已经在html文件中使用过,正确无误;但做成组件后(各种依赖文件引入路径确认无误)报错。
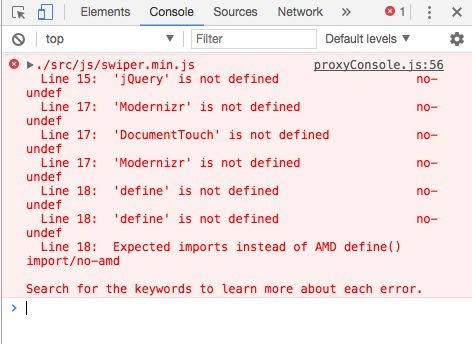
在只引入swiper.css时未报错,引入swiper.js文件后报错,如下:
错误原因,不详。
解决措施,不引入swiper.js,而是直接npm install swiper,在文件头部导入,如⬇️:
import React, { Component } from 'react';
import logo from './logo.svg';
import '../src/css/reset.css';
import '../src/css/swiper.css';
import '../src/css/slider.css';
import Swiper from 'swiper';
class Slider extends Component {
constructor(){
super();
this.state = {
};
}
componentDidMount(){
var swiper = new Swiper('.swiper-container', {
pagination: '.swiper-pagination',
nextButton: '.swiper-button-next',
prevButton: '.swiper-button-prev',
paginationClickable: true,
spaceBetween: 30,
centeredSlides: true,
autoplay: 2500,
autoplayDisableOnInteraction: false
});
}
render(){
return
Slide 1
Slide 2
Slide 3
Slide 4
}
}
class App extends Component {
render(){
return
这时又出现了新问题,写在html 文件中预览时还能自动轮播的图片,拆成组件后只能手划动轮播。。。待解
![]()