前言
此文章是我最近在看的【WebKit 技术内幕】一书的一些理解和做的笔记。
而【WebKit 技术内幕】是基于 WebKit 的 Chromium 项目的讲解。
书接上文 浏览器内核之资源加载与网络栈
本文介绍 W3C 的 DOM 模型之后,深入 WebKit 的核心部分,剖析 WebKit 的 HTML 解释器是如何将从网络或者本地文件获取的字节流转成内部表示的结构 --- DOM 树。
1. DOM 模型
1.1.1 DOM 标准
DOM (Document Object Model)的全称是文档对象模型,它可以以一种独立于平台和语言的方式访问和修改一个文档的内容和结构。这里的文档可以是 HTML 文档、XML 文档或者 XHTML 文档。DOM 以面向对象的方式来描述文档,在 HTML 文档中,Web 开发者可以使用 JavaScript 语言来访问、创建、删除或者修改 DOM 结构,其主要目的是动态改变 HTML 文档的结构。
使用 DOM 表示的文档被描述成一个树形结构,使用 DOM 的接口可以对 DOM 树结构进行操作。
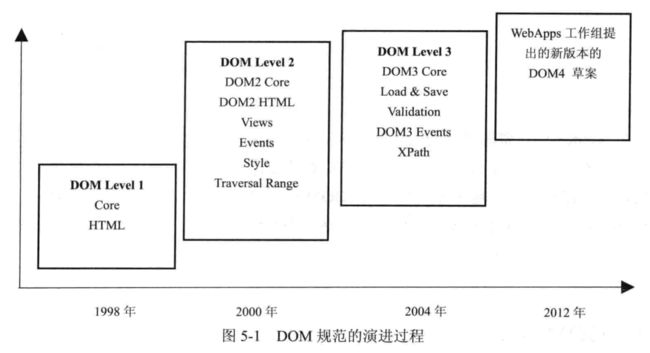
每一级的版本都对以前的版本进行了补充并伴随新功能的加入,每个版本都对 DOM 的不同部分进行了定义。
1.1.2 DOM 树
1.1.2.1 结构模型
DOM 结构构成的基本要素是 “节点” ,而文档的 DOM 结构就是由层次化的节点组成。在 DOM 模型中,节点的概念很宽泛,整个文档(Document )就是一个节点,称为文档节点。HTML 中的标记(Tag)也是一种节点,称为元素(Element)节点。还有一些其他类型的节点,例如 属性节点(标记的属性)、Entity 节点、ProcessingIntruction 节点、CDataSection 节点、注释(Comment)节点等。
1.1.2.2 DOM 树
众多的节点按照层次组织构成一个 DOM 树结构。
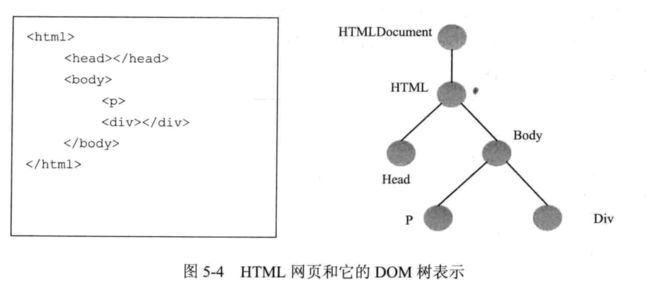
如图 5 - 4
DOM 树的根就是 HTMLDocument , HTML 网页中的标签则被转换成一个个的元素节点。同数据结构中的树形结构一样,这些节点之间也存在父子或兄弟关系。
1.2 HTML 解释器
1.2.1 解释过程
HTML 解释器的工作就是将网络或者本地磁盘获取的 HTML 网页和资源从字节流解释成 DOM 树结构。这一过程大致可以理解成图 5-5所述的步骤。
这过程中,WebKit 内部对网页内容在各个阶段的结构表示。 WebKit 中这一过程如下:首先是字节流,经过解码之后是字符流,然后通过词法分析器会被解释成词语(Tokens),之后经过语法分析器构建成节点,最后这些节点被组建成一棵 DOM 树。
1.2.2 词法分析
在进行词法分析之前,解释器首先要做的事情就是检查该网页内容使用的编码格式,以便后面使用合适的解码器。如果解释器在 HTML 网页中找到了设置的编码格式, WebKit 会使用相应的解码器来将字节流转换成特定格式的字符串。如果没有特殊格式,词法分析器 HTMLTokenizer 类可以直接进行词法分析。
词法分析的工作都是由 HTMLTokenizer 来完成 ,简单来说,它就是一个状态机---输入的是字符串,输出的是一个个词语。因为字节流可能是分段的,所以输入的字符串可能也是分段的,但是这对词法分析器来说没有什么特别之处,它会自己维护内部的状态信息。
词法分析器的主要接口是 “nextToken” 函数,调用者只需要关键字符串传入,然后就会得到一个词语,并对传入的字符串设置相应的信息,表示当前处理完的位置,如此循环,如果词法分析器遇到错误,则报告状态错误码,主要逻辑在图 5-8 中给予了描述。
