vue-cli项目打包:怎么把vscode项目变成html5的样式,有css js html
标准的vscode项目是如下所示
打开里面是.vue结尾的项目文件多
需求
1、 把.vue文件变成含有html css js单独的文件;
2、把整个项目都变成我们常见的前端代码的形式
解决方案
vue-cli项目的打包
步骤如下
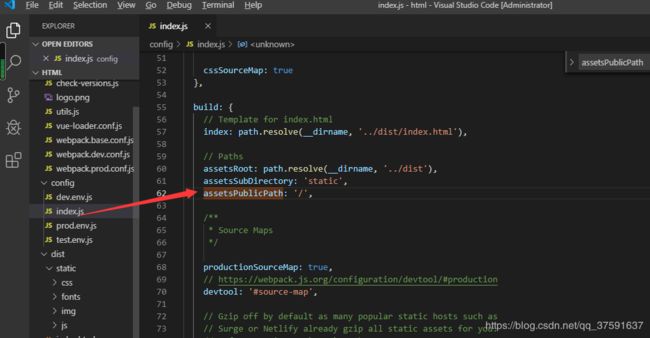
1、打开config文件夹下面的index.js文件
找到assetsPublicPath: '/',然后修改为assetsPublicPath: './',即“/”前加点;
2、在终端运行npm run build
注意:出现黄色的不是错误
3、这个时候刷新一下文件,打开dist文件夹下面的index.html,用浏览器打开
4、如果出现图片显示不出来,相对路径改成绝对路径