【Android Studio】XUI框架的使用记录:源代码Demo安装+从Demo中获取捷径快速开发自己的APP
0 运行GitHub上的XUI的源代码
下载GitHub上的XUI源码并解压缩到当前文件夹后,用Android Studio打开该项目,开始了一系列的运作,后来报错,不用管它,关闭AS,重新打开,大部分都是因为网络问题导致有些包没有下好,重复两次就好了。
不过出现了下面的报警信息时:
[TAG] Failed to resolve variable '${junit.version}'
[TAG] Failed to resolve variable '${animal.sniffer.version}'
解决办法如下:
- 首先:File----> Invalidate Caches/ Restart ---->点击Invalidate Caches/ Restart 重启Android Studio
- 然后:Build---->Clean Project
- 最后:安装到手机上
解决后,安装到手机上,体验一下这个功能丰富的Demo。
下面开始从这个Demo中获取需要的内容。
1 新建项目与添加依赖
1.1 新建项目(空项目)
New project ------> Empty Activity ------> 起名XUITest,编程语言java ------> finish。
1.2 添加Gradle依赖
1.2.1 根目录的 build.gradle 的 repositories
将左侧从默认的Android目录改为Project目录,在项目根目录的build.gradle的repositories中添加:
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}
修改完成后,根目录的build.gradle的repositories完整内容如下:
// Top-level build file where you can add configuration options common to all sub-projects/modules.
buildscript {
repositories {
google()
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:3.5.2'
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}
allprojects {
repositories {
google()
jcenter()
maven { url "https://jitpack.io" } //只添加了这么一句
}
}
task clean(type: Delete) {
delete rootProject.buildDir
}
1.2.2 app中的 build.gradle 的 dependencies
打开app中的build.gradle在dependencies添加:
dependencies {
...
//androidx项目
implementation 'com.github.xuexiangjys:XUI:1.1.3'
implementation 'androidx.appcompat:appcompat:1.1.0'
implementation 'androidx.recyclerview:recyclerview:1.1.0'
implementation 'com.google.android.material:material:1.1.0-beta01'
implementation 'com.github.bumptech.glide:glide:4.11.0'
}
【注意】如果你的项目目前还未使用androidx,请使用如下配置:
dependencies {
...
//support项目
implementation 'com.github.xuexiangjys:XUI:1.0.9-support'
implementation 'com.android.support:appcompat-v7:28.0.0'
implementation 'com.android.support:recyclerview-v7:28.0.0'
implementation 'com.android.support:design:28.0.0'
implementation 'com.github.bumptech.glide:glide:4.8.0'
}
判断是否使用了androidx的方法如下:
如果原来的dependencies中带着类似androidx.的东西,就说明用的是androidx
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0'
搞定后,app中的 build.gradle完整的版本:
apply plugin: 'com.android.application'
android {
compileSdkVersion 29
buildToolsVersion "29.0.3"
defaultConfig {
applicationId "com.example.xuitest"
minSdkVersion 17
targetSdkVersion 29
versionCode 1
versionName "1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'androidx.appcompat:appcompat:1.1.0'
implementation 'androidx.constraintlayout:constraintlayout:1.1.3'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test.ext:junit:1.1.1'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0'
//androidx项目
implementation 'com.github.xuexiangjys:XUI:1.1.3'
//implementation 'androidx.appcompat:appcompat:1.1.0' 与上面重复了
implementation 'androidx.recyclerview:recyclerview:1.1.0'
implementation 'com.google.android.material:material:1.1.0-beta01'
implementation 'com.github.bumptech.glide:glide:4.11.0'
}
1.2.3 报错与解决
报错信息:
ERROR: Manifest merger failed : uses-sdk:minSdkVersion 15 cannot be smaller than version 17 declared in library
解决:
将当前项目的所支持的最小SDK版本改为17即可。具体做法为:打开app中的build.gradle,将里面的minSdkVersion 15改成minSdkVersion 17。
2 初始化XUI设置
2.1 在Application最顶部初始化设置(必须)
左侧目录切换回Android目录,在app下的新建一个java类,如下图所示:

