- Dockerfile FROM 两个
redDelta
Docker相关视频讲解:什么是容器Docker介绍实现"DockerfileFROM两个"的步骤步骤表格步骤操作1创建一个Dockerfile文件2写入FROM指令3构建第一个镜像4创建第二个Dockerfile文件5写入FROM指令6构建第二个镜像7合并两个镜像操作步骤说明步骤1:创建一个Dockerfile文件使用任意文本编辑器创建一个名为Dockerfile的文件。登录后复制#Docker
- Shell脚本中sed使用
jcrhl321
linux
目录一、sed编辑器1、sed概述2、sed的工作流程3、sed命令的常见格式4、sed命令常用操作二、sed常用命令使用1、sed打印2、sed删除3、sed替换4、sed插入与增加4、sed剪切粘贴与复制粘贴一、sed编辑器sed(StreamEDitor)是一个强大而简单的文本解析转换工具,可以读取文本,并根据指定的条件对文本内容进行编辑(删除、替换、添加、移动等),最后输出所有行或者仅输出
- 0416-无题37
傻猪唛的天空之城
办公室外,哗啦啦的下着雨。经过上周闷热,原以为没有春雨了,只是来得晚。天气预报说:本周都是阴雨天气。也好,春天就该是百花盛开,绵绵细雨。刚开始打开编辑器时想发一篇用心写的文章,后来又放弃了。想想有里程碑的意义等过几天再发。日更写得无主题无重点但在末尾我还是用心写了一句鸡汤的啊!给平凡的生活添一点仪式感,自己给自己制造小惊喜。
- 【Python】tkinter及组件如何使用
小九不懂SAP
我的Python日记python开发语言tkinter
一、tkinter的应用场景tkinter是Python的标准GUI(图形用户界面)库,它提供了丰富的控件和工具,使得开发者能够轻松创建跨平台的桌面应用程序。以下是一些tkinter的常见应用场景:桌面应用程序开发:开发者可以使用tkinter来创建各种桌面应用程序,如文本编辑器、计算器、图片查看器、游戏等。这些应用程序可以具有复杂的用户界面,包括窗口、按钮、文本框、下拉菜单、滚动条等。数据可视化
- 文本编辑器markdown语法
花北城
科技随笔Markdown
markdown语法1.介绍Markdown是一种使用一定的语法将普通的文本转换成HTML标签文本的编辑语言,它的特点是可以使用普通的文本编辑器来编写,只需要按照特定的语法标记就可以得到丰富多样的HTML格式的文本。2.标题分级"#"->一级标题"##"->二级标题"###"->三级标题3.分割线使用三个或以上的“-”或者“*”表示(混合的不行)4.斜体和粗体使用(*或者_)和(**或者__)分别
- ⭐Unity 安卓环境中正确地读取和处理 XML 文件
惊鸿醉
Unityunityandroidxml
写了一个选择题Demo,电脑包和编辑器内无问题,但是打包安卓手机之后题目无法正常使用,想到的是安卓环境中正确地读取文件的问题改进方案:1.由于XmlDocument.Load方法在Android上的路径问题(由于文件位于APK内部,无法像在文件系统中那样直接访问),需要先使用UnityWebRequest来异步加载文件内容,然后再解析XML。2.异步处理:修改你的代码,以支持异步文件加载和处理,这
- 撤消操作
guanjianhe
有时候我们提交完了才发现漏掉了几个文件没有添加,或者提交信息写错了。此时,可以运行带有--amend选项的提交命令尝试重新提交:$gitcommit--amend这个命令会将暂存区中的文件提交。如果自上次提交以来你还未做任何修改(例如,在上次提交后马上执行了此命令),那么快照会保持不变,而你所修改的只是提交信息。文本编辑器启动后,可以看到之前的提交信息。编辑后保存会覆盖原来的提交信息。例如,你提交
- PDF怎么测量尺寸
时间的回忆88
PDF文件在使用的时候里面也会有图片与图形,我们需要测量其中尺寸的时候应该怎么做呢?估计各位小伙伴们也都很好奇吧,今天就一起来看看吧!1.首先要选择合适的PDF编辑软件,百度里搜索PDF编辑器http://bianji.xjpdf.com/,然后把这款软件安装在电脑中。编辑器安装完成之后打开运行迅捷PDF编辑器,在编辑器中打开需要测量的PDF图纸文件。2.尺寸的测量需要测量工具,找到编辑器中的工具
