介绍:
angular-froala-wysiwyg: froala editor 的angular版本,支持Angular 2, Angular 4, Angular 5, Angular 6 and Angular 7,具体细节我就不多做介绍,具体参考:
插件仓库:https://github.com/froala/angular-froala-wysiwyg
文档api: https://www.froala.com/wysiwyg-editor/docs
之前找了很多富文本编辑器,最后选择用这个的原因:
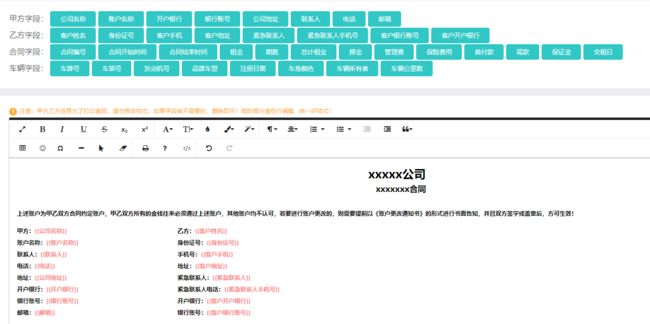
第一,它真的很漂亮,界面简洁耐看,不信你看:
还支持中文,所有工具参数都是可选的,你需要什么样的配置随心所欲;
第二,它的api文档真的很丰富,而且方便查阅,不信你看:
每个参数都有解释,很容易理解
使用:
具体的使用规则我就不多做解释了,跟着GitHub里面的介绍一步一步的配置,基本上没问题的,这里只讲几个点:
编辑器使用:
'options' [(froalaModel)]="editorContent" (froalaModelChange)="froalaChange($event)">
froalaEditor: 编辑器配置
froalaModel:编辑器双向绑定的值
froalaModelChange: 监听编辑器内容变化
常用的基本上就这3个
查看编辑器:
'options' [froalaView]="editorContent">
froalaView: 编辑器显示详情内容
这里的配置其实是可配可不配的,因为查看编辑器的详情是不显示头部的工具栏的
使用的部分大概就是这些了,一般能正常配置完成,就可以使用了
遇到的坑及解决方案
其实这篇博客的重头大戏在这里,如果你在使用的过程中也碰到了相同的问题,恭喜你,你很有可能能够得到解决方案,我看了一下,网上这样的解决方法要么没有,要么就是太分散,不好找,官方也不给你解决!
坑坑一:
图片,视频等的上传问题:带tonken等需要校验的接口没办法上传
官方提供的方法是一个封装好的方案,提供了一些上传参数:imageUploadURL、imageUploadMethod、imageAllowedTypes、imageUploadParams等,这些只是添加接口地址,请求方式,但是却没有地方设置请求头,如果需要在请求头里面添加token怎么办呢?
图片最大上传大小为10M,如果上传的图片超过10M,编辑器的反应是什么反应都没有,惊喜不惊喜,意外不意外,那这种现象怎么杜绝呢?
解决方案:
想要在请求头加token貌似是做不到的,除非你去改源码,当然这是不推荐的,我的解决方案是这样,仅提供一种思路,将需要的token变成query参数,然后让后端去转一次,(后端:先请求的token,然后再后端再去做token对比,如果后端不愿意,那你就去求求他吧)
imageUploadURL: '/ImgUpload?token=' + this.localToken
图片过大或者图片上传错误,一种是设置一个比较大的大小,比如设置最大20M,应该够用了:
imageMaxSize: 1024 * 1024 * 20
二是设置图片上传回调:
events: { // 图片上传回调 'froalaEditor.image.uploaded': (e, editor, res) => { const response = JSON.parse(res); this.eventsService.emitMessageEvent(response.State == 1 ? this.eventsService.eventNames.EVENT_TOAST_SUCCESS : this.eventsService.eventNames.EVENT_TOAST_ERROR, response.Message); } },
成功失败都可以给他一个提示,交互可能会更好一点!
