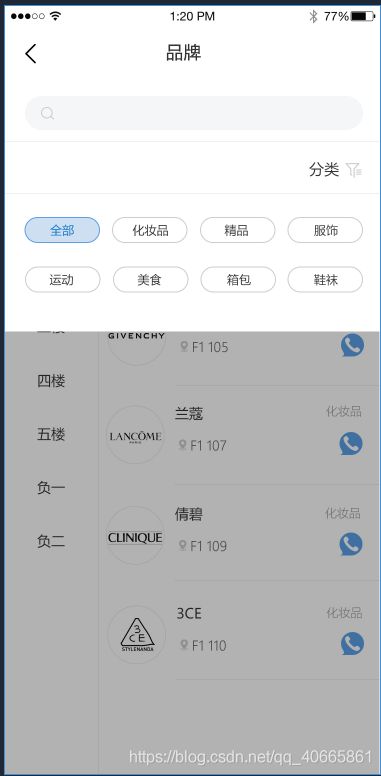
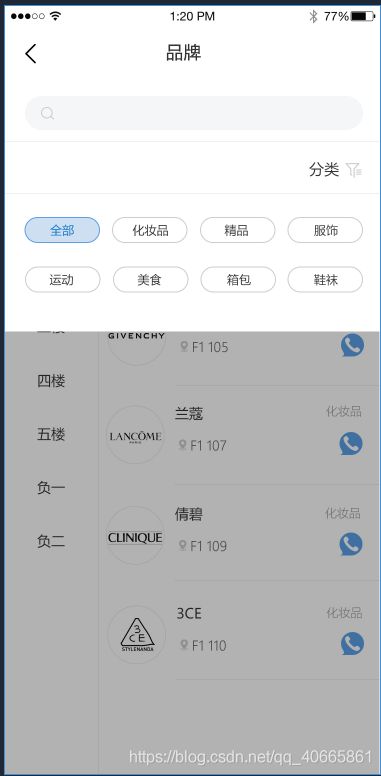
一、左右布局分类效果图


二、实现逻辑
<!--pages/member/brand/brand.wxml-->
<view class="box">
<view class="b_top">
<view class="b_Search">
<text class="iconfont iconsousuo" bindtap="search"></text>
<input class="b_Search_input dib" bindinput="searchVal"></input>
</view>
</view>
<view class="b_baner">
<view wx:if="{{show}}" class="mask" bindtap="Notype"></view>
<view wx:if="{{show}}" class="modalDlg">
<view class="b_right_top" bindtap="Notype">
<text class="b_right_top_fen fr">{{mold}}</text>
<text class="iconfont iconshaixuan1"></text>
</view>
<view class="modalDlg_c">
<!-- <view class="modalDlg_c_t Selection">全部</view> -->
<block wx:for="{{types}}" wx:key="index">
<view class="modalDlg_c_t {{typeId == index ? 'Selection' : ''}}" bindtap="typtTap" data-t="{{index}}">{{item.Name}}</view>
</block>
<!-- <view class="modalDlg_c_t">化妆品</view>
<view class="modalDlg_c_t">精品</view>
<view class="modalDlg_c_t">服饰</view>
<view class="modalDlg_c_t">运动</view> -->
<view class="modalDlg_none"></view>
<view class="modalDlg_none"></view>
</view>
</view>
<view class="b_left">
<!-- <view class="b_left_text b_left_bf">全部</view> -->
<block wx:for="{{foots}}" wx:key="index">
<!-- <scroll-view class="b_left_text {{footId == index ? 'b_left_bf' : ''}}" bindtap="footTap" data-F="{{index}}" scroll-x="true" style='width:100%;'>
{{item.FloorName}}
</scroll-view> -->
<view class="b_left_text {{footId == index ? 'b_left_bf' : ''}}" bindtap="footTap" data-F="{{index}}">{{item.FloorName}}</view>
</block>
<!-- <view class="b_left_text">一楼</view>
<view class="b_left_text">二楼</view>
<view class="b_left_text">三楼</view>
<view class="b_left_text">四楼</view>
<view class="b_left_text">五楼</view>
<view class="b_left_text">负一</view>
<view class="b_left_text">负二</view> -->
</view>
<view class="b_right">
<view class="b_right_top" bindtap="type">
<text class="b_right_top_fen fr">{{mold}}</text>
<text class="iconfont iconshaixuan1"></text>
</view>
<block wx:for="{{brands}}" wx:key="index">
<view class="b_right_content">
<view class="b_right_content_left">
<image src="{{item.Logo}}" class="b_r_c_l_i"></image>
</view>
<view class="b_right_content_right">
<view class="b_right_content_right_top">
<text class="b_name">{{item.Name}}</text>
<text class="b_type fr">{{item.CatalogName}}</text>
</view>
<view class="b_right_content_right_bottom">
<view class="dib">
<text class="iconfont iconweizhi"></text>
<text class="b_f">{{item.FloorName}}</text>
</view>
<text class="iconfont icondianhua1 fr {{skinStyle}}-item" bindtap="tel" data-tel="{{item.Phone}}"></text>
</view>
</view>
</view>
</block>
<!-- <view class="b_right_content">
<view class="b_right_content_left">
<image src="/res/image/ysld.png" class="b_r_c_l_i"></image>
</view>
<view class="b_right_content_right">
<view class="b_right_content_right_top">
<text class="b_name">雅诗兰黛</text>
<text class="b_type fr">化妆品</text>
</view>
<view class="b_right_content_right_bottom">
<view class="dib">
<text class="iconfont iconweizhi"></text>
