- Spring Boot 项目 90% 存在这 15 个致命漏洞,你的代码在裸奔吗?
风象南
原创随笔javaspringboot后端web安全系统安全
文章首发公众号【风象南】SpringBoot作为一款广泛使用的Java开发框架,虽然为开发者提供了诸多便利,但也并非无懈可击,其安全漏洞问题不容忽视。本文将深入探讨SpringBoot常见的安全漏洞类型、产生原因以及相应的解决方案,帮助开发者更好地保障应用程序的安全。1.SQL注入漏洞漏洞描述:当应用程序使用用户输入的数据来构建SQL查询时,如果没有进行适当的过滤或转义,攻击者就可以通过构造恶意的
- Linux动静态库
遥逖
Linuxlinux运维服务器
Linux动静态库静态库动态库库的链接静态库核心特性:链接时机:在编译时将库代码直接嵌入到可执行文件中。文件格式:.a(Linux)、.lib(Windows)。内存占用:每个使用该库的可执行文件都会包含一份完整的库代码副本。创建静态库(.a文件)编写源代码:首先,编写你需要的库函数的源代码文件,例如mylib.c编译为目标文件:使用gcc/g++编译源码为目标文件(.o文件)g++-cmylib
- STM8L1xx利用定时器实现毫秒和微妙延时
荣070214
STM8单片机单片机毫秒和微妙延时
采用单片机的定时计数器进行毫秒和微妙级延时,精度较准。检测溢出时产生的标志位来判断延时到达。下面以STM8L101芯片为例及配合代码说明。一、实现原理:1、初始化Timer2时钟源(附上相应代码)voidTIM2Init(void){TIM2_DeInit();CLK_PeripheralClockConfig(CLK_Peripheral_TIM2,ENABLE);TIM2->CR1&=((ui
- XPipe:一款新型开源终端管理神器
修己xj
工具开源
最近,一位朋友在使用Docker时遇到了一个问题:他对宿主机与容器之间的文件复制以及在容器内执行命令等操作感到困惑。这让我开始思考,如果有一款远程管理工具能够直接连接到容器内部,操作是否会变得更加便捷?恰巧,今天在浏览GitHub时,我发现了这样一款名为XPipe的工具。工具介绍XPipe是一款创新的Shell连接中心和远程文件管理器,它能够让你从本地机器轻松访问整个服务器基础设施。这款工具运行在
- vscode如何找letax模板_VScode如何实时预览LaTeX?
weixin_39789327
好像感觉我要火了,这个必须专业回答下啊,看完别忘了点赞啊!!用户友好型实时预览的定义即不用手动编译,不用手动刷新文档(PDF)的LaTeX写作方式.实现方式与工具目前主要用的是Latexmk这个perl脚本或者支持实时预览的Markdown编辑器.关于TeX集成系统的一个建议个人建议用TeXLive而非MikTeX甚至CTeX套装,相比而言我用TeXLive时碰到的问题最少.后两种你可能发现好好的
- 【测试工程师必备!】VS Code好用插件FastPytestRunner
花小田
pytestvscode
你是否还在为PythonTestExplorerforVisualStudioCode以下痛点焦头烂额?•测试扫描慢到怀疑人生,每次启动都要等待5分钟•调试时总是找不到断点入口,配置项复杂到崩溃•传统测试工具无法满足大规模测试需求•每次切换项目都要重新配置测试环境FastPytestRunner——专为测试工程师量身打造的极速测试利器来了!️实战进阶技巧:✅配置黄金法则:{"pytestRunne
- C语言-排序
<三木>
C/C++杂碎的知识点c语言算法数据结构
C语言-排序冒泡排序选择排序冒泡排序两两比较,大的放后面。每比较一轮,记录交换的次数。当交换的次数为零时,则表示排序完成。chara[10]={9,5,1,2,4,7,6,8,3,0};9大于5交换59124768309大于1交换51924768309大于2交换51294768309大于4交换51249768309大于7交换51247968309大于6交换51247698309大于8交换51247
- GPT-4o mini TTS:OpenAI 推出轻量级文本转语音模型!情感操控+白菜价冲击配音圈
蚝油菜花
每日AI项目与应用实例开源人工智能
