VueJS Element UI自定义控件:Cascader级联下拉框,解决查看时树形数据回显
下拉框在业务开发中还是很常用的,比如下拉菜单,上级组织机构选择,各种分类等等。在用到Element UI的Cascader 级联选择器下拉框组件时,不能满足我的需求,就在此基础上自定义了控件。
存在的问题:
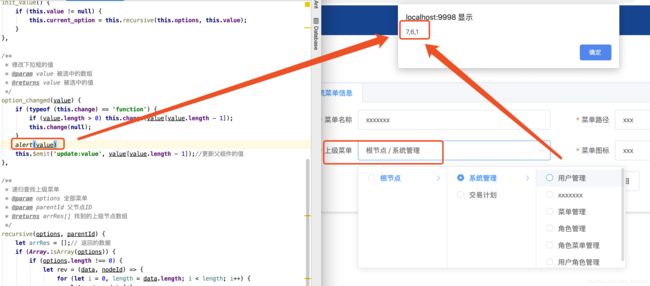
1、Element UI官方的级联下拉控件el-cascader选择数据后,被选中的数据是数组形式的,例如:[7,6,1],但在数据库中保存时,一般只保存ID,不保存数组。所以就需要我们自己处理。
2、查看页面时又需要回显选择的上级菜单,所以需要根据保存的ID查找到它所有上级,才能正常显示。官方组件没有自带这个功能。
下面是基于官方组件自定义封装的组件,解决了上面两个问题。你只要新建一个Cascade.Vue的文件,把下面的内容全部拷贝进去就行了。
你可能感兴趣的:(VueJS,JavaEE-Web前台)
- 周末充实的一天
敬亭山123
今天从上午10:45到下午5:30左右,一共学习了六个多小时的德语,另外还处理了30分钟左右的工作!值得一提的是,学习效率很高效!给自己鼓掌!PS:今天是在附近的如家蹭的暖气,蹭到下午三点多的时候实在不好意思了,就到隔壁水果店买了40块钱左右的水果送酒店前台。下午6点多,酒店前台忍着寒风,把门开了半个小时,委婉的催我离开了酒店了。如家酒店高效学习一天的心情就如下图——岁月流转中上海的冬天一样美丽多
- 王政君:职场大忌,你对我“好”,我便对你好
沧笙踏歌Yolanda
一只是个普通人在历史这个职场上,有很多女人,混得特别好,原因主要有以下几种:1.长的美:美的惊艳了历史,参见四大美女。适合做公关,前台等工作。2.才华横溢者:李清照,鱼玄机,秦淮八艳等。适合文案,编辑类工作。3.政治手腕:吕雉,武则天,太平公主等。适合做领导,雷厉风行。4.贤良淑德:马皇后,长孙皇后等。适合做贤内助,看似温柔,实则刚强。但是对于大部分女人来说,她们可能既不太漂亮,也不太丑,更没多少
- 【Java将File完美转为MultipartFile】:亲测有效
阿火~
java
由于multipartFile有很多有用的api,但是有时候我们接收到前台的参数是文件名和文件内容,而不是文件,此时不能使用multipartFile接收,导致处理起来很不方便,比如我用minio上传文件,minio需要multipartFile类型的文件,而我拿到前端传来的文件名和文件内容只能自己通过File类创建文件,所以如果想用multipartFile类型就需要自己转换,然而天不遂人愿,并
- 网上商城项目总结 续
猫只i
javaweb电子商城结构
前台1.用户登录注册邮箱验证校验用户名是否存在验证码自动登录2.导航条自定义标签库采用异步读取数据(使用gson将集合转换json数据)Redis服务器3.首页热门商品查询展示4.分类列表分页查询5.商品详情用cookie实现浏览记录6.购物车实现商品添加到购物车商品的查询,添加,修改,删除清空购物车7.提交订单添加订单(订单详情)确认订单(易宝支付)8.我的订单9.Fliter定义权限拦截(提交
- 【网上商城项目结构】
启山智软 商城 源码
小程序java
文章目录前言一、网站前台二、运营商后台三、商家管理后台四、系统架构五、数据库设计六、关键技术总结前言网上商城项目结构通常包括网站前台、运营商后台和商家管理后台三个子系统,以及多个功能模块,如门户、搜索、购物车、订单、秒杀、个人中心等。在设计网上商城项目结构时,需要从用户需求和企业运营两个维度考虑,确保系统既能为用户提供良好的购物体验,又能满足企业高效管理的需求。以下是对网上商城项目结构的详细介绍:
- vue 表格左右拖拽调整列宽_vue中实现拖动调整左右两侧div的宽度的示例代码