<text class="b_f">F1 103</text>
</view>
<text class="iconfont icondianhua1 fr"></text>
</view>
</view>
</view> -->
</view>
</view>
</view>
.box {
width: 100%;
height: 100%;
background: #fff;
}
.b_top {
width: 100%;
height: 90rpx;
border-bottom: 1rpx solid rgba(226, 226, 226, 1);
}
.b_Search {
width: 676rpx;
height: 68rpx;
margin: 0 auto;
background: rgba(245, 246, 247, 1);
border-radius: 34rpx;
display: flex;
align-items: center;
}
.iconsousuo {
margin-left: 32rpx;
font-size: 26rpx;
color: rgba(205, 205, 205, 1);
}
.b_Search_input {
width: 500rpx;
margin-left: 10rpx;
}
.b_baner {
display: flex;
justify-content: space-around;
position: relative;
}
.b_left {
width: 186rpx;
height: 100vh;
border-right: 1rpx solid rgba(226, 226, 226, 1);
}
.b_left_text {
white-space: nowrap;
width: 100%;
height: 102rpx;
text-align: center;
line-height: 102rpx;
font-size: 28rpx;
font-family: Microsoft YaHei Regular;
color: rgba(51, 51, 51, 1);
}
.b_left_bf {
position: relative;
}
.b_left_bf::before {
content: '';
width: 59rpx;
height: 6rpx;
background: rgba(91, 161, 231, 1);
position: absolute;
left: 50%;
right: 50%;
transform: translate(-50%, -50%);
bottom: 20rpx;
}
.b_right {
width: 100%;
height: 100%;
}
.b_right_top {
width: 100%;
height: 102rpx;
border-bottom: 1rpx solid rgba(226, 226, 226, 1);
line-height: 102rpx;
position: relative;
}
.b_right_top_fen {
font-size: 30rpx;
font-family: Microsoft YaHei Regular;
color: rgba(51, 51, 51, 1);
margin-right: 78rpx;
}
.iconshaixuan1 {
font-size: 32rpx;
color: #cdcdcd;
position: absolute;
right: 33rpx;
}
.b_right_content {
width: 100%;
height: 192rpx;
display: flex;
align-items: center;
}
.b_right_content_left {
width: 117rpx;
height: 117rpx;
border: 1rpx solid #e2e2e2;
border-radius: 50%;
margin-left: 15rpx;
margin-right: 23rpx;
display: flex;
align-items: center;
justify-content: center;
}
.b_r_c_l_i {
border-radius: 50%;
}
.b_right_content_right {
width: 430rpx;
height: 192rpx;
border-bottom: 1rpx solid rgba(226, 226, 226, 1);
}
.b_right_content_right_top {
margin-top: 37rpx;
}
.b_name {
font-size: 28rpx;
font-family: Microsoft YaHei Regular;
color: rgba(51, 51, 51, 1);
}
.b_type {
font-size: 24rpx;
font-family: Microsoft YaHei Light;
color: rgba(153, 153, 153, 1);
margin-right: 34rpx;
}
.b_right_content_right_bottom {
margin-top: 54rpx;
}
.iconweizhi {
font-size: 22rpx;
color: rgba(205, 205, 205, 1);
margin-right: 10rpx;
}
.b_f {
font-size: 26rpx;
font-family: Microsoft YaHei Light;
font-weight: initial;
color: rgba(102, 102, 102, 1);
}
.icondianhua1 {
font-size: 46rpx;
color: rgba(91, 161, 231, 1);
margin-right: 34rpx;
}
.mask {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
background: #000;
z-index: 900;
opacity: 0.3;
}
.modalDlg {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
background: #fff;
z-index: 999;
}
.modalDlg_c {
width: 100%;
height: 100%;
padding-top: 47rpx;
padding-left:40rpx;
padding-right: 30rpx;
padding-bottom: 60rpx;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.modalDlg_c_t {
width: 151rpx;
height: 52rpx;
font-size: 24rpx;