❤️如果你也关注AI的发展现状,且对AI应用开发感兴趣,我会每日分享大模型与AI领域的开源项目和应用,提供运行实例和实用教程,帮助你快速上手AI技术!AI在线答疑->智能检索历史文章和开源项目->丰富的AI工具库->每日更新->尽在微信公众号->搜一搜:蚝油菜花️“声优连夜转行送外卖!OpenAI新模型每分钟语音成本仅9分钱”大家好,我是蚝油菜花。当同行还在用机械音合成器折磨听众时,这个AI怪物已
- Dify-Plus:企业级AI管理核弹!开源方案吊打SaaS,额度+密钥+鉴权系统全面集成
蚝油菜花
每日AI项目与应用实例人工智能开源开源人工智能
❤️如果你也关注AI的发展现状,且对AI应用开发感兴趣,我会每日分享大模型与AI领域的开源项目和应用,提供运行实例和实用教程,帮助你快速上手AI技术!AI在线答疑->智能检索历史文章和开源项目->丰富的AI工具库->每日更新->尽在微信公众号->搜一搜:蚝油菜花“CTO集体失眠!这个开源项目让企业AI管理进入上帝模式”大家好,我是蚝油菜花。当同行还在为API调用次数和预算超支扯皮时,这个国产神器已
- Java对象的hashcode
阿黄学技术
Java基础java开发语言
在Java中,hashcode和equals方法是Object类的两个重要方法,它们在处理对象比较和哈希集合(如HashMap、HashSet)时起着关键作用。对于equals大部分Java程序员都不陌生,它通常是比较两个对象的内容(值)是否相等(==双等于比较对象的内存地址),如果是Object中的equals方法默认就是比较内存地址(在没有被重写的情况下和==一样)。hashCode方法返回对
- python为什么需要文本编辑器-推荐几款高效的Python文本编辑器| 高效的文本编辑器的特点是什么...
weixin_39991305
我们都知道程序员花费大量的时间在编写、阅读和编辑代码上,因此一定要使用高效的文本编辑器才能够提高并很好的完成工作的效率和保证工作的质量。什么是高效的文本编辑器呢?除了自己用的得心应手外,小编认为还应该包含以下几个特点:·突出代码的结构,让你在编写代码时就能够发现常见的bug;·包含自动缩进功能;·显示代码长度的标志;·用于执行常见操作的快捷键;如果你是编程新手小白,小u非常建议你使用具备上述功能而
- 【MySQL】实战篇—数据库设计与实现:根据需求设计数据库架构
AI人H哥会Java
MySQLsqlmysql数据库
在设计数据库架构时,开发者需要遵循一系列步骤,以确保数据库能够高效、可靠地满足系统需求。以下是设计数据库架构的理论知识和步骤说明。1.需求分析需求分析是数据库设计的第一步,旨在理解系统的功能需求和数据需求。通过与利益相关者(如用户、开发人员和业务分析师)进行沟通,明确系统需要存储和管理的数据类型。步骤说明识别业务需求:确定系统的主要功能,例如用户管理、订单处理、库存管理等。收集数据需求:明确每个功
- 笔记本Win7系统无线网名称显示乱码解决方案
mmoo_python
windows
笔记本Win7系统无线网名称显示乱码解决方案在使用Windows7操作系统的笔记本电脑时,用户可能会遇到无线网络名称显示乱码的问题。这一问题不仅影响了用户识别无线网络的便利性,还可能阻碍正常的网络连接。本文将详细介绍解决这一问题的方法,帮助用户恢复无线网名称的正常显示。具体解决方法1.打开控制面板首先,我们需要进入Windows7的控制面板。可以通过点击开始菜单,然后在搜索框中输入“控制面板”来快
- Win11显示不出WiFi列表?全面解决方案来了
mmoo_python
windows
Win11显示不出WiFi列表?全面解决方案来了在使用Windows11操作系统时,连接WiFi网络无疑是日常工作中最基本也是最关键的需求之一。然而,不少用户却遇到了一个棘手的问题:WiFi列表无法显示,导致无法找到并连接可用的WiFi网络。这一问题不仅影响了用户的正常使用体验,还可能对工作和学习造成不小的困扰。本文将深入分析这一问题的可能原因,并提供多种有效的解决方法,帮助你轻松应对Win11显
- mysql笔记
m0_67015473
mysql笔记
mysql日志分析错误日志日志默认开启,查询showvariableslike“%error_log%”,日志存在于/var/log/mysqld.log二进制日志日志默认开启,记录所有的DDL(Create等)和DML(insert等),但不包括数据查询(SELECT、SHOW)语句作用:灾难时的数据恢复mysql的主从复制查询showvariableslike“%log_bin%”,日志存在于