weixin_40008969
vue表格左右拖拽调整列宽
写在最前最近在使用vue的时候,遇到一个需求,实现左右div可通过中间部分拖拽调整宽度,类似于这样这是我最终的实现效果还是老话,因为我不是专业的前端工程师,只是兼职写一些简单的前端,所以这个功能的实现得益于以下博客,《vue拖动调整左右两侧div的宽度》、《vuejs中拖动改变元素宽度实现宽度自适应大小》,而我只是针对于他们提供的代码,加了亿点点自己所需要的细节。实现原理如上图所示,我们需要将要实
- 【小程序】生命周期
It Works
小程序生命周期
小程序生命周期分为两类:应用生命周期和页面生命周期。应用生命周期应用生命周期包括onLaunch、onShow、onHide、onError、onUnload。onLaunch:监听小程序初始化,当小程序初始化完成时,会触发,全局只触发一次。onShow:监听小程序显示,当小程序启动,或从后台进入前台显示时,会触发。onHide:监听小程序隐藏,当小程序从前台进入后台时,会触发。onError:当
- 论文分享系列(二)——论微服务架构及其应用
马斯洛金字塔下的小灵猴儿
#软考高项架构师论微服务架构及其应用论文
论微服务架构及其应用摘要2023年5月,我司启动了精彩购电商系统的开发工作,该项目组中我担任系统架构师岗位,主要负责整体架构设计与中间件选型。本文以该电商平台为例,将介绍微服务架构的特点、应用场景以及实现方法。系统以SpringCloud微服务框架开发,分为前端Web服务、平台保障服务、业务服务三部分。前端Web服务由负载均衡与服务器集群结合,实现高并发的前台界面;平台保障服务以Eureka为中心
- 杨蕊今日份总结
羊鑫
2020年10月8日周四感觉时间过得好快啊。一眨眼间国庆中秋假期就要过去了,明天是个开学的日子,天气也逐渐的转凉,一早一晚都是手脚冰凉。到了学校先给孩子们录今天的书写视频,由于部分同学上一周来的不是很全。给孩子们在视频当中多进行了讲解,根据笔顺一个字,一个字一个笔顺一个笔顺的进行讲解。和前台老师进行签到表的核对,统计。有一个过来应聘的老师,和应聘老师聊了一会儿,她还在纠结和选择当中。去总校拿了我的
- 怀孕便秘
飞舞的甜甜猫
这个星期三开始请假了,4月11日,怀着二胎上班好辛苦,所以请假了,因为坐在前台,一天上十个小时,确实受不了,而且现在因为快八个月了,肚子大了压迫肠胃,造成便秘,大便拉不干净,感觉整个人都不好了,而且还长痔疮,前两天疼得很,休息了两天好多了,问医生可以搽什么药膏,说可以用红霉素药膏,嘱咐我要保持大便通畅,我就是便秘才造成痔疮的啊,而且她说我肚子疼不是趾骨疼,是因为肠胃便秘消化不良引起的,那怎么办啊,
- 【WPF】Popup的使用
wangnaisheng
C#WPFwpfc#
WPF(WindowsPresentationFoundation)中的Popup控件用于创建弹出窗口,如工具提示、上下文菜单等。Popup控件本身并不直接显示任何内容,它需要一个子元素来显示实际的内容。以下是一个简单的XAML示例,展示如何创建一个点击按钮后出现的弹出窗口:1.前台界面2.后台逻辑需要为按钮的点击事件编写处理程序,以控制Popup的打开和关闭状态:usingSystem.Wind
- 《大佬妈咪她每天只想当咸鱼》沈若京全文免费阅读-全章节
云轩书阁
《大佬妈咪她每天只想当咸鱼》沈若京全文免费阅读-全章节主角:沈若京_楚辞琛简介:性格古怪的秦四爷被未婚妻嫌弃,最后娶了一个乡下娇妻?所有人都说,残废配乡下小丫头,简直绝配啊!可关注微信公众号【精灵哥】去回个书號【929】,即可免费阅读【大佬妈咪她每天只想当咸鱼】小说全文!楼下大堂中。沈若京眯着眸子,看着围上来的保安们。这群人都带着电棍,一看就是有备而来,楚氏集团的安保力量,不容小觑。前台下巴微抬,
- web前端达到什么水平,才能找到工作?