对于 “nextToken” 函数的调用者而言,它首先设置输入需要解释的字符串,然后循环调用 NextToken 函数,直到处理结束。 “nextToken” 方法每次输出一个词语,同时会标记输入的字符串,表明哪些字符已经被处理过了。因此,每次词法分析器都会根据上次设置的内部状态和上次处理之后的字符串来生成一个新的词语。 “nextToken” 函数内部使用了超过 70 种状态,图中只显示了 3 种状态。对于每个不同的状态,都有相应的处理逻辑。
1.2.3 XSSAuditor 验证词语
当词语生成之后,WebKit 需要使用 XSSAuditor 来验证词语流(Token Stream)。XSS 指的是 Cross Site Security , 主要是针对安全方面的考虑。
根据 XSS 的安全机制,对于解析出来的这些词语,可能会阻碍某些内容的进一步执行,所以 XSSAuditor 类主要负责过滤这些被阻止的内容,只有通过的词语才会作后面的处理。
1.2.4 词语到节点
经过词法分析器解释之后的词语随之被 XSSAuditor 过滤并且在没有被阻止之后,将被 WebKit 用来构建 DOM 节点。从词语到构建节点的步骤是由 HTMLDocumentParser 类调用 HTMLTreeBuilder 类的 “constructTree” 函数来实现。
1.2.5 节点到 DOM 树
从节点到构建 DOM 树,包括为树中的元素节点创建属性节点等工作由 HTMLConstructionSite 类来完成。正如前面介绍的,该类包含一个 DOM 树的根节点 ——HTMLDocument 对象,其他的元素节点都是它的后代。
因为 HTML 文档的 Tag 标签是有开始和结束标记的,所以构建这一过程可以使用栈结构来帮忙。HTMLConstructionSite 类中包含一个 “HTMLElementStack” 变量,它是一个保存元素节点的栈,其中的元素节点是当前有开始标记但是还没有结束标记的元素节点。想象一下 HTML 文档的特点,例如一个片段 “
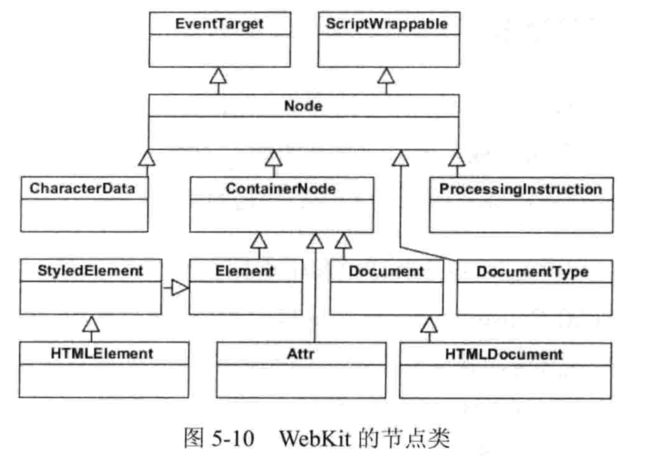
同 DOM 标准一样,一切的基础都是 Node 类。在 WebKit 中, DOM 中的接口 Interface 对应于 C++ 的类,Node 类是其他类的基类,图 5-10 显示了 DOM 的主要相关节点类。图中的 Node 类实际上继承自 EventTarget 类,它表明 Node 类能够接受事件,这个会在 DOM 事件处理中介绍。Node 类还继承自另外一个基类 ——ScriptWrappable,这个跟 JavaScript 引擎相关。
Node 的子类就是 DOM 中定义的同名接口,元素类,文档类和属性类均继承自一个抽象出来的 ContainerNode 类,表明它们能够包含其他的节点对象。回到 HTML 文档来说,元素和文档对应的类注是 HTMLElement 类和 HTMLDocument 类,实际上 HTML 规范还包含众多的 HTMLElement 子类,用于表示 HTML 语法中众多的标签。
1.2.6 网页基础设施
上面介绍了 Frame 、Document 等 WebKit 中的基础类,这些都是网页内部的概念,实际上,WebKit 提供了更高层次的设施,用于表示整个网页的一些类,WebKit 中的 接口部分 就是基于它们来提供的,表示网页的类既提供了构建 DOM 树等操作,同时也提供了接口用于布局。渲染等操作。
1.2.7 线程化的解释器
在 Renderer 进程中有一个线程,该线程用来处理 HTML 文档的解释任务,在 HTML 解释器的步骤中,WebKit 的 Chromium 移植跟其他的 WebKit 移植也存在不同之处。
