首先,关于websocket教程,参考详细教程
WebSocket 是一种网络通信协议,很多高级功能都需要它。
WebSocket出现的原因
因为 HTTP 协议有一个缺陷:通信只能由客户端发起,单向请求,如果服务端有状态变化,却无法及时通知客户端。(“轮询”效率低,要一直保持连接或者重复连接)。实现在一个单独的持久连接上提供全双工、双向通信。
(不选择WebSocket的情况下,选择XHR和SSE也可以实现双向通信)
详细说说websocket的各个方面(升级握手过程,什么类型的通信,优缺点,传输格式)
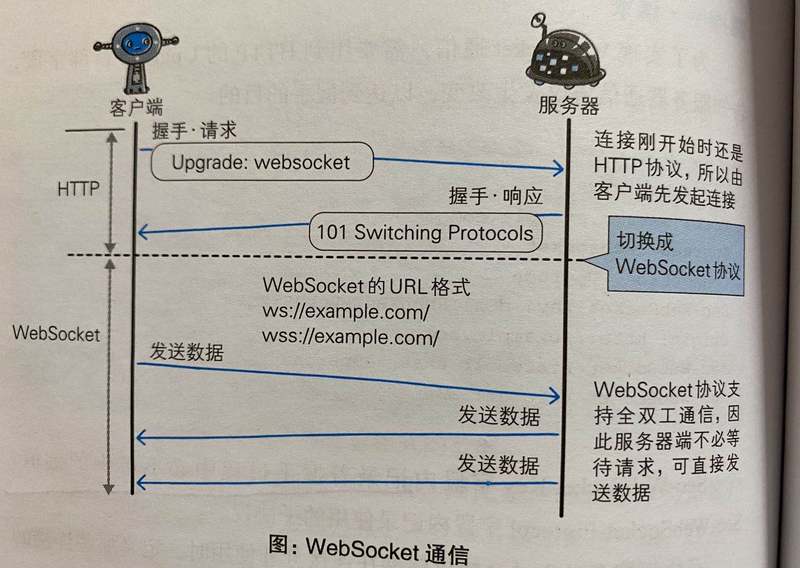
握手——请求
为了实现WebSocket通信,在HTTP连接建立之后,需要完成一次“握手”的步骤。需要用到HTTP的Upgrade首部字段,告知服务器通信协议发生改变,以达到握手的目的。
Sec-WebSocket-Key字段是WebSocket客户端发送的一个 base64编码的密文,浏览器随机生成,要求服务端必须返回一个对应加密的Sec-WebSocket-Accept应答,否则客户端会抛出Error during WebSocket handshake错误,并关闭连接。Sec-WebSocket-Protocol字段记录使用的子协议,子协议按照WebSocket协议标准在连接分开使用时,定义那些连接的名称。
握手——响应
对于之前的请求,返回状态101Switching Protocols的响应
Sec-WebSocket-Accept的字段值是服务端采用与客户端Sec-WebSocket-Key一致的密钥计算出来后返回客户端的
成功握手确立WebSocket连接之后,通信时不再使用HTTP的数据帧,而采用WebSocket独立的数据帧,过程如下:
WebSocket优点
推送功能:支持服务器向客户端推送数据的推送功能。这样,服务器可直接发送数据,而不必等待客户的请求。
减少通信量:只要建立起WebSocket连接,就希望一直保持连接的状态。和http相比,不但每次连接时的总开销减少,而且由于WebSocket的首部信息很小,通信量也相应减少了。
websocket缺点
协议制定时间长,存在安全问题
WebSocket特点
它的最大特点就是,服务器可以主动向客户端推送信息,客户端也可以主动向服务器发送信息,是真正的双向平等对话,属于服务器推送技术的一种。
其他特点包括:
(1)建立在 TCP 协议之上,服务器端的实现比较容易。
(2)与 HTTP 协议有着良好的兼容性。默认端口也是80和443,并且握手阶段采用 HTTP 协议,因此握手时不容易屏蔽,能通过各种 HTTP 代理服务器。
(3)数据格式比较轻量,性能开销小,通信高效。
(4)可以发送文本,也可以发送二进制数据。
(5)没有同源限制,客户端可以与任意服务器通信。
(6)协议标识符是ws(如果加密,则为wss),服务器网址就是 URL。
ws://example.com:80/some/pathHTTP、WebSocket的区别
HTTP长连接中,每次数据交换除了真正的数据部分外,服务器和客户端还要大量交换HTTP header,信息交换效率很低。Websocket协议通过第一个请求建立了TCP连接之后,之后交换的数据都不需要发送 HTTP header就能交换数据,这显然和原有的HTTP协议有区别,所以它需要对服务器和客户端都进行升级才能实现(主流浏览器都已支持HTML5)。此外还有 multiplexing、不同的URL可以复用同一个WebSocket连接等功能。这些都是HTTP长连接不能做到的。
http和WebSocket有什么共同的地方
WebSocket与http协议一样都是基于TCP的,所以他们都是可靠的协议,调用的WebSocket的send函数在实现中最终都是通过TCP的系统接口进行传输的。
websocket怎么去判断用户是登录状态
通过发送用户ID去识别,在连接时可以在url后面接参
WebSocket与Socket.io
我们在使用WebSocket协议时通常不会使用它的API来实现,而是借助于Socket.io,Socket.io是一个WebSocket库,包括客户端的js和服务端的nodejs,它的目标是构建可以在不同浏览器和移动设备上使用的实时应用。它会自动根据浏览器从WebSocket、AJAX长轮询等各种方式中选择最佳的方式来实现网络实时应用,也就是说如果浏览器对WebSocket兼容性差,Socket.io会自动选择最佳方式实现实时通信,非常方便和人性化。
客户端简单示例
//WebSocket 对象作为一个构造函数,用于新建 WebSocket 实例。
var ws = new WebSocket("wss://echo.websocket.org");
ws.onopen = function(evt) {
console.log("Connection open ...");
ws.send("Hello WebSockets!");
};
ws.onmessage = function(evt) {
console.log( "Received Message: " + evt.data);
ws.close();
};
ws.onerror = function(evt){
console.log("Connection error.")
}