cj瑾瑜
前端htmljavascriptcsscss3
一、前端是什么?前端即网站前台部分,也叫前端开发,运行在PC端,移动端等浏览器上展现给用户浏览的网页。随着互联网技术的发展,HTML5,CSS3,前端框架的应用,跨平台响应式网页设计能够适应各种屏幕分辨率,完美的动效设计,给用户带来极高的用户体验。(核心技术:HTML、CSS、JavaScript)核心技术是前端开发中最基本也是最必须的三个技能。前端的开发中,在页面的布局时,HTML将元素进行定义
- vue.config.js 配置
你不讲 wood
javascriptvue.js前端webpack开发语言前端框架
vue.config.js文件是VueCLI项目中的全局配置文件,它允许你以JavaScript的形式来配置构建选项,而不是通过命令行参数或者.vue-clirc的JSON格式。官方文档:https://cli.vuejs.org/zh/config/#全局-cli-配置基础配置publicPath设置构建好的文件被部署后的公共路径。module.exports={publicPath:proce
- 将json型字符串转换为List<Map>的格式处理
ZJJG4
前后端交互
将json型字符串转换为List>的格式处理1、前台拼接字符串//保存事件$("#btn_save").on("click",(function(e){varpcbh=$("#sel_pcbh").val();varsqargs={list:[]};$("#clgltabletr:not(':first,:last')").each(function(i){varsqjson={};sqjson.
- 童真——关于捡到的二十元钱
踏歌徐行
和好友在酒店五楼的前台办理退房。三个孩子吵嚷着要去一楼大厅等。还未征得我们同意,孩子们已一溜烟地下了楼。占据了一楼大厅三分之一空间的设计独特的书局,各类优质童书玲琅满目,专为孩童打造的墙壁上嵌入式的横式圆柱型座位,惹得三个小人昨晚逗留了很久,静静地读书,欢乐地嬉戏,全情投入其中,流连忘返。时间尚早,一楼大厅除了三个小家伙,门口穿了厚重的藏蓝色棉制服依然冻得瑟瑟发抖的门童,并无他人。孩子们见到我,兴
- 大模型实战—Ollama 本地部署大模型
猫猫姐
大模型大模型
Ollama本地部署大模型在当今的科技时代,AI已经成为许多领域的关键技术。AI的应用范围广泛,从自动驾驶汽车到语音助手,再到智能家居系统,都有着AI的身影,而随着Facebook开源LLama2更让越来越多的人接触到了开源大模型。今天我们推荐的是一条命令快速在本地运行大模型,在GitHub超过22KStar的开源项目:ollama随着围绕着Ollama的生态走向前台,更多用户也可以方便地在自己电
- 2020-12-18
A金城游泳健身张玲
会籍部姓名:张玲日期:12月18日当月任务:4W当日业绩:0当月已完成业绩:13800当日打电话量:40当日收集新客源量:2次日预约量:0次日准单:0今天联系会员填奖卷,宣传活动,约访,会员在前台咨询活动内容,填写奖卷,应第一时间找到责任会籍,沟通维护介绍本着这次免费抽奖活动机会与老会员增进感情和见面机会,会籍部作为主要责任部门,应按会籍维护人员登记(也就是说谁的客户谁登记),没有联系的按顺序安排
- 很多事情一直在消耗着你的能量
L雁小七
你是否对过去的事情一直耿耿于怀,无法忘却?时不时拿来诉说?看到某人就会想到一件ta所对你做出的事情,一直“怀恨在心”?对于生活中前几天发生的小事都一直在计较着?对一些事情没有发生就开始担忧,胡思乱想?前几天,在中医诊所,问前台是否能加号,术后没有及时调理,弟弟的身体状况一直不是很好。那天情况特殊,下午才看诊,人比较多,本人的一个缺点就暴露了,开始有些担忧,如果不加号,要排到几天后?已经不能在耽误了
- 人生不易,笑容请不必吝惜
7e3037c32a52
我一直信奉的一条:人生一世,金钱并不是人生唯一目的。不过我确实也并没什么钱。最近在北京一家银行工作,说起银行职员,在我们老家那边是招女婿的热门条件,“空调房一坐,吹不着晒不着,动动嘴皮子钱就来了”至少我之前也是这么想的,但是其中的疲惫是我来这之后才意识到的。前两天银行来了个年轻的女前台,油光满面的有气质极了,工作内容也不多,“你好欢迎光临”“先生请慢走”两句话在她嘴里跟唱出来似的,没事的时候往那边
- 无人问我粥可温
鹤舞春风
晚上又是一个人吃饭,八点已过,北宋路两边的小吃店生意正火,我信步进入一家貌似干净整洁的麻辣烫小店。店里右边是不锈钢货架,上面托盘陈列着各种蔬菜和半成品,我选了白菜心菠菜,两种菌类,一串鱿鱼,一串鸡心,交给胖胖的前台小妹,那小妹面皮敷了不少粉,送给我一个惨白的微笑,我赶紧把目光投向她身后的大屏幕,梁博正深情演绎着《我爱你中国》麻辣烫冒着热气端上来,我加了一大勺麻油,少许醋,辣辣油,点缀了几条香菜,开
- 第四章 医院前线服务的沟通与协调~读书笔记
月小姐的花园
