vue框架成功进阶学习uni-app之路
本篇博客是给已经有了vue、react等框架基础的同学预览的,重点讲述培养学习思维,以不一样的思维带你深入uni-app。。。
ps:看文档要认真细心看完。仔细领悟。。。
1.刚学习uni-app,第一步应该考虑哪些东西?
了解其应用场景,整合其优势,大规模的线上案例这是必然的,具体的介绍需要大家去细细研究。我们既然已经有了前端框架的开发经验,学习一个新的线路时,必须有一个正确的思维:
1)快速入门,熟悉简单语法
2)前端框架通用优势在该框架中如何实现。(如组件封装、组件通信、组件生命周期、路由守卫、实战请求接口封装、实战mock数据等等)
3)搭建环境,并整合实现开发所需要的这些优势。(无论你是vue也好,react也好,大多数思路都是相通的,举个最简单的例子,你在vue里面有router.beforeEach这种路由拦截的生命周期,当你去学习react的时候就要考虑react的路由怎么守卫,经过研究,哇,原来还有高阶组件,封装私有路由的这个概念。同样的换到了uni-app又该怎么做???)
2.带上以上思维进入uni-app学习中
1)快速入门直接看官网就行,点击此处进入
2)具体的API建议初学者最好是过一遍,点击此处进入
3)构建模板一般有两种情况,一种是vue脚手架形式,一种是hBuilderX形式,根据自己的情况可以自选
4)开始正式搭建环境
4.1)router配置;既然是vue的语法,为什么不尽可能的类似vue的语法去实现呢?官方提供的uni语法虽然齐全,但是美中不足的是缺少页面跳转的拦截,各类的标签都需要熟记,这里推荐uni-simple-router,使用这个可以进行路由拦截,router-link的跳转方式供你选择,还能设置编译h5页面时又臭又长的路径
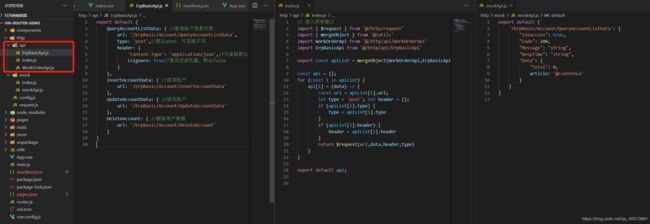
4.2)请求封装;有了对应的路由拦截,自然是少不了对请求的封装,传统的是对http请求的统一处理,在我这里的思想还是统一管理接口,很重要。一般的公司也不会去做。点击参考这篇接口封装的博客,我在这里甚至对接口进行封装的升级,原有的接口管理模式废弃,接口变成了统一的配置项目,接入了mock的概念,方便前后端分离。
上述require.js注意的地方一定要特别关注,我们这样写的目的是在用uni-app开发的时候mockjs在编译app的时候,是不会进行数据拦截的,但是你依然能使用mock的语法,我们只能循环到一个object中,发现存在key值就就返回对应的data值。
4.3)组件开发传值,全局组件,vuex、storage的练习。
4.4)组件库选型,方便开发
原生的uni也可以,但是还有其他不错的组件库,DClound上比较多的下载量,如uView组件库
以上几点我觉得大家能理解的话,所有的框架不过如此。。。真的。。。
4.5)打包环境配置
这种问题还是读官方的吧,点击进入
3.附带开发中的小总结
整体来说我学习uni-app没有碰到太大的瓶颈,最开始就是抽一上午的时间看看基础组件(基础的dom语法),api(存储,跳转,调用硬件),然后就开始的快速入门,构建环境一直按照我自己的思路去走,然后连接小程序编译预览和真机模式观察了一下适配和插件支持性的问题。
1)单位使用rpx,方便适配
2)取消导航栏,使用自定义导航栏:全局globalStyle、style内部两种模式
"navigationStyle":"custom"
3)全局注册组件pages--》easycom选项
4)onReady与mounted、onLoad与created区别:
onReady、onLoad页面的生命周期,page内有效,封装的组件无效
created、mounted 应用的生命周期,永久有效
5)webview的文档问题,嵌入页面,页面发送消息给app或小程序端时需要使用@message,并不是特定的几种时机,而且时在v3编译下,非nvue,这个问题困扰了我有大半天,最后联系的Dcloud官方的开发者
4.最后把我配置的开发前需要的基本内容、环境的源码贴出,欢迎预览上手学习。
uni-demo包含router管理,tabbar案例,登录跳转,uview库组件使用,api统一管理封装、mock数据、crypto-js的加密测试、组件传值的案例
点击进入github地址