线程化的解释器就是利用单独的线程来解释 HTML 文档。因为在WebKit 中,网络资源的字节流自 IO 线程传递给渲染线程之后,后面的解释、布局和渲染等工作基本上就是工作在该线程,也就是渲染线程完成的(这不是绝对的)。因为 DOM 树只能在渲染线程上创建和访问,这也就是说构建 DOM 树的过程只能在渲染线程中进行。但是,从字符到词语这个阶段可以交给单独的线程来做,Chromium 浏览器使用的就是这个思想。
具体的实现过程:
字符串 (传给)=> HTMLDocumentParser类 (创建一个新的对象)=> BackgroundHTMLParser 来负责处理 (交给)=> 前一步创建的对象
WebKit 会检查是否需要创建用于解释字符串的线程 HTMLParserThread 。如果该线程已存在,WebKit 就将刚刚的任务传递给这一新线程, 图 5-13 描述了这一过程。
在 HTMLParserThread 线程中,WebKit 所做的事情包括将字符串解释成一个个词语,然后使用之前提到的 XSSAuditor 进行安全检查。这是在一个新的线程中执行。主要区别在于解释成词语之后,WebKit 会分批次地将结果词语传递给渲染线程。
1.2.8 JavaScript 的执行
在 HTML 解释器的工作过程中,可能会有 JavaScript 代码(全局作用域的代码)需要执行,它发生在将字符串解释成词语之后、创建各种节点的时候。这也是全局执行的 JavaScript 代码不能访问 DOM 树的原因——因为 DOM 树还没有被创建完。
所以建议 JavaScript 的使用如下:
1、将 “script” 元素加上 “async” 属性,表明这是一个可以异步执行的 JavaScript 代码。
2、将 “script” 元素放在 “body” 元素的最后,这样它不会阻碍其他资源的并发下载。
但是不这样做的时候,WebKit 使用预扫描和预加载机制来实现资源的并发下载而不被 JavaScript 的执行所阻碍。
具体做法是:当遇到需要执行 JavaScript 代码的时候,WebKit 先暂停当前 JavaScript 代码的执行,使用预先扫描器 HTMLPreloadScanner 类来扫描后面的词语。如果 WebKit 发现它们需要使用其他资源,那么使用预资源加载器 HTMLPreloadScanner 类来发送请求,在这之后,才执行 JavaScript代码。预先扫描器本身并不创建节点对象,也不会构建 DOM 树,所以速度比较快。
当 DOM 树构建完之后,WebKit 触发 “DOMContentLoaded” 事件,注册在该事件上的 JavaScript 函数会被调用。当所在资源都被加载完之后,WebKit 触发 “onload” 事件。
WebKit 将 DOM 树创建过程中需要执行的 JavaScript 代码交由 HTMLScriptRunner 类来负责。工作方式很简单,就是利用 JavaScript 引擎来执行 Node 节点中包含的代码,具体可以参考 “HTMLScriptRunner::executeParsingBlockingScript” 方法。
1.3 DOM 事件机制
1.3.1 事件的工作过程
事件在工作过程中使用两个主体,第一个是事件(event),第二个是事件目标(EventTarget)。WebKit 中用 EventTarget 类来表示 DOM 规范中 Events 部分定义的事件目标。
每个 事件都有属性来标记该事件的事件目标。当事件到达事件目标(如一个元素节点)的时候,在这个目标上注册的监听者(Event Listeners)都会有触发调用,而这些监听者的调用顺序不是固定的,所以不能依赖监听者注册的顺序来决定你的代码逻辑。
图 5-17 是 EventTarget 接口的定义。图中的接口是用来注册和移除监听者的。
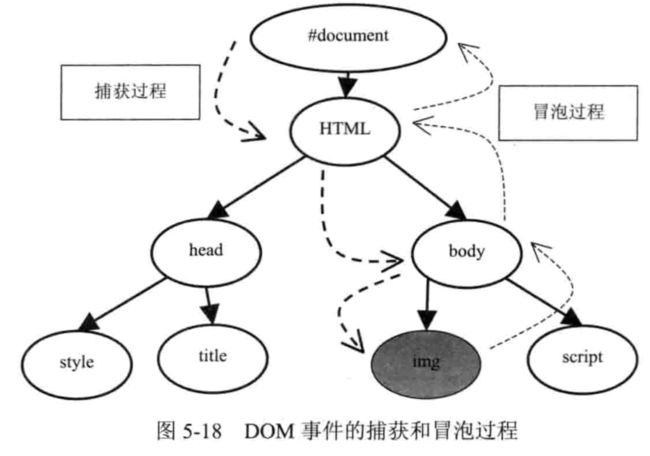
事件处理最重要就是事件捕获(Event capture)和事件冒泡(Event bubbling)这两种机制。图 5-18 是事件捕获和事件冒泡的过程。