第一节沟通协调的基本原理一、沟通协调要达到的目的1、目的2、了解对方的真实意见及打算3、相互承认与接受4、澄清误解,解决冲突,化解矛盾,以便协作。二、沟通协调的步骤及渠道1、明确目的2、对象和时机3、选择正确的渠道4、注重信息的接受及反馈第二节前线部门与各部门的沟通协调一、前台部与总经理办公室的沟通协调1、就诊者对医院就诊流程的意见反映2、过去一周门诊和病床使用的基本情况3、门诊、住院和大型检查预
- 护士英雄之旅路上的故事:冲突与成长
燕尾无声
小萍怀孕期间不出诊上治疗室的班。但问题出现了,小萍以前很少上治疗班,于是现在常踫上打不进去的针。习惯叫护士长或者其他老同志穿刺。护士长手把手教她,然后语重心长跟她讲,在保证孕期安全的前提下,要多利用这个机会,提高穿刺水平。目的是让其他同志看到你的价值:虽然是照顾,但是这个岗位工作完成漂亮,打不进的针你能打进去。那以后,她在前台穿刺多了、老同志穿刺的时候,在旁边默默地看的时候多了。后来,她三个月大的
- 《金融难民孔乙己》
太极涛歌
转:《金融难民孔乙己》中国P2P的格局,是和别处不同的:都是找最高档的写字楼租上几层,以显示实力。再做个APP,找各路媒体吹吹牛,花钱买几个奖,就可以坐拥几亿、几十亿的现金。老板大多是草根出身,有些原先是做高利贷的,有些在互联网公司镀过金。公司前台一准是美女,客服的声音也很甜蜜。——这是一两个月前的事,现在很多写字楼都人去楼空了——老板们要么跑路,在国外的豪宅呆着;要么宣布展期,找个替身定期跟投资
- 2019-08-27忙碌的一天
周舟阅读与写作
晨醒6:30,不用闹钟叫,强大的生物钟调频极准。迅速起床、穿衣、洗漱、做饭、看书,跑步,早晨忙碌得倒是紧紧有条,吃过早饭,带着她姐儿去上班。天气不错,初秋的晨风吹得舒服。莫道君行早,更有早行人。我到校时,早已有学生到了,而早到的老师则在清扫校内,让整个桌子干净整洁。一掀门帘进校,只见两位熟悉的家长背影紧挨前台,心想,今天应该会报我的班学习了,心里因为她俩的认可而溢出一种成就感。再看见那些早到的学生
- javaShop JAVA版多用户B2B2C商城源码(PC+H5+小程序+APP)
「已注销」
java小程序开发语言
javaShopJAVA版多用户B2B2C商城源码(PC+H5+小程序+APP)友情提示:此源码需要有java基础的开发人员JAVA版多用户B2B2C商城源码(PC+H5+小程序+APP)商城前台:http://buyer.javamall.com.cn商城后台:http://admin.javamall.com.cn管理员账号:admin密码:111111商户端:https://seller.j
- javaShop JAVA版多用户B2B2C商城源码(PC +H5+小程序+APP)
「已注销」
javaShopJAVA版多用户B2B2C商城源码(PC+H5+小程序+APP)友情提示:此源码需要有java基础的开发人员JAVA版多用户B2B2C商城源码(PC+H5+小程序+APP)商城前台:http://buyer.javamall.com.cn商城后台:http://admin.javamall.com.cn管理员账号:admin密码:111111商户端:https://seller.j
- Windows自动化应用程序已启动/未启动,有进程无进程情况-拽起应用程序
唐古乌梁海
windows自动化
问题分析:应用程序能够自动登录,可以打开后自动登录情况我的处理方案是:先通过pywinauto打开应用程序,然后,关闭前台然后通过WinAppDriver去再次连接,把应用置于前台从而继续后面的元素定位#需要启动Hworkfrompywinauto.applicationimportApplication#启动Application(backend='uia').start(path)time.s
- 移动端测试知识概览
384bdb547ea6
一、移动端测试是什么1、移动端测试是指对移动应用进行的测试,即实体的特性满足需求的程度二、移动端测试分类1、APP功能测试:(1)业务逻辑正确性测试:依据产品文档设计测试用例,加上隐性需求用例(2)兼容性测试:系统版本、屏幕分辨率、网络状态(3)异常测试:热启动应用:应用由后台转换为前台的过程、网络切换和中断恢复、电话和信息中断恢复(4)升级安装卸载测试:升级:临近版本升级、跨版本升级、保证升级后
- Vue-devtools安装
zhouhao_180
方法一:1、下载安装包到本地https://github.com/vuejs/vue-devtools2、打开下载好的文件夹,按住shift+鼠标右键,选择在此处打开Powershell窗口3、执行命令npminstall4、执行命令npmrunbuild这一步一定不要忘了,没有执行这一步的话,项目文件夹shells>chrome文件夹里会少一个src文件夹,这里会报错:无法加载背景脚本"buil
- PHP如何实现二维数组排序?