- python垃圾分类游戏_垃圾分类就要来了?教你使用Python轻松完成垃圾分类
weixin_39627390
python垃圾分类游戏
从7月1日起,上海市正式实施《上海市生活垃圾管理条例》。条例规定,个人混合投放垃圾今后可最高罚200元,单位混装混运,最高可罚至5万元,而且违规还将会列入征信,堪称“史上最严垃圾分类措施”。相信最近一段时间大家已经被上海的小伙伴们因为垃圾分类的困扰而刷屏了,就在大家还在一片“与我无瓜”中暗自庆幸时,现实给了我们一击:该来的总要来,谁都逃不过去。其实,在我国垃圾分类的举措要从2000年开始,但效果并
- [前端面试场景题]虚拟列表
GISer_Jinger
前端面试
嗯,用户问的是“前端虚拟列表详解”,我需要详细回答这个问题。首先,我得先理解虚拟列表的概念和用途。根据搜索结果,虚拟列表主要用于优化长列表的渲染性能,特别是在处理大量数据时。用户可能想知道它的核心原理、实现方法以及实际应用场景。看网页1提到虚拟列表的定义和关键点,只渲染视口内的数据项,减少DOM节点。网页2和网页4都给出了具体的Vue和原生JS实现案例,比如动态计算起始和结束索引,使用transf
- 生成对抗网络(GAN)的高级变体及在图像生成领域的创新实践
算法探索者
生成对抗网络计算机视觉人工智能
摘要生成对抗网络(GAN)自提出以来,在诸多领域取得了显著进展,尤其是在图像生成方面展现出强大的潜力。本文深入探讨了GAN的多种高级变体,如CycleGAN、StyleGAN等,详细分析它们在结构设计、训练机制上的创新之处,阐述其在生成高分辨率、多样化图像时具备的独特优势,并结合丰富的实际案例,展示这些变体在图像生成领域的卓越应用成果,为相关研究与应用提供全面且深入的参考。一、引言生成对抗网络(G
- 人工智能与网络信息技术的深度融合
鸭鸭鸭进京赶烤
学术会议人工智能AI编程ai机器人计算机视觉网络计算机网络
在当今时代,人工智能(AI)和网络信息技术正以前所未有的速度推动着社会变革。从通用人工智能(AGI)到具身智能的普及,AI不仅实现了技术上的飞跃,也在各个行业展现出巨大的应用潜力。随着技术的不断迭代,我们迎来了许多创新应用,例如AI在电子信息技术中的应用,通过算法优化与升级,显著提高了处理效率和准确性。网络信息技术同样在飞速发展。面向2030年的未来网络发展趋势表明,网络将支撑万亿级、人机物、全时
- 乙巳年二月廿四零时醒梦思
一叶迎秋
文心一言
乙巳年二月廿四零时醒梦思奈何奈何真奈何,秦汉一统天下制,长城黄河多安居。史话不知春秋多,街巷俚语那年曲。要么要么假要么,唐宋九州世间戏,长江五岳少欢愉。
- Python多进程Logging
ftpeak
Pythonpythonlinux开发语言logging
多个进程的logging向同一个.log文件写入是一套Python程序被多次启动时(多进程启动)无法回避的问题。一个进程的程序正在向.log文件写入的同时,另一个进行启动的程序也需要向同一个.log文件写入,会产生异常吗?答案是:会的!直接写入存在的问题如果多个进程直接使用Python的logging模块向同一个文件写入日志,可能会出现日志内容混乱、数据丢失等问题。这是因为多个进程同时访问和修改文
- Pyhton安装PyQT6
三口一个桃
pythonpyqt
Windows系统使用CMD命令安装,对于系统中有多个版本python的,在安装pyqt6/pyqt5时需要针对每个python版本单独安装。安装准备过程:①Win+R打开CMD命令行窗口②输入命令:python--version查看当前python版本是否是自己需要安装pyqt6/5的的版本,若是则执行第③步,若不是则执行下述操作:打开电脑环境变量设置(自行百度)--点击系统变量中的Path项-
- 使用ssh-keygen命令生成密钥对无密码远程登陆linux主机
哎哟喂我去
rhel6
我们在工作或试验中经常会需要登录多台linux主机进行操作,开启过多的ssh登陆界面,在不同的主机间切换时是非常让人的抓狂一件事情,只登陆一台linux主机然后通过此主机ssh登陆到其他主机这样是比较好的一种方式,但是在ssh登陆到其他主机时频繁的输入密码会让我们一直做重复的输入密码的工作,那有没有可以自动记住密码,或者不需要输入密码的工具呢?linux自带的ssh-kengen命令可以让我们轻松
