angularjs整合ueditor简介
UEditor是一个富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码,本文介绍的是Ueditor与angular JS整合的方法
Ueditor 1.4.3.3(jsp版本) 漏洞修复 ,修复方法见下文
| 1 |
Ueditor第二次加载Dom渲染失败的问题 |
| 2 |
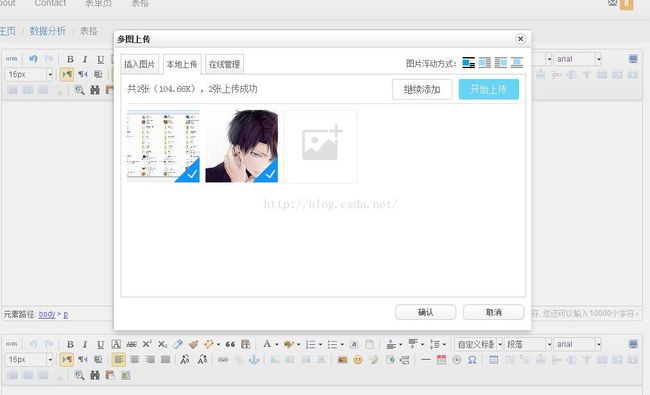
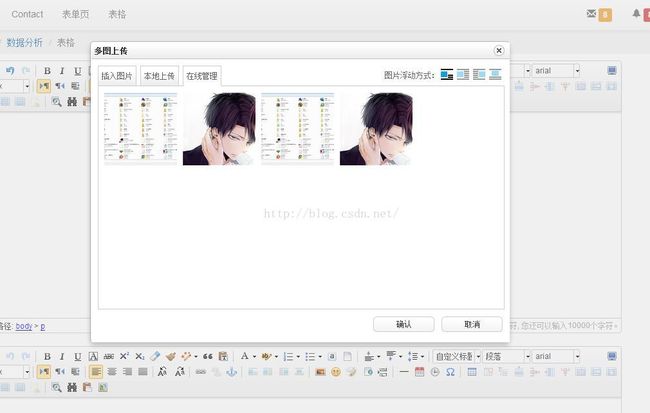
多图上传-在线管理 谷歌浏览器下图片使用绝对路径资源禁止访问的问题 |
| 3 |
Controller.jsp图片判断问题 |
| 4 |
删除一些早已失效的功能,如图片在线搜索、谷歌地图等 |
前端——添加JS依赖
<script language="javascript" src="ueditor/ueditor.config.js">script>
<script language="javascript" src="ueditor/ueditor.all.js">script>
<script language="javascript" src="ueditor/ueditorDirective.js">script>
前端——添加Module
var myAppModule= angular.module('app', ['ueditor.directive']);
后端——添加jar包
把ueditor/jsp/lib中的jar下添加到项目工程中,如果你的工程是maven工程,建议您建立user Libraries,并且加入到Deloyment Assembly中
注意:commons-io-2.4.jar为必须,不能小于这个版本,否则报错,因为没有ueditor所需的方法,如果你的commons-io小于这个版本,请升级
ueditor中的 controller.jsp
- <%@ page language="java" contentType="text/html; charset=UTF-8"
- import="com.baidu.ueditor.ActionEnter"
- pageEncoding="UTF-8"%>
- <%@ page trimDirectiveWhitespaces="true" %>
- <%
- request.setCharacterEncoding( "utf-8" );
- response.setHeader("Content-Type" , "text/html");
- String rootPath = application.getRealPath( "/" );
- String action = request.getParameter("action");
- String result = new ActionEnter( request, rootPath ).exec();
- if( action!=null &&
- (action.equals("listfile") || action.equals("listimage") ) ){
- rootPath = rootPath.replace("\\", "/");
- result = result.replaceAll(rootPath, "");
- }
- out.write( result );
- %>
ueditor中的 image.html 隐藏早已失效的在线搜索功能(display:none)
- <div id="tabhead" class="tabhead">
- <span class="tab" data-content-id="remote"><var id="lang_tab_remote">var>span>
- <span class="tab focus" data-content-id="upload"><var id="lang_tab_upload">var>span>
- <span class="tab" data-content-id="online"><var id="lang_tab_online">var>span>
- <span class="tab" data-content-id="search" style="display:none"><var id="lang_tab_search">var>span>
- div>
ueditorDirective.js
- (function() {
- 'use strict';
- var page = angular.module('ueditor.directive', []);
- page.directive('ueditor', [
- '$templateCache',
- function($templateCache) {
- return {
- restrict : 'AE',
- template : '<script id="ueditorId" name="content" type="text/plain">这里写你的初始化内容script>',
- scope : false,
- compile: function(element, attr) {
- return {
- pre: function(scope, iElement, iAttrs, controller) {
- var editorFunctions=[ 'fullscreen', 'source', '|', 'undo', 'redo', '|', 'bold',
- 'italic', 'underline', 'fontborder', 'strikethrough', 'superscript', 'subscript',
- 'removeformat', 'formatmatch', 'autotypeset', 'blockquote', 'pasteplain', '|',
- 'forecolor', 'backcolor', 'insertorderedlist', 'insertunorderedlist', 'selectall',
- 'cleardoc', '|', 'rowspacingtop', 'rowspacingbottom', 'lineheight', '|', 'customstyle',