建好后,MyApp.java内容如下:
package com.example.xuitest;
import android.app.Application;
public class MyApp extends Application {
}
定义一个onCreate方法,进行如下初始化:
XUI.init(this); //初始化UI框架
XUI.debug(true); //开启UI框架调试日志
完成后,整个MyApp.java内容如下:
package com.example.xuitest;
import android.app.Application;
import com.xuexiang.xui.XUI;
public class MyApp extends Application {
@Override
public void onCreate() {
super.onCreate();
XUI.init(this); //初始化UI框架
XUI.debug(true); //开启UI框架调试日志
}
}
然后,需要去manifest文件夹下的AndroidManifestx.xml中添加配置:
android:name=".MyApp"
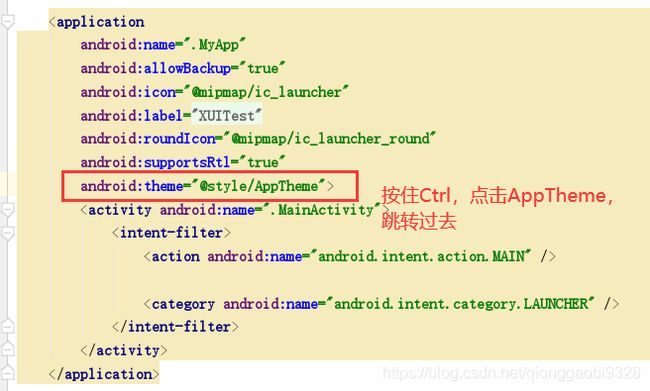
完成后,整个AndroidManifestx.xml配置文件:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.xuitest">
<application
android:name=".MyApp"
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
2.2 调整应用的基础主题(必须)
必须设置应用的基础主题,否则组件将无法正常使用!必须保证所有用到XUI组件的窗口的主题都为XUITheme的子类,这非常重要!!!
基础主题类型:
大平板(10英寸, 240dpi, 1920*1200):XUITheme.Tablet.Big
小平板(7英寸, 320dpi, 1920*1200):XUITheme.Tablet.Small
手机(4.5英寸, 320dpi, 720*1280):XUITheme.Phone
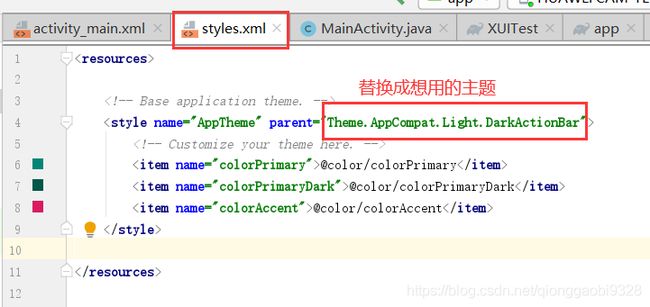
从这个AndroidManifestx.xml的下述位置找到styles.xml,并将主题替换成想要的主题:


替换完成后,将里面的那些零碎删除,完成后整个styles.xml内容为:
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="XUITheme.Phone">
</style>
</resources>
当然也可以在Activity刚开始时调用如下代码动态设置主题(此处暂时不管):
@Override
protected void onCreate(Bundle savedInstanceState) {
XUI.initTheme(this);
super.onCreate(savedInstanceState);
...
}
2.3 调整字体库(对字体无要求的可省略)
(步骤1)设置你需要修改的字体库路径(assets下)
//设置默认字体为华文行楷,这里写你的字体库
XUI.getInstance().initFontStyle("fonts/hwxk.ttf");
(步骤2)在项目的基础Activity中加入如下代码注入字体
@Override
protected void attachBaseContext(Context newBase) {
//注入字体
super.attachBaseContext(CalligraphyContextWrapper.wrap(newBase));
}
2.4 混淆配置
-keep class com.xuexiang.xui.widget.edittext.materialedittext.** { *; }
3 写个按钮实现一些弹窗功能
最终功能如下,一个按钮,按了弹出提示弹窗:

为了实现上述简单功能,所有需要修改的内容,以及修改后的结果如下。
(1)activity_main.xml中内容:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/btn_test"
style="@style/Button.Blue"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="弹窗"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
(2)MainActivity.java中内容:
package com.example.xuitest;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import com.xuexiang.xui.widget.dialog.materialdialog.MaterialDialog;
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViewById(R.id.btn_test).setOnClickListener(this);
}
@Override
public void onClick(View v) {
new MaterialDialog.Builder(this)
.iconRes(R.drawable.icon_tip)
.title(R.string.tip_infos)
.content(R.string.content_simple_confirm_dialog)
.positiveText(R.string.lab_submit)
.show();
}
}
(3)需要拷贝icon_tip.png图片到drawable文件夹:

(4)需要在app/res/values/string.xml添加内容,完成后,完整的文件如下:
<resources>
<string name="app_name">XUITest</string>
<!--MaterialDialog-->
<string name="tip_bluetooth_permission">是否允许打开蓝牙?</string>
<string name="lab_yes">是</string>
<string name="lab_no">否</string>
<string name="tip_infos">提示</string>
<string name="content_simple_confirm_dialog">请注意,这是一个简单的提示性对话框!</string>
<string name="lab_submit">确定</string>
<string name="tip_warning">警告</string>
<string name="content_warning">当前为开发环境,是否切换到真实环境?</string>
<string name="lab_change">切换</string>
<string name="lab_continue">继续</string>
<string name="hint_please_input_password">请输入密码</string>
<string name="tip_options">选项</string>
<string name="tip_router_setting">路线设置</string>
<string name="lab_choice">选择</string>
<string name="tip_update">版本更新</string>
<string name="content_downloading">正在下载中,请稍后...</string>
<string name="tip_download_finished">下载完毕!</string>
<string name="lab_cancel">取消</string>
<string name="content_wait_for_receive_data">数据接收中,请稍后...</string>
<string name="lab_edit">编辑</string>
<string name="lab_add">添加</string>
<string name="lab_delete">删除</string>
<string name="lab_update">更新</string>
<string name="tip_please_select_transfer_type">选择一种切换方式</string>
<string name="tip_signature">签名</string>
<string name="lab_clear">清除</string>
<string name="tip_loading_message">正在加载数据...</string>
<string name="tip_start">开始</string>
<string name="tip_stop">停止</string>
</resources>
参考大佬的链接都在这了:
GitHub:XUI源码
Bilibili:XUI基础入门
Bilibili:在项目中使用XUI
Bilibili:使用模板工程