- 一文说清预训练与微调:AI的双重训练法则
TGITCIC
AI-大模型的落地之道人工智能深度学习
什么是预训练?预训练是大型语言模型训练的第一步。它在资金和计算能力的支持下,通过深入分析大量的文本数据,使模型建立起语言的基本构架。在这一阶段,模型通过学习海量的书籍、文章和网页,识别出语言的语法、句法和词汇规律。这就如同一名学生接受通识教育,他并没有专注于某一门学科,而是获取了多方面的知识。自回归语言建模和掩码语言建模是预训练中常见的两种方法。前者在逐步构建文本的连贯性时,通过预测下一单词的方式
- Qt C++ 多线程串口通讯同步机制示例
ice_junjun
qtc++开发语言
当在QtC++中使用多线程进行串口通讯时,由于串口的阻塞读取特性,必要的线程同步和数据保护也是非常重要的。以下给出一个实现多个线程共享一个串口实例的示例程序,并使用QMutex作为线程同步机制来确保资源的安全访问:创建一个名为SerialPortManager的单例类,该类封装了串口的打开、关闭、读写等操作并提供给其他线程调用:classSerialPortManager:publicQObjec
- 桥接模式 (Bridge Pattern)
直隶码农
二十三种设计模式桥接模式c++设计模式
桥接模式(BridgePattern)是一种结构型设计模式,它将抽象部分与实现部分分离,使它们可以独立变化。一、基础1意图将抽象部分与实现部分分离,使它们可以独立变化。2适用场景当你不希望在抽象和实现部分之间有固定的绑定关系时。当类的抽象以及它的实现都应该可以通过生成子类的方法加以扩充时。当对一个抽象的实现部分的修改应对客户不产生影响时。当你想对客户完全隐藏抽象的实现部分时。当你有许多类要生成的类
- 原型模式 (Prototype Pattern)
直隶码农
二十三种设计模式原型模式c++设计模式
原型模式(PrototypePattern)是一种创建型设计模式,它通过复制现有对象来创建新对象,而不是通过实例化类。一、基础1意图通过复制现有对象来创建新对象,而不是通过实例化类。2适用场景当一个系统应该独立于它的产品创建、构成和表示时。当要实例化的类是在运行时指定时,例如通过动态装载。为了避免创建一个与产品类层次平行的工厂类层次时。当一个类的实例只能有几个不同状态组合中的一种时,建立相应数目的
- 适配器模式 (Adapter Pattern)
直隶码农
二十三种设计模式适配器模式c++设计模式
适配器模式(AdapterPattern)是一种结构型设计模式,它将一个类的接口转换成客户希望的另外一个接口,使得原本由于接口不兼容而不能一起工作的类可以一起工作。在现实生活中,适配器的例子随处可见,比如电源适配器,它将不同电压的电流转换为设备所需的电压,确保设备能正常工作。在软件开发中,当我们需要复用一些现有的类,但这些类的接口与我们当前系统的接口不兼容时,适配器模式就派上用场了。一、基础1意图
- Linux系统安全加固基础
linux言叙
Linux安全系统加固linuxcentos运维
注:建议在修改相关配置文件时,首先对需要修改文件进行备份。1、ssh远程连接vi/etc/sshd/sshd_configPort65531#修改ssh端口,默认22ListenAddress192.168.1.X#允许ssh登录的IP地址PermitRootLoginno#禁止root通过ssh连接)
[email protected].*#允许用户test从IP为192.168.1
- 【go语言规范】 使用函数式选项 Functional Options 模式处理可选配置
还没入门的大菜狗
golang开发语言后端
如何处理可选配置?ConfigStruct方式(config-struct/main.go)这是最简单的方式,使用一个配置结构体:定义了一个简单的Config结构体,包含Port字段创建服务器时直接传入配置对象优点:简单直接缺点:不够灵活,所有字段都必须设置值,即使只想修改其中一个Builder模式(builder/main.go)使用建造者模式:定义ConfigBuilder结构体来构建配置提供