ws.onclose = function(evt) {
console.log("Connection closed.");
};这几个事件中,只有close事件的event对象有额外的信息。这个事件的事件对象有三个额外的属性:wasClean、code、reason,
wasClean:一个布尔值,表示连接是否已经明确得关闭
code:服务器返回的数值状态码
reason:一个字符串,包含服务器发回的消息,可以把这些信息给用户显示,也可以记录在日志中便于将来分析。
webSocket.readyState
readyState属性返回实例对象的当前状态,共有四种。
- CONNECTING:值为0,表示正在连接。
- OPEN:值为1,表示连接成功,可以通信了。
- CLOSING:值为2,表示连接正在关闭。
- CLOSED:值为3,表示连接已经关闭,或者打开连接失败。
示例:
switch (ws.readyState) {
case WebSocket.CONNECTING:
// do something
break;
case WebSocket.OPEN:
// do something
break;
case WebSocket.CLOSING:
// do something
break;
case WebSocket.CLOSED:
// do something
break;
default:
// this never happens
break;
}webSocket.onopen
实例对象的onopen属性,用于指定连接成功后的回调函数。
ws.onopen = function () { ws.send('Hello Server!'); }
如果要指定多个回调函数,可以使用addEventListener方法。
ws.addEventListener('open', function (event) { ws.send('Hello Server!'); });
webSocket.onclose
实例对象的onclose属性,用于指定连接关闭后的回调函数。
ws.onclose = function(event) { var code = event.code; var reason = event.reason; var wasClean = event.wasClean; // handle close event }; ws.addEventListener("close", function(event) { var code = event.code; var reason = event.reason; var wasClean = event.wasClean; // handle close event });
webSocket.onmessage
实例对象的onmessage属性,用于指定收到服务器数据后的回调函数。
ws.onmessage = function(event) { var data = event.data; // 处理数据 }; ws.addEventListener("message", function(event) { var data = event.data; // 处理数据 });
注意,服务器数据可能是文本,也可能是二进制数据(blob对象或Arraybuffer对象)。
ws.onmessage = function(event){ if(typeof event.data === String) { console.log("Received data string"); } if(event.data instanceof ArrayBuffer){ var buffer = event.data; console.log("Received arraybuffer"); } }
除了动态判断收到的数据类型,也可以使用binaryType属性,显式指定收到的二进制数据类型。
// 收到的是 blob 数据 ws.binaryType = "blob"; ws.onmessage = function(e) { console.log(e.data.size); }; // 收到的是 ArrayBuffer 数据 ws.binaryType = "arraybuffer"; ws.onmessage = function(e) { console.log(e.data.byteLength); };
webSocket.send()
实例对象的send()方法用于向服务器发送数据。
发送文本的例子。
ws.send('your message');
发送 Blob 对象的例子。
var file = document .querySelector('input[type="file"]') .files[0]; ws.send(file);
发送 ArrayBuffer 对象的例子。
// Sending canvas ImageData as ArrayBuffer var img = canvas_context.getImageData(0, 0, 400, 320); var binary = new Uint8Array(img.data.length); for (var i = 0; i < img.data.length; i++) { binary[i] = img.data[i]; } ws.send(binary.buffer);