当渲染引擎接收到一个事件的时候,它会通过 HitTest(WebKit 中的一种检查触发gkwrd哪个区域的算法)检查哪个元素是直接的事件目标。在图 5-18 中,以 “img” 为例,假设它是事件的直接目标,这样,事件会经过自顶向下和自底向上的两个过程。
事件的捕获是自顶向下,事件先是到 document 节点,然后一路到达目标节点。在图 5-18 中,顺序就是 “#document” -> "HTML" -> "body" -> "img" 这样一个顺序。事件可以在这一传递过程中被捕获,只需要在注册监听者的时候设置相应参数即可。默认情况下,其他节点不捕获这样的事件。如果网页注册了这样的监听者,那么监听者的回调函数会被调用,函数可以通过事件的 “stopPropagation” 函数来阻止事件向下传递。
事件的冒泡过程是从下向上的顺序,它的默认行为是不冒泡,但是是事件包含一个是否冒泡的属性。当这一属性为真的时候,渲染引擎会将该事件首先传递给事件的目标节点的父亲,然后是父亲的父亲,以此类推。同捕获动作一样,这此监听函数也可以使用 “stopPropagation” 函数来阻止事件向上传递。
1.3.2 WebKit 的事件处理机制
DOM 的事件分为很多种,与用户相关的只是其中的一种,称为 UIEvent ,其他的包括 CustomEvent、MutationEvent 等。UIEvent 又可以分为很多种,包括但是不限于 FocusEvent、MouseEvent、KeyboardEvent、Composition 等。
基于 WebKit 的浏览器事件处理过程,首先是做 HitTest ,查找事件发生处的元素,检查该元素有无监听者。如果网页的相关节点注册了事件的监听者,那么浏览器会把事件派发给 WebKit 内核来处理。同时,浏览器也可能需要理解和处理这样的事件。这主要是因为,有些事件浏览器必须响应从而对网页作默认处理。
EventHandler 类是处理事件的核心类,它除了需要将各种事件传给 JavaScript 引擎以调用响应的监听者之外,它还会识别鼠标事件,来触发调用右键菜单、拖放效果等与事件密切相关的工作,而且 EventHandler 类还支持网页的多框结构。EventHandler 类的接口比较容易理解,但是它的处理逻辑极其复杂。
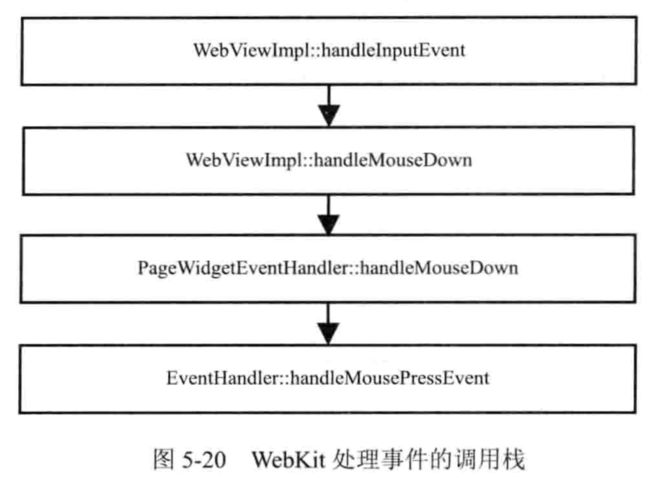
图 5-20 简单描述了鼠标事件的调用过程,这一过程本身是比较简单的,复杂之处在于 WebKit 的 EventHandler 类。
WebKit 中还有些跟事件处理相关的其他类,例如 EventPathWalker、EventDispatcher 类等,这些类都是为了解决事件在 DOM 树中传递的问题。
1.4 影子(Shadow)DOM
影子 DOM 是一个新东西,主要解决了一个文档中可能需要大量交互的多个 DOM 树建立和维护各自的功能边界的问题。
1.4.1 什么是影子 DOM
当开发这样一个用户界面的控件——这个控件可能由一些 HTML 的标签元素组成,这些元素可以组成一颗 DOM 树的子树。这样一个 HTML 控件可以被到处使用,但是问题随之而来,那就是每个使用控件的地方都会知道这个子树的结构。
当网页的开发者需要访问网页 DOM 树的时候,这些控件内部的 DOM 子树都会暴露出来,这些暴露的节点不仅可能给 DOM 树的遍历带来很多麻烦,而且也可能给 CSS 的样式选择带来问题,因为选择器无意中可能会改变这些内部节点的样式,从而导致很奇怪的控件界面。
如何将内部的节点信息封装起来,就像 C++ 语言的类一样,同时又能够将这些节点渲染出来呢 ? W3C 工作组提出的影子 DOM 概念。影子 DOM 的规范草案能够使得一些 DOM 节点在特定范围内可见,而在网页的 DOM 树中却不可见,但是网页渲染的结果中包含了这些节点,这就使得封装变得容易很多。