line-height: 52rpx;
border-radius: 26rpx 26rpx 26rpx 26rpx;
text-align: center;
background: rgba(255, 255, 255, 1);
border: 1rpx solid #cdcdcd;
}
.modalDlg_none{
width: 151rpx;
height: 0rpx;
}
.Selection {
background: rgba(205, 223, 240, 1);
border: 1rpx solid #0579cb;
}
const http = require('../../../server/request.js');
var app = require('../../../utils/uselogn.js');
Page({
data: {
show: false,
brands: [],
foots: [{
FloorName: '全部'
}],
types: [{
Name: '全部'
}],
footId: '',
typeId: '',
mold: '分类',
CodeOrName: '',
FloorCode:'',
ClassCode:'',
searchValue: '',
skinStyle: ''
},
onLoad: function(options) {
},
onReady: function() {
},
onShow: function() {
app.userLogin(this.authCallback);
let skin = wx.getStorageSync("skin");
this.setData({
skinStyle: skin
})
},
authCallback: function () {
this.getBrandGuideInfo();
this.getFloorListInfo();
this.getClassInfo();
},
onHide: function() {
this.setData({
foots: [{
FloorName: '全部'
}],
types: [{
Name: '全部'
}],
})
},
onUnload: function() {},
onPullDownRefresh: function() {
},
onReachBottom: function() {
},
onShareAppMessage: function() {
},
type() {
this.setData({
show: true
})
},
Notype() {
this.setData({
show: false
})
},
searchVal(e) {
console.log(e.detail.value)
this.setData({
searchValue: e.detail.value
})
},
search() {
this.setData({
CodeOrName: this.data.searchValue
})
this.getBrandGuideInfo();
},
footTap(e) {
console.log(e.target.dataset.f)
if (e.target.dataset.f > 0) {
let index = e.target.dataset.f;
let value = this.data.foots[index].FloorId;
this.setData({
FloorCode: value
})
} else {
this.setData({
FloorCode: ''
})
}
this.getBrandGuideInfo();
this.setData({
footId: e.target.dataset.f
})
},
typtTap(e) {
if (e.target.dataset.t > 0) {
let index = e.target.dataset.t;
let value = this.data.types[index].Id;
let name = this.data.types[index].Name;
this.setData({
mold: name,
ClassCode: value
})
} else {
this.setData({
mold: "分类",
ClassCode: ''
})
}
this.getBrandGuideInfo();
this.setData({
typeId: e.target.dataset.t
})
},
tel(e) {
console.log(e.currentTarget.dataset.tel)
if (e.currentTarget.dataset.tel == null) {
wx.showToast({
title: '该商家还没有电话',
icon: 'none'
})
}
wx.makePhoneCall({
phoneNumber: e.currentTarget.dataset.tel
})
},
getBrandGuideInfo() {
http.requestLoading('api/services/app/MemberIndexService/GetBrandGuideInfo', {
CodeOrName: this.data.CodeOrName,
FloorCode: this.data.FloorCode,
ClassCode: this.data.ClassCode
}, '', 'GET').then(res => {
if (res.data.Result.Code == 0) {
console.log(res)
this.setData({
brands: res.data.Result.Data
})
}
})
},
getFloorListInfo() {
http.requestLoading('api/services/app/MemberIndexService/GetFloorListInfo', '', '', 'GET').then(res => {
if (res.data.Result.Code == 0) {
console.log(res)
this.setData({
foots: this.data.foots.concat(res.data.Result.Data)
})
}
})
},
getClassInfo() {
http.requestLoading('api/services/app/MemberIndexService/GetClassInfo', '', '', 'GET').then(res => {
if (res.data.Result.Code == 0) {
console.log(res)
this.setData({
types: this.data.types.concat(res.data.Result.Data)
})
}
})
}
})