ng-alain
1、大屏安装依赖碰到问题sass-model未引用
解决方法:安装依赖npm install node-sass@latest
2、安装脚手架
npm install -g angular-cli
3、无法通过ng server启动项目
解决方法:未解决,可能不是通过脚手架构建的,使用npm start来启动
修改端口号:schema.json 具体配置方式
4、ngx-echarts遇到的坑
1)路由一直未添加,导致报错
解决办法:添加路由
2)插件版本有问题,有个对象一直未找到
根据插件介绍选择对应的版本
npm install --save-dev [email protected]
3)高度传值传不进去
解决办法:实现方式
5、ng sever命令减少编译包大小
--prod --aot
![]()
6、开发详情模块,无法将自定义dom传到方法中去
解决方法:
html自定义modalContent
te文件使用@ViewChild('modalContent') winInfo;将click: (item: any) => this.operationStart(this.winInfo),传入7、使用textarea一直报错
报错信息:EmergencyResponseTextareaComponent.html:1 ERROR Error: StaticInjectorError(AppModule)[FormPropertyFactory -> SchemaValidatorFactory]:
StaticInjectorError(Platform: core)[FormPropertyFactory -> SchemaValidatorFactory]:
NullInjectorError: No provider for SchemaValidatorFactory!
at _NullInjector.get (core.js:1003)
at resolveToken (core.js:1301)
at tryResolveToken (core.js:1243)
at StaticInjector.get (core.js:1111)
at resolveToken (core.js:1301)
at tryResolveToken (core.js:1243)
at StaticInjector.get (core.js:1111)
at resolveNgModuleDep (core.js:10896)
at NgModuleRef_.get (core.js:12129)
at resolveNgModuleDep (core.js:10896)解决方法:不用官网的例子,不用标签
使用
8、响应式参数
| 成员 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| nzSpan | 栅格占位格数,为 0 时相当于 display: none | Number | - |
| nzOrder | 栅格顺序,flex 布局模式下有效 | Number | 0 |
| nzOffset | 栅格左侧的间隔格数,间隔内不可以有栅格 | Number | 0 |
| nzPush | 栅格向右移动格数 | Number | 0 |
| nzPull | 栅格向左移动格数 | Number | 0 |
| nzXs | <768px 响应式栅格,可为栅格数或一个包含其他属性的对象 | Number|Object | - |
| nzSm | ≥768px 响应式栅格,可为栅格数或一个包含其他属性的对象 | Number|Object | - |
| nzMd | ≥992px 响应式栅格,可为栅格数或一个包含其他属性的对象 | Number|Object | - |
| nzLg | ≥1200px 响应式栅格,可为栅格数或一个包含其他属性的对象 | Number|Object | - |
| nzXl | ≥1600px 响应式栅格,可为栅格数或一个包含其他属性的对象 | Number|Object | - |
9、NgModule的主要属性如下
- declarations:模块内部Components/Directives/Pipes的列表,声明一下这个模块内部成员
- providers:指定应用程序的根级别需要使用的service。(Angular2中没有模块级别的service,所有在NgModule中声明的Provider都是注册在根级别的Dependency Injector中)
- imports:导入其他module,其它module暴露的出的Components、Directives、Pipes等可以在本module的组件中被使用。比如导入CommonModule后就可以使用NgIf、NgFor等指令。
- exports:用来控制将哪些内部成员暴露给外部使用。导入一个module并不意味着会自动导入这个module内部导入的module所暴露出的公共成员。除非导入的这个module把它内部导入的module写到exports中。
- bootstrap:通常是app启动的根组件,一般只有一个component。bootstrap中的组件会自动被放入到entryComponents中。
- entryCompoenents: 不会再模板中被引用到的组件。这个属性一般情况下只有ng自己使用,一般是bootstrap组件或者路由组件,ng会自动把bootstrap、路由组件放入其中。 除非不通过路由动态将component加入到dom中,否则不会用到这个属性。
10、共享模块的用法和实现
解决办法:https://blog.csdn.net/ligaoming_123/article/details/80323109
11、清理计时器场景,在tab和左树切换时需要清理模块的计时器
解放办法:1)、创建服务,进行监听,将tab事件和作树select事件流出口子,将信息传到模块
2)、tab传递切换信息
3)、模块接收信息
12、模板写法,通过循环构造dom,dom里绑定的变量不是字符串类型,怎么解决?