图 5-21 描述了 HTML 文档对应的 DOM 树和 “div” 元素包含的一个影子 DOM 子树。当使用 JavaScript 代码访问 HTML 文档的 DOM 树的时候,通常的接口是不能直接访问到影子 DOM 子树中的节点的,JavaScript 代码只能通过特殊的接口方式。
HTML5 支持了很多新的特性,例如对视频、音频的支持,读者会发现这些元素其实是由很复杂的控制界面组成,这些界面也是使用 HTML 元素编写,但是在 DOM 树中,你无法找到相应的节点,这其实也是使用了影子 DOM 的思想。
因为影子 DOM 的子树在整个网页的 DOM 树中不可见,那么事件是如何处理的呢 ?事件中需要包含事件目标,这个目标当然不能是不可见的 DOM 节点,所以事件目标其实就是包含影子 DOM 子树的节点对象。事件捕获的逻辑没有发生变化,在影子 DOM 子树内也会继续传递。当影子 DOM 子树中的事件向上冒泡的时候, WebKit 会同时向整个文档的 DOM 上传递该事件,以避免一些很奇怪的行为。
1.4.2 WebKit 的支持
WebKit 已经支持影子 DOM 的规范草案,虽然还存在一些问题。支持影子 DOM 的相关类在目录 “Source/core/dom/shadow” 下,里面的主要类是 ShadowRoot ,表示的是影子 DOM 的根节点。ShadowRoot 类继承自 DocumentFragment 类,所以它同样有 Node 节点的属性和方法,因而在影子 DOM 树的内部,遍历树没有什么特别不同的地方。
当遍历 HTML 文档对应 DOM 树的时候,WebKit 需要做特别的判断,所以读者会发现在 WebKit 的 Node 类实现中存在大量的条件语句,用来检查当前节点是否是 ShadowRoot 对象,如果是该类的对象,把它作为不同 DOM 树之间的边界。有时候 WebKit 还需要对 ShadowRoot 对象作出特别处理,比如某些情况会略过它的子树,同样的,在事件处理的支持类 EventPathWalker 和 EventRetargeter 中,也需要做一些特别的处理逻辑,原理就是上面所述,细节不再介绍。
1.4.3 实践:使用影子 DOM
示例代码 5-2 给出了一个简单的使用 webkitCreateShadowRoot 接口来创建影子 DOM 子树的例子。网页只包含了一个 “div” 元素,JavaScript 代码使用该元素创建了一个影子 DOM 子树的根节点,然后该根节点下加入了两个子女,第一个是图片元素,第二个是 “div” 元素,该元素内部包含了一些文本。
读者可以打开 Chrom 浏览器的开发者工具,然后打开控制台,在其中输入 “document.firstChild.firstChild.nextElementSibling.firstElementChild.firstElementChild” 后会发现结果是空的,根据对应关系 “#document-> html -> head -> body -> div -> null”,虽然网页中没有 ‘head’ 元素,但是 DOM 树仍然会创建该节点。同时读者会发现 “div” 元素没有子女,影子 DOM 子树真的被隐藏起来了,成为真正的影子。
最后
希望本文对你有点帮助。
下期分享 第六章 CSS 解释器和样式布局 敬请期待。
对 全栈开发 有兴趣的朋友可以扫下方二维码关注我的公众号,我会不定期更新有价值的内容。
微信公众号:BiaoChenXuYing
分享 前端、后端开发等相关的技术文章,热点资源,全栈程序员的成长之路。
关注公众号并回复 福利 便免费送你视频资源,绝对干货。
福利详情请点击: 免费资源分享--Python、Java、Linux、Go、node、vue、react、javaScript