能:点击一个按钮弹出一个提示对话框。
创建 activity 并编写如下代码:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button = findViewById(R.id.showDialog);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
DialogLoader.getInstance().showTipDialog(
MainActivity.this,
"提示",
"弹出对话框实例演示",
"关闭");
}
});
}
}
我们可以看到只需要一行代码就可以完成提示框的功能,简直不要太方便啊。
activity_main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
tools:context=".MainActivity">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/showDialog"
android:text="弹出提示框"/>
LinearLayout>
实例截图:
这个弹出框只是一个很简单的显示,更多弹出的使用我将在后续博文中和大家一起讨论,欢迎关注。