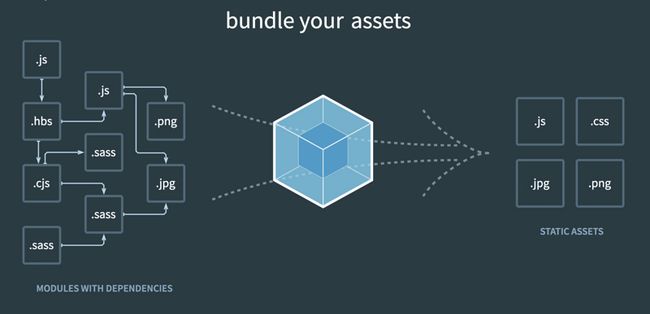
webpack 是一个现代 JavaScript 应用程序的静态模块打包工具,它对于前端工程师来说可谓是如雷贯耳,基本上现在的大型应用都是通过 webpack 进行构建的。
webpack 具有高度可配置性,它拥有非常丰富的配置。在过去一段时间内曾有人将熟练配置 webpack 的人称呼为 “webapck 工程师”。当然,这称呼只是个玩笑话,但也能从侧面了解到 webpack 配置的灵活与复杂。
为了能够熟练掌握 webpack 的使用,接下来通过几个例子循序渐进的学习如何使用 webpack。
以下 Demo 都可以在 Github 的 webpack-example 中找到对应的示例,欢迎 star~
本篇文章内容略长,建议先马后看。由于平台不支持代码折叠,因此建议直接看原文 从零构建 webpack 脚手架(基础篇) | Anran758's blog 以获得更好的阅读体验。
起步
从 [email protected] 开始,就可以不用再引入配置文件来打包项目。若没有提供配置的话,webpack 将按照默认规则进行打包。默认情况下 src/index 是项目的源代码入口,打包后的代码会输出到 dist/main.js 上。
首先来初始化一个项目,项目名为 getting-started:
# 创建项目文件夹
mkdir getting-started
# 进入项目目录
cd getting-started
# npm 项目
npm init -y初始化项目后,项目目录会新增一个 package.json,该文件记录了项目依赖的相关信息。若想要使用 webpack 的话需要安装它的依赖: webpack (本体)和 webpack-cli (可以在命令行操作 webpack 的工具):
# -D 和 --save-dev 选项都可以用于安装开发依赖
# npm i --save-dev webpack webpack-cli
npm i -D webpack webpack-cli
# 或者使用 yarn 安装开发依赖
yarn add -D webpack webpack-cli接着创建 webpack 所需的默认入口文件 src/index.js 以及测试模块所用的 src/log.js 文件。此时的项目结构大致如下:
.
├── package.json
+ ├── src
+ │ ├── index.js
+ │ └── log.js
└── node_modules// src/log.js
export const log = (name) => console.log(`Hello ${name}!`);
// src/index.js
import { log } from './log'
log('anran758');src/log.js 导出了一个工具函数,它负责向控制台发送消息。src/index.js 是默认的入口文件,它引入 log 函数并调用了它。
上面的代码很简单,像这种模块化的代码按照传统