webSocket.bufferedAmount
实例对象的bufferedAmount属性,表示还有多少字节的二进制数据没有发送出去。它可以用来判断发送是否结束。
var data = new ArrayBuffer(10000000); socket.send(data); if (socket.bufferedAmount === 0) { // 发送完毕 } else { // 发送还没结束 }
webSocket.onerror
实例对象的onerror属性,用于指定报错时的回调函数。
socket.onerror = function(event) { // handle error event }; socket.addEventListener("error", function(event) { // handle error event });
服务端的实现
WebSocket 服务器的实现,可以查看维基百科的列表。
常用的 Node 实现有以下三种。
创建聊天室
/*app.js*/
//构建http服务
var app = require('http').createServer()
//引入socket.io
var io = require('socket.io')(app);
//定义监听端口,可以自定义,端口不要被占用
var PORT = 8081;
/*定义用户数组*/
var users = [];
//监听端口
app.listen(PORT);
io.on('connection', function (socket) {
/*是否是新用户标识*/
var isNewPerson = true;
/*当前登录用户*/
var username = null;
/*监听登录*/
socket.on('login',function(data){
for(var i=0;i/*chat.js*/
$(function(){
/*建立socket连接,使用websocket协议,端口号是服务器端监听端口号*/
var socket=io('ws://localhost:8081');
/*定义用户名*/
var uname = null;
/*登录*/
$('.login-btn').click(function(){
uname = $.trim($('#loginName').val());
if(uname){
/*向服务端发送登录事件*/
socket.emit('login',{username:uname})
}else{
alert('请输入昵称')
}
})
/*登录成功*/
socket.on('loginSuccess',function(data){
if(data.username === uname){
checkin(data)
}else{
alert('用户名不匹配,请重试')
}
})
/*登录失败*/
socket.on('loginFail',function(){
alert('昵称重复')
})
/*新人加入提示*/
socket.on('add',function(data){
var html = '系统消息:'+data.username+'已加入群聊
';
$('.chat-con').append(html);
})
/*隐藏登录界面 显示聊天界面*/
function checkin(data){
$('.login-wrap').hide('slow');
$('.chat-wrap').show('slow');
}
/*退出群聊提示*/
socket.on('leave',function(name){
if(name != null){
var html = 'FBI warning:'+name+'已退出群聊
';
$('.chat-con').append(html);
}
})
/*chat.js*/
/*发送消息*/
$('.sendBtn').click(function(){
sendMessage()
});
$(document).keydown(function(event){
if(event.keyCode === 13){
sendMessage()
}
})
function sendMessage(){
var txt = $('#sendtxt').val();
$('#sendtxt').val('');
if(txt){
socket.emit('sendMessage',{username:uname,message:txt});
}
}
/*接收消息*/
socket.on('receiveMessage',function(data){
showMessage(data)
})
/*显示消息*/
function showMessage(data){
var html
//预防XSS攻击
var msg=data.message
msg= msg.replace(/\\/g,'\\\\');
msg= msg.replace(/"/g,'\\"');
if(data.username === uname){
html = ''
}else{
html=''+data.username+''
}
$('.chat-con').append(html);
}
})