IT独行者
二维数组PHP排序
二维数组在PHP开发中经常遇到,但是他的排序就不如一维数组那样用内置函数来的方便了,(一维数组排序可以参考本站另一篇文章【PHP中数组排序函数详解汇总】)。二维数组的排序需要我们自己写函数处理了,这里UncleToo给大家分享一个PHP二维数组排序的函数: 代码: functionarray_sort($arr,$keys,$type='asc'){ $keysvalue= $new_arr
- 【Hadoop十七】HDFS HA配置
bit1129
hadoop
基于Zookeeper的HDFS HA配置主要涉及两个文件,core-site和hdfs-site.xml。 测试环境有三台 hadoop.master hadoop.slave1 hadoop.slave2 hadoop.master包含的组件NameNode, JournalNode, Zookeeper,DFSZKFailoverController
- 由wsdl生成的java vo类不适合做普通java vo
darrenzhu
VOwsdlwebservicerpc
开发java webservice项目时,如果我们通过SOAP协议来输入输出,我们会利用工具从wsdl文件生成webservice的client端类,但是这里面生成的java data model类却不适合做为项目中的普通java vo类来使用,当然有一中情况例外,如果这个自动生成的类里面的properties都是基本数据类型,就没问题,但是如果有集合类,就不行。原因如下: 1)使用了集合如Li
- JAVA海量数据处理之二(BitMap)
周凡杨
java算法bitmapbitset数据
路漫漫其修远兮,吾将上下而求索。想要更快,就要深入挖掘 JAVA 基础的数据结构,从来分析出所编写的 JAVA 代码为什么把内存耗尽,思考有什么办法可以节省内存呢? 啊哈!算法。这里采用了 BitMap 思想。 首先来看一个实验: 指定 VM 参数大小: -Xms256m -Xmx540m
- java类型与数据库类型
g21121
java
很多时候我们用hibernate的时候往往并不是十分关心数据库类型和java类型的对应关心,因为大多数hbm文件是自动生成的,但有些时候诸如:数据库设计、没有生成工具、使用原始JDBC、使用mybatis(ibatIS)等等情况,就会手动的去对应数据库与java的数据类型关心,当然比较简单的数据类型即使配置错了也会很快发现问题,但有些数据类型却并不是十分常见,这就给程序员带来了很多麻烦。 &nb
- Linux命令
510888780
linux命令
系统信息 arch 显示机器的处理器架构(1) uname -m 显示机器的处理器架构(2) uname -r 显示正在使用的内核版本 dmidecode -q 显示硬件系统部件 - (SMBIOS / DMI) hdparm -i /dev/hda 罗列一个磁盘的架构特性 hdparm -tT /dev/sda 在磁盘上执行测试性读取操作 cat /proc/cpuinfo 显示C
- java常用JVM参数
墙头上一根草
javajvm参数
-Xms:初始堆大小,默认为物理内存的1/64(<1GB);默认(MinHeapFreeRatio参数可以调整)空余堆内存小于40%时,JVM就会增大堆直到-Xmx的最大限制 -Xmx:最大堆大小,默认(MaxHeapFreeRatio参数可以调整)空余堆内存大于70%时,JVM会减少堆直到 -Xms的最小限制 -Xmn:新生代的内存空间大小,注意:此处的大小是(eden+ 2
- 我的spring学习笔记9-Spring使用工厂方法实例化Bean的注意点
aijuans
Spring 3
方法一: <bean id="musicBox" class="onlyfun.caterpillar.factory.MusicBoxFactory" factory-method="createMusicBoxStatic"></bean> 方法二:
- mysql查询性能优化之二
annan211
UNIONmysql查询优化索引优化
1 union的限制 有时mysql无法将限制条件从外层下推到内层,这使得原本能够限制部分返回结果的条件无法应用到内层 查询的优化上。 如果希望union的各个子句能够根据limit只取部分结果集,或者希望能够先排好序在 合并结果集的话,就需要在union的各个子句中分别使用这些子句。 例如 想将两个子查询结果联合起来,然后再取前20条记录,那么mys
- 数据的备份与恢复
百合不是茶
oraclesql数据恢复数据备份
数据的备份与恢复的方式有: 表,方案 ,数据库; 数据的备份: 导出到的常见命令; 参数 说明 USERID 确定执行导出实用程序的用户名和口令 BUFFER 确定导出数据时所使用的缓冲区大小,其大小用字节表示 FILE 指定导出的二进制文
