cascader懒加载不回显,输入框无显示
目录
- cascader懒加载不回显
- `element`中的用例:
- 改写用例:
- 手动刷新组件
- `div`悬浮在`input`之上(像是使用修正带)
- `placeholder`显示为内容(666操作)
cascader懒加载不回显
使用:element-ui+Vue
问题:使用element的cascader组件懒加载数据时不能正常回显
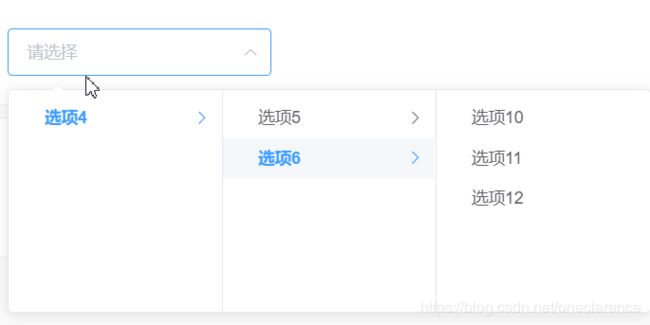
element中的用例:
<script>
let id = 0;
export default {
data() {
return {
props: {
lazy: true,
lazyLoad (node, resolve) {
const { level } = node;
setTimeout(() => {
const nodes = Array.from({ length: level + 1 })
.map(item => ({
value: ++id,
label: `选项${id}`,
leaf: level >= 2
}));
// 通过调用resolve将子节点数据返回,通知组件数据加载完成
resolve(nodes);
}, 1000);
}
}
};
}
};
</script>
改写用例:
<el-cascader
v-model="updateForm.technologyId"
:show-all-levels="false"
:props="{
expandTrigger: 'click',
lazy: true,
lazyLoad: loadTechnology,
emitPath: false,
}">
el-cascader>
emitPath:false只传选择的那个子节点的值给服务器
loadTechnology(node, resolve) {
this.$http.post(
'***/list.d',
{},
function(suc) {
const nodes = suc.body.rows.map((item) => ({
value: item.id,
label: item.name,
leaf: item.isLeaf,
}));
resolve(nodes);
},
function(err) {
....
},
function(serverErr) {
...
}
);
}
描述:候选框第一个为选中状态但是
input中没有内容显示出来,证明id匹配成功但是没有渲染数据出来。
原因1、分析可能是服务器返回数据之后先赋值,再调用的loadTechnology,所以没有渲染出数据
原因2、element的dialog组件在渲染一次之后不会再重新渲染也不会出来数据
找到问题之后就有了一个思路就是,手动刷新一下那一条内容
手动刷新组件
<el-cascader
v-model="updateForm.technologyId"
v-if="cascaderVisible"
:show-all-levels="false"
:props="{
expandTrigger: 'click',
lazy: true,
lazyLoad: loadTechnology,
emitPath: false,
}">
el-cascader>
同时在给updateForm赋值过程中重新渲染组件,cascaderVisible默认为true
this.cascaderVisible = false;
this.$nextTick(() => {
this.cascaderVisible = true;
});
结论:并没有用
分析:loadTechnology还是在赋值之后再渲染的,刷新只能影响之后的内容,但在第一次的时候还是不行。
没办法了!!!
只能暴力一点了!!!
用一个
div悬浮在input之上,但是在cascader选择之后隐藏起来,嗯,感觉还可以呢
div悬浮在input之上(像是使用修正带)
<el-cascader
v-if="cascaderVisible"
placeholder="请选择工艺"
clearable
v-model="updateForm.technologyId"
:show-all-levels="false"
:props="{
expandTrigger: 'click',
lazy: true,
lazyLoad: loadTechnologyUpdate,
emitPath: false,
}"
@change="divVisible = false"
>
el-cascader>
<div v-if="divVisible" class="cascaderDiv fs_12">
{{ updateForm.technologyName }}
div>
这里需要隐藏一下
placeholder
input::-webkit-input-placeholder {
visibility: hidden;
}
input::-moz-placeholder {
/* Mozilla Firefox 19+ */
visibility: hidden;
}
input:-moz-placeholder {
/* Mozilla Firefox 4 to 18 */
visibility: hidden;
}
input:-ms-input-placeholder {
/* Internet Explorer 10-11 */
visibility: hidden;
}
div的css改一下
position: absolute;
top: 0px;
left: 5px;
看起来很好了呢,很丝滑,没有什么不对的地方了呢!!!
写了一个修正带方式看似解决了问题,但是代价还是有一点大,而且div悬浮,感觉像是使用修正带一样,有个伤疤,很不舒服,搜了一下其他人解决的方法,看到有人评论说:
机智如我最后用placeholder代替回显,嘿嘿1
我去,这颅顶一击是怎么回事。
不就是显示一下内容吗?谁显示都一样吧!于是试了一下水。
placeholder显示为内容(666操作)
<el-cascader
v-model="updateForm.technologyId"
:placeholder="updateForm.technologyName"
:show-all-levels="false"
:props="{
expandTrigger: 'click',
lazy: true,
lazyLoad: loadTechnology,
emitPath: false,
}">
el-cascader>
再修改一下文字颜色就好了
input::-webkit-input-placeholder {
color:#717171 !important;
}
input::-moz-placeholder {
/* Mozilla Firefox 19+ */
color:#717171 !important;
}
input:-moz-placeholder {
/* Mozilla Firefox 4 to 18 */
color:#717171 !important;
}
input:-ms-input-placeholder {
/* Internet Explorer 10-11 */
color:#717171 !important;
}
(⊙o⊙)…,原来还可以这样…???只能折服了
感谢那位评论区的朋友!
查考链接(下面)的方式能解决服务器返回数据不能回显问题,但不适用于懒加载,只是评论区给了我启发能使用placeholder解决我的问题。
默认值回显问题 ↩︎