- 'paragraph', 'fontfamily', 'fontsize', '|', 'directionalityltr', 'directionalityrtl',
- 'indent', '|', 'justifyleft', 'justifycenter', 'justifyright', 'justifyjustify', '|',
- 'touppercase', 'tolowercase', '|', 'link', 'unlink', 'anchor', '|', 'imagenone',
- 'imageleft', 'imageright', 'imagecenter', '|', 'simpleupload', 'emotion', 'scrawl',
- 'insertframe', 'pagebreak', '|', 'horizontal', 'date', 'time', 'spechars', '|',
- 'inserttable', 'deletetable', 'insertparagraphbeforetable', 'insertrow', 'deleterow',
- 'insertcol', 'deletecol', 'mergecells', 'mergeright', 'mergedown', 'splittocells',
- 'splittorows', 'splittocols', 'charts', '|', 'preview', 'searchreplace', 'drafts'] ;
- scope.ueditorId=attr.id;
- scope.config={};
- if(attr.config!=''&&attr.config!=undefined){
- scope.config=$.parseJSON(attr.config);
- editorFunctions=editorFunctions.concat($.parseJSON(attr.config).functions);
- }
- UE.delEditor(scope.ueditorId);
- var editor = UE.getEditor(scope.ueditorId,{
- toolbars: [editorFunctions] ,
- initialContent : scope.config.content?scope.config.content:'',
- focus: scope.config.focus?scope.config.focus:false,
- indentValue:scope.config.indentValue?scope.config.indentValue:'2em',
- initialFrameWidth:scope.config.initialFrameWidth?scope.config.initialFrameWidth:1000, //初始化编辑器宽度,默认1000
- initialFrameHeight:scope.config.initialFrameHeight?scope.config.initialFrameHeight:320, //初始化编辑器高度,默认320
- readonly : scope.config.readonly?scope.config.readonly:false ,//编辑器初始化结束后,编辑区域是否是只读的,默认是false
- enableAutoSave: scope.config.enableAutoSave?scope.config.enableAutoSave:true, //启用自动保存
- saveInterval: scope.config.saveInterval?scope.config.saveInterval:500, //自动保存间隔时间, 单位ms
- fullscreen : scope.config.fullscreen?scope.config.fullscreen:false,//是否开启初始化时即全屏,默认关闭
- imagePopup: scope.config.imagePopup?scope.config.imagePopup:true, //图片操作的浮层开关,默认打开
- allHtmlEnabled:scope.config.allHtmlEnabled?scope.config.allHtmlEnabled:false //提交到后台的数据是否包含整个html字符串
- });
- editor.ready(function(){
- });
- scope.ueditorSetContent=function(id,value){
- var editor = UE.getEditor(id);
- editor.setContent(value);
- }
- scope.ueditorGetContent=function(id){
- var editor = UE.getEditor(id);
- return editor.getContent();
- }
- scope.ueditorGetContentTxt=function(id){
- var editor = UE.getEditor(id);
- return editor.getContentTxt();
- }
- },
- post: function(scope, iElement, iAttrs, controller) {
- }
- }
- }
- }
- } ]);
- })();
构建ueditor结构
<div ueditor id="container" config="{{config}}" >div>
<div ueditor id="container2" config="{{config2}}" >div>
ueditor指令属性必须。 id必须,指定了编辑器的唯一标识。config可以省略,为ueditor的配置项。
配置ueditor
最简配置示例:初始化富文本内容即可
$scope.config={
content : ' test1
};
完整配置示例 :
- $scope.config={
- //初始化编辑器内容
- content : '<p>test1p>',
- //是否聚焦 focus默认为false