- 多线程编程之存钱与取钱
周凡杨
javathread多线程存钱取钱
生活费问题是这样的:学生每月都需要生活费,家长一次预存一段时间的生活费,家长和学生使用统一的一个帐号,在学生每次取帐号中一部分钱,直到帐号中没钱时 通知家长存钱,而家长看到帐户还有钱则不存钱,直到帐户没钱时才存钱。
问题分析:首先问题中有三个实体,学生、家长、银行账户,所以设计程序时就要设计三个类。其中银行账户只有一个,学生和家长操作的是同一个银行账户,学生的行为是
- java中数组与List相互转换的方法
征客丶
JavaScriptjavajsonp
1.List转换成为数组。(这里的List是实体是ArrayList)
调用ArrayList的toArray方法。
toArray
public T[] toArray(T[] a)返回一个按照正确的顺序包含此列表中所有元素的数组;返回数组的运行时类型就是指定数组的运行时类型。如果列表能放入指定的数组,则返回放入此列表元素的数组。否则,将根据指定数组的运行时类型和此列表的大小分
- Shell 流程控制
daizj
流程控制if elsewhilecaseshell
Shell 流程控制
和Java、PHP等语言不一样,sh的流程控制不可为空,如(以下为PHP流程控制写法):
<?php
if(isset($_GET["q"])){
search(q);}else{// 不做任何事情}
在sh/bash里可不能这么写,如果else分支没有语句执行,就不要写这个else,就像这样 if else if
if 语句语
- Linux服务器新手操作之二
周凡杨
Linux 简单 操作
1.利用关键字搜寻Man Pages man -k keyword 其中-k 是选项,keyword是要搜寻的关键字 如果现在想使用whoami命令,但是只记住了前3个字符who,就可以使用 man -k who来搜寻关键字who的man命令 [haself@HA5-DZ26 ~]$ man -k
- socket聊天室之服务器搭建
朱辉辉33
socket
因为我们做的是聊天室,所以会有多个客户端,每个客户端我们用一个线程去实现,通过搭建一个服务器来实现从每个客户端来读取信息和发送信息。
我们先写客户端的线程。
public class ChatSocket extends Thread{
Socket socket;
public ChatSocket(Socket socket){
this.sock
- 利用finereport建设保险公司决策分析系统的思路和方法
老A不折腾
finereport金融保险分析系统报表系统项目开发
决策分析系统呈现的是数据页面,也就是俗称的报表,报表与报表间、数据与数据间都按照一定的逻辑设定,是业务人员查看、分析数据的平台,更是辅助领导们运营决策的平台。底层数据决定上层分析,所以建设决策分析系统一般包括数据层处理(数据仓库建设)。
项目背景介绍
通常,保险公司信息化程度很高,基本上都有业务处理系统(像集团业务处理系统、老业务处理系统、个人代理人系统等)、数据服务系统(通过
- 始终要页面在ifream的最顶层
林鹤霄
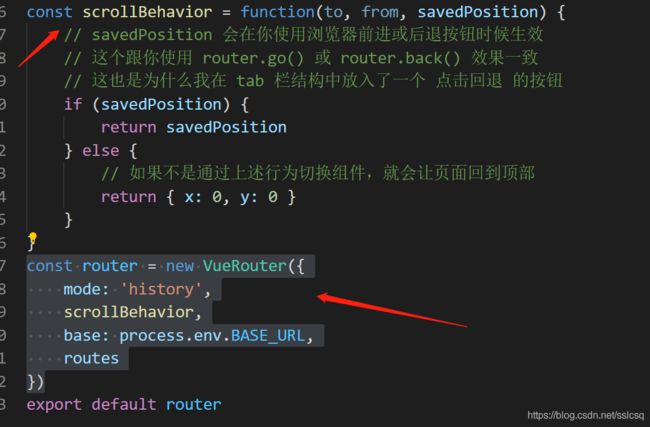
index.jsp中有ifream,但是session消失后要让login.jsp始终显示到ifream的最顶层。。。始终没搞定,后来反复琢磨之后,得到了解决办法,在这儿给大家分享下。。
index.jsp--->主要是加了颜色的那一句
<html>
<iframe name="top" ></iframe>
<ifram
- MySQL binlog恢复数据
aigo
mysql
1,先确保my.ini已经配置了binlog:
# binlog
log_bin = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.log
log_bin_index = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.index
log_error = D:/mysql-5.6.21-win
- OCX打成CBA包并实现自动安装与自动升级
alxw4616
ocxcab
近来手上有个项目,需要使用ocx控件
(ocx是什么?
