Angular部署百度UMEditor富文本编辑器
最近做的一个angular做前端的项目需要用到富文本编辑器,其实在网页部署富文本编辑器不难,只要按照文档配置就可。但是,部署到angular就有点麻烦。网上关于如何在angular上部署富文本编辑器的教程很少而且讲得很模糊,加上本人刚上手angular,这问题就让我很头疼。
综合网上各种教程,自己最终成功得在项目中部署了百度的UMEditor富文本编辑器。废话不多说,进入主题。
1、首先下载百度富文本编辑器(我用得是min版,这个已经基本可以满我的需求了)。下载地址:http://ueditor.baidu.com/website/download.html#mini
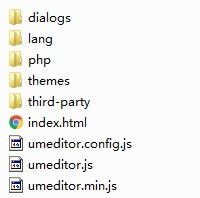
2、解压文件后,文件结构如下:
4、把"themes\default\css"的其中一个css(一个是压缩版,一个是非压缩版)文件放到angular项目的css文件夹中
5、把“themes\default\images”的所有图片复制到angular项目的images文件夹下。
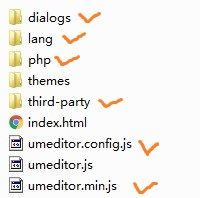
6、把下图打勾的文件和文件夹一起放到angular项目的js文件夹中。(umeditor.js、umeditor根据需要选择其中一个即可)
7、把相关的文件引入项目中,index.html
8、app.js
var app = angular.module('app',[]);
app.controller("editorCtrl",['$scope',function($scope){
//初始化编辑框内容
$scope.CompleteModel = {
text: 'Hello,UMEditor!
'
};
//点击按钮,把编辑内容的html格式打印到控制台上
$scope.showContent = function(){
console.log($scope.CompleteModel.text);
};
}])
9、把富文本编辑器的初始化及一些配置封装为指令(这个指令我不记得来自哪里,因为当时查阅了太多内容,全都混淆了,如果原作者看到,如有意见,可以通知我,我会署上转载的地址和原作者的名字,见谅见谅。)。
directive.js
app.value('metaUmeditorConfig', {
//focus时自动清空初始化时的内容
autoClearinitialContent: true,
//关闭字数统计
wordCount: false,
//关闭elementPath
elementPathEnabled: false,
//frame高度
initialFrameHeight: 400
})
.directive('metaUmeditor', ['metaUmeditorConfig', function (metaUmeditorConfig) {
'use strict';
return {
restrict: 'AE',
scope: {
scopeConfig: '=metaUmeditorConfig'
},
require: 'ngModel',
transclude: true,
link: function (scope, element, attrs, ngModel) {
//获取全局配置,为空
var config = scope.scopeConfig || metaUmeditorConfig;
var ctrl = {
initialized: false,
editorInstance: null,
focus: false
};
ctrl.init = function () {
//创建id
if (!attrs.id) {
attrs.$set('id', 'metaUmeditor-' + Math.floor(Math.random() * 100).toString() + new Date().getTime().toString());
}
ctrl.createEditor();
//重载ngModel的$render方法
ngModel.$render = function () {
if (ctrl.initialized) {
/**
* 重载ngModel的$render方法
*/
ctrl.editorInstance.setContent(ngModel.$viewValue || '');
}
};
//重载ngModel的isEmpty方法
ngModel.$isEmpty = function (value) {
if (!value) {
return true;
}
if (ctrl.initialized) {
return !ctrl.editorInstance.hasContents();
}
};
};
//创建一个UMEditor实例
ctrl.createEditor = function () {
if (!ctrl.initialized) {
ctrl.editorInstance = UM.getEditor(attrs['id'], config);
ctrl.editorInstance.ready(function () {
ctrl.initialized = true;
if(ngModel.$viewValue) {
ngModel.$render();
} else {
ctrl.updateModelView;
}
ctrl.initListener();
});
}
};
//监听多个事件
ctrl.initListener = function () {
ctrl.editorInstance.addListener('contentChange', function () {
scope.$evalAsync(ctrl.updateModelView);
});
ctrl.editorInstance.addListener('focus', function () {
ctrl.focus = true;
});
ctrl.editorInstance.addListener('blur', function () {
ctrl.focus = false;
});
};
//修改ngModel Value
ctrl.updateModelView = function () {
var modelContent = ctrl.editorInstance.getContent();
ngModel.$setViewValue(modelContent);
if (!scope.$root.$$phase) {
scope.$apply();
}
};
ctrl.init();
}
}
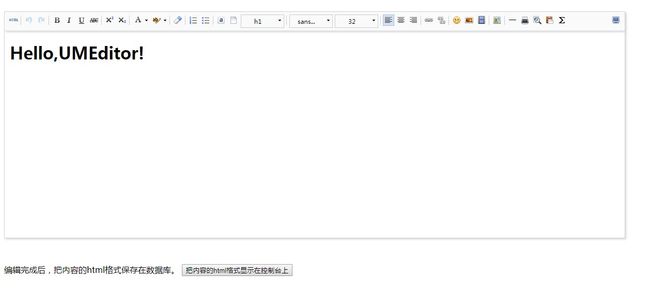
}]);10、运行的效果,如下图所示:
11、一般数据库储存编辑器的内容是存储内容的html格式。只要把$scope.CompleteModel.text的值保存到数据库即可。若要编辑之前编辑过的内容,只需要把从数据库读出的数据,赋值到$scope.CompleteModel.text中即可,UMEditor编辑器会把html格式的内容编译显示在编辑器中。
12、最后附上完整的代码,可以直接运行:https://pan.baidu.com/s/1i5695yt
本博文纯属作为笔记。