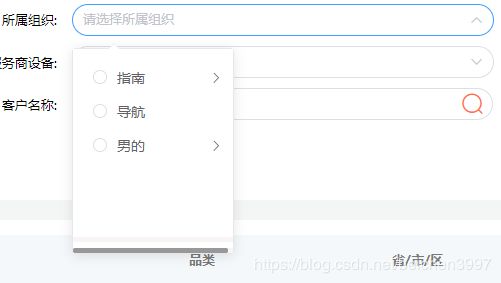
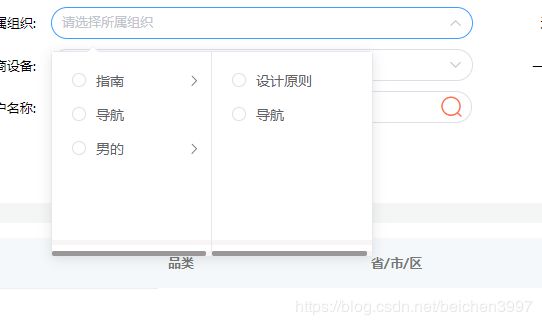
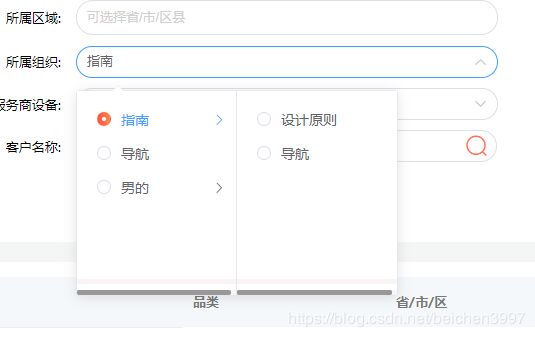
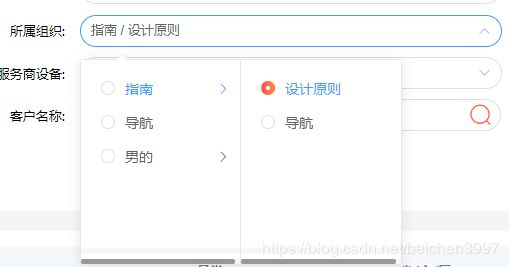
element-ui2.12.0中Cascader 级联选择器点击父级加载子集以及选择任意一级的用法
options: [{
value: 'zhinan',
label: '指南',
children: []
}, {
value: 'daohang',
label: '导航',
}, {
value: 'nande',
label: '男的',
children:[]
}], // 所属组织
handleAddressFun(val){
console.log(val)
let list2=[{
value: 'shejiyuanze',
label: '设计原则',
}, {
value: 'daohang',
label: '导航',
}]
this.searchList(val.pop(),this.options,list2)
},
searchList(val,list,list2){
list.map(item=>{
if(item.value==val){
this.$set(item,'children',list2)
}else if(item.children&&item.children.length){
return this.searchList(val,item.children,list2)
}
})
},