http://baike.baidu.com/view/393671.htm)
在生产过程中我遇到了如下问题.
1. 如何让 ocx 自动安装?
a) 如何签名?
b) 如何打包?
c) 如何安装到指定目录?
2.
- Hashmap队列和PriorityQueue队列的应用
百合不是茶
Hashmap队列PriorityQueue队列
HashMap队列已经是学过了的,但是最近在用的时候不是很熟悉,刚刚重新看以一次,
HashMap是K,v键 ,值
put()添加元素
//下面试HashMap去掉重复的
package com.hashMapandPriorityQueue;
import java.util.H
- JDK1.5 returnvalue实例
bijian1013
javathreadjava多线程returnvalue
Callable接口:
返回结果并且可能抛出异常的任务。实现者定义了一个不带任何参数的叫做 call 的方法。
Callable 接口类似于 Runnable,两者都是为那些其实例可能被另一个线程执行的类设计的。但是 Runnable 不会返回结果,并且无法抛出经过检查的异常。
ExecutorService接口方
- angularjs指令中动态编译的方法(适用于有异步请求的情况) 内嵌指令无效
bijian1013
JavaScriptAngularJS
在directive的link中有一个$http请求,当请求完成后根据返回的值动态做element.append('......');这个操作,能显示没问题,可问题是我动态组的HTML里面有ng-click,发现显示出来的内容根本不执行ng-click绑定的方法!
- 【Java范型二】Java范型详解之extend限定范型参数的类型
bit1129
extend
在第一篇中,定义范型类时,使用如下的方式:
public class Generics<M, S, N> {
//M,S,N是范型参数
}
这种方式定义的范型类有两个基本的问题:
1. 范型参数定义的实例字段,如private M m = null;由于M的类型在运行时才能确定,那么我们在类的方法中,无法使用m,这跟定义pri
- 【HBase十三】HBase知识点总结
bit1129
hbase
1. 数据从MemStore flush到磁盘的触发条件有哪些?
a.显式调用flush,比如flush 'mytable'
b.MemStore中的数据容量超过flush的指定容量,hbase.hregion.memstore.flush.size,默认值是64M 2. Region的构成是怎么样?
1个Region由若干个Store组成
- 服务器被DDOS攻击防御的SHELL脚本
ronin47
mkdir /root/bin
vi /root/bin/dropip.sh
#!/bin/bash/bin/netstat -na|grep ESTABLISHED|awk ‘{print $5}’|awk -F:‘{print $1}’|sort|uniq -c|sort -rn|head -10|grep -v -E ’192.168|127.0′|awk ‘{if($2!=null&a
- java程序员生存手册-craps 游戏-一个简单的游戏
bylijinnan
java
import java.util.Random;
public class CrapsGame {
/**
*
*一个简单的赌*博游戏,游戏规则如下:
*玩家掷两个骰子,点数为1到6,如果第一次点数和为7或11,则玩家胜,
*如果点数和为2、3或12,则玩家输,
*如果和为其它点数,则记录第一次的点数和,然后继续掷骰,直至点数和等于第一次掷出的点
- TOMCAT启动提示NB: JAVA_HOME should point to a JDK not a JRE解决
开窍的石头
JAVA_HOME
当tomcat是解压的时候,用eclipse启动正常,点击startup.bat的时候启动报错;
报错如下:
The JAVA_HOME environment variable is not defined correctly
This environment variable is needed to run this program
NB: JAVA_HOME shou
- [操作系统内核]操作系统与互联网
comsci
操作系统
我首先申明:我这里所说的问题并不是针对哪个厂商的,仅仅是描述我对操作系统技术的一些看法
操作系统是一种与硬件层关系非常密切的系统软件,按理说,这种系统软件应该是由设计CPU和硬件板卡的厂商开发的,和软件公司没有直接的关系,也就是说,操作系统应该由做硬件的厂商来设计和开发
- 富文本框ckeditor_4.4.7 文本框的简单使用 支持IE11
cuityang
富文本框
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>知识库内容编辑</tit
- Property null not found
darrenzhu
datagridFlexAdvancedpropery null
When you got error message like "Property null not found ***", try to fix it by the following way:
1)if you are using AdvancedDatagrid, make sure you only update the data in the data prov
- MySQl数据库字符串替换函数使用
dcj3sjt126com
mysql函数替换
需求:需要将数据表中一个字段的值里面的所有的 . 替换成 _
原来的数据是 site.title site.keywords ....