- 一文理解 Python 中的环境变量
简讯Alfred
和我一起零基础学Python简明python教程零基础学pythonpython环境变量
你好,我是简讯!一枚野生程序员。热爱编程,但目前的工作与编程毫无关系。正在尝试各种副业,目前有做:红包封面商城:如何利用红包封面打造副业购物平台赚取佣金:利用淘宝京东等平台优惠券赚取佣金编辑器使用Neovim多一点,如果你也喜欢使用Nvim,我们可以一起交流。我的Nvim配置:https://github.com/alpha87/nvim。个人公众号经常会分享一些编程相关的文章,还有一些我已经操作
- 【无标题】
2401_84102689
2024年程序员学习java
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Mark
- UnrealEngine学习(03):虚幻引擎术语
依晴无旧
UnrealEngine学习虚幻游戏引擎
1.项目虚幻引擎5项目(UnrealEngine5Project)中包含游戏的所有内容。项目中包含的大量文件夹都在磁盘上,例如Blueprints和Materials。你可以按照自己的意愿命名文件夹并将其整理到项目中。虚幻编辑器(UnrealEditor)中的内容浏览器(ContentBrowser)面板显示与磁盘上的Project文件夹相同的目录结构。每个项目都有与其关联的.uproject文件
- source insight4.0中文乱码解决方法
鹿屿二向箔
c语言stm32keilmdk
Sourceinsight是强大、顺手的代码编辑器,它几乎支持所有的语言,包括:C,C++,C#,HTML等等,能够自动创建并维护它自己高性能的符号数据库,包括函数、全局变量、结构、类和工程源文件里定义的其它类型的符号,对于大工程的源码阅读非常方便。但是因为是国外软件,对中文支持不是很好,很多电脑安装使用都会出现注释乱码问题,很让人抓狂。网上很多人遇到类似的问题,也有很多解决方式,也有很多“终极解
- 新手入门:SDK和IDE的区别
xiazhongzhou
编译器其他经验分享
SDK就是SoftwareDevelopmentKit的缩写,中文意思就是“软件开发工具包”。这是一个覆盖面相当广泛的名词,可以这么说:辅助开发某一类软件的相关文档、范例和工具的集合都可以叫做“SDK”。IDE电子集成驱动器:IDE(IntegratedDevelopmentEnvironment集成开发环境)集成开发环境(简称IDE)软件是用于程序开发环境的应用程序,一般包括代码编辑器、编译器、
- sdk和ide
earlene_wyl
ide:集成开发环境,是一种辅助程序开发人员开发软件的应用软件。IDE通常包括编程语言编辑器、自动建立工具、通常还包括调试器。有些IDE包含编译器/解释器,如微软的MicrosoftVisualStudio,有些则不包含,如Eclipse、SharpDevelop等,这些IDE是通过调用第三方编译器来实现代码的编译工作的。有时IDE还会包含版本控制系统和一些可以设计图形用户界面的工具。许多支持面向
- 默认端口被占用后,如何修改Apache2 端口
写bug如流水
环境安装ubuntuapache
你可以通过以下步骤修改Apache2的默认端口(80端口):1.修改Apache2配置文件首先,你需要编辑Apache2的端口配置文件:sudonano/etc/apache2/ports.conf在文件中,你会看到类似以下的内容:Listen80将80修改为你想要的其他端口号(例如8080):Listen8080保存并退出编辑器。2.修改虚拟主机配置文件你还需要编辑Apache2虚拟主机的配置文
- MathType2024官方版数学公式编辑器功能全面介绍
CoCo玛奇朵
MathType编辑器MathType下载MathType最新版下载编辑器学习javascript前端ffmpegmicrosoft