- 线程组
bijian1013
java多线程threadjava多线程线程组
有些程序包含了相当数量的线程。这时,如果按照线程的功能将他们分成不同的类别将很有用。 线程组可以用来同时对一组线程进行操作。 创建线程组:ThreadGroup g = new ThreadGroup(groupName); &nbs
- top命令找到占用CPU最高的java线程
bijian1013
javalinuxtop
上次分析系统中占用CPU高的问题,得到一些使用Java自身调试工具的经验,与大家分享。 (1)使用top命令找出占用cpu最高的JAVA进程PID:28174 (2)如下命令找出占用cpu最高的线程 top -Hp 28174 -d 1 -n 1 32694 root 20 0 3249m 2.0g 11m S 2 6.4 3:31.12 java
- 【持久化框架MyBatis3四】MyBatis3一对一关联查询
bit1129
Mybatis3
当两个实体具有1对1的对应关系时,可以使用One-To-One的进行映射关联查询 One-To-One示例数据 以学生表Student和地址信息表为例,每个学生都有都有1个唯一的地址(现实中,这种对应关系是不合适的,因为人和地址是多对一的关系),这里只是演示目的 学生表 CREATE TABLE STUDENTS (
- C/C++图片或文件的读写
bitcarter
写图片
先看代码: /*strTmpResult是文件或图片字符串 * filePath文件需要写入的地址或路径 */ int writeFile(std::string &strTmpResult,std::string &filePath) { int i,len = strTmpResult.length(); unsigned cha
- nginx自定义指定加载配置
ronin47
进入 /usr/local/nginx/conf/include 目录,创建 nginx.node.conf 文件,在里面输入如下代码: upstream nodejs { server 127.0.0.1:3000; #server 127.0.0.1:3001; keepalive 64; } server { liste
- java-71-数值的整数次方.实现函数double Power(double base, int exponent),求base的exponent次方
bylijinnan
double
public class Power { /** *Q71-数值的整数次方 *实现函数double Power(double base, int exponent),求base的exponent次方。不需要考虑溢出。 */ private static boolean InvalidInput=false; public static void main(
- Android四大组件的理解
Cb123456
android四大组件的理解
分享一下,今天在Android开发文档-开发者指南中看到的: App components are the essential building blocks of an Android
- [宇宙与计算]涡旋场计算与拓扑分析
comsci
计算
怎么阐述我这个理论呢? 。。。。。。。。。 首先: 宇宙是一个非线性的拓扑结构与涡旋轨道时空的统一体。。。。 我们要在宇宙中寻找到一个适合人类居住的行星,时间非常重要,早一个刻度和晚一个刻度,这颗行星的
- 同一个Tomcat不同Web应用之间共享会话Session
cwqcwqmax9
session
实现两个WEB之间通过session 共享数据 查看tomcat 关于 HTTP Connector 中有个emptySessionPath 其解释如下: If set to true, all paths for session cookies will be set to /. This can be useful for portlet specification impleme
- springmvc Spring3 MVC,ajax,乱码
dashuaifu
springjquerymvcAjax
springmvc Spring3 MVC @ResponseBody返回,jquery ajax调用中文乱码问题解决 Spring3.0 MVC @ResponseBody 的作用是把返回值直接写到HTTP response body里。具体实现AnnotationMethodHandlerAdapter类handleResponseBody方法,具体实
- 搭建WAMP环境
dcj3sjt126com
wamp