替换后要为 site_title site_keywords
使用的SQL语句如下:
updat
- mac上终端起动MySQL的方法
dcj3sjt126com
mysqlmac
首先去官网下载: http://www.mysql.com/downloads/
我下载了5.6.11的dmg然后安装,安装完成之后..如果要用终端去玩SQL.那么一开始要输入很长的:/usr/local/mysql/bin/mysql
这不方便啊,好想像windows下的cmd里面一样输入mysql -uroot -p1这样...上网查了下..可以实现滴.
打开终端,输入:
1
- Gson使用一(Gson)
eksliang
jsongson
转载请出自出处:http://eksliang.iteye.com/blog/2175401 一.概述
从结构上看Json,所有的数据(data)最终都可以分解成三种类型:
第一种类型是标量(scalar),也就是一个单独的字符串(string)或数字(numbers),比如"ickes"这个字符串。
第二种类型是序列(sequence),又叫做数组(array)
- android点滴4
gundumw100
android
Android 47个小知识
http://www.open-open.com/lib/view/open1422676091314.html
Android实用代码七段(一)
http://www.cnblogs.com/over140/archive/2012/09/26/2611999.html
http://www.cnblogs.com/over140/arch
- JavaWeb之JSP基本语法
ihuning
javaweb
目录
JSP模版元素
JSP表达式
JSP脚本片断
EL表达式
JSP注释
特殊字符序列的转义处理
如何查找JSP页面中的错误
JSP模版元素
JSP页面中的静态HTML内容称之为JSP模版元素,在静态的HTML内容之中可以嵌套JSP
- App Extension编程指南(iOS8/OS X v10.10)中文版
啸笑天
ext
当iOS 8.0和OS X v10.10发布后,一个全新的概念出现在我们眼前,那就是应用扩展。顾名思义,应用扩展允许开发者扩展应用的自定义功能和内容,能够让用户在使用其他app时使用该项功能。你可以开发一个应用扩展来执行某些特定的任务,用户使用该扩展后就可以在多个上下文环境中执行该任务。比如说,你提供了一个能让用户把内容分
- SQLServer实现无限级树结构
macroli
oraclesqlSQL Server
表结构如下:
数据库id path titlesort 排序 1 0 首页 0 2 0,1 新闻 1 3 0,2 JAVA 2 4 0,3 JSP 3 5 0,2,3 业界动态 2 6 0,2,3 国内新闻 1
创建一个存储过程来实现,如果要在页面上使用可以设置一个返回变量将至传过去
create procedure test
as
begin
decla
- Css居中div,Css居中img,Css居中文本,Css垂直居中div
qiaolevip
众观千象学习永无止境每天进步一点点css
/**********Css居中Div**********/
div.center {
width: 100px;
margin: 0 auto;
}
/**********Css居中img**********/
img.center {
display: block;
margin-left: auto;
margin-right: auto;
}
- Oracle 常用操作(实用)
吃猫的鱼
oracle
SQL>select text from all_source where owner=user and name=upper('&plsql_name');
SQL>select * from user_ind_columns where index_name=upper('&index_name'); 将表记录恢复到指定时间段以前
- iOS中使用RSA对数据进行加密解密
witcheryne
iosrsaiPhoneobjective c
RSA算法是一种非对称加密算法,常被用于加密数据传输.如果配合上数字摘要算法, 也可以用于文件签名.
本文将讨论如何在iOS中使用RSA传输加密数据. 本文环境
mac os
openssl-1.0.1j, openssl需要使用1.x版本, 推荐使用[homebrew](http://brew.sh/)安装.
Java 8
RSA基本原理
RS