在数字化学习和科研的浪潮中,数学公式的编辑与展示成为了不可或缺的一部分。MathType,作为一款专业的数学公式编辑器,凭借其强大的功能和便捷的操作,为科研人员、教师、学生等广大用户提供了极大的便利。下面,我们将对MathType进行详细的介绍。MathType绿色永久版安装包下载,来自网盘分享链接:抓紧保存!以防失效!https://pan.quark.cn/s/916e68e44d3aMath
- 学习小组Day4笔记--王英芳
一万万万万
R语言基础准备工作电脑用户名需要是英文R基础,Rstudio人性化界面资源Rfordatasciencechapter1下载RandRstudio给自己一个全新的R语言环境R是什么一种变成语言,统计计算和绘图的环境,汇集了许多函数,强大分析功能。图形界面Rstudio开源集成开发环境IDE4个板块,脚本编辑器,控制台(脚本运行,结果显示),environment(对象/变量列表)history,文
- Linux三剑客-sed
krb___
linux运维服务器
前言:sed是StreamEditor(字符流)的缩写,简称流编辑器。sed是操作、过滤和转换问吧内容的强大工具。sed是一次读取一行数据常用功能包括结合正则表达式对文件实现快速增删改查,其中查询的功能中最常用的两大功能是过滤(过滤指定字符串),取行(取出指定行)sed命令语法:sed[选项][sed内置命令字符][输入文件]选项参数解释-n取消默认sed的输出,常与sed内置命令p一起使用-i直
- matlab基础之脚本与函数
吱吱鼠叔
matlab学习(自用matlab数据结构算法
脚本与函数MATLAB命令的两种执行方式:交互式命令执行方式程序执行要充分利用MATLAB数据结构的特点(矩阵运算、矢量化编程),充分利用MATLAB自带的函数M文件:是一个文本文件,拓展名为.m可以用任何编辑程序来建立和编辑,默认matlabM文件就是将处理问题的各种命令融合到一个文件中启动MATLAB编辑器的三种方法:“主页”选项中的新建脚本/双击已有文件/打开命令按钮命令行输入edit(既可
- 【乐吾乐大屏可视化组态编辑器】API接口文档(pgsql)
乐吾乐科技
2D可视化组态编辑器编辑器前端流程图开源交互数据可视化
API接口文档(pgsql)在线使用:https://v.le5le.com/采用前后端分离架构,乐吾乐后端服务提供一整套完整的web组态编辑器的所有数据接口,包含2D/3D图纸接口服务、文件接口服务和用户接口服务等,安装包版本提供后端可执行程序文件,后端源码版提供Java源码。用户也可以自行按照接口文档去实现部分必要的接口,参考接口文档如下:全局规则默认:所有接口返回通过是否包含error字段来
- 高效率的开发工具
罗_三金
vscode
哪个编程工具让你的工作效率翻倍?vscode工具介绍智能代码编辑:语法高亮:支持多种编程语言的语法高亮。代码补全:提供智能代码补全和提示,减少打字量。代码片段:支持代码片段和模板,帮助快速编写常用代码。调试功能:集成调试器:支持多种语言的调试,提供断点、变量监视、调用堆栈等功能。调试配置:允许用户自定义调试配置,以适应不同的开发需求。版本控制:Git集成:内置Git支持,可以直接从编辑器进行版本控
- CSDN的Markdown编辑器语法
THE MATRIX-HZB
Markdown编辑器使用编辑器
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Mark
- 9.7(QT.Day 1)
胖虎江
qt数据库
一、自由发挥登录窗口的应用场景,实现一个登录窗口界面要求:每行代码都有注释【需要用到的图片或者动图,自己去网上找】1.mywidget.h代码#ifndefMYWIDGET_H#defineMYWIDGET_H#include#include//图标类#include//标签类#include//动图类#include//行编辑器类#include//按钮类classMyWidget:public
- 第三课 Python利器
叮小白
Python那些事儿python