坑坑二:
正式上线的编辑器会提示缺少licence,一行红色显示在最顶上,很显眼:
这么显眼的东西,是不是看着都烦,但是审查元素可以看到,编辑器都是html构成的,而且这还红色的也是标签,那就好办了,有2种结局方案:
1、全局设置display: none;
a[href="https://froala.com/wysiwyg-editor"], a[href="https://www.froala.com/wysiwyg-editor?k=u"] { display: none; }
似乎这样写能够去掉这个红条,运行也没问题,绝大部分都会想到这个,别以为万事大吉了,这样写给后面挖了一个巨大的坑,害苦了我,这里先卖个关子,后面着重介绍
2、全局设置定位
a[href="https://froala.com/wysiwyg-editor"], a[href="https://www.froala.com/wysiwyg-editor?k=u"] { position: absolute; top: -99999999px; opacity: 0; }
给个透明度为0是给个双保险,这个是可以的,最终的方案可以采用这个
坑坑三:
当全局设置编辑器licence红条样式为display:none,会引发报错:
TypeError: Cannot read property 'VOID_ELEMENTS' of null
如果有惊喜的话,还会引发别的错误,但是这个错误是绝对有的,如果你不知道是因为设置了display:none引发的,这样的错误绝对是致命的,因为你根本查找不出问题到底在哪里,我也是查找了各种可能,终于找到问题所在,源码里面有一行的意思是,如果隐藏掉版权信息,用户只能操作10次,超过10次,则编辑器会不生效,导致系统会报错,而且是致命错误,页面会卡死。
解决方案:
参考坑二的第二种方式
坑坑四:
编辑器编辑自定义的合同模板,并插入后台自定义的数据:
这里是合同内容,需要甲方: {{user}}
最后打印合同得到的结果:
这里是合同内容,需要甲方: 甲方爸爸
这就有点意思了,因为编辑器最终得到的是一段html的字符串,如何让angular去解析我们设置的参数,这是一个难点!
首先要解决的是如何将参数引入到需要的地方去,比如,甲方那里这么客户使用的话,怎么知道要用user,而不是其他的,如果参数一多,别说是小白客户了,就算是程序猿自己也会有点蒙!
其次,怎么样让参数到编辑器里面去,不可能让客户去打{{ }},然后再加对应的字段,这是反客户的操作
解决方案:
让参数到编辑里面去,我们用到了几个事件:
events : { 'froalaEditor.initialized': (e, editor) => { this.editor = editor; }, // 添加事件,在每次按键按下时,都记录一下最后停留位置 'froalaEditor.keyup': (e, editor, keyupEvent) => { this.lastEditRange = getSelection().getRangeAt(0); }, // 添加事件,在每次鼠标点击时,都记录一下最后停留位置 'froalaEditor.click': (e, editor, clickEvent) => { this.lastEditRange = getSelection().getRangeAt(0); } },
一个初始化,一个监听键盘事件,一个监听鼠标事件,然后存储最后停了的位置,因为在点击添加字段的时候,鼠标是离开了编辑器的,那添加字段添加到哪里去,这里就是去处所在了,这么说应该懂吧!
然后给需要的地方添加字段:
// 添加字段到编辑器 add(string){ this.editor.html.insert('{{' + string + '}} '); }
this.editor.html.insert这个是编辑器提供的方法,自行查阅,这就很好理解了吧,想在哪里添加就在哪里添加
解析问题解决方案,也只能提供一种思路,因为这个不是程序猿来操作的,所有操作的简单性就必须要考虑了,我现在用的是所有需要的字段用中文显示,添加也用中文,这样的话,客户就很容易知道他在某个地方添加的是什么,然后最终得到的html字符串用js各种去解析,这里也提供2种思路:
1、通过split将字符串中的中文关键字分离出来,然后替换成对应的字段名称,然后渲染到页面解析,或者直接替换成真实数据,然后渲染
2、后端提供对应的中文数据,然后根据对应的值把真实值替换上去,然后渲染,这就要你跟后台沟通了
总结:
插件的有点缺少很突出,api也很详细,我觉得唯一一个需要吐槽的就是没有免费版的,而且出险问题官方不会跟你解决,欢迎大家跟我交流,如果你遇到我没遇到的坑,欢迎留下评论,我们一起探讨学习!
原创不易,如需转载,请注明出处,谢谢!