- focus : true,
- //首行缩进距离,默认是2em
- indentValue:'2em',
- //初始化编辑器宽度,默认1000
- initialFrameWidth:1000,
- //初始化编辑器高度,默认320
- initialFrameHeight:320,
- //编辑器初始化结束后,编辑区域是否是只读的,默认是false
- readonly : false ,
- //启用自动保存
- enableAutoSave: false,
- //自动保存间隔时间, 单位ms
- saveInterval: 500,
- //是否开启初始化时即全屏,默认关闭
- fullscreen : false,
- //图片操作的浮层开关,默认打开
- imagePopup:true,
- //提交到后台的数据是否包含整个html字符串
- allHtmlEnabled:false,
- //额外功能添加 functions :['map','insertimage','insertvideo','attachment',
- ,'insertcode','webapp','template',
- 'background','wordimage']
- };
额外功能描述
| 属性 |
描述 |
| |
打印功能 |
| insertimage |
具有在线图片管理、批量上传、插入在线图片这三个功能 |
| insertvideo |
具有批量上传、插入网络视频这两个功能 |
| attachment |
批量上传附件和附件在线管理功能 |
| map |
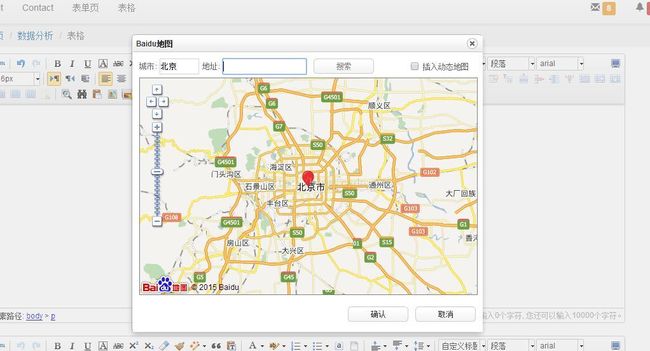
百度地图功能 |
| insertcode |
代码编辑器功能 |
| template |
模板功能 |
| background |
设置当前富文本编辑的背景 |
| wordimage |
图片转存功能 |
注意:上传图片/视频/附件保存在web目录/uedito/jsp/upload文件夹下
全局配置请修改ueditor.config.js文件,配置非常多,不在文档中一一列举,文件中配置用法已注释
上传配置请修改config.json文件,配置非常多,文件中配置用法已注释
Ueditor方法
.ueditorSetContent(id,value)
设置对应ueditor编辑器的内容,注意:这个方法不能在初始化之前使用
.ueditorGetContent(id)
获取ueditor编辑器中的全部内容
.ueditorGetContentTxt(id)
获取ueditor编辑器中的文本内容
Demo
Html
- <pre name="code" class="html"> <div ueditor id="container" config="{{config}}" >div>
- <div ueditor id="container2" config="{{config2}}" style="margin-top:20px" >div>
- <button ng-click="getContent('container')" >获取container内容button>
- <button ng-click="getContent('container2')" >获取container2内容button>
- <br/> <br/>
- <button ng-click="getContentTxt('container')" >获取container内容Txtbutton>
- <button ng-click="getContentTxt('container2')" >获取container2内容Txtbutton>
- <br/> <br/>
- <button ng-click="setContent()" >设置container内容button>
- <button ng-click="setContent2()" >设置container2内容button>
JS
- $scope.config={
- //初始化编辑器内容
- content : '<p>test1p>',
- //是否聚焦 focus默认为false
- focus : true,
- //首行缩进距离,默认是2em
- indentValue:'2em',
- //初始化编辑器宽度,默认1000
- initialFrameWidth:1000,
- //初始化编辑器高度,默认320
- initialFrameHeight:320,
- //编辑器初始化结束后,编辑区域是否是只读的,默认是false
- readonly : false ,
- //启用自动保存
- enableAutoSave: false,
- //自动保存间隔时间, 单位ms
- saveInterval: 500,
- //是否开启初始化时即全屏,默认关闭
- fullscreen : false,
- //图片操作的浮层开关,默认打开
- imagePopup:true,
- //提交到后台的数据是否包含整个html字符串
- allHtmlEnabled:false, functions :['map','insertimage','insertvideo','attachment','insertcode','template', 'background', 'wordimage']
- };
- $scope.config2={
- functions :['map']
- };
- $scope.getContent=function(id){
- var content=$scope.ueditorGetContent(id);
- alert(content);
- }
- $scope.getContentTxt=function(id){
- var content=$scope.ueditorGetContentTxt(id);
- alert(content);
- }
- $scope.setContent=function(){
- $scope.ueditorSetContent("container","111111");
- }
- $scope.setContent2=function(){
- $scope.ueditorSetContent("container2","222222");
- }