解决思路:
.subscribe((res: any) => {
const items = res.items;
const len = items.length;
let totol = 0;
for (let i = 0; i < len; i++) {
const obj = items[i];
const key = obj['n'];
const titleKey = this.titleNote[key];
const val = Number(obj['v']);
this[titleKey] = val;
totol += val;
}
this.count1 = totol;
const titleNoteArr = [
{ key: '全部', val: this.count1 },
{ key: 'SQL注入', val: this.count2 },
{ key: '代码注入', val: this.count3 },
{ key: '信任管理', val: this.count4 },
{ key: '信息泄露', val: this.count5 },
{ key: '加密问题', val: this.count6 },
{ key: '授权问题', val: this.count7 },
{ key: '数字问题', val: this.count8 },
{ key: '授权许可访问控制', val: this.count9 },
{ key: '竞争条件', val: this.count10 },
{ key: '缓冲区溢出', val: this.count11 },
{ key: '设计错误', val: this.count12 },
{ key: '资料不足', val: this.count13 },
{ key: '资源管理错误', val: this.count14 },
{ key: '跨站脚本', val: this.count15 },
{ key: '跨站请求伪造', val: this.count16 },
{ key: '路径遍历', val: this.count17 },
{ key: '输入验证', val: this.count18 },
{ key: '配置错误', val: this.count19 },
{ key: '未知', val: this.count20 },
{ key: '其他', val: this.count21 },
];
const titleNoteArrlen = titleNoteArr.length;
let num = 0;
for (let j = 0; j < titleNoteArrlen; j++) {
if (titleNoteArr[j]['val'] > 0) {
titleNoteArr[j]['color'] = this.color[num] || this.color[num - 11];
num++;
}
}
this.titleNoteArr = titleNoteArr;
});
{{tag.key}} {{tag.val}}
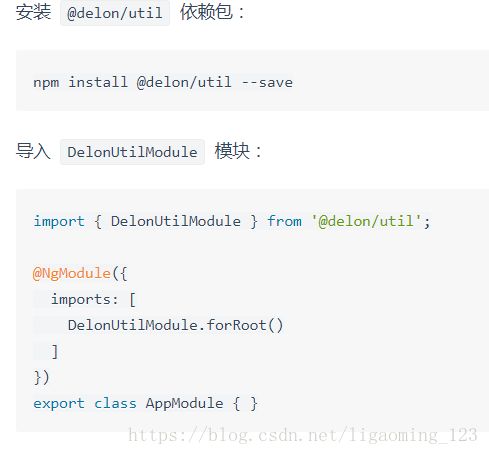
13、ng alain库,怎么将基础方法类库导入进来
解决思路:1)导入util工具类
2)封装公共服务
14、子类的实例化对象,怎么通过父级一起处理子类的相关逻辑?
解决思路:
15、关于使用ngModel报错问题解决办法
Error: If ngModel is used within a form tag, either the name attribute must be set or the form
control must be defined as ‘standalone’ in ngModelOptions.
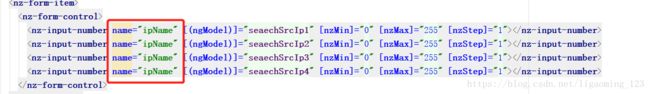
解决办法:添加name属性
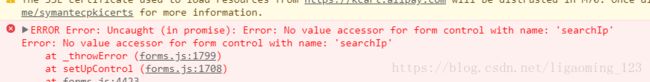
16、关于使用input报错问题
Error: No value accessor for form control with unspecified name attribute in Nativescript with Angular
解决办法:添加name属性
No value accessor for form control with name ***
17、ng-show ng-hide
angular1中使用的ng-hide,在angular2中取消,使用属性[hidden]取代
18、subscribe订阅不到数据
解决办法:后台数据使用数字作为key值,没有加双引号,导致json转换失败。后台重新分装数据。
19、get下发特殊字符问题
20、ngx-countdown时钟插件,待有场景是使用