这里先解释一下WAMP是什么意思。W:windows,A:Apache,M:MYSQL,P:PHP。也就是说本文说明的是在windows系统下搭建以apache做服务器、MYSQL为数据库的PHP开发环境。 工欲善其事,必须先利其器。因为笔者的系统是WinXP,所以下文指的系统均为此系统。笔者所使用的Apache版本为apache_2.2.11-
- yii2 使用raw http request
dcj3sjt126com
http
Parses a raw HTTP request using yii\helpers\Json::decode() To enable parsing for JSON requests you can configure yii\web\Request::$parsers using this class: 'request' =&g
- Quartz-1.8.6 理论部分
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2207691 一.概述 基于Quartz-1.8.6进行学习,因为Quartz2.0以后的API发生的非常大的变化,统一采用了build模式进行构建; 什么是quartz? 答:简单的说他是一个开源的java作业调度框架,为在 Java 应用程序中进行作业调度提供了简单却强大的机制。并且还能和Sp
- 什么是POJO?
gupeng_ie
javaPOJO框架Hibernate
POJO--Plain Old Java Objects(简单的java对象) POJO是一个简单的、正规Java对象,它不包含业务逻辑处理或持久化逻辑等,也不是JavaBean、EntityBean等,不具有任何特殊角色和不继承或不实现任何其它Java框架的类或接口。 POJO对象有时也被称为Data对象,大量应用于表现现实中的对象。如果项目中使用了Hiber
- jQuery网站顶部定时折叠广告
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/4.htmHTML文件代码: <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>网页顶部定时收起广告jQuery特效 - HoverTree<
- Spring boot内嵌的tomcat启动失败
kane_xie
spring boot
根据这篇guide创建了一个简单的spring boot应用,能运行且成功的访问。但移植到现有项目(基于hbase)中的时候,却报出以下错误: SEVERE: A child container failed during start java.util.concurrent.ExecutionException: org.apache.catalina.Lif
- leetcode: sort list
michelle_0916
Algorithmlinked listsort
Sort a linked list in O(n log n) time using constant space complexity. ====analysis======= mergeSort for singly-linked list ====code======= /** * Definition for sin
- nginx的安装与配置,中途遇到问题的解决
qifeifei
nginx
我使用的是ubuntu13.04系统,在安装nginx的时候遇到如下几个问题,然后找思路解决的,nginx 的下载与安装 wget http://nginx.org/download/nginx-1.0.11.tar.gz tar zxvf nginx-1.0.11.tar.gz ./configure make make install 安装的时候出现
- 用枚举来处理java自定义异常
tcrct
javaenumexception
在系统开发过程中,总少不免要自己处理一些异常信息,然后将异常信息变成友好的提示返回到客户端的这样一个过程,之前都是new一个自定义的异常,当然这个所谓的自定义异常也是继承RuntimeException的,但这样往往会造成异常信息说明不一致的情况,所以就想到了用枚举来解决的办法。 1,先创建一个接口,里面有两个方法,一个是getCode, 一个是getMessage public
- erlang supervisor分析
wudixiaotie
erlang
当我们给supervisor指定需要创建的子进程的时候,会指定M,F,A,如果是simple_one_for_one的策略的话,启动子进程的方式是supervisor:start_child(SupName, OtherArgs),这种方式可以根据调用者的需求传不同的参数给需要启动的子进程的方法。和最初的参数合并成一个数组,A ++ OtherArgs。那么这个时候就有个问题了,既然参数不一致,那