一、Python代码编辑器上次课,我们已经成功的安装好了Python环境,计算机懂了Python语言,那么我们如何与计算机用Python进行交流呢,我们怎么告诉计算机我们的需求呢?其实很简单,只需要将我们的需求写下来就可以了,就好像我们写语文,有专门的语文作业本,写数学有专门的数学作业本,写英语有专门的英语作业本一样,写Python语言或者说写Python代码指令,也有专门的本子,这个本子就叫Py
- 坐牢第三十七天(Qt)
早川loeh
Qtqt
作业:使用qt做一个闹钟widget.h#ifndefWIDGET_H#defineWIDGET_H#include#include#include#include//标签类#include//行编辑器类#include//按钮类#include//多行编辑器类#include//定时器类#include//时间类#include//播报员#include//鼠标事件类QT_BEGIN_NAMES
- Pytest参数选项自由执行测试用例详解(二)
王大力测试进阶之路
软件测试javalinux编程语言python
运行pytest可以指定目录和文件,如果不指定,pytest会搜索当前目录及其子目录中以test_开头或以_test结尾得测试函数。我们把pytest搜索测试文件和测试用例的过程称为测试搜索(testdiscovery)。只要遵循pytest的命名规则,pytest就能自动搜索所有待执行的测试用例。所有的包必须要有init.py文件(在使用各种编辑器时会自动生成)1、测试文件命名规则,test_x
- Shell_11_sed
热爱_生活
一、sed工作流程imagesed是一种在线的、非交互式的编辑器,它一次处理一行内容。处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(patternspace),接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕。接着处理下一行,这样不断重复,直到文件末尾。文件内容并没有改变,除非你使用重定向存储输出。Sed主要用来自动编辑一个或多个文件;简化对文件的反复操作;编写
- 使用 Visual Studio Code 配置 C/C++ 开发环境
weixin_58606202
vscodec语言c++
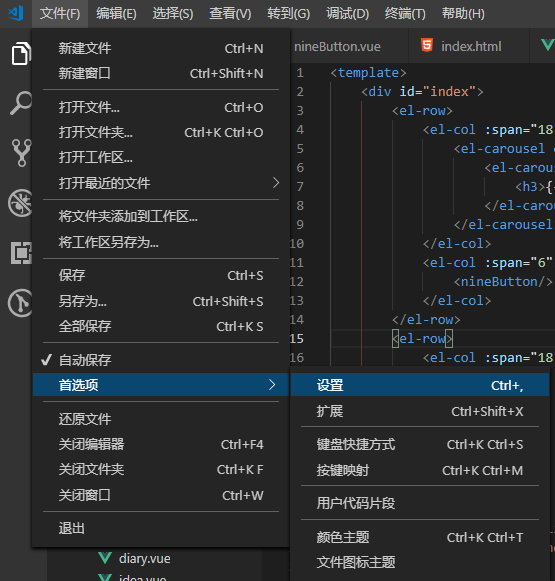
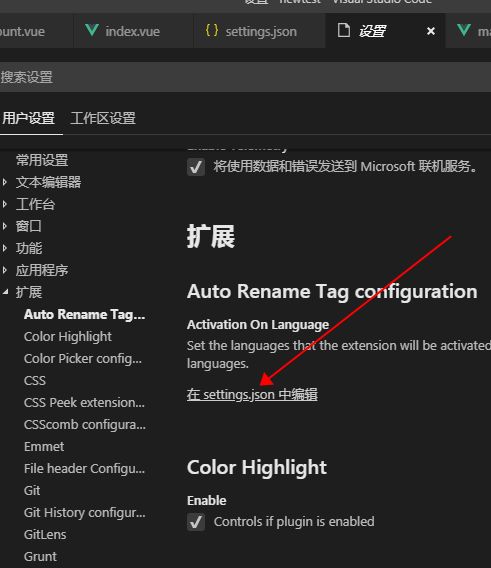
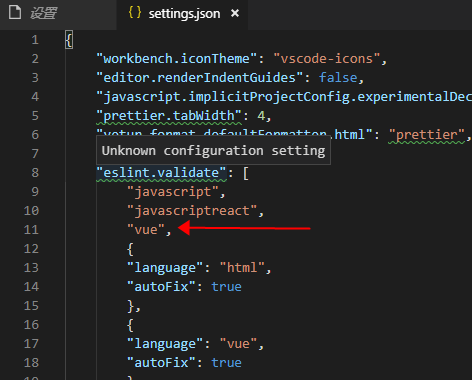
VisualStudioCode(简称VSCode)是一款非常流行的代码编辑器,提供了丰富的扩展和配置支持,使其成为进行C/C++开发的一款理想工具。本文将详细介绍如何在VSCode中配置C/C++开发环境,涵盖安装必要的工具和插件、编写简单的C/C++程序、配置调试环境等内容。更多内容一、安装必要的工具和插件1.安装VSCode首先,需要确保系统已经安装了VSCode。可以前往VisualStu
- vue进阶——整合富文本编辑器wangEditor
秋书一叶
Vuevue.jsjavascript前端wangEditor富文本
vue进阶——整合富文本编辑器wangEditor前言一、什么是wangEditor?二、安装wangEditor1.React2.Vue23.Vue34.CDN三、基本使用1.vue22.vue3四、文件上传问题1、前端重点在于editorConfig中fileName及server的配置2、后端重点在于返回类型及文件大小配置五、参考文献wangEditor文档wangEditor-next文档
- 维护视图事件存储操作日志过程
LiamHacker
关于ZGJTFI_RCPZ表通过维护视图存储操作日志过程。以修改的状态进入到表维护生成器,再环境》修改》事件进入事件的界面后,选择修改,新增条目,选中下图红框的按钮,可查看系统提供的事件相关信息填入子例程名称,点击编辑器栏的按钮,创建子例程,也可以手工创建。然后编写代码其中gs_zgjtfi_rcpz、gt_zgjtfi_rcpz为FM全局变量,在FM中找到包含文件带有TOP字样的